Fassen Sie zusammen und geben Sie eine kurze Einführung in die Uni-App
Dieser Artikel gibt Ihnen eine kurze Einführung in die relevanten Kenntnisse der Uni-App, einschließlich Verzeichnisstruktur, Lebenszyklus, Routing und Stillayout. Ich hoffe, dass er für alle hilfreich ist.

1. Was ist Uni-App?
uni-app ist ein Framework, das Vue.js verwendet, um alle Front-End-Anwendungen zu entwickeln. Entwickler schreiben eine Reihe von Codes, die auf iOS, Android, Web (responsiv) und verschiedenen kleinen Programmen (WeChat/Alipay/) veröffentlicht werden können. Baidu/ Toutiao/Feishu/QQ/Kuaishou/DingTalk/Taobao), Kuai App und andere Plattformen.
Vorteile der Uni-App
Plattformübergreifende Verteilung, besseres Lauferlebnis
Konsistent mit den Komponenten und der API des Miniprogramms;
Kompatibel mit Weex-nativem Rendering, was die Entwicklungseffizienz erhöht, aber weil es viele Weex-Fallstricke gibt Es wird empfohlen, lokale Rendering-Optimierung zu verwenden.
Universeller Front-End-Technologie-Stack, geringere Lernkosten.
Unterstützung für Vue-Syntax, WeChat-Applet-API Applet-Anpassungskomponenten und JS SDK
Kompatibel mit mpvue-Komponenten und -Projekten (eingebettetes mpvue-Open-Source-Framework)
App-Unterstützung und native Hybridcodierung
Umfangreiche Plug-ins, DCloud wird Plug-ins auf den Markt bringen
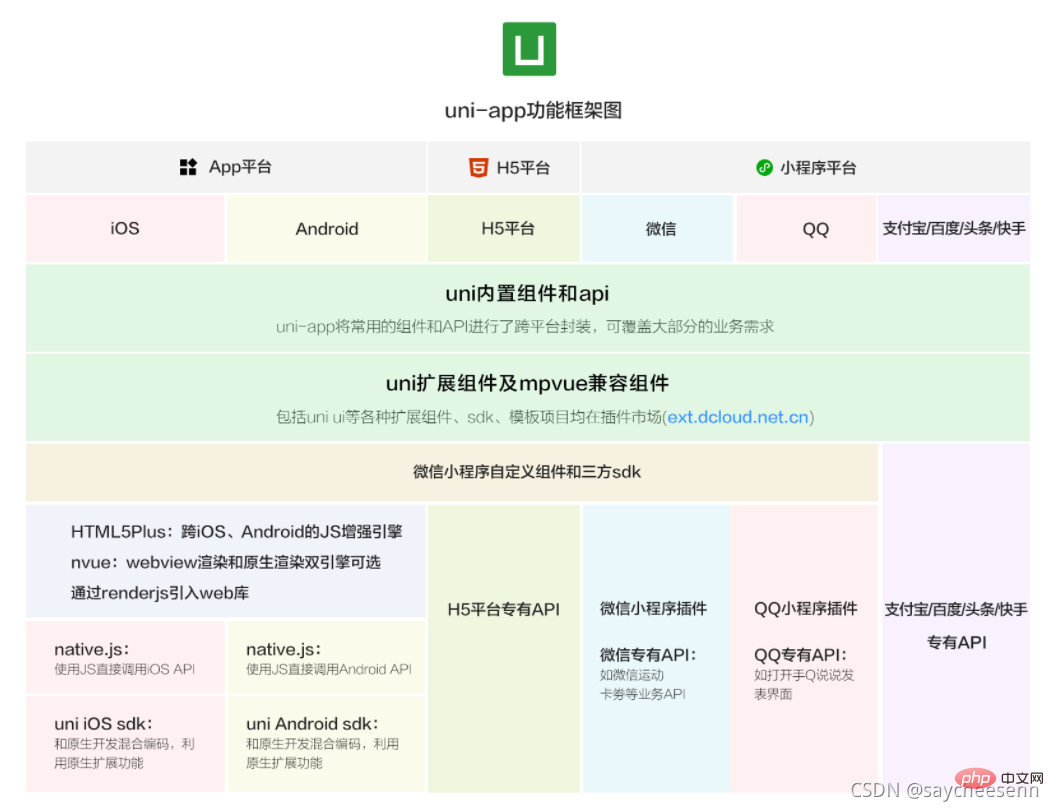
2. Funktionsrahmen
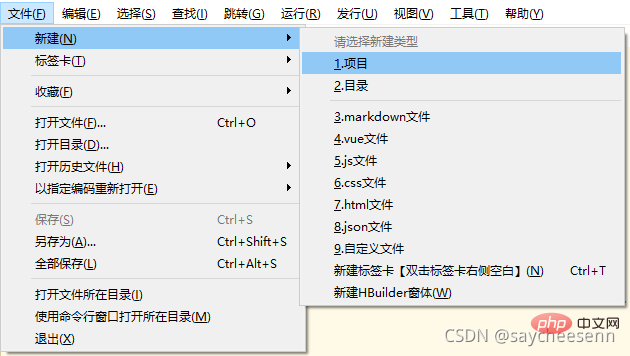
 Klicken Sie in der Symbolleiste auf Datei-> Neu-> .
