Was sind Winkelschemata? Wie baut man? (ausführliche Erklärung)

Angular-Tutorial“]
Ich glaube, dass jeder bei der Entwicklung von Angular-Projektengenerate Component Component-Name und ng add @angular/materials verwendet hat. code>, <code>ng generic module-name, das sind einige CLIs, die für uns in Angular implementiert wurden. Wie sollten wir also die CLI basierend auf unseren eigenen Projekten in unseren eigenen Projekten implementieren? Dieser Artikel wird basierend auf unserer Praxis in ng-devui-admin vorgestellt. Wir freuen uns über Ihre anhaltende Aufmerksamkeit. Wir werden in Zukunft eine umfassendere CLI einführen, um Ihnen beim schnelleren Erstellen einer Admin-Seite zu helfen. ng generate component component-name, ng add @angular/materials, ng generate module module-name,这些都是 Angular 中已经为我们实现的一些 CLI,那么我们应该如何在自己的项目中去实现基于自己项目的 CLI 呢?本文将会基于我们在 ng-devui-admin 中的实践来进行介绍。欢迎大家持续的关注,后续我们将会推出更加丰富的 CLI 帮助大家更快搭建一个 Admin 页面。
如何在本地开发你的 Angular Schematics
在本地开发你需要先安装 schematics 脚手架
npm install -g @angular-devkit/schematics-cli # 安装完成之后新建一个schematics项目 schematics blank --name=your-schematics
新建项目之后你会看到如下目录结构,代表你已经成功创建一个 shematics 项目。

重要文件介绍
tsconfig.json: 主要与项目打包编译相关,在这不做具体介绍collection.json:与你的 CLI 命令相关,用于定义你的相关命令
{
"$schema": "../node_modules/@angular-devkit/schematics/collection-schema.json",
"schematics": {
"first-schematics": {
"description": "A blank schematic.",
"factory": "./first-schematics/index#firstSchematics"
}
}
}first-schematics: 命令的名字,可以在项目中通过 ng g first-schematics:first-schematics 来运行该命令。description: 对该条命令的描述。factory: 命令执行的入口函数
通常还会有另外一个属性 schema,我们将在后面进行讲解。
index.ts:在该文件中实现你命令的相关逻辑
import { Rule, SchematicContext, Tree } from '@angular-devkit/schematics';
export function firstSchematics(_options: any): Rule {
return (tree: Tree, _context: SchematicContext) => {
return tree;
};
}在这里我们先看几个需要了解的参数:tree:在这里你可以将 tree 理解为我们整个的 angular 项目,你可以通过 tree 新增文件,修改文件,以及删除文件。_context:该参数为 schematics 运行的上下文,比如你可以通过 context 执行 npm install。Rule:为我们制定的操作逻辑。
实现一个 ng-add 指令
现在我们通过实现一个 ng-add 指令来更好的熟悉。
同样是基于以上我们已经创建好的项目。
新建命令相关的文件
首先我们在 src 目录下新建一个目录 ng-add,然后在该目录下添加三个文件 index.ts, schema.json, schema.ts,之后你的目录结构应该如下:

配置 <span style="font-size: 18px;">collection.json</span>
之后我们在 collection.json 中配置该条命令:
{
"$schema": "../node_modules/@angular-devkit/schematics/collection-schema.json",
"schematics": {
...,
"ng-add": {
"factory": "./ng-add/index",
"description": "Some description about your schematics",
"schema": "./ng-add/schema.json"
}
}
}在 <span style="font-size: 18px;">files</span> 目录中加入我们想要插入的文件
关于 template 的语法可以参考 ejs 语法
app.component.html.template
<div class="my-app">
<% if (defaultLanguage === 'zh-cn') { %>你好,Angular Schematics!<% } else { %>Hello, My First Angular Schematics!<% } %>
<h1 id="nbsp-title-nbsp">{{ title }}</h1>
</div>app.component.scss.template
.app {
display: flex;
justify-content: center;
align-item: center;
}app.component.ts.template
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
title = <% if (defaultLanguage === 'zh-cn') { %>'你好'<% } else { %>'Hello'<% } %>;
}开始实现命令逻辑
schema.json:在该文件中定义与用户的交互
{
"$schema": "http://json-schema.org/schema",
"id": "SchematicsDevUI",
"title": "DevUI Options Schema",
"type": "object",
"properties": {
"defaultLanguage": {
"type": "string",
"description": "Choose the default language",
"default": "zh-cn",
"x-prompt": {
"message": "Please choose the default language you want to use: ",
"type": "list",
