 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Führen Sie sich durch 10 Beispiele, um alle Eigenschaften des FlexBox-Modells zu verstehen
Führen Sie sich durch 10 Beispiele, um alle Eigenschaften des FlexBox-Modells zu verstehen
Führen Sie sich durch 10 Beispiele, um alle Eigenschaften des FlexBox-Modells zu verstehen
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des FlexBox-Modells (flexible Box) und stellt Ihnen anhand von 10 Demo-Beispielen alle Eigenschaften des flexiblen Box-Modells im Detail vor.

FlexBox (Flexible Box) Modell, das wir oft als Flex-Layout bezeichnen, ist seit langem zur Mainstream-Layoutlösung für das Frontend geworden Das Frontend. Lass es uns gemeinsam machen. Schauen Sie sich das Flexbox-Modell an.
Verwandte Konzepte
Das neue elastische Boxmodell in CSS3 ist ein vollständiges Modul und umfasst viele Stilattribute. Vervollständigen Sie zunächst ein grundlegendes Verständnis der relevanten Konzepte des flexiblen Boxmodells. [Empfohlenes Lernen: CSS-Video-Tutorial]

- Flex-Container (Flex-Container): Das übergeordnete Element, das das Flex-Element umschließt.
- Flex-Element (Flex-Element): Jedes untergeordnete Element des Flex-Containers.
- Achse (Achse): Jedes Flexbox-Modell verfügt über zwei Achsen.
- Hauptachse (Hauptachse): Die Achse, entlang derer Teleskopelemente gleichzeitig angeordnet sind, wird als Hauptachse bezeichnet.
- Seitenachse (Querachse): Die Achse senkrecht zur Hauptachse wird Querachse genannt.
- Richtung (Richtung): Die Hauptachse des Flex-Containers besteht aus dem Startpunkt der Hauptachse und dem Endpunkt der Hauptachse, und die Seitenachse verwendet den Startpunkt der Seitenachse und den Endpunkt der Seitenachse, um die Richtung zu beschreiben in dem die Teleskopartikel angeordnet sind.
- Dimension (dimension): Die Breite und Höhe des Flex-Elements basierend auf der Haupt- und Seitenachse des Flex-Containers.
- Die der Hauptachse entsprechende Größe wird als Hauptachsengröße bezeichnet.
- Die der Seitenachse entsprechende Größe wird als Seitenachsengröße bezeichnet.
Definieren Sie das flexible Box-Modell
Wenn Sie es in CSS3 als flexibles Box-Modell festlegen möchten, müssen Sie den Wert über flex oder inline festlegen >display style attribute -flex ist ausreichend. display样式属性设置值为flex或inline-flex即可。
display: flex; /* 值 flex 使弹性容器成为块级元素。 */ /* 或者 */ display: inline-flex; /* 值 inline-flex 使弹性容器成为单个不可分的行内级元素。 */
以上代码就可以指定某个元素为弹性盒子模型,该元素成为伸缩容器,子元素则成为伸缩项目。
值得注意的是如果需要兼容老版本浏览器,需要增加浏览器厂商的前缀。
以下代码定义了一个简单的弹性盒子:
html
<body>
<!-- HTML 结构为父子级结构 -->
<div class="container">
<div class="item1 item">1</div>
<div class="item2 item">2</div>
<div class="item3 item">3</div>
</div>
</body>css
.container {
display: flex;/* 忽略基本样式 */
}效果如下:

默认情况下,所有子元素作为伸缩项目都是沿着主轴水平排列。
与容器有关的属性
flex-direction属性
CSS中的flex-direction属性指定了内部元素是如何在flex容器中布局的,定义了主轴的方向(正方向或反方向)。语法结构如下:
flex-direction: row | row-reverse | column | column-reverse;