Klicken Sie in der Symbolleiste auf Datei-> Neu-> .
Zu den Vorlagen, die mit uni-app geliefert werden, gehört Hello uni-app, eine offizielle Komponente und ein API-Beispiel. Eine weitere wichtige Vorlage ist die Uni-UI-Projektvorlage, die für die tägliche Entwicklung empfohlen wird und über eine große Anzahl häufig verwendeter Komponenten verfügt.

Uni-App ausführenuni-app
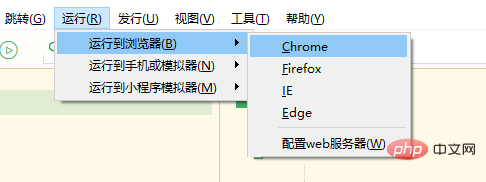
Browser-Ausführung: Geben Sie das Hello-Uniapp-Projekt ein, klicken Sie in der Symbolleiste auf „Ausführen“-> Wählen Sie den Browser aus, um Uni in der Browser-H5-Version zu erleben der App. 
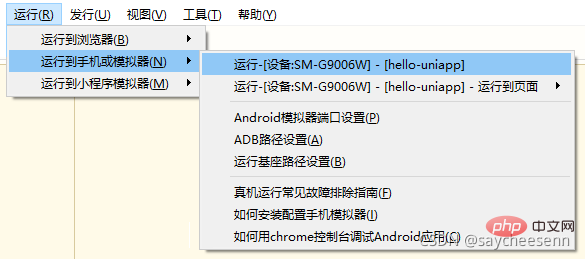
Auf einer echten Maschine ausführen: Schließen Sie das Telefon an, schalten Sie das USB-Debugging ein, geben Sie das hello-uniapp-Projekt ein, klicken Sie in der Symbolleiste auf „Ausführen“ -> „Auf einer echten Maschine ausführen“ –> Wählen Sie das laufende Gerät aus, um uni-app zu erleben auf dem Gerät.
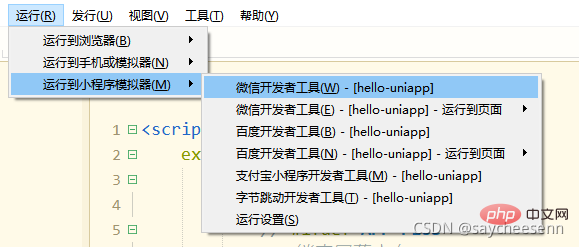
- In den WeChat Developer Tools ausführen: Rufen Sie das hello-uniapp-Projekt auf, klicken Sie in der Symbolleiste auf „Ausführen“, um zum Mini-Programmsimulator zu gelangen. Sie können uni in der WeChat Developer Tools-App erleben .
