
Dieser Artikel vermittelt Ihnen relevantes Wissen über css-Designmuster, einschließlich Fragen im Zusammenhang mit OOCSS, BEM, SMACSS, ITCSS und ACSS. Ich hoffe, dass er für alle hilfreich ist.

Der traditionelle CSS-Schreibstil besteht darin, Stile nach dem Zufallsprinzip zu benennen und zu stapeln, was zu verwirrenden Ergebnissen führt. Haben Sie jemals eine Situation erlebt, in der es schwierig ist, CSS-Code in einem großen und komplexen Projekt zu verwalten? in der Lage sein, den physischen Prototyp wiederherzustellen, und die Coderegeln sind ordentlich und leicht zu warten.
Dann können CSS-Entwurfsmuster in praktischen Anwendungen die Situation verwirrender Stile und redundanter Codezeilen ersparen. Dies ist auch die Grundlage für die Gestaltung der CSS-Architektur eines Projekts.
Was? CSS hat auch Designmuster!
Richtig, CSS hat Designmuster.
OOCSS ist ein relativ einfaches Designmuster, und andere Designmuster haben mehr oder weniger den Schatten von OOCSS. Was ist also OOCSS? Ich denke, jeder weiß es, wenn er OO sieht. Ja, es ist objektorientiert. Hat objektorientiert etwas mit dem Schreiben von CSS zu tun? Natürlich gibt es das.
Jeder kennt den folgenden Code:
class Person {
void study () {}
}
class Teacher extends Person {
void study () {}
void teach () {}
}
class Student extends Person {
void study () {}
}Es gibt eine Person-Klasse, in der sowohl Lehrer als auch Schüler Person erben Überarbeitungen und Erweiterungen. Dann können wir uns die Person-Klasse als von anderen geschriebenen Code vorstellen, ohne den Quellcode anderer Leute zu ändern, können wir Lehrer und Schüler hinzufügen, um den Quellcode zu überarbeiten und zu erweitern. Diese Schreibmethode kann auf CSS angewendet werden. Schauen wir uns das folgende Code-Szenario an:
<p></p>
<p></p>
<p></p>
.menu {
color: green;
font-size: 14px;
}
.fix {
color: red;
}Szenario: Der Designer möchte nur, dass wir den Stil einer der Boxen ändern und die anderen unverändert lassen.
Sie können das Menü derzeit nicht einfach ändern, da eine Änderung Auswirkungen auf Bereiche hat, die nicht geändert werden müssen. Dann können wir objektorientierte Ideen direkt verwenden und später eine separate Klasse zur Überarbeitung und Erweiterung hinzufügen. Wenn wir uns das CSS ansehen, das wir normalerweise auf diese Weise schreiben, ist es dann nicht objektorientiert?
Natürlich hat OOCSS bestimmte Prinzipien. Welche Prinzipien hat es also und was sind die spezifischen Prinzipien? Werfen wir einen Blick darauf:
Trennung von Containern und Inhalt Wie der Name schon sagt, schauen wir uns direkt ein Codebeispiel an:
<p>
</p><p>
<a>Hello</a>
</p>
<p>
</p><p>
<a>Hello</a>
</p>
// ---------code 1-----------
.post .metadata {
// css code
}
// ---------code 2-----------
.post {}
.metadata {
// css code
}Szenario: Der Inhalt in zwei verschiedenen Containern ist derselbe
Schauen Sie sich zunächst den Code 1 des Stils an. Offensichtlich nicht gut, der Container und der Inhalt sind verschachtelte Abhängigkeiten und der Container und der Inhalt sind nicht getrennt. Inhaltsstile können nicht wiederverwendet werden. Stilcode 2 trennt den Container vom Inhalt und der Inhalt kann in verschiedenen Containern wiederverwendet werden.
