以下是定位其它属性的格式[name=wd] [autocomplete='off'][maxlength='255']
input.s_ipt input#kw input[id='kw']
[type='checkbox'][name='checkbox1']
 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Was Sie über Selenium mit CSS-Positionierungszusammenfassung wissen müssen
Was Sie über Selenium mit CSS-Positionierungszusammenfassung wissen müssen
Was Sie über Selenium mit CSS-Positionierungszusammenfassung wissen müssen
Dieser Artikel vermittelt Ihnen relevantes Wissen über die Verwendung der CSS-Positionierung. Ich hoffe, dass die CSS-Positionierung für alle hilfreich ist.

Die meisten Leute verwenden die XPath-Positionierung, wenn sie Selenium verwenden, um Elemente zu positionieren. Tatsächlich ist die CSS-Positionierung auch schneller und die Syntax ist prägnanter
# steht für den ID-Selektor
. steht für den Klassenselektor
> steht für untergeordnete Elemente, Ebenen
Ein Leerzeichen stellt auch untergeordnete Elemente dar, aber alle untergeordneten Elemente entsprechen xpath. Der relative Pfad von 2. CSS: Attributpositionierung
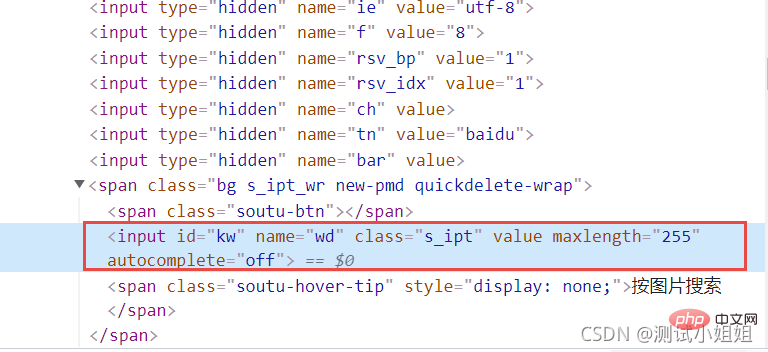
如下是百度输入框的的html代码:
<input>
Nach dem Login kopieren
css positioniert werden. Verwenden Sie das #-Zeichen, um das ID-Attribut darzustellen, z. B.: #kw如下是百度输入框的的html代码: <input>
Verwenden Sie CSS. Gibt das Klassenattribut an, z. B.: .s_ipt
CSS verwendet direkt den Tag-Namen ohne Bezeichner, z. B.: Eingabe
3. CSS: Andere Attribute
以下是定位其它属性的格式[name=wd] [autocomplete='off'][maxlength='255']
Nach dem Login kopieren
4. CSS: Label css kann Elemente durch die Kombination von Tags und Attributen lokalisieren 以下是定位其它属性的格式[name=wd] [autocomplete='off'][maxlength='255']
input.s_ipt input#kw input[id='kw']
Nach dem Login kopieren
5. CSS: Hierarchische Beziehung
input.s_ipt input#kw input[id='kw']
//form的id属性form#form>span>input //form的class属性form.fm>span>input
Select控件第三个Opel
#select>select>option:nth-child(3)CheckBox第一个Volvo
#checkbox>input:nth-child(1)CheckBox第二个Saab
#checkbox>input:nth-child(4)RadioBox第二个Saab
#radio>input:nth-child(4)
Nach dem Login kopieren
7. CSS: Logische Operationen css kann auch logische Operationen implementieren und zwei Attribute gleichzeitig abgleichen, was sich von xpath unterscheidet Select控件第三个Opel #select>select>option:nth-child(3)CheckBox第一个Volvo #checkbox>input:nth-child(1)CheckBox第二个Saab #checkbox>input:nth-child(4)RadioBox第二个Saab #radio>input:nth-child(4)
[type='checkbox'][name='checkbox1']
Nach dem Login kopieren
[type='checkbox'][name='checkbox1']
8. Beispiel für ein Baidu-Suchfeld 
Positionierungs-Eingabefeld
Einzelne Attributpositionierung
type selector
driver.find_element_by_css_selector('input')id 定位
driver.find_element_by_css_selector('#kw')class 定位