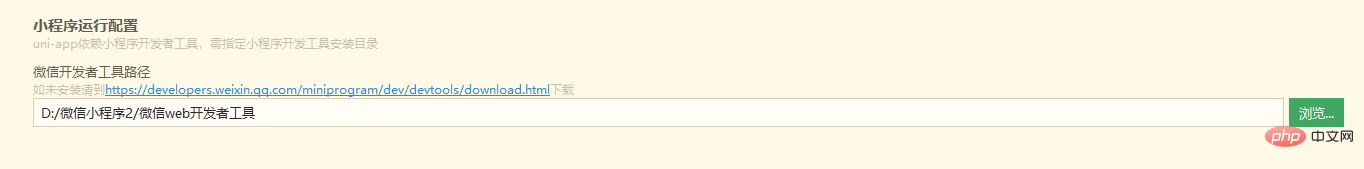
 **Hinweis:** Wenn Sie es zum ersten Mal verwenden, müssen Sie den entsprechenden Pfad der Miniprogramm-Idee konfigurieren, bevor es erfolgreich ausgeführt werden kann. Wie unten gezeigt, müssen Sie den Installationspfad der WeChat-Entwicklertools in das Eingabefeld eingeben. Wenn H Builder Echtzeiteffekte hat.
**Hinweis:** Wenn Sie es zum ersten Mal verwenden, müssen Sie den entsprechenden Pfad der Miniprogramm-Idee konfigurieren, bevor es erfolgreich ausgeführt werden kann. Wie unten gezeigt, müssen Sie den Installationspfad der WeChat-Entwicklertools in das Eingabefeld eingeben. Wenn H Builder Echtzeiteffekte hat. -
 uni-app kompiliert das Projekt standardmäßig in das Entpackverzeichnis des Stammverzeichnisses.
uni-app kompiliert das Projekt standardmäßig in das Entpackverzeichnis des Stammverzeichnisses. -
Andere Alipay-Applets, Baidu-Applets, 360 usw. funktionieren auf ähnliche Weise. Wenn Sie interessiert sind, können Sie es sich auf der offiziellen Website ansehen
4. Ein Uni-App-Projekt. Dazu gehören standardmäßig die folgenden Verzeichnisse und Dateien:
┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb(详见uniCloud) │─components 符合vue组件规范的uni-app组件目录 │ └─comp-a.vue 可复用的a组件 ├─hybrid App端存放本地html文件的目录,详见 ├─platforms 存放各平台专用页面的目录,详见 ├─pages 业务页面文件存放的目录 │ ├─index │ │ └─index.vue index页面 │ └─list │ └─list.vue list页面 ├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此 ├─uni_modules 存放[uni_module](/uni_modules)规范的插件。 ├─wxcomponents 存放小程序组件的目录,详见 ├─main.js Vue初始化入口文件 ├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期 ├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见 └─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见
 Anwendungslebenszyklus
Anwendungslebenszyklus
Seitenlebenszyklus
uni- Die App unterstützt onLoad-, onShow- und Lebenszyklusfunktionen wie onReady
Komponentenlebenszyklus
Der von der Uni-App-Komponente unterstützte Lebenszyklus ist derselbe wie der Lebenszyklus der Vue-Standardkomponente. Hier gibt es kein OnLoad und andere Lebenszyklen auf Seitenebene
6. RoutingUni-App-Seitenrouting wird einheitlich vom Framework verwaltet. Entwickler müssen den Pfad und den Seitenstil jeder Routing-Seite in „pages.json“ konfigurieren. Es ähnelt der Art und Weise, wie das Miniprogramm das Seitenrouting in app.json konfiguriert. Daher unterscheidet sich die Routing-Nutzung von Uni-App von der von Vue Router. Wenn Sie weiterhin Vue Router zum Verwalten des Routings verwenden möchten, können Sie im Plug-in-Markt nach Vue-Router suchen.
Routensprung Die Uni-App verfügt über zwei Seitenrouting-Sprungmethoden: Verwenden der Navigatorkomponente zum Springen und Aufrufen der API zum Springen.
