 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Lassen Sie uns über Slots von Webkomponenten sprechen (detaillierte Beispiele)
Lassen Sie uns über Slots von Webkomponenten sprechen (detaillierte Beispiele)
Lassen Sie uns über Slots von Webkomponenten sprechen (detaillierte Beispiele)
Dieser Artikel vermittelt Ihnen relevantes Wissen über Slots. Die Funktion von Slots besteht darin, Werte auf Vorlagenelemente zu übertragen und die Flexibilität und Vielseitigkeit von Vorlagenelementen zu verbessern.

Studenten, die mit Vue vertraut sind, sollten alle das Konzept des „Slots“ kennen. Durch die Verwendung von Slots kann die Organisation von Seiteninhalten flexibler gestaltet werden.
Es gibt auch das Konzept von Slots im Web Components-System. Heute werden wir uns Slots genauer ansehen. Dieser Artikel enthält hauptsächlich den folgenden Inhalt:
- Warum Slots verwenden?
- Verwandte Funktionen von Slots
Die Rolle von Slots
Sehen wir uns zunächst ein Vorlagenelement an:
<template> <p>MY CARD</p> <p> My name is 编程三昧。 </p></template>
Da es sich um eine Vorlage handelt, bedeutet dies, dass sie an vielen Stellen verwendet wird, aber hier wird es ein Problem geben : Alle Orte, die diese Vorlage verwenden, zeigen den Inhalt in der Vorlage an , das heißt, nicht jeder heißt „Programming Samadhi“.
In diesem Fall können Personen mit anderen Namen diese Vorlage nicht verwenden. Dies widerspricht offensichtlich der ursprünglichen Absicht der Verwendung der Vorlage. Der Anwendungsbereich dieser Vorlage ist zu eng und es besteht keine Universalität.
Um diese Vorlage universell zu machen, ist der entscheidende Punkt, ob der in .details angezeigte Inhalt universell ist. .details 中显示的内容是否具有通用性。
开动脑筋想一想,我们是不是可以将其中的”编程三昧“设为动态内容,谁使用这个模板,谁就传入自己的名字。恰好, Slots(插槽)就可以实现这种效果,具体如下:
<!--在模板中使用 slot 进行占位--><template> <p>MY CARD</p> <p> My name is <slot>编程三昧</slot>。 </p></template><!--在使用上面模板的自定义元素中给 slot 传值--><my-card> <span>插槽传值</span></my-card><my-card> <span>web Components</span></my-card>
其对应的 JS 代码如下:
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}}customElements.define('my-card', MyCard);实现效果:

通过上面的例子,我们可以用一句话总结 Slots 的作用:Slots 的作用就是给模板元素传值,增强模板元素的灵活性和通用性。
Slots 的相关特性
对于 Slots 的相关特性,我通过问答的形式逐一解释。
Slots 的 name 属性有什么作用?
带有指定 name 的 Slots 被称为 ”具名插槽“,name 是 slot 的唯一标识。
在引入插槽内容的元素上需要使用与 Slots.name 值相同的 slot 属性。看下面的代码:
<template>
<p>MY CARD</p>
<p>
My name is <slot>19</slot>。 </p></template><my-card>
<span>编程三昧</span></my-card><my-card>
<span>web Components</span></my-card><script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);</script>运行效果:

因为传入的 slot 属性值和 Slots 的 name 属性值对不上,所以 Slots 未被插入。
传值时的 slot 属性值必须和 Slots 的 name 属性值保持一致。
不给 Slots 传值会怎样?
将上面两个自定义元素 my-card
<my-card></my-card>
<slot>Slots 预设值</slot><p>bcsm</p>
 Erzielen Sie den Effekt:
Erzielen Sie den Effekt:  Durch das obige Beispiel können wir die Rolle von Slots in einem Satz zusammenfassen:
Durch das obige Beispiel können wir die Rolle von Slots in einem Satz zusammenfassen:
Verwandte Funktionen von Slots
Die relevanten Funktionen von Slots werde ich einzeln in Form von Fragen und Antworten erläutern.
Was bewirkt das Namensattribut von Slots?