Struktur kann als Grundobjekt und Haut als weiteres Objekt betrachtet werden, das heißt, Objekte und Objekte müssen getrennt werden. Das Basisobjekt kann nicht geändert werden und das Skin-Objekt muss kontinuierlich getrennt werden, um das Basisobjekt zu ändern und zu erweitern.
<p></p>
// 基础对象
.menu {
color: green;
font-size: 14px;
}
// 皮肤
.fix {
color: red;
}Wir schreiben jeden Tag OOCSS und die Komponente von Vue ist OOCSS. Nehmen wir den folgenden Code:
// -------------定义组件-----------------
<template>
<p></p>
</template>
<script>
export default {
name: 'MateData'
}
</script>
<style>
// 基础对象
.menu {
color: green;
font-size: 14px;
}
</style>
// -----------使用组件-------------------
<template>
<mate-data></mate-data>
<mate-data></mate-data>
</template>
<style>
// 皮肤
.fix1 {
color: red;
}
.fix2 {
font-size: 20px;
}
</style>OOCSS-Anwendung
Rastersystem, Layoutkomponenten usw.
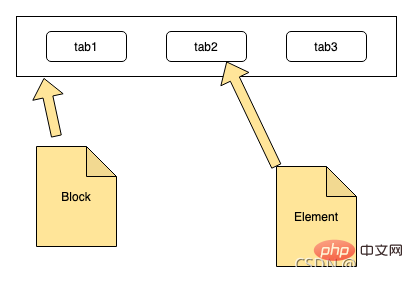
BEM ist Block (Block), Element (Element ), Modifikation Modifier ist eine Front-End-Entwicklungstheorie, die vom Entwicklungsteam von Yandex (Russlands berühmtestem Internetunternehmen) vorgeschlagen wurde. BEM beschreibt die Seite durch Block, Element und Modifikator (der Schlüssel besteht darin, das Benennungsproblem der Zusammenarbeit mehrerer Personen zu lösen).
Block ist ein unabhängiger Block auf der Seite und kann bei verschiedenen Gelegenheiten verwendet werden. Jede Seite kann als aus mehreren Blöcken zusammengesetzt betrachtet werden.
Element ist ein Element, das einen Block bildet. Es hat nur innerhalb des entsprechenden Blocks eine Bedeutung und hängt von der Existenz des Blocks ab.
Modifikator ist eine Eigenschaft oder ein Zustand, der einen Block oder ein Element beschreibt. Derselbe Block oder dasselbe Element kann mehrere Modifikatoren haben und Modifikatoren können nicht alleine existieren.
Bei der Benennung wird Block als Ausgangspunkt verwendet. Verschiedene Blöcke und Elemente werden durch zwei Endzeilen getrennt, und verschiedene Modifikatoren werden durch – getrennt. 
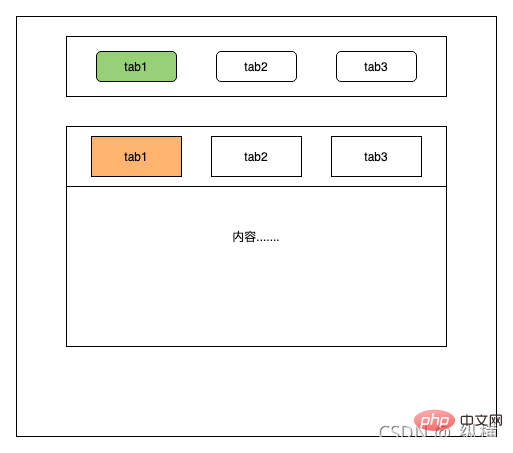
BEM ist die erweiterte Version von OOCSS. Schauen wir uns das Bild unten an: 
Szenario: Es gibt zwei Registerkartenleisten auf der Seite, das Gesamtlayout ist ähnlich, nur die Details sind unterschiedlich
Verwenden Sie dann BEM zum Schreiben. Beim Stylen wird ein Blockmenü definiert, das das folgende Element „menu_tab“ enthält, um das Gesamtlayout zu vervollständigen. Verwenden Sie den Modifikator „menu_tab-style1“, um die subtilen Teile zu verfeinern. Der Code lautet wie folgt:
<!-- BEM --> <p> </p><p></p> <p></p> <p></p> <p></p> <p> </p><p></p> <p></p> <p></p> <p></p>
Sie können dem obigen Code entnehmen, dass BEM OOCSS ist.
