 Web-Frontend
Web-Frontend
 View.js
View.js
 Fassen Sie 8 Vue.js-UI-Komponenten zusammen und teilen Sie sie. Sie können immer eine verwenden!
Fassen Sie 8 Vue.js-UI-Komponenten zusammen und teilen Sie sie. Sie können immer eine verwenden!
Fassen Sie 8 Vue.js-UI-Komponenten zusammen und teilen Sie sie. Sie können immer eine verwenden!
Dieser Artikel fasst 8 Vue.js UI-Komponenten für Sie zusammen, vielleicht können Sie sie nutzen!

Wenn es um die Entwicklung von Webanwendungen geht, entwickelt sich Vue.js schnell zu einem Favoriten der Entwickler. Mit über 123.000 Sternen auf GitHub ist diese moderne, frische JavaScript-Bibliothek eine überzeugende Wahl für Entwickler, da sie sich einfach in bestehende Projekte integrieren lässt. Es ist schnell, es ist sehr kraftvoll. Sie können damit eine dynamische, skalierbare und wartbare Single-Page-Anwendung von Grund auf erstellen. [Verwandte Empfehlungen: vue.js-Video-Tutorial]
Als JavaScript-Framework ermöglicht Ihnen Vue.js, dynamische Daten einfach in DOM zu rendern, Daten an DOM-Elemente zu binden und den Status Ihrer Anwendung (lokaler Speicher) zu verwalten/aufrechtzuerhalten ), ohne dass der Benutzer den Browser neu laden muss. Es wird bevorzugt, da es leicht und modular ist und nur minimale Konfiguration erfordert. Es ist außerdem sehr schnell und hat eine geringe Dateigröße. Entwickler können es problemlos in jedes Projekt oder vorhandene Framework einfügen.
Da Vue.js für immer mehr Entwickler zum Framework der Wahl wird, finden Sie hier 8 UI-Komponenten, die es wert sind, beachtet zu werden und die Sie hoffentlich im Jahr 2022 in Ihre Projekte integrieren werden. Am Ende jeder Komponente habe ich einen Link zum GitHub-Repository-Konto dieser Komponente hinzugefügt, damit Sie einen Beitrag leisten können.
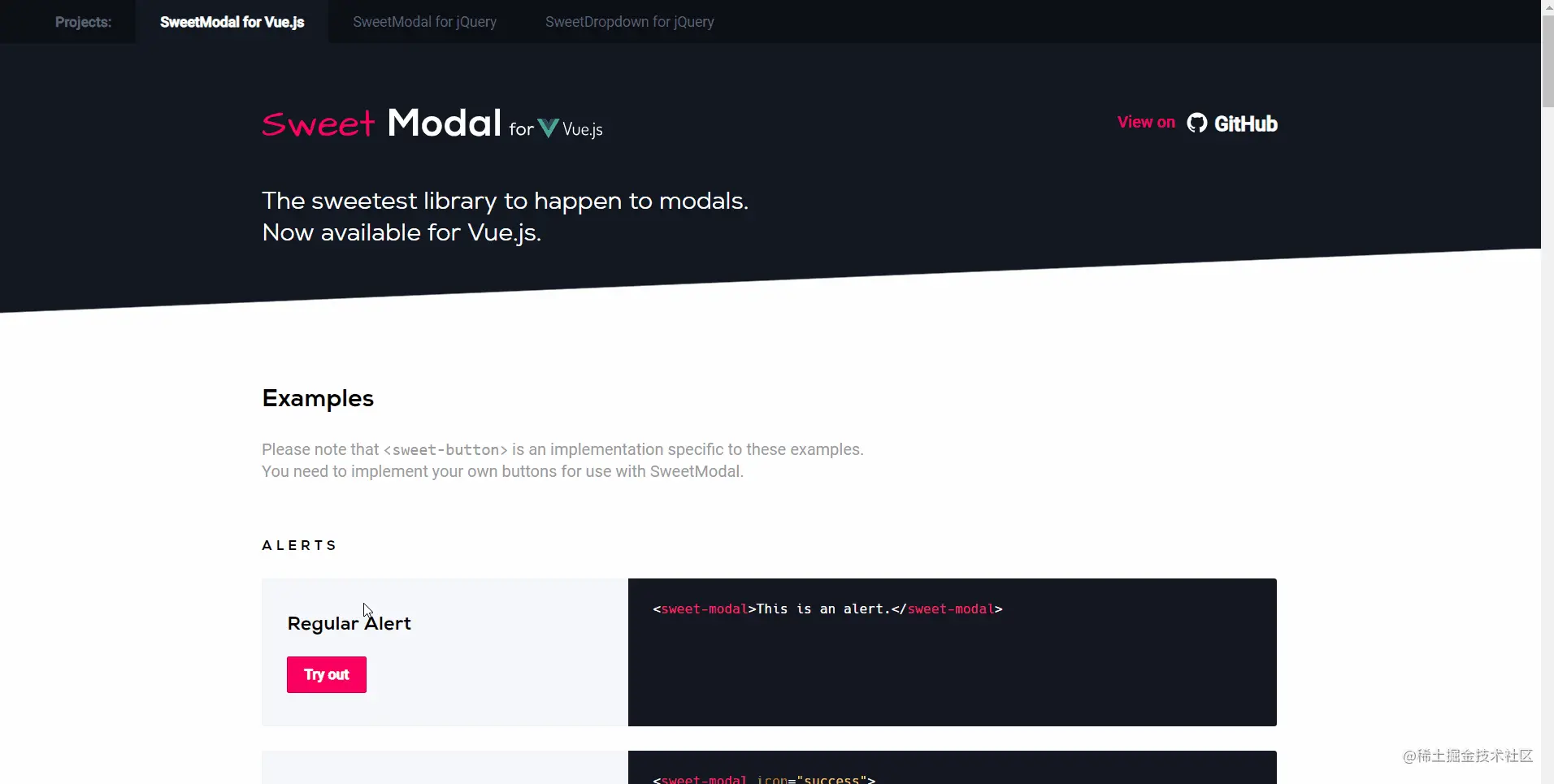
Sweet Modal