Seitenstapel
Das Framework verwaltet alle aktuellen Seiten in Form eines Stapels. Wenn ein Routing-Wechsel auftritt, verhält sich der Seitenstapel wie folgt:
| Routing-Methode | Seitenstapel-Leistung | Trigger-Timing |
|---|---|---|
| Initialisierung | Eine neue Seite in den Stapel verschieben | Die erste von der Uni-App geöffnete Seite |
| Eine neue Seite öffnen | Eine neue Seite in den Stapel verschieben | Rufen Sie die API uni.navigateTo und auf Verwenden Sie die Komponente <navigator open-type="navigate"></navigator><navigator open-type="navigate"></navigator>
|
| 页面重定向 | 当前页面出栈,新页面入栈 | 调用 API uni.redirectTo 、使用组件 <navigator open-type="redirectTo"></navigator>
|
| 页面返回 | 页面不断出栈,直到目标返回页 | 调用 API uni.navigateBack 、使用组件 <navigator open-type="navigateBack"></navigator> 、用户按左上角返回按钮、安卓用户点击物理back按键 |
| Tab 切换 | 页面全部出栈,只留下新的 Tab 页面 | 调用 API uni.switchTab 、使用组件 <navigator open-type="switchTab"></navigator> 、用户切换 Tab |
| 重加载 | 页面全部出栈,只留下新的页面 | 调用 API uni.reLaunch 、使用组件 <navigator open-type="reLaunch"></navigator>
|
<navigator open-type="redirectTo"></navigator> />. Der Benutzer drückt die Zurück-Taste in der oberen linken Ecke und der Android-Benutzer klickt die physische Zurück-Schaltfläche 🎜🎜🎜🎜Tab-Wechsel🎜🎜Alle Seiten werden aus dem Stapel entfernt, sodass nur die neue Tab-Seite übrig bleibt🎜🎜Rufen Sie die API uni.switchTab auf und verwenden Sie Component <navigator open-type="switchTab"></navigator>, Benutzerwechsel Tab🎜🎜🎜🎜reload🎜🎜Seiten werden alle aus dem Stapel entfernt, so dass nur die neue Seite übrig bleibt🎜🎜API reLaunch aufrufen, Komponente <navigator open-type verwenden="reLaunch"></navigator>🎜🎜🎜🎜七、判断平台
平台判断有2种场景,一种是在编译期判断,一种是在运行期判断。
编译期判断 编译期判断,即条件编译,不同平台在编译出包后已经是不同的代码。详见:
条件编译
// #ifdef H5
alert("只有h5平台才有alert方法")// #endif如上代码只会编译到H5的发行包里,其他平台的包不会包含如上代码。
运行期判断 运行期判断是指代码已经打入包中,仍然需要在运行期判断平台,此时可使用uni.getSystemInfoSync().platform判断客户端环境是 Android、iOS 还是小程序开发工具(在百度小程序开发工具、微信小程序开发工具、支付宝小程序开发工具中使用uni.getSystemInfoSync().platform返回值均为 devtools)。
switch(uni.getSystemInfoSync().platform){
case 'android':
console.log('运行Android上')
break;
case 'ios':
console.log('运行iOS上')
break;
default:
console.log('运行在开发者工具上')
break;}如有必要,也可以在条件编译里自己定义一个变量,赋不同值。在后续运行代码中动态判断环境。
其他环境变量
其他环境变量的定义方式参考 环境变量。
八、uni-app 开发的注意事项
html标签
uni-app的tag同小程序的tag,和HTML的tag不一样,比如p要改成view,span要改成text、a要改成navigator。
CSS
推荐使用flex布局模型
单位方面,uni-app 支持的通用 css 单位包括 px、rpx
(早期 uni-app 提供了 upx ,目前已经推荐统一改为 rpx 了)
JS
只有H5端可使用浏览器内置对象,比如document、window、localstorage、cookie等,以及jquery等依赖。
九、页面样式与布局
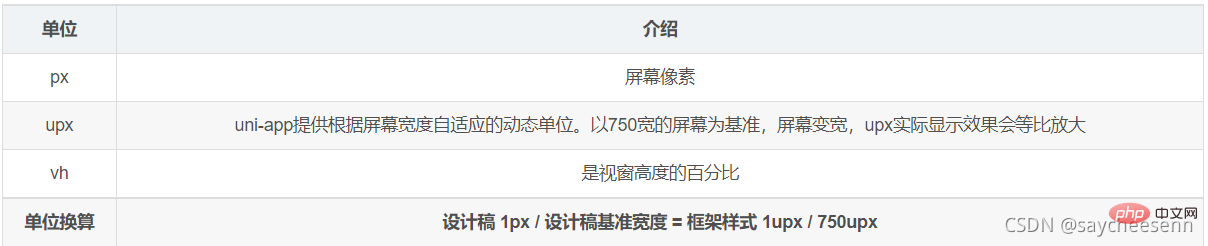
(1)尺寸单位
uni-app支持以下css单位:
注意问题: 动态绑定的 style 不支持使用 upx,因为upx是编译器处理的,在手机端动态修改样式赋值时,无法直接使用 upx。
解决方案: 使用 uni.upx2px(Number) 转换为 px 后再赋值。
this.cWidth = uni.upx2px(750);