row:默认值,flex容器的主轴被定义为与文本方向相同。主轴起点和主轴终点与内容方向相同(起点在左端)。row-reverse:表现和row相同,但是置换了主轴起点和主轴终点(起点在右端)column:flex容器的主轴和块轴相同。主轴起点与主轴终点和书写模式的前后点相同(起点在上沿)column-reverse:表现和column相同,但是置换了主轴起点和主轴终点明(起点在下沿)
如下代码展示了各个值的情况:
.row {
/* 默认,水平排列 */
flex-direction: row;
height: 200px;
}
.row-reverse {
/* 水平排列,反向 */
flex-direction: row-reverse;
height: 200px;
}
.column {
/* 垂直排列 */
flex-direction: column;
margin-right: 100px;
}
.column-reverse {
/* 垂直排列 反向 */
flex-direction: column-reverse;
}代码运行效果如下所示:

justify-content属性
CSS中的justify-content属性适用于伸缩容器元素,用于设置伸缩项目沿着主轴线的对齐方式。
语法结构如下:
justify-content: center| flex-start| flex-end| space-between| space-around;
center:伸缩项目向第一行的中间位置对齐(居中)。flex-start:伸缩项目向第一行的开始位置对齐(左对齐)。flex-end:伸缩项目向第一行的结束位置对齐(右对齐)。space-between:伸缩项目会平均分布在一行中(两端对齐,项目之间的间隔都相等)。space-around:伸缩项目会平均分布在一行中(两端对齐,项目两侧的间隔相等)。
示例代码如下所示:
.center {
justify-content: center; /* 居中 */
}
.start {
justify-content: flex-start; /* 左对齐 */
}
.end {
justify-content: flex-end; /* 右对齐 */
}
.between {
justify-content: space-between; /* 两端对齐,项目之间的间隔都相等 */
}
.around {
justify-content: space-around; /* 两端对齐,项目两侧的间隔相等 */
}
值得注意的是,实现的是伸缩项目相对于伸缩容器的对齐方式,与页面无关
align-items属性
CSS中的align-items
align-items: center | flex-start| flex-end| baseline| stretch;
Es ist erwähnenswert, dass Sie das Präfix des Browserherstellers hinzufügen müssen, wenn Sie mit älteren Browserversionen kompatibel sein müssen.Der folgende Code definiert eine einfache flexible Box: 🎜🎜
html🎜.center {
align-items: center; /* 居中 */
}
.start {
align-items: flex-start; /* 顶对齐 */
}
.end {
align-items: flex-end; /* 底对齐 */
}css🎜flex-wrap: nowrap| wrap| wrap-reverse
 🎜🎜Standardmäßig alle untergeordneten Elemente sind als Teleskopelemente horizontal entlang der Hauptachse angeordnet. 🎜
🎜🎜Standardmäßig alle untergeordneten Elemente sind als Teleskopelemente horizontal entlang der Hauptachse angeordnet. 🎜Containerbezogene Eigenschaften🎜Flex-Direction-Eigenschaft
🎜Flex-Direction< in CSS Das / Das Attribut code> gibt an, wie interne Elemente im Flex-Container angeordnet sind, und definiert die Richtung der Hauptachse (vorwärts oder rückwärts). Die Syntaxstruktur ist wie folgt: 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>.nowrap {
/* 单行显示 */
flex-wrap: nowrap;
}
.wrap {
/* 多行 */
flex-wrap: wrap;
}
.wrap-reverse {
/* 多行,反向 */
flex-wrap: wrap-reverse;
}</pre><div class="contentsignin">Nach dem Login kopieren</div></div><div class="contentsignin">Nach dem Login kopieren</div></div>🎜🎜<code>row: Standardwert, die Hauptachse des flex-Containers ist so definiert, dass sie mit der Textrichtung übereinstimmt. Der Startpunkt der Hauptachse und der Endpunkt der Hauptachse liegen in derselben Richtung wie der Inhalt (der Startpunkt liegt links). 