driver.find_element_by_css_selector('.s_ipt')其他属性定位
driver.find_element_by_css_selector('[name='wd']')driver.find_element_by_css_selector("[type='text']")id组合属性定位
driver.find_element_by_css_selector("input#kw")class组合属性定位
driver.find_element_by_css_selector("input.s_ipt")其他属性组合定位
driver.find_element_by_css_selector("input[name='wd']")仅有属性名,没有值也可以
driver.find_element_by_css_selector("input[name]")两个其他属性组合定位
driver.find_element_by_css_selector("[name='wd'][autocomplete='off']")Nach dem Login kopieren
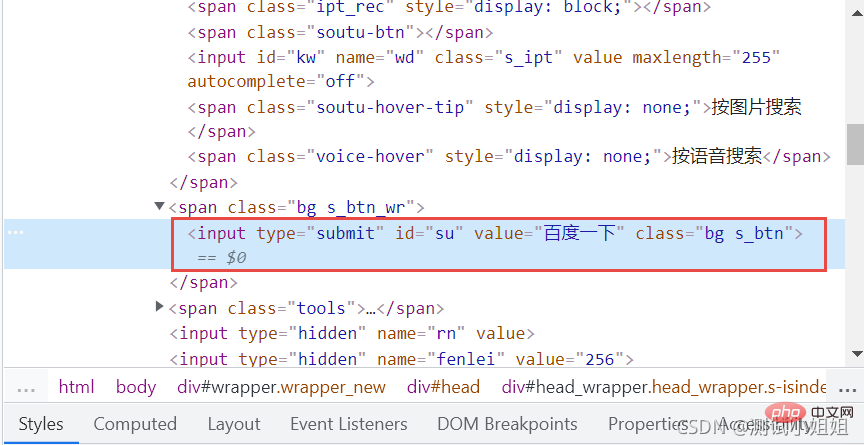
9. Klicken Sie als Beispiel auf die Schaltfläche auf der Baidu-Homepage
Fuzzy-Matching-Attributwertmethode
id组合属性定位
driver.find_element_by_css_selector("input#kw")class组合属性定位
driver.find_element_by_css_selector("input.s_ipt")其他属性组合定位
driver.find_element_by_css_selector("input[name='wd']")仅有属性名,没有值也可以
driver.find_element_by_css_selector("input[name]")两个其他属性组合定位
driver.find_element_by_css_selector("[name='wd'][autocomplete='off']")1>属性值由多个空格隔开,匹配其中一个值的方法
driver.find_element_by_css_selector("input[class~='btn']")2>匹配属性值为字符串开头的方法
driver.find_element_by_css_selector("input[class^='btn']")3>匹配属性值字符串结尾的方法
driver.find_element_by_css_selector("input[class$='s_btn']") 10. Der Unterschied in der Positionierung
10. Der Unterschied in der PositionierungCSS
CSS kann direkt über die drei regulären Attribute „Element“, „ID“, „Klasse“ und „Label“ positioniert werden Das #-Zeichen zur Darstellung des ID-Attributs, z. B.:
id="kw" kann geschrieben werden als: #kw② CSS verwendet zur Darstellung des Klassenattributs, z. B.:
class="s_ipt" kann geschrieben werden als : .s_ipt ③. CSS verwendet den Tag-Namen direkt ohne Bezeichner, z. B.: input
Xpath
xpath kann auch übergeben werden. Suchen Sie die ID, den Namen und die Klassenattribute des Elements
①
Driver.find_element(By.XPATH, "//[@id='kw']")
② Verwenden Sie xpath, um über das Namensattribut zu suchen
③. Verwenden Sie xpath, um über das Klassenattribut zu suchen
drivers.find_element(By. ']")
Andere Attribute
CSS
Darüber hinaus kann CSS auch über andere Attribute positioniert werden
①. CSS wird über das Namensattribut positioniert:
②. CSS wird über das Autocomplete-Attribut positioniert:
Driver.find_element(By. CSS_SELECTOR, " [autocomplete='off']") ③.css wird über das Typattribut positioniert:
drivers.find_element(By. CSS_SELECTOR, "[type ='text']")
Xpath
Ohne die oben genannten Attribute können Sie Suchen Sie es über andere Attribute
Driver.find_element(By. CSS-Seiten können Elemente durch die Kombination von Tags und Attributen finden
①. CSS-Positionen durch die Kombination von Tags und Klassenattributen Driver.find_element(By.CSS_SELECTOR, „input.s_ipt“ )