(2)样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
示例代码:
<style>
@import "../../common/uni.css";
.uni-card {
box-shadow: none;
}</style>(3)内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
<view></view>
class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上.,样式类名之间用空格分隔。
<view></view>
(4)选择器
目前支持的选择器有:
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .intro | 选择所有拥有 class=“intro” 的组件 |
| #id | #firstname | 选择拥有 id=“firstname” 的组件 |
| element | view | 选择所有 view 组件 |
| element, element | view, checkbox | 选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | view::after | 在 view 组件后边插入内容,仅 vue 页面生效 |
| ::before | view::before | 在 view 组件前边插入内容,仅 vue 页面生效 |
注意:
- 在
uni-app中不能使用 *在这里插入代码片选择器。 - 微信小程序自定义组件中仅支持 class 选择器
-
page相当于body节点,例如:
<!-- 设置页面背景颜色,使用 scoped 会导致失效 -->
page {
background-color:#ccc;}(5)背景图片 和 字体图标
- 支持 base64 格式图片。
- 支持网络路径图片。
- 使用本地图片或字体图标需注意:
图片小于 40kb,uni-app 会自动将其转化为 base64 格式;
图片大于等于 40kb, 需开发者自己将其转换为base64格式使用,或将其挪到服务器上,从网络地址引用。
本地引用路径仅支持以 ~@ 开头的绝对路径(不支持相对路径)。
/* 背景图片 */
.bgImg {
background-image: url('~@/static/logo.png');
}/* 字体图标 */
@iconImg {
font-family: test1-icon;
src: url('~@/static/iconfont.ttf');
}十、常见问题
常见问题大家可以去官网查看
这篇简单的介绍了一下uni-app,让大家先认识一下,希望大家能够喜欢。
推荐:《uniapp教程》
Das obige ist der detaillierte Inhalt vonFassen Sie zusammen und geben Sie eine kurze Einführung in die Uni-App. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So starten Sie die Vorschau des von Webstorm entwickelten Uniapp-Projekts
Apr 08, 2024 pm 06:42 PM
So starten Sie die Vorschau des von Webstorm entwickelten Uniapp-Projekts
Apr 08, 2024 pm 06:42 PM
Schritte zum Starten der UniApp-Projektvorschau in WebStorm: Installieren Sie das UniApp Development Tools-Plugin. Verbinden Sie sich mit den Geräteeinstellungen. WebSocket-Startvorschau
 Was ist besser, Uniapp oder Mui?
Apr 06, 2024 am 05:18 AM
Was ist besser, Uniapp oder Mui?
Apr 06, 2024 am 05:18 AM
Im Allgemeinen ist Uni-App besser, wenn komplexe native Funktionen benötigt werden; MUI ist besser, wenn einfache oder stark angepasste Schnittstellen benötigt werden. Darüber hinaus bietet die Uni-App: 1. Vue.js/JavaScript-Unterstützung; 2. Umfangreiche native Komponenten/API; 3. Gutes Ökosystem. Die Nachteile sind: 1. Leistungsprobleme; 2. Schwierigkeiten bei der Anpassung der Benutzeroberfläche. MUI bietet: 1. Materialdesign-Unterstützung; 2. Hohe Flexibilität; 3. Umfangreiche Komponenten-/Themenbibliothek. Die Nachteile sind: 1. CSS-Abhängigkeit; 2. Bietet keine nativen Komponenten; 3. Kleines Ökosystem.
 Welche Grundlagen sind zum Erlernen von uniapp erforderlich?
Apr 06, 2024 am 04:45 AM
Welche Grundlagen sind zum Erlernen von uniapp erforderlich?