Slots mit einem bestimmten Namen werden „benannte Slots“ genannt und der Name ist die eindeutige Kennung des Slots.
Sie müssen das Slot-Attribut mit demselben Wert wie Slots.name für das Element verwenden, das Slot-Inhalte einführt. Schauen Sie sich den Code unten an:
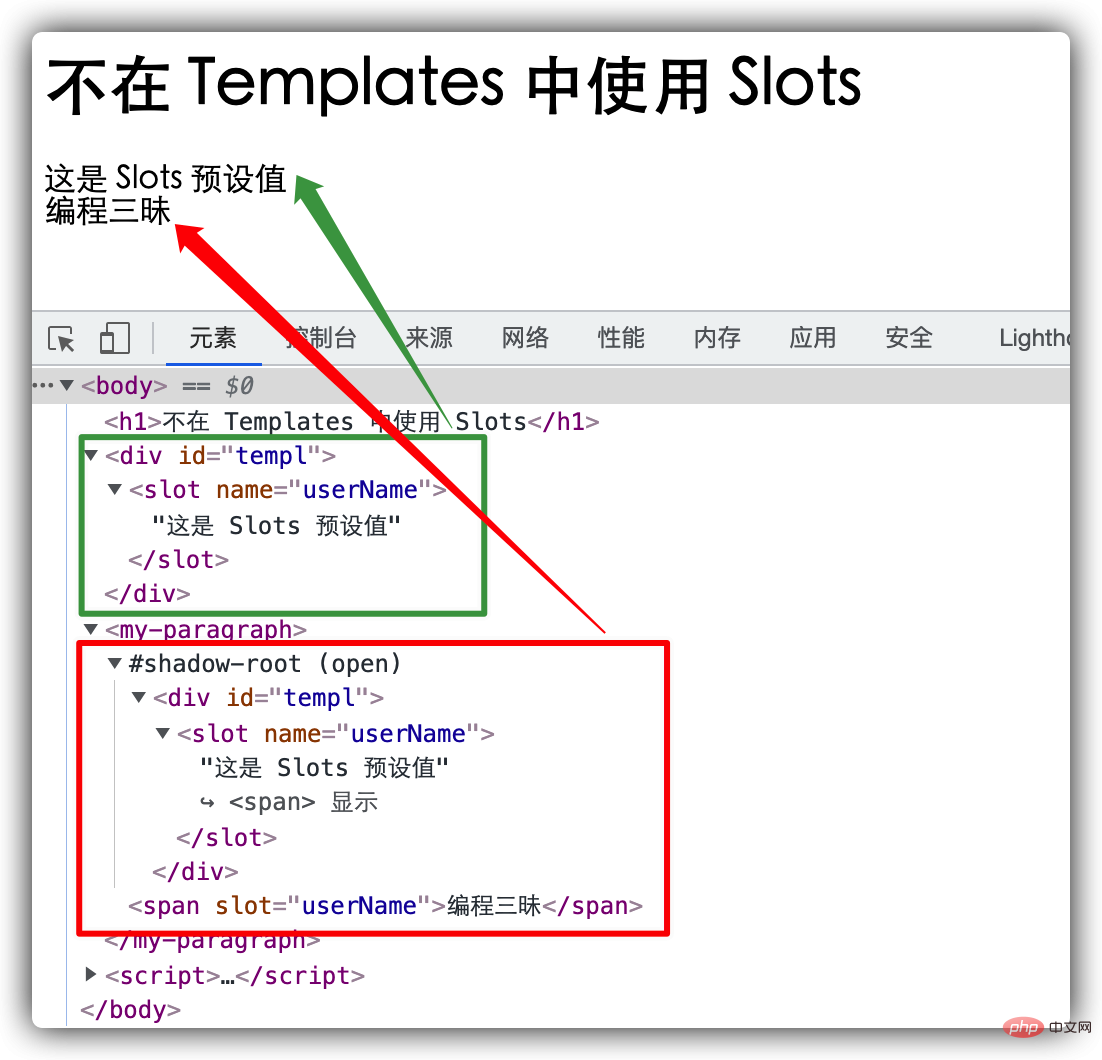
<h1 id="不在-Templates-中使用-Slots">不在 Templates 中使用 Slots</h1>
<p>
<slot>这是 Slots 预设值</slot>
</p>
<my-paragraph>
<span>编程三昧</span>
</my-paragraph>
<script>
class MyParagraph extends HTMLElement {
constructor () {
super();
const template = document.getElementById('templ');
this.attachShadow({mode: 'open'}).appendChild(
template.cloneNode(true)
);
}
}
customElements.define('my-paragraph', MyParagraph);
</script>Laufeffekt: 

Da der Wert des übergebenen Slot-Attributs nicht mit dem Wert des Namensattributs von Slots übereinstimmt, werden die Slots nicht eingefügt.