Wenn Sie sich für BEM interessieren, können Sie die offizielle Website von BEM besuchen: https://en.bem.info/methodology/css/
Funktion:
Benennungsstandards, um die Seitenstruktur klarer zu machen
Darüber hinaus Über die in Benennungsstandards verwendeten Symbole können Änderungen im Team besprochen werden, und es muss nicht dieser Notation gefolgt werden. BEM liefert lediglich eine Idee.
SMACSS is a way to examine your design process and as a way to fit
those rigid frameworks into a flexible thought process.
(SMACSS通过一个灵活的思维过程来检查你的设计过程和方式是否符合你的架构,更像一种规范~)
SMACSS的核心就是分类,它主要要求分为五大类分别是:Base、Layout、Modules、State、Theme
/* depth 1 */
.sidebar ul h3 {}
/* depth 2 */
.sub-title {}两段css的区别在于html和css的耦合度(这一点上和OOCSS的分离容器和内容的原则不谋而合)。可以想到,由于上面的样式规则使用了继承选择符,因此对于html的结构实际是有一定依赖的。如果html发生重构,就有可能不再具有这些样式。对应的,下面的样式规则只有一个选择符,因此不依赖于特定html结构,只要为元素添加class,就可以获得对应样式。
当然,继承选择符是有用的,它可以减少因相同命名引发的样式冲突(常发生于多人协作开发)。但是,我们不应过度使用,在不造成样式冲突的允许范围之内,尽可能使用短的、不限定html结构的选择符。这就是SMACSS的最小化适配深度的意义。
在项目中使用SMACSS时,每一个分类都是一个目录,但是在Vue中,Layout和Modules不需要单独维护目录,因为我们写的布局组件和模块组件就相当于这两个分类了。