"items": [
{
"value": "zh-cn",
"label": "简体中文 (zh-ch)"
},
{
"value": "en-us",
"label": "English (en-us)"
}
]
}
},
"i18n": {
"type": "boolean",
"default": true,
"description": "Config i18n for the project",
"x-prompt": "Would you like to add i18n? (default: Y)"
}
},
"required": []
}在以上的定义中,我们的命令将会接收两个参数分别为 defaultLanguage,i18n,我们以 defaultLanguage
schematics-Gerüst installieren🎜{
"defaultLanguage": {
"type": "string",
"description": "Choose the default language",
"default": "zh-cn",
"x-prompt": {
"message": "Please choose the default language you want to use: ",
"type": "list",
"items": [
{
"value": "zh-cn",
"label": "简体中文 (zh-ch)"
},
{
"value": "en-us",
"label": "English (en-us)"
}
]
}
}
}shematics-Projekt erstellt. 🎜🎜 🎜🎜Wichtig Dateieinführung🎜
🎜🎜Wichtig Dateieinführung🎜- 🎜
tsconfig.json: Hauptsächlich im Zusammenhang mit der Projektverpackung und -kompilierung, hier keine detaillierte Einführung🎜 - 🎜
collection.json< / code>: Bezogen auf Ihren CLI-Befehl, wird zum Definieren Ihrer zugehörigen Befehle verwendet🎜</li></ul><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>export interface Schema { defaultLanguage: string; i18n: boolean; }</pre><div class="contentsignin">Nach dem Login kopieren</div></div><div class="contentsignin">Nach dem Login kopieren</div></div>🎜<code>first-schematics: Der Name des Befehls, der im Projekt übergeben werden kann < code>ng g first-schematics:first-schematics, um diesen Befehl auszuführen.description: Beschreibung dieses Befehls.factory: Eingabefunktion zur Befehlsausführung Normalerweise gibt es ein weiteres Attributschema, das wir später erklären werden. 🎜index.ts: Implementieren Sie die relevante Logik Ihres Befehls in dieser Datei
🎜Hier schauen wir uns zunächst ein paar Parameter an, die sein müssen verstanden:import { apply, applyTemplates, chain, mergeWith, move, Rule, SchematicContext, SchematicsException, Tree, url } from '@angular-devkit/schematics'; import { NodePackageInstallTask } from '@angular-devkit/schematics/tasks'; import { Schema as AddOptions } from './schema'; let projectWorkspace: { root: string; sourceRoot: string; defaultProject: string; }; export type packgeType = 'dependencies' | 'devDependencies' | 'scripts'; export const PACKAGES_I18N = [ '@devui-design/icons@^1.2.0', '@ngx-translate/core@^13.0.0', '@ngx-translate/http-loader@^6.0.0', 'ng-devui@^11.1.0' ]; export const PACKAGES = ['@devui-design/icons@^1.2.0', 'ng-devui@^11.1.0']; export const PACKAGE_JSON_PATH = 'package.json'; export const ANGULAR_JSON_PATH = 'angular.json'; export default function (options: AddOptions): Rule { return (tree: Tree, context: SchematicContext) => { // 获取项目空间中我们需要的相关变量 getWorkSpace(tree); // 根据是否选择i18n插入不同的packages const packages = options.i18n ? PACKAGES_I18N : PACKAGES; addPackage(tree, packages, 'dependencies'); // 执行 npm install context.addTask(new NodePackageInstallTask()); // 自定义的一系列 Rules return chain([removeOriginalFiles(), addSourceFiles(options)]); }; }Nach dem Login kopierenNach dem Login kopierentree: Hier können Sie den Baum als unser gesamtes Winkelprojekt verstehen. Sie können über den Baum Dateien hinzufügen, Dateien ändern und Dateien löschen._context: Dieser Parameter ist der Kontext, in demschematicsausgeführt wird. Sie können beispielsweisenpm installübercontextausführen .Regel: Die für uns formulierte Operationslogik. 🎜🎜Implementieren einer ng-add-Direktive🎜🎜Jetzt werden wir uns besser damit vertraut machen, indem wir eineng-add-Direktive implementieren. 🎜🎜Es basiert auch auf den Projekten, die wir oben erstellt haben. 🎜🎜Neue befehlsbezogene Dateien erstellen🎜🎜Zuerst erstellen wir ein neues Verzeichnis untersrcVerzeichnisng-addund fügen Sie dann drei Dateienindex.ts,schema.json,schema.tshinzu dieses Verzeichnis >, dann sollte Ihre Verzeichnisstruktur wie folgt aussehen: 🎜🎜 🎜🎜Konfiguration