🎜🎜row-reverse: Die Leistung ist die gleiche wie bei row, aber der Startpunkt und der Endpunkt der Hauptachse werden ersetzt (der Startpunkt liegt am rechten Ende). )🎜🎜column: < Die Hauptachse und die Blockachse des Code>flex-Containers sind gleich. Der Startpunkt der Hauptachse, der Endpunkt der Hauptachse und die vorderen und hinteren Punkte des Schreibmodus sind gleich (der Startpunkt liegt am oberen Rand) 🎜🎜column-reverse : Die Leistung ist die gleiche wie bei column, aber der Startpunkt und die Hauptachse der Hauptachse werden ersetzt. Der Endpunkt ist klar (der Startpunkt liegt am unteren Rand)🎜🎜🎜Der folgende Code zeigt den Status jedes Werts an:🎜align-content: center| flex-start| flex-end| space-between| space-around| stretch;
Nach dem Login kopierenNach dem Login kopieren🎜Der Code-Ausführungseffekt ist wie folgt:🎜🎜 🎜
🎜justify-content-Attribut
🎜in CSS Der justify-content Das Attribut gilt für Flex-Container-Elemente und wird verwendet, um die Ausrichtung 🎜 von Flex-Elementen entlang der 🎜Hauptachse festzulegen. 🎜🎜Die Syntaxstruktur ist wie folgt: 🎜.center {
align-content: center; /* 居中 */
}
.start {
align-content: flex-start; /* 顶对齐 */
}
.end {
align-content: flex-end; /* 底对齐 */
}
.between {
align-content: space-between; /* 两端对齐,项目之间的间隔都相等 */
}
.around {
align-content: space-around; /* 两端对齐,项目两侧的间隔相等 */
}Nach dem Login kopierenNach dem Login kopieren🎜🎜center: Das Flex-Element wird in der Mitte der ersten Zeile ausgerichtet (zentriert). 🎜🎜flex-start: Richten Sie die Flex-Elemente am Anfang der ersten Zeile aus (linksbündig). 🎜🎜flex-end: Richten Sie die Flex-Elemente am Ende der ersten Zeile aus (rechtsbündig). 🎜🎜space-between: Flexible Elemente werden gleichmäßig in einer Reihe verteilt (an beiden Enden ausgerichtet, mit gleichen Abständen zwischen den Elementen). 🎜🎜space-around: Flexible Elemente werden gleichmäßig in einer Reihe verteilt (an beiden Enden ausgerichtet, mit gleichem Abstand auf beiden Seiten der Elemente). 🎜🎜🎜Der Beispielcode lautet wie folgt: 🎜flex-flow: <'flex-direction'> || <'flex-wrap'>
Nach dem Login kopierenNach dem Login kopieren🎜 🎜🎜🎜Es ist erwähnenswert, dass 🎜 die Ausrichtung skalierbarer Elemente relativ zum skalierbaren Container unabhängig vom Seitenattribut realisiert🎜
🎜🎜🎜Es ist erwähnenswert, dass 🎜 die Ausrichtung skalierbarer Elemente relativ zum skalierbaren Container unabhängig vom Seitenattribut realisiert🎜align-items-Attribut
🎜Das Attribut align-items in CSS ist auf das Flex-Container-Element anwendbar und wird verwendet, um die Ausrichtung 🎜 der Reihe von Flex-Elementen entlang der 🎜Seitenachse festzulegen. 🎜🎜Die grammatikalische Struktur ist wie folgt:🎜align-items: center | flex-start| flex-end| baseline| stretch;
Nach dem Login kopierenNach dem Login kopierencenter:伸缩项目向侧轴的中间位置对齐。flex-start:伸缩项目向侧轴的起点位置对齐。flex-end:伸缩项目向侧轴的终点位置对齐。baseline:伸缩项目根据伸缩项目的基线对齐。stretch:默认值,伸缩项目拉伸填充整个伸缩容器。
align-content: center| flex-start| flex-end| space-between| space-around| stretch;
.center {
align-content: center; /* 居中 */
}
.start {
align-content: flex-start; /* 顶对齐 */
}
.end {
align-content: flex-end; /* 底对齐 */
}
.between {
align-content: space-between; /* 两端对齐,项目之间的间隔都相等 */
}
.around {
align-content: space-around; /* 两端对齐,项目两侧的间隔相等 */