如果想要对SMACSS更详细的了解可以访问:https://smacss-zh.vercel.app/preface.html
这是由csswizardry提倡的一个 CSS 设计方法论,它可以让CSS更好的管理和维护。
使用ITCSS主要可以帮助我们以下几点:
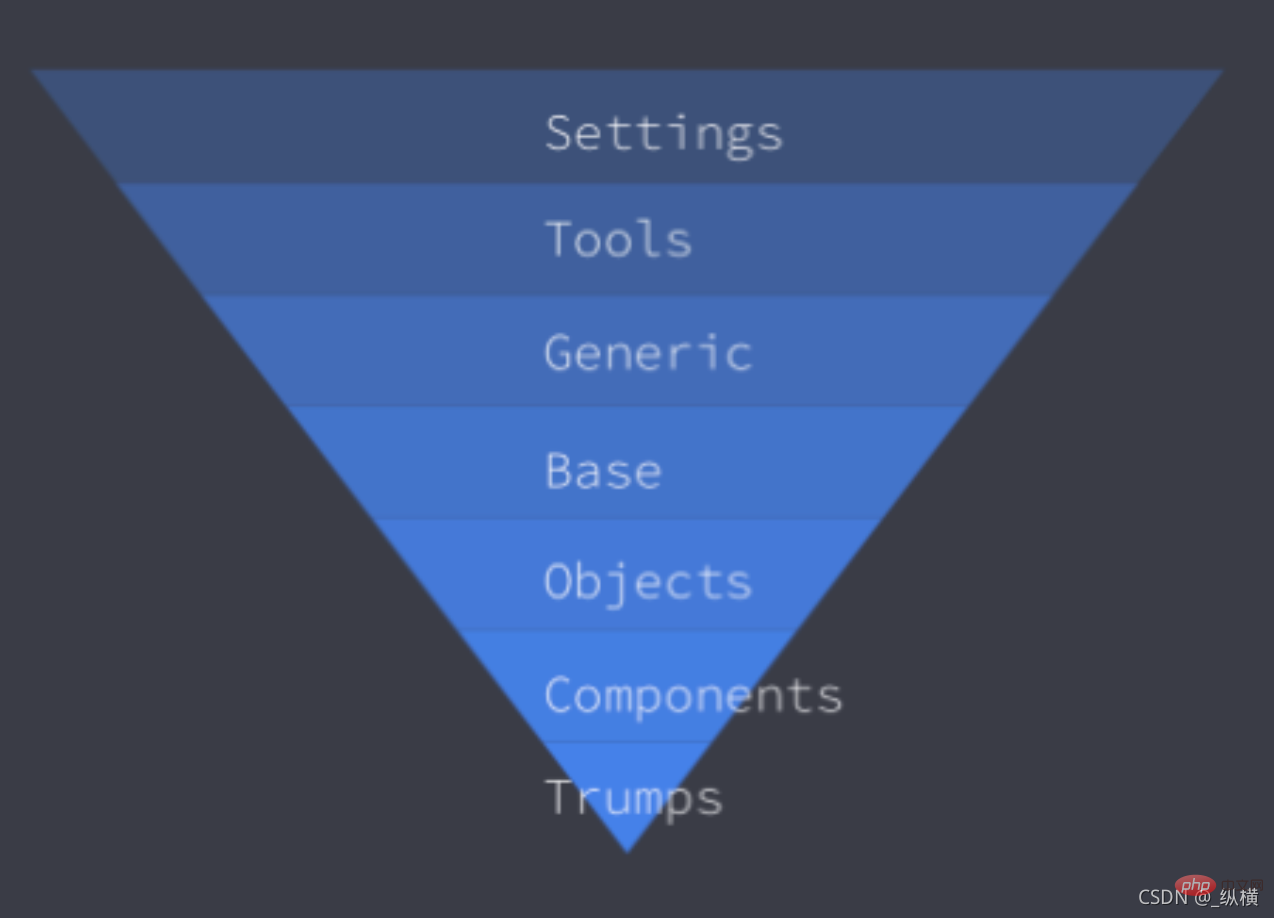
ITCSS的核心是分层,主要分为七层, 与SMACSS的分类相比更加精细,层
Settings: 项目使用的全局变量
Tools: mixin,function
Generic: 最基本的设定 normalize.css,reset
Base: type selector
Objects: 不经过装饰 (Cosmetic-free) 的设计模式,相当于SMACSS的Layout
Components: UI 组件
Trumps: helper 唯一可以使用 important! 的地方
下面就是ITCSS的架构模型:
从这个模型可以看出来,越往下就越具体,越局限于使用在某个具体的东西。另外它的下一层永远继承上一层的所有样式。
各个分层例子
Settings
全局变量,比如颜色,字体大小等等
$yellow: #FAAF00; $yellow-bright: #FAF7F0;
Tools
mixin,function 等等
@mixin sample-mixin () {
...
}到 Tools 为止,不会生成具体的 css
Generic
reset,normalize 等等
*,
*::before,
*::after {
box-sizing: border-box;
}Base
type selector 比如 link, p 等等,只有这一层才使用 type selector
p {
margin: 0
line-height: 1.5;
}Objects
Cosmetic-free,不使用比如 color、border-color、background-color 之类的
使用这个 CSS 你在浏览器上面只可以看一片空白
主要用来做画面的 layout
.o-container {
box-sizing: border-box;
margin: 0 auto;
}Components
UI 组件
到这个部分,根据UI分析具体有哪些组件需要实现,可以分给多个人来同时实现
#button组件
.c-btn {
display: flex;
justify-content: center;
align-items: center;
...