🎜🎜Konfiguration<span style="font-size: 18px;">Sammlung .json< /span>🎜🎜Danach konfigurieren wir diesen Befehl incollection.json: 🎜🎜Fügen Sie den// getWorkSpace function getWorkSpace(tree: Tree) { let angularJSON; let buffer = tree.read(ANGULAR_JSON_PATH); if (buffer) { angularJSON = JSON.parse(buffer.toString()); } else { throw new SchematicsException( 'Please make sure the project is an Angular project.' ); } let defaultProject = angularJSON.defaultProject; projectWorkspace = { root: '/', sourceRoot: angularJSON.projects[defaultProject].sourceRoot, defaultProject }; return projectWorkspace; }Nach dem Login kopierenNach dem Login kopieren<span style="font-size: 18px;">Dateien</span>Eingefügte Dateien🎜🎜Die Syntax vontemplatefinden Sie unter EJS-Syntax🎜🎜🎜app.component.html.template🎜🎜// removeOriginalFiles // 根据自己的需要选择需要删除的文件 function removeOriginalFiles() { return (tree: Tree) => { [ `${projectWorkspace.sourceRoot}/app/app.component.ts`, `${projectWorkspace.sourceRoot}/app/app.component.html`, `${projectWorkspace.sourceRoot}/app/app.component.scss`, `${projectWorkspace.sourceRoot}/app/app.component.css` ] .filter((f) => tree.exists(f)) .forEach((f) => tree.delete(f)); }; }Nach dem Login kopierenNach dem Login kopierenapp.component.scss.template🎜🎜// addSourceFiles function addSourceFiles(options: AddOptions): Rule { return chain([ mergeWith( apply(url('./files'), [ applyTemplates({ defaultLanguage: options.defaultLanguage }), move(`${projectWorkspace.sourceRoot}/app`) ]) ) ]); }Nach dem Login kopierenNach dem Login kopierenapp.component. ts.template< /code>🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>// readJson function readJson(tree: Tree, file: string, type?: string): any { if (!tree.exists(file)) { return null; } const sourceFile = tree.read(file)!.toString(&#39;utf-8&#39;); try { const json = JSON.parse(sourceFile); if (type && !json[type]) { json[type] = {}; } return json; } catch (error) { console.log(`Failed when parsing file ${file}.`); throw error; } } // writeJson export function writeJson(tree: Tree, file: string, source: any): void { tree.overwrite(file, JSON.stringify(source, null, 2)); } // readPackageJson function readPackageJson(tree: Tree, type?: string): any { return readJson(tree, PACKAGE_JSON_PATH, type); } // writePackageJson function writePackageJson(tree: Tree, json: any): any { return writeJson(tree, PACKAGE_JSON_PATH, json); } // addPackage function addPackage( tree: Tree, packages: string | string[], type: packgeType = &#39;dependencies&#39; ): Tree { const packageJson = readPackageJson(tree, type); if (packageJson == null) { return tree; } if (!Array.isArray(packages)) { packages = [packages]; } packages.forEach((pck) => { const splitPosition = pck.lastIndexOf(&#39;@&#39;); packageJson[type][pck.substr(0, splitPosition)] = pck.substr( splitPosition + 1 ); }); writePackageJson(tree, packageJson); return tree; }</pre><div class="contentsignin">Nach dem Login kopieren</div></div><div class="contentsignin">Nach dem Login