Der Slot-Attributwert muss beim Übergeben des Werts mit dem Namensattributwert von Slots übereinstimmen.Was passiert, wenn Sie keinen Wert an Slots weitergeben? Entfernen Sie das span-Element in den beiden oben genannten benutzerdefinierten Elementen
my-card und übergeben Sie keinen Wert, das heißt, ändern Sie es wie folgt:
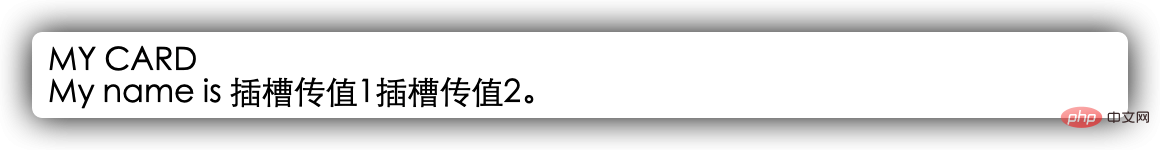
<template>
<p>MY CARD</p>
<p>
My name is <slot>编程三昧</slot>。 </p></template><my-card>
<span>插槽传值1</span>
<span>插槽传值2</span></my-card><script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);</script>
Wenn Sie keinen Wert an Slots übergeben, zeigt Slots seinen eigenen voreingestellten Inhalt an
.Tatsächlich können wir durch die Kombination der beiden oben genannten Punkte auch eine Schlussfolgerung ziehen: Wenn ein Verweis auf Slots vorhanden ist, wird nur der Inhalt der Slots angezeigt, die dem Namen entsprechen, der Rest der Slots jedoch nicht angezeigt
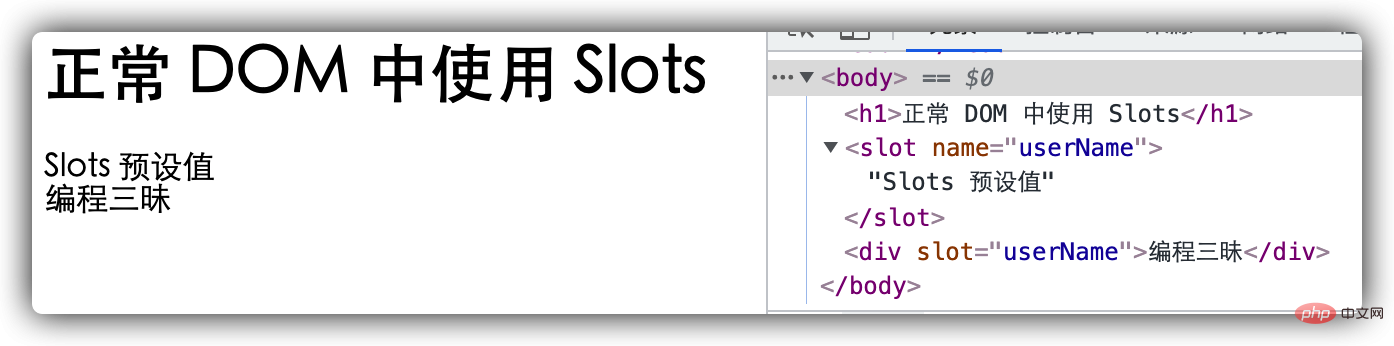
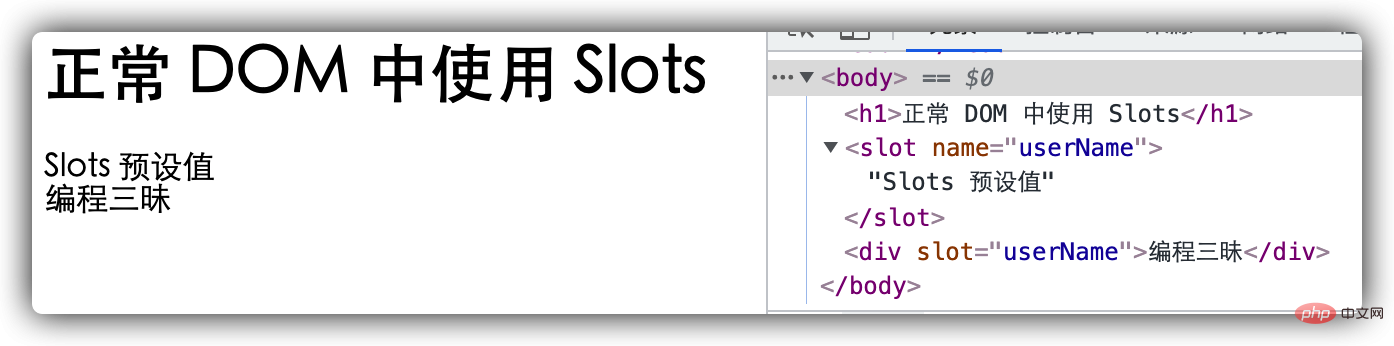
. Können Slots im normalen DOM verwendet werden? Das „normale DOM“ ist hier relativ zum Schatten-DOM und bezieht sich auf das Dokumentobjekt, in dem sich die Seite befindet. Der Code lautet wie folgt:<template>
<p>MY CARD</p>
<p>
My name is <slot>编程三昧</slot>。 </p></template><my-card>
<p>
<span>插槽传值1</span>