Modals sind eine großartige Möglichkeit, der Benutzererfahrung Ihrer Webanwendung etwas anderes hinzuzufügen. Sweet Modal bietet Ihnen viele großartige Modaloptionen. Viele Modals machen Ihre Web-App mit Sicherheit einzigartig. Sie können zum Sammeln von Daten über Formulare oder zum Senden von Warnungen verwendet werden. Jedes Projekt benötigt ein schönes Modal. Mit über 500 Sternen auf GitHub ist dies definitiv ein Projekt, das es wert ist, im Auge behalten zu werden.
GitHub: https://github.com/adeptoas/sweet-modal-vue
Vue Scrollama

Vue Scrollama ist eine Komponente, mit der Sie ganz einfach scrollgesteuerte Interaktionen auf Webseiten erstellen können , wodurch den Benutzern ein geschichtenähnliches Erlebnis geboten wird. Mit dieser Komponente spricht die Optik für sich. Es ist außerdem sehr anpassbar und kann einige erstaunliche Webanwendungen erstellen.
GitHub: https://github.com/shenoy/vue-scrollama
Vue-Parallax

Parallax ist eine großartige Möglichkeit, Ihren Webanwendungen Lebendigkeit und Einzigartigkeit zu verleihen, Vue-Parallax ermöglicht Sie können Parallaxe einfach in Ihr Vue-Projekt implementieren und es ist vollständig anpassbar. Diese Komponente hat über 300 Sterne auf GitHub, wird regelmäßig gewartet und verfügt über eine wachsende Community.
GitHub: https://github.com/apertureless/vue-parallax
Vue-typer

Der Schreibmaschineneffekt hat etwas Besonderes, das Benutzer wie die meisten guten UI-Komponenten anzieht bindet Benutzer ein und schafft ein besseres Erlebnis. Vergessen Sie nicht, dass diese Komponente sehr anpassbar ist und es viele Optionen zum Ändern von Schriftart, Größe, Schreibgeschwindigkeit und vielen anderen Dingen gibt, um Ihre Webanwendung perfekt zu machen?
GitHub: https://github.com/cngu/vue-typer
Vue-slider

Bilder ziehen Benutzer an und Schieberegler sind eine großartige Möglichkeit, sie zu präsentieren. Vue-Slider bietet uns einen sehr modernen, responsiven Slider im „Netflix“-Stil, der Ihre Web-App mit Sicherheit hervorstechen lässt.
GitHub: https://github.com/fanyeh/vue-slider
Vue.js Popover

