
In JavaScript können Sie den Restoperator „%“ verwenden, um die Restoperation durchzuführen, Divisionsoperationen durchzuführen und den Rest zu erhalten. Die Syntax lautet „Zahl1 % Zahl2“, und der Rückgabewert ist der Rest der Divisionsoperation. Der Restoperator „%“ arbeitet hauptsächlich mit ganzen Zahlen und ist auch auf Gleitkommazahlen anwendbar.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
In JavaScript können Sie den Restoperator „%“ verwenden, um Restoperationen zu implementieren, Divisionsoperationen durchzuführen und den Rest zu erhalten.
Syntax:
number1 % number2
Beispiel:
console.log(3 % 2); //返回余数1

Die Restoperation arbeitet hauptsächlich mit ganzen Zahlen, gilt aber auch für Gleitkommazahlen. Zum Beispiel:
console.log(3.1 % 2.3); //返回余数0.8000000000000003

Sie müssen auf die Restoperation spezieller Operanden achten:
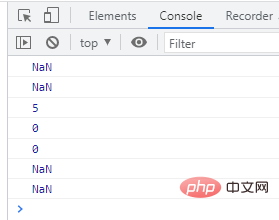
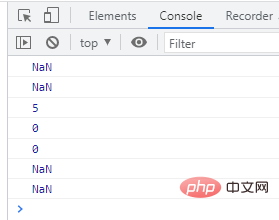
var n = 5; //定义并初始化任意一个数值 console.log(Infinity % n); //返回NaN console.log(Infinity % Infinity); //返回NaN console.log(n % Infinity); //返回5 console.log(0 % n); //返回0 console.log(0 % Infinity); //返回0 console.log(n % 0); //返回NaN console.log(Infinity % 0); //返回NaN

[Verwandte Empfehlungen: Javascript-Lerntutorial]
Das obige ist der detaillierte Inhalt vonSo implementieren Sie Division und Rest in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!