</p></my-card><script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);</script> wird wie folgt angezeigt:
wird wie folgt angezeigt: Zusammenfassung: 🎜Verwenden Sie Slots im normalen DOM, es wird direkt auf der Seite gerendert und hat keinen Slot-Effekt🎜. 🎜🎜Müssen Slots in Vorlagen verwendet werden? 🎜🎜In dem Beispiel, das wir zuvor gesehen haben, sind Slots in Vorlagen enthalten. Bedeutet das, dass Slots in Vorlagen verwendet werden müssen, um wirksam zu werden? 🎜🎜Da überprüft wurde, dass Slots im normalen DOM ungültig sind, führen wir einen Test im Shadow DOM durch. Der Code lautet wie folgt: 🎜rrreee🎜Der Anzeigeeffekt ist wie folgt: 🎜🎜🎜🎜🎜Wie Sie sehen können Der Anzeigeeffekt: Nachdem der normale DOM-Knoten, der Slots enthält, an das Schatten-DOM angehängt wurde, zeigen die Slots den eingehenden Wert an, was bedeutet, dass die Slots wirksam sind. 🎜🎜Zusammenfassung: 🎜Slots können im Shadow DOM wirksam werden und müssen nicht in Vorlagen verwendet werden🎜. 🎜🎜Können mehrere Slots mit demselben Namen in einem benutzerdefinierten Element verwendet werden? 🎜🎜Sehen Sie sich den Code an: 🎜rrreee🎜Anzeigeeffekt: 🎜🎜🎜🎜🎜Fazit: 🎜Ein Slot kann mehrere eingehende Werte empfangen, und alle werden analysiert und angezeigt🎜. 🎜
Slots 的传值元素必须是自定义元素的直接子元素吗?
上面的例子中,所有给 Slots 传值的元素都是自定义元素的子元素,那是不是非直接子元素不行呢?