Popups und Tooltips – wichtige, aber unterschätzte UI-Komponenten. Dies ist eine großartige Möglichkeit, Benutzern Informationen anzuzeigen, ohne sie vom Hauptinhalt abzulenken, den Sie ihnen präsentieren möchten. Mit dem Vue.js-Popover können wir kreative und animierte Tooltips und Popovers zu verschiedenen Elementen unserer Webanwendungen hinzufügen.
GitHub: https://github.com/euvl/vue-js-popover
Vue-bar

Wenn es um Daten geht, ist die Präsentation wichtig. Mit Vue-bar ist es einfacher, anpassbare, moderne, elegante und attraktive Balken zur Darstellung von Daten in Ihren Webanwendungen zu erstellen.
Vue Infinite Slide Bar
Eine sehr Nischen-UI-Komponente, Infinite Slide Bar ermöglicht Ihnen eine völlig neue Art und Weise um Benutzern normalerweise langweilige Informationen anzuzeigen.
GitHub: https://github.com/biigpongsatorn/vue-infinite-slide-bar
Einige UI-Komponenten sind nicht auf der Liste, aber sie verdienen auf jeden Fall Aufmerksamkeit.
- Vue Dark Mode (https://www.vuedarkmode.com/)
Diese Gruppe/Sammlung verschiedener UI-Komponenten fügt Ihrem Vue-Projekt ein dunkles Thema, Symbole und Elementfarben hinzu. Das ist angemessen. Ideal, um Ihrer Web-App einen dunklen Modus hinzuzufügen oder einfach das Design zu verwechseln.
Das sind 8 erstaunliche Vue.js-UI-Komponenten, die Sie sofort in Ihre Projekte implementieren können. Worauf warten Sie noch?
Englischer Originaltext: https://blog.bitsrc.io/8-vue-js-ui-component-for-2019-5bfff4df480e
Autor: Krissanawat Kaewsanmuang
(Teilen von Lernvideos: Webseite -Ende )
Das obige ist der detaillierte Inhalt vonFassen Sie 8 Vue.js-UI-Komponenten zusammen und teilen Sie sie. Sie können immer eine verwenden!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Wenn wir das Vue-Framework zum Entwickeln von Front-End-Projekten verwenden, stellen wir bei der Bereitstellung mehrere Umgebungen bereit. Oft sind die von Entwicklungs-, Test- und Online-Umgebungen aufgerufenen Schnittstellendomänen unterschiedlich. Wie können wir die Unterscheidung treffen? Dabei werden Umgebungsvariablen und Muster verwendet.
 Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es entspricht der Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden. Ace wird als Haupteditor für die Cloud9-IDE gepflegt und ist der Nachfolger des Mozilla Skywriter (Bespin)-Projekts.
 Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Der Unterschied zwischen Komponentisierung und Modularisierung: Die Modularisierung ist aus Sicht der Codelogik unterteilt. Sie erleichtert die Entwicklung auf Codeebene und stellt sicher, dass die Funktionen jedes Funktionsmoduls konsistent sind. Die Komponentisierung ist die Planung aus der Perspektive der UI-Schnittstelle; die Komponentisierung des Frontends erleichtert die Wiederverwendung von UI-Komponenten.
 Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Vorwort: Bei der Entwicklung von vue3 bietet reactive eine Methode zur Implementierung reaktionsfähiger Daten. Dies ist eine häufig verwendete API in der täglichen Entwicklung. In diesem Artikel wird der Autor seinen internen Betriebsmechanismus untersuchen.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Wie gehe ich mit Ausnahmen in dynamischen Vue3-Komponenten um? Im folgenden Artikel geht es um die Ausnahmebehandlungsmethoden für dynamische Vue3-Komponenten. Ich hoffe, dass er für alle hilfreich ist.
 Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
In Vue.js können Entwickler zwei verschiedene Syntaxen zum Erstellen von Benutzeroberflächen verwenden: JSX-Syntax und Vorlagensyntax. Beide Syntaxen haben ihre eigenen Vor- und Nachteile. Lassen Sie uns ihre Unterschiede, Vor- und Nachteile besprechen.
 Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Im eigentlichen Entwicklungsprojektprozess ist es manchmal erforderlich, relativ große Dateien hochzuladen, und dann ist der Upload relativ langsam, sodass das Front-End möglicherweise das Hochladen von Dateiabschnitten erfordert. Dies ist beispielsweise sehr einfach Der Gigabyte-Dateistrom wird in mehrere kleine Dateiströme aufgeteilt, und dann wird die Schnittstelle aufgefordert, die jeweiligen kleinen Dateiströme zu liefern.