kopieren</div></div>🎜<strong><span style="font-size: 18px;">Beginnen Sie mit der Implementierung der Befehlslogik</span></strong>🎜<ul><li><code>Schema. json</code >: Definieren Sie die Interaktion mit dem Benutzer in dieser Datei</li></ul>rrreee🎜In der obigen Definition erhält unser Befehl zwei Parameter: <code>defaultLanguage,i18nverwenden wirdefaultLanguageals Beispiel, um die entsprechende Konfiguration von Parametern zu erläutern: 🎜{ "defaultLanguage": { "type": "string", "description": "Choose the default language", "default": "zh-cn", "x-prompt": { "message": "Please choose the default language you want to use: ", "type": "list", "items": [ { "value": "zh-cn", "label": "简体中文 (zh-ch)" }, { "value": "en-us", "label": "English (en-us)" } ] } } }Nach dem Login kopierenNach dem Login kopierentype代表该参数的类型是string。default为该参数的默认值为zh-cn。x-prompt定义与用户的交互,message为我们对用户进行的相关提问,在这里我们的type为list代表我们会为用户提供items中列出的选项供用户进行选择。schema.ts:在该文件中定义我们接收到的参数类型
export interface Schema { defaultLanguage: string; i18n: boolean; }Nach dem Login kopierenNach dem Login kopierenindex.ts:在该文件中实现我们的操作逻辑,假设在此次ng-add操作中,我们根据用户输入的defaultLanguage,i18n来对用户的项目进行相应的更改,并且插入相关的 npm 包,再进行安装。
import { apply, applyTemplates, chain, mergeWith, move, Rule, SchematicContext, SchematicsException, Tree, url } from '@angular-devkit/schematics'; import { NodePackageInstallTask } from '@angular-devkit/schematics/tasks'; import { Schema as AddOptions } from './schema'; let projectWorkspace: { root: string; sourceRoot: string; defaultProject: string; }; export type packgeType = 'dependencies' | 'devDependencies' | 'scripts'; export const PACKAGES_I18N = [ '@devui-design/icons@^1.2.0', '@ngx-translate/core@^13.0.0', '@ngx-translate/http-loader@^6.0.0', 'ng-devui@^11.1.0' ]; export const PACKAGES = ['@devui-design/icons@^1.2.0', 'ng-devui@^11.1.0']; export const PACKAGE_JSON_PATH = 'package.json'; export const ANGULAR_JSON_PATH = 'angular.json'; export default function (options: AddOptions): Rule { return (tree: Tree, context: SchematicContext) => { // 获取项目空间中我们需要的相关变量 getWorkSpace(tree); // 根据是否选择i18n插入不同的packages const packages = options.i18n ? PACKAGES_I18N : PACKAGES; addPackage(tree, packages, 'dependencies'); // 执行 npm install context.addTask(new NodePackageInstallTask()); // 自定义的一系列 Rules return chain([removeOriginalFiles(), addSourceFiles(options)]); }; }Nach dem Login kopierenNach dem Login kopieren下面时使用到的函数的具体实现:
// getWorkSpace function getWorkSpace(tree: Tree) { let angularJSON; let buffer = tree.read(ANGULAR_JSON_PATH); if (buffer) { angularJSON = JSON.parse(buffer.toString()); } else { throw new SchematicsException( 'Please make sure the project is an Angular project.' ); } let defaultProject = angularJSON.defaultProject; projectWorkspace = { root: '/', sourceRoot: angularJSON.projects[defaultProject].sourceRoot, defaultProject }; return projectWorkspace; }Nach dem Login kopierenNach dem Login kopieren// removeOriginalFiles // 根据自己的需要选择需要删除的文件 function removeOriginalFiles() { return (tree: Tree) => { [ `${projectWorkspace.sourceRoot}/app/app.component.ts`, `${projectWorkspace.sourceRoot}/app/app.component.html`, `${projectWorkspace.sourceRoot}/app/app.component.scss`, `${projectWorkspace.sourceRoot}/app/app.component.css` ] .filter((f) => tree.exists(f)) .forEach((f) => tree.delete(f)); }; }Nach dem Login kopierenNach dem Login kopieren将 files 下的文件拷贝到指定的路径下,关于