代码如下:
<template>
<p>MY CARD</p>
<p>
My name is <slot>编程三昧</slot>。 </p></template><my-card>
<p>
<span>插槽传值1</span>
</p></my-card><script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);</script>运行效果(传值失效):

结论:给 Slots 传值的元素必须是自定义元素的直接子元素,否则传值失效。
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonLassen Sie uns über Slots von Webkomponenten sprechen (detaillierte Beispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Python + Flask, um Echtzeitaktualisierungen und die Anzeige von Protokollen auf Webseiten zu realisieren
May 17, 2023 am 11:07 AM
So verwenden Sie Python + Flask, um Echtzeitaktualisierungen und die Anzeige von Protokollen auf Webseiten zu realisieren
May 17, 2023 am 11:07 AM
1. Protokollausgabe in eine Datei mithilfe des Moduls: Die Protokollierung kann ein Protokoll auf benutzerdefinierter Ebene generieren und das Protokoll auf einem angegebenen Pfad ausgeben: debug (Debug-Protokoll) = 5) {clearTimeout (Zeit) // Wenn alle Ergebnisse erhalten wurden, 10 Aufeinanderfolgende Zeiten sind leer Protokolllöschung geplante Aufgabe}return}if(data.log_type==2){//Wenn ein neues Protokoll abgerufen wird for(i=0;i
 So verwenden Sie den Nginx-Webserver-Caddy
May 30, 2023 pm 12:19 PM
So verwenden Sie den Nginx-Webserver-Caddy
May 30, 2023 pm 12:19 PM
Einführung in Caddy Caddy ist ein leistungsstarker und hoch skalierbarer Webserver, der derzeit über 38.000 Sterne auf Github hat. Caddy ist in der Go-Sprache geschrieben und kann für statisches Ressourcen-Hosting und Reverse-Proxy verwendet werden. Caddy verfügt über die folgenden Hauptfunktionen: Im Vergleich zur komplexen Konfiguration von Nginx ist die ursprüngliche Caddyfile-Konfiguration sehr einfach. Sie kann die Konfiguration über die bereitgestellte AdminAPI dynamisch ändern. Sie unterstützt standardmäßig die automatisierte HTTPS-Konfiguration und kann automatisch HTTPS-Zertifikate beantragen und konfigurieren Sie sie; es kann auf Zehntausende von Websites erweitert werden, ohne dass zusätzliche Abhängigkeiten in der Go-Sprache geschrieben werden müssen; die Speichersicherheit ist besser gewährleistet. Zunächst installieren wir es direkt in CentO
 So implementieren Sie die Formularvalidierung für Webanwendungen mit Golang
Jun 24, 2023 am 09:08 AM
So implementieren Sie die Formularvalidierung für Webanwendungen mit Golang
Jun 24, 2023 am 09:08 AM
Die Formularvalidierung ist ein sehr wichtiger Link bei der Entwicklung von Webanwendungen. Sie kann die Gültigkeit der Daten vor dem Absenden der Formulardaten überprüfen, um Sicherheitslücken und Datenfehler in der Anwendung zu vermeiden. Die Formularvalidierung für Webanwendungen kann einfach mit Golang implementiert werden. In diesem Artikel wird erläutert, wie Sie mit Golang die Formularvalidierung für Webanwendungen implementieren. 1. Grundelemente der Formularvalidierung Bevor wir uns mit der Implementierung der Formularvalidierung befassen, müssen wir die Grundelemente der Formularvalidierung kennen. Formularelemente: Formularelemente sind
 Verwendung von Jetty7 für die Webserververarbeitung in der Java-API-Entwicklung
Jun 18, 2023 am 10:42 AM
Verwendung von Jetty7 für die Webserververarbeitung in der Java-API-Entwicklung
Jun 18, 2023 am 10:42 AM
Verwendung von Jetty7 für die Webserververarbeitung in der JavaAPI-Entwicklung Mit der Entwicklung des Internets ist der Webserver zum Kernbestandteil der Anwendungsentwicklung geworden und steht auch im Fokus vieler Unternehmen. Um den wachsenden Geschäftsanforderungen gerecht zu werden, entscheiden sich viele Entwickler für die Verwendung von Jetty für die Webserverentwicklung, und seine Flexibilität und Skalierbarkeit sind weithin anerkannt. In diesem Artikel wird erläutert, wie Sie Jetty7 für die Webentwicklung in der JavaAPI-Entwicklung verwenden.