}flex-flow: <'flex-direction'> || <'flex-wrap'>
align-items: center | flex-start| flex-end| baseline| stretch;
center:伸缩项目向侧轴的中间位置对齐。flex-start:伸缩项目向侧轴的起点位置对齐。flex-end:伸缩项目向侧轴的终点位置对齐。baseline:伸缩项目根据伸缩项目的基线对齐。stretch:默认值,伸缩项目拉伸填充整个伸缩容器。示例代码如下所示:
.center {
align-items: center; /* 居中 */
}
.start {
align-items: flex-start; /* 顶对齐 */
}
.end {
align-items: flex-end; /* 底对齐 */
}运行效果如下所示:

配合justify-content属性,可以做出水平垂直居中
flex-wrap属性
CSS中的flex-wrap属性适用于伸缩容器元素,用于设置伸缩容器的子元素是单行显示还是多行显示。
语法结构如下:
flex-wrap: nowrap| wrap| wrap-reverse
nowrap:设置伸缩项目单行显示。这种方式可能导致溢出伸缩容器wrap:设置伸缩项目多行显示,第一行在上方。wrap-reverse:与wrap相反,第一行在下方。
示例代码如下所示:
.nowrap {
/* 单行显示 */
flex-wrap: nowrap;
}
.wrap {
/* 多行 */
flex-wrap: wrap;
}
.wrap-reverse {
/* 多行,反向 */
flex-wrap: wrap-reverse;
}
如果设置伸缩容器的宽度小于所有子元素宽度之和的话,子元素并没有自动换行也没有溢出;效果根据伸缩容器的宽度自动调整所有子元素的宽度。
align-content属性
CSS中的align-content属性适用于伸缩容器元素,用于设置伸缩行的对齐方式。该属性会更改flex-wrap属性的效果。
语法结构如下:
align-content: center| flex-start| flex-end| space-between| space-around| stretch;
center:各行向伸缩容器的中间位置对齐。flex-start:各行向伸缩容器的起点位置对齐。flex-end:各行向伸缩容器的终点位置对齐。space-between:各行会平均分布在一行中。space-around:各行会平均分布在一行中,两端保留一半的空间。stretch:默认值,各行将会伸展以占用额外的空间。
值得注意的是该属性对单行弹性盒子模型无效。
示例代码如下:
.center {
align-content: center; /* 居中 */
}
.start {
align-content: flex-start; /* 顶对齐 */
}
.end {
align-content: flex-end; /* 底对齐 */
}
.between {
align-content: space-between; /* 两端对齐,项目之间的间隔都相等 */
}
.around {
align-content: space-around; /* 两端对齐,项目两侧的间隔相等 */
}
值得注意的是该属性对单行弹性盒子模型无效,即:带有flex-wrap: nowrap
flex-flow属性
CSS中的flex-flow属性适用于伸缩容器元素,该属性是flex-direction和flex-wrap的简写属性,默认值为row nowrap。
语法结构如下:
flex-flow: <'flex-direction'> || <'flex-wrap'>
与伸缩项有关的属性
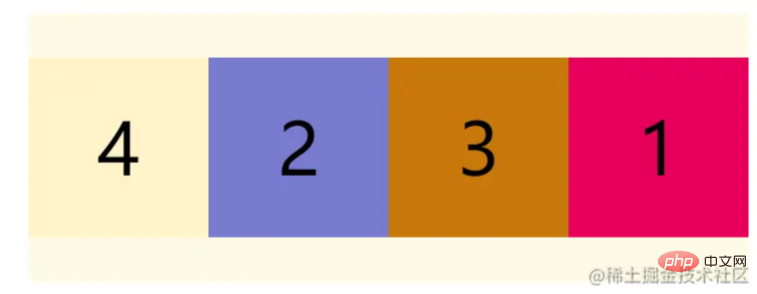
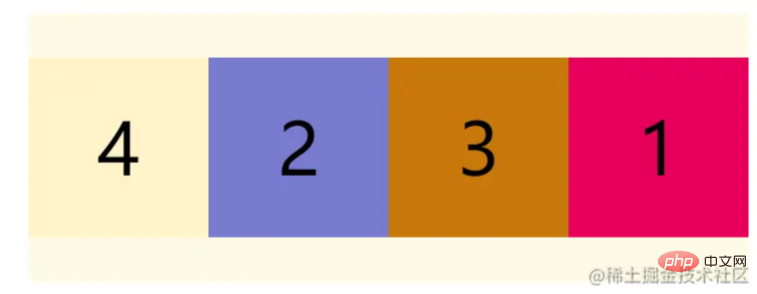
order属性
CSS中的order属性规定了弹性容器中的可伸缩项目在布局时的顺序。元素按照order属性的值的增序进行布局。拥有相同order属性值的元素按照它们在源代码中出现的顺序进行布局。
语法结构
.item {
order: <integer>
}属性值
<integer>:表示此可伸缩项目所在的次序组,默认为0。
值得注意的是,order仅仅对元素的视觉顺序产生作用,并不会影响元素的逻辑顺序。
示例代码如下:
.item1 { order: 2; }
.item4 { order: -1; }
flex-grow属性
flex-grow属性规定在相同的容器中,项目相对于其余弹性项目的增长量,值默认为0;语法结构如下:
.item {
flex-grow: <number>;
}示例代码如下:
.item2 { flex-grow: 2; }如果所有伸缩项目的flex-grow的值都为1,则它们将等分剩余空间;如果某个伸缩项目的flex-grow的值为2,其他为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
语法结构如下:
.item {
flex-shrink: <number>;
}示例代码如下:
.item2 { flex-shrink: 2; }如果所有伸缩项目的flex-shrink的值都为1,当空间不足时,都将等比例缩小;如果某个伸缩项目的flex-shrink的值为0,其他为1,则空间不足时,前者不缩小。
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目在主轴方向上的初始大小。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
语法结构如下:
.item {
flex-basis: <length> | auto;
}它可以设为跟
width或height属性一样的值,例如设置230px,则项目将占据固定空间。
flex属性
CSS中的flex属性是flex-grow、flex-shrink、flex-basis的简写属性,用于设置伸缩项目如何伸长或缩短以适应伸缩容器中的可用空间。语法结构如下
flex: auto | initial | none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
none:元素会根据自身宽高来设置尺寸。它是完全非弹性的:既不会缩短,也不会伸长来适应flex容器。相当于将属性设置为"flex: 0 0 auto"。auto:元素会根据自身的宽度与高度来确定尺寸,但是会伸长并吸收flex容器中额外的自由空间,也会缩短自身来适应flex容器。这相当于将属性设置为"flex: 1 1 auto".
