 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Blut erbrechen: JavaScript-Visualisierungsbibliothek, die Sie kennen sollten (Sammlung)
Blut erbrechen: JavaScript-Visualisierungsbibliothek, die Sie kennen sollten (Sammlung)
Blut erbrechen: JavaScript-Visualisierungsbibliothek, die Sie kennen sollten (Sammlung)
Dieser Artikel ist eine Sammlung und Weitergabe von Entwicklungstools (Bibliotheken). Ich möchte die folgenden JavaScript-Visualisierungsbibliotheken mit Ihnen teilen, um die Entwicklungseffizienz zu verbessern und Ihre Projekte anschaulicher und attraktiver zu gestalten.

Datenvisualisierung Empfehlung von Datenvisualisierungstools
Die Machbarkeit, eine Visualisierungsbibliothek/ein Visualisierungstool auf Unternehmensebene von Grund auf innerhalb des F&E-Teams aufzubauen, ist sehr gering (unabhängig von Kosten, Fähigkeiten usw.) ), zusammenfassend: Heute empfehle ich auf verschiedene Weise einige vorhandene Tools in Web-Richtung (einschließlich Implementierungsskizzen und technischer Anweisungen) als Referenz.
Alle unten aufgeführten Links sind Quellcode-Repositories.
Genießen Sie Collect und müssen sich nicht mehr darum kümmern, Bibliotheken für die Datenvisualisierung zu finden.
- d3 – JavaScript-Visualisierungsbibliothek für HTML und SVG. [Verwandte Empfehlungen: Javascript-Lerntutorial]

- metrics-graphics – ist eine auf D3 basierende Bibliothek, die für die Visualisierung und das Layout von Zeitreihendaten optimiert ist.

- three.js - JavaScript 3D-Bibliothek.

- Chart.js - Einfache HTML5-Diagramme mit Canvas
– Vektorgrafiken – Scriptographer portiert auf JavaScript und Browser mit HTML5 Canvas - JavaScript-Vektorgrafikbibliothek.
- JavaScript bietet eine umfangreiche Diagramm- und Visualisierungsbibliothek.
-
visjs  - Mehrere Bibliotheken für dynamische, browserbasierte Datenvisualisierung. (Der Screenshot unten ist ein Netzwerk)
- Mehrere Bibliotheken für dynamische, browserbasierte Datenvisualisierung. (Der Screenshot unten ist ein Netzwerk)
two.js – Eine Renderer-unabhängige Web-API für zweidimensionale Zeichnungen.
– Eine Renderer-unabhängige Web-API für zweidimensionale Zeichnungen.
-
- dc.js - Mehrdimensionales Diagramm ist ein JS, das nativ mit dem von d3 gerenderten Kreuzfilter funktioniert.