&--primary {
background-color: #ff5959;
color: #fff;
}
&--large {
font-size: 16px;
padding: 16px 14px;
...
}
}HTML 类似这样
<a>sample</a> <a>sample</a>
Trumps
放各种 helper
最主要的作用是用在不适合或者不容易放在 Component 的时候
比如 margin,很可能不应该放 Component,这时候可以用 Trumps 来微调
这样可以防止你的 Component 变得非常大
只有这一层才可以使用! important,以此来避免多个! important 的混乱局面
.u-color {
&--white {
color: $white !important;
}
}
.u-hidden {
display: hidden !important;
}在使用时,每个分层都维护为一个文件夹。在Vue中使用时,Objects和Components相当于我们的组件,不需要单独维护。
另外值得注意的是,无论是SMACSS的分类还是ITCSS的分层,都是一种思想,我们可以根据实际项目来动态的添加或者删除某一个分类或者分层,不能生搬硬套。
ACSS使用了紧密的类名库。 这些类名通常被缩写,并与它们影响的内容分开。 在ACSS系统中,我们可以知道类名的作用; 但是类名称与内容类型之间没有关系,即每一个样式对应一个类,也称原子类CSS。
.float-left {
float: left;
}
.float-right {
float: right;
}
.z-0 {
z-index: 0;
}
.z-auto {
z-index: auto;
}从上面的代码中,可以看到ACSS有极强的复用性,维护成本低,但是破坏了css命名的语义化。最终很可能代码会成为下面这样。但是存在即合理,ACSS也有其作用,继续往下看。
<p> </p><p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p>
在进行一个项目的设计时,我们可以针对多种CSS设计模式进行选型,结合不同设计模式的优点和缺点,设计一个完整银杏的CSS架构。
举例子::
假如我们选择ITCSS、BEM、ACSS进行组合,设计一个CSS架构。
在我们设计CSS架构时,我们首先想到的一定是SMACSS和ITCSS,因为它们两个对CSS进行了分类分层的划分。
SMACSS:
Base
Layout
Tools
Modules
State
Theme
ITCSS:
Setting
Generic
Base
Objects
Components
Trumps
根据上表我们可以看出ITCSS分层更加精细,所以我们选择ITCSS,接着我们继续看ITCSS的Objects和Components层,它就相当于OOCSS且相当于开发Vue组件,所以我们在开发组件时使用选择OOCSS的进阶版BEM。我们知道如果一个项目全部使用ACSS的缺点跟明显,那么我们选择ACSS的原因是因为项目中可能会存在向字体大小的这种的样式,所以我们可以把这一类样式维护在ACSS目录中。Generic和Base类似所以只保留Base即可,我假设Trumps用不到,所以也去掉这一层。所以我们的架构现在就是下面这样。
ITCSS+BEM+ACSS
Setting
Tools
Base
Objects
Components
ACSS
目录结构就是:
-|comments -|styles --|acss --|base --|settings --|tools
讲到这里就该结束了,相信到这里大家就发现了,CSS设计模式离我们真的很近,我们大家日常写CSS时,所进行的优化和考量,也可以算成CSS的设计模式,可能没有联想到CSS设计模式这一概念。
我们平时写代码时都会划分一些文件夹对CSS进行分类维护,相信大家平时都见过和用过不少各种各样的CSS架构或规范。
设计模式提供的是一个思想,在使用时,可以灵活变化,针对不同项目或者约定,进行商定调整,整出更加银杏(人性)的CSS架构。也希望以上几个CSS设计模式,能够对大家有用。
码字不易,点赞鼓励。
谢谢大家。
(学习视频分享:css视频教程)
Das obige ist der detaillierte Inhalt vonFassen Sie Wissenspunkte zu CSS-Designmustern zusammen und teilen Sie sie. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!