Apr 06, 2024 am 04:45 AM
Die Uniapp-Entwicklung erfordert die folgenden Grundlagen: Front-End-Technologie (HTML, CSS, JavaScript) Kenntnisse in der mobilen Entwicklung (iOS- und Android-Plattformen) Node.js andere Grundlagen (Versionskontrolltools, IDE, mobiler Entwicklungssimulator oder Erfahrung im echten Maschinen-Debugging)
 Was sind die Nachteile von uniapp
Apr 06, 2024 am 04:06 AM
Was sind die Nachteile von uniapp
Apr 06, 2024 am 04:06 AM
UniApp bietet als plattformübergreifendes Entwicklungsframework viele Vorteile, aber auch seine Mängel liegen auf der Hand: Die Leistung wird durch den hybriden Entwicklungsmodus eingeschränkt, was zu einer schlechten Öffnungsgeschwindigkeit, Seitenwiedergabe und interaktiven Reaktion führt. Das Ökosystem ist unvollkommen und es gibt nur wenige Komponenten und Bibliotheken in bestimmten Bereichen, was die Kreativität und die Realisierung komplexer Funktionen einschränkt. Kompatibilitätsprobleme auf verschiedenen Plattformen können zu Stilunterschieden und inkonsistenter API-Unterstützung führen. Der Sicherheitsmechanismus von WebView unterscheidet sich von nativen Anwendungen, was die Anwendungssicherheit beeinträchtigen kann. Anwendungsversionen und -aktualisierungen, die mehrere Plattformen gleichzeitig unterstützen, erfordern mehrere Kompilierungen und Pakete, was zu höheren Entwicklungs- und Wartungskosten führt.
 Was ist besser: Uniapp oder native Entwicklung?
Apr 06, 2024 am 05:06 AM
Was ist besser: Uniapp oder native Entwicklung?
Apr 06, 2024 am 05:06 AM
Bei der Wahl zwischen UniApp und nativer Entwicklung sollten Sie Entwicklungskosten, Leistung, Benutzererfahrung und Flexibilität berücksichtigen. Die Vorteile von UniApp sind plattformübergreifende Entwicklung, schnelle Iteration, einfaches Lernen und integrierte Plug-Ins, während die native Entwicklung in Bezug auf Leistung, Stabilität, native Erfahrung und Skalierbarkeit überlegen ist. Wägen Sie die Vor- und Nachteile basierend auf den spezifischen Projektanforderungen ab. UniApp eignet sich für Anfänger, und die native Entwicklung eignet sich für komplexe Anwendungen, die eine hohe Leistung und ein nahtloses Erlebnis anstreben.
 Was ist der Unterschied zwischen Uniapp und Flattern?
Apr 06, 2024 am 04:30 AM
Was ist der Unterschied zwischen Uniapp und Flattern?
Apr 06, 2024 am 04:30 AM
UniApp basiert auf Vue.js und Flutter basiert auf Dart. Beide unterstützen die plattformübergreifende Entwicklung. UniApp bietet umfangreiche Komponenten und eine einfache Entwicklung, seine Leistung ist jedoch durch WebView eingeschränkt. Flutter verwendet eine native Rendering-Engine mit hervorragender Leistung, ist jedoch schwieriger zu entwickeln. UniApp hat eine aktive chinesische Community und Flutter hat eine große und globale Community. UniApp eignet sich für Szenarien mit schneller Entwicklung und geringen Leistungsanforderungen; Flutter eignet sich für komplexe Anwendungen mit hoher Anpassungsfähigkeit und hoher Leistung.
 Welche Komponentenbibliothek verwendet Uniapp, um kleine Programme zu entwickeln?
Apr 06, 2024 am 03:54 AM
Welche Komponentenbibliothek verwendet Uniapp, um kleine Programme zu entwickeln?
Apr 06, 2024 am 03:54 AM
Empfohlene Komponentenbibliothek für Uniapp zur Entwicklung kleiner Programme: uni-ui: Offiziell von Uni produziert, bietet sie Basis- und Geschäftskomponenten. vant-weapp: Produziert von Bytedance, mit einem einfachen und schönen UI-Design. taro-ui: produziert von JD.com und entwickelt auf Basis des Taro-Frameworks. Fischdesign: Produziert von Baidu im Material Design-Designstil. naive-ui: Produziert von Youzan, modernes UI-Design, leichtgewichtig und einfach anzupassen.





 uni-app kompiliert das Projekt standardmäßig in das Entpackverzeichnis des Stammverzeichnisses.
uni-app kompiliert das Projekt standardmäßig in das Entpackverzeichnis des Stammverzeichnisses.