②. CSS-Positionen durch die Kombination von Tags und ID-Attributen drivers.find_element(By.CSS_SELECTOR, „input#kw“)
Xpath
1. Wenn es viele Attribute mit demselben Namen gibt, können Sie sie nach Tags filtern
②. Verwenden Sie XPath über andere Attribute. Suchen Sie Driver.find_element(By.XPATH,"//input[@id='kw']") über das ID-Attribut
③. Verwenden Sie XPath, um Driver.find_element(By .XPATH,"//name[@id ='wd']")
Hierarchische Beziehung
CSS
Wie zum Beispiel: //form[@id='form']/span/input und //form[@class ='fm']/span/input
② .fm>span>input") durch hierarchische Beziehungen
Xpath
1. Wenn die Attribute eines Elements nicht offensichtlich sind und nicht direkt lokalisiert werden können, können Sie zuerst sein übergeordnetes Element, das übergeordnete Element und dann die nächste Ebene finden Suchen Sie es
①. Suchen Sie das Eingabefeld drivers.find_element(By.XPATH,"//span[@id='s_kw_wrap']/input")
Index
CSS
1. CSS kann untergeordnete Elemente auch über die Indexoption:nth-child(1) finden
① Wählen Sie das erste untergeordnete Element aus: drivers.find_element(By.CSS_SELECTOR,“select#nr>option:nth -child (1)“)
② Wählen Sie das zweite untergeordnete Element drivers.find_element(By.CSS_SELECTOR,“select#nr>option:nth-child(2)“)
③ Wählen Sie das dritte untergeordnete Element drivers.find_element( By. CSS_SELECTOR,"select#nr>option:nth-child(3)")
Xpath
1. Es kann durch Sortieren positioniert werden
① Verwenden Sie xpath, um die erste Position zu finden drivers.find_element(By.XPATH,"//. select [@id='nr']/option[1]")
②. Verwenden Sie xpath, um den zweiten Treiber zu finden.find_element(By.XPATH,"//select[@id='nr']/option[2] " )
③. Verwenden Sie xpath, um den dritten Treiber zu finden.find_element(By. .CSS_SELECTOR,"input:contains('kw')")
Xpath
1. Leistungsstarkes Fuzzy-Matching von xpath 2. by_partial_link, Fuzzy-Matching-Positionierung
drivers.find_element(By.XPATH,"//*[contains(text (),'hao123')]")
11. Zusammenfassung
Die beiden gängigen XPATH- und CSS-Positionierungsmethoden für Webtests zur automatisierten Positionierung von Seitenelementen Testen von Python+Selenium
XPATH-Positionierung und CSS-Positionierung sind sehr ähnlich, und die XPATH-Funktion ist leistungsfähiger, aber die CSS-Positionierungsmethode ist schneller, aber einige Browser unterstützen die CSS-Positionierung nicht und es ist im Allgemeinen üblicher, die XPath-Positionierung zu verwenden als CSS beim automatisierten Testen
(Teilen von Lernvideos:
CSS-Video-Tutorial )
Das obige ist der detaillierte Inhalt vonWas Sie über Selenium mit CSS-Positionierungszusammenfassung wissen müssen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.