 So konfigurieren Sie Nginx, um sicherzustellen, dass der FRP-Server und das Web Port 80 gemeinsam nutzen
Jun 03, 2023 am 08:19 AM
So konfigurieren Sie Nginx, um sicherzustellen, dass der FRP-Server und das Web Port 80 gemeinsam nutzen
Jun 03, 2023 am 08:19 AM
Zunächst werden Sie Zweifel haben: Was ist FRP? Einfach ausgedrückt ist frp ein Intranet-Penetrationstool. Nach der Konfiguration des Clients können Sie über den Server auf das Intranet zugreifen. Jetzt hat mein Server Nginx als Website verwendet und es gibt nur einen Port 80. Was soll ich also tun, wenn der FRP-Server auch Port 80 verwenden möchte? Nach der Abfrage kann dies durch die Verwendung des Reverse-Proxys von Nginx erreicht werden. Hinzufügen: frps ist der Server, frpc ist der Client. Schritt 1: Ändern Sie die Konfigurationsdatei nginx.conf auf dem Server und fügen Sie die folgenden Parameter zu http{} in nginx.conf hinzu: server{listen80
 Echtzeitschutz vor Gesichtsblockierungsangriffen im Web (basierend auf maschinellem Lernen)
Jun 10, 2023 pm 01:03 PM
Echtzeitschutz vor Gesichtsblockierungsangriffen im Web (basierend auf maschinellem Lernen)
Jun 10, 2023 pm 01:03 PM
Gesichtsblockierendes Sperrfeuer bedeutet, dass eine große Anzahl von Sperrfeuern vorbeischwebt, ohne die Person im Video zu blockieren, sodass es aussieht, als würden sie hinter der Person schweben. Maschinelles Lernen erfreut sich seit mehreren Jahren großer Beliebtheit, aber viele Menschen wissen nicht, dass diese Funktionen auch in Browsern ausgeführt werden können. Dieser Artikel stellt den praktischen Optimierungsprozess in Videosperren vor diese Lösung, in der Hoffnung, einige Ideen zu öffnen. mediapipeDemo (https://google.github.io/mediapipe/) demonstriert das Implementierungsprinzip des On-Demand-Uploads mit Gesichtsblockierung. Die Hintergrundberechnung des Videoservers extrahiert den Porträtbereich im Videobildschirm und konvertiert ihn in SVG Speichern, während der Client das Video abspielt. Laden Sie SVG vom Server herunter und kombinieren Sie es mit Barrage, Portrait
 Was sind Webstandards?
Oct 18, 2023 pm 05:24 PM
Was sind Webstandards?
Oct 18, 2023 pm 05:24 PM
Webstandards sind eine Reihe von Spezifikationen und Richtlinien, die vom W3C und anderen verwandten Organisationen entwickelt wurden. Sie umfassen die Standardisierung von HTML, CSS, JavaScript, DOM, Web-Zugänglichkeit und Leistungsoptimierung , Wartbarkeit und Leistung. Das Ziel von Webstandards besteht darin, die konsistente Anzeige und Interaktion von Webinhalten auf verschiedenen Plattformen, Browsern und Geräten zu ermöglichen und so ein besseres Benutzererlebnis und eine bessere Entwicklungseffizienz zu gewährleisten.
 So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
Cockpit ist eine webbasierte grafische Oberfläche für Linux-Server. Es soll vor allem neuen/erfahrenen Benutzern die Verwaltung von Linux-Servern erleichtern. In diesem Artikel besprechen wir die Cockpit-Zugriffsmodi und wie Sie den Administratorzugriff von CockpitWebUI auf das Cockpit umstellen. Inhaltsthemen: Cockpit-Eingabemodi Ermitteln des aktuellen Cockpit-Zugriffsmodus Aktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Deaktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Fazit Cockpit-Eingabemodi Das Cockpit verfügt über zwei Zugriffsmodi: Eingeschränkter Zugriff: Dies ist die Standardeinstellung für den Cockpit-Zugriffsmodus. In diesem Zugriffsmodus können Sie vom Cockpit aus nicht auf den Webbenutzer zugreifen