flex属性可以指定1个、2个或3个值。
单值语法:值必须为以下其中之一:
- 一个无单位数(
<number>):它会被当作<flex-grow>的值。 - 一个有效的宽度(width)值:它会被当作
<flex-basis>的值。 - 关键字
none,auto或initial.
双值语法:第一个值必须为一个无单位数,并且它会被当作<flex-grow>的值。第二个值必须为以下之一:
- 一个无单位数:它会被当作
<flex-shrink>的值。 - 一个有效的宽度值:它会被当作
<flex-basis>的值。
三值语法:
- 第一个值必须为一个无单位数,并且它会被当作
<flex-grow>的值。 - 第二个值必须为一个无单位数,并且它会被当作
<flex-shrink>的值。 - 第三个值必须为一个有效的宽度值,并且它会被当作
<flex-basis>的值。
align-self属性
CSS中align-self属性适用于伸缩容器元素,于设置伸缩项目自身元素在侧轴的对齐方式。该属性可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性;语法结构如下所示:
align-self: center| flex-start| flex-end| baseline| stretch;
center:伸缩项目向侧轴的中间位置对齐。flex-start:伸缩项目向侧轴的起点位置对齐。flex-end:伸缩项目向侧轴的终点位置对齐。baseline:伸缩项目根据伸缩项目的基线对齐。stretch:默认值,伸缩项目拉伸填充整个伸缩容器。
示例代码如下:
.start { align-self: flex-start; }
.center { align-self: center; }
.end { align-self: flex-end; }写在最后
本篇文章到这就结束了,这里给大家推荐一个学习Flex布局的一个游戏:
Flexbox Froggy - 一个用来学CSS flexbox的游戏
地址:https://flexboxfroggy.com/#zh-cn
挺有意思的,练习flex布局可以试试。
原文地址:https://juejin.cn/post/7065296076995035166
作者:一碗周
(学习视频分享:web前端入门视频)
Das obige ist der detaillierte Inhalt vonFühren Sie sich durch 10 Beispiele, um alle Eigenschaften des FlexBox-Modells zu verstehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
Bootstrap bietet eine einfache Anleitung zum Einrichten von Navigationsleisten: Einführung der Bootstrap -Bibliothek zum Erstellen von Navigationsleistencontainern Fügen Sie Markenidentität hinzu. Erstellen Sie Navigationslinks. Hinzufügen anderer Elemente (optional) Anpassungsstile (optional).
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Der Standardstil der Bootstrap -Liste kann mit CSS -Override entfernt werden. Verwenden Sie spezifischere CSS -Regeln und -Sektors, befolgen Sie das "Proximity -Prinzip" und das "Gewichtsprinzip" und überschreiben Sie den Standardstil des Bootstrap -Standards. Um Stilkonflikte zu vermeiden, können gezieltere Selektoren verwendet werden. Wenn die Überschreibung erfolglos ist, passen Sie das Gewicht des benutzerdefinierten CSS ein. Achten Sie gleichzeitig auf die Leistungsoptimierung, vermeiden Sie eine Überbeanspruchung von! Wichtig und schreiben Sie prägnante und effiziente CSS -Code.