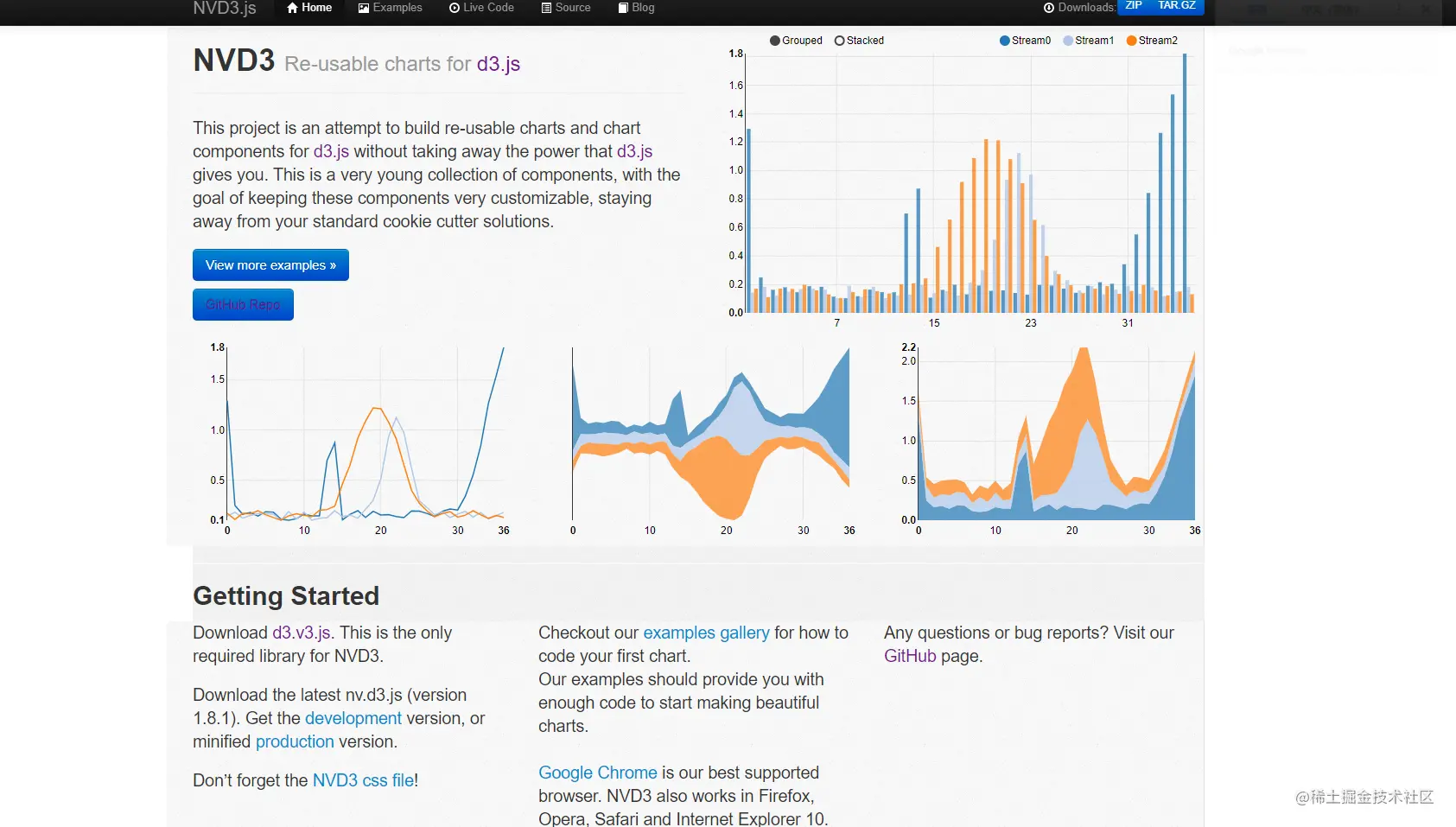
- flot - jQuery-basiertes JavaScript-Diagramm vd3 - Erstellen Sie wiederverwendbare Diagramme und Diagrammkomponenten für d3.


– Eine leichte JavaScript-Grafikbibliothek basierend auf SVG/VML-Technologie mit einer intuitiven API.- G2 – Es handelt sich um eine zugrunde liegende Visualisierungsmaschine, die auf der Theorie der grafischen Grammatik basiert und sich an herkömmlichen statistischen Diagrammen und visueller grafischer Grammatik orientiert.
- G2Plot – eine einfache, benutzerfreundliche Bibliothek für statistische Diagramme mit bestimmten Erweiterungs- und Kombinationsmöglichkeiten
- cola.js – Bibliothek zum Anordnen Ihrer HTML5-Dokumente und Diagramme mit einschränkungsbasierten Optimierungstechniken
- jointjs – Diagrammbibliothek zum Erstellen statischer Diagramme oder vollständig interaktiver Diagrammtools. (Enthält kostenlose und/oder kostenpflichtige Versionen)
- vizzu – Bibliothek für animierte Datenvisualisierung und Daten-Storytelling.
mxGraph – Diagrammbibliothek, mit der interaktive Diagramm- und Diagrammanwendungen schnell erstellt und nativ in jedem gängigen, von ihrem Anbieter unterstützten Browser ausgeführt werden können
Frappe Charts – GitHub-inspiriert, einfach und einfach moderne SVG-Diagramme für das Web ohne Abhängigkeiten.
Frappe Gantt – Eine einfache, interaktive, moderne Gantt-Diagrammbibliothek für das Web.
heatmap.js – Eine Heatmap-JavaScript-Bibliothek basierend auf HTML5 Leinwand.
jquery.sparkline – Ein Plugin für die jQuery-JavaScript-Bibliothek zum Generieren kleiner Minidiagramme direkt im Browser
d3-cloud – Erstellen Sie Wortwolken in JavaScript.
----------------------------------------------------------- ---- Keine Screenshots aufgrund von Netzwerkproblemen--- ------------------------------------- ---
Einige andere kostenpflichtig Produkte
amchart: https://www.amcharts.com/
anychart: https://www.anychart.com/
plotly: https://plotly.com/
highchart, : https:/ /www.highcharts.com/
Lightning-Diagramm: https://www.arction.com/lightningchart-js/
[Empfehlungen für entsprechende Video-Tutorials: Web-Frontend]
Das obige ist der detaillierte Inhalt vonBlut erbrechen: JavaScript-Visualisierungsbibliothek, die Sie kennen sollten (Sammlung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann




)
)
)
)
)
)
)
)
)
)
)
)
)