chain,mergeWith,apply,template的详细使用方法可以参考 Schematics// addSourceFiles function addSourceFiles(options: AddOptions): Rule { return chain([ mergeWith( apply(url('./files'), [ applyTemplates({ defaultLanguage: options.defaultLanguage }), move(`${projectWorkspace.sourceRoot}/app`) ]) ) ]); }Nach dem Login kopierenNach dem Login kopieren// readJson function readJson(tree: Tree, file: string, type?: string): any { if (!tree.exists(file)) { return null; } const sourceFile = tree.read(file)!.toString('utf-8'); try { const json = JSON.parse(sourceFile); if (type && !json[type]) { json[type] = {}; } return json; } catch (error) { console.log(`Failed when parsing file ${file}.`); throw error; } } // writeJson export function writeJson(tree: Tree, file: string, source: any): void { tree.overwrite(file, JSON.stringify(source, null, 2)); } // readPackageJson function readPackageJson(tree: Tree, type?: string): any { return readJson(tree, PACKAGE_JSON_PATH, type); } // writePackageJson function writePackageJson(tree: Tree, json: any): any { return writeJson(tree, PACKAGE_JSON_PATH, json); } // addPackage function addPackage( tree: Tree, packages: string | string[], type: packgeType = 'dependencies' ): Tree { const packageJson = readPackageJson(tree, type); if (packageJson == null) { return tree; } if (!Array.isArray(packages)) { packages = [packages]; } packages.forEach((pck) => { const splitPosition = pck.lastIndexOf('@'); packageJson[type][pck.substr(0, splitPosition)] = pck.substr( splitPosition + 1 ); }); writePackageJson(tree, packageJson); return tree; }Nach dem Login kopierenNach dem Login kopieren为了保持
index.ts文件的简洁,可以将相关操作的方法抽取到一个新的文件中进行引用。测试
<span style="font-size: 18px;">ng-add</span>至此我们已经完成了
ng-add命令,现在我们对该命令进行测试:-
ng new test初始化一个 Angular 项目 -
cd test && mkdir libs在项目中添加一个 libs 文件夹,将图中标蓝的文件拷贝到其中

- 之后在命令行中执行
npm link libs/ - link 完成之后
cd libs && npm run build && cd .. - 现在执行
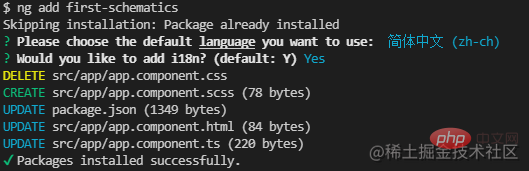
ng add first-schematics之后会看到如下提示

- 最后我们通过
npm start来查看执行的结果如下
结语
综上简单介绍了一个
Schematics的实现,更多的一些应用欢迎大家查看 ng-devui-admin 中的实现。更多编程相关知识,请访问:编程学习!!
Das obige ist der detaillierte Inhalt vonWas sind Winkelschemata? Wie baut man? (ausführliche Erklärung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1209
1209
 24
24
 Lassen Sie uns über Metadaten und Dekoratoren in Angular sprechen
Feb 28, 2022 am 11:10 AM
Lassen Sie uns über Metadaten und Dekoratoren in Angular sprechen
Feb 28, 2022 am 11:10 AM
Dieser Artikel setzt das Erlernen von Angular fort, führt Sie zum Verständnis der Metadaten und Dekoratoren in Angular und erläutert kurz deren Verwendung. Ich hoffe, dass er für alle hilfreich ist!
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Angular-Statusmanagers NgRx und stellt Ihnen die Verwendung von NgRx vor. Ich hoffe, er wird Ihnen hilfreich sein!
 Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Kennen Sie Angular Universal? Es kann dazu beitragen, dass die Website eine bessere SEO-Unterstützung bietet!
 Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Mit der rasanten Entwicklung des Internets wird auch die Front-End-Entwicklungstechnologie ständig verbessert und iteriert. PHP und Angular sind zwei Technologien, die in der Frontend-Entwicklung weit verbreitet sind. PHP ist eine serverseitige Skriptsprache, die Aufgaben wie die Verarbeitung von Formularen, die Generierung dynamischer Seiten und die Verwaltung von Zugriffsberechtigungen übernehmen kann. Angular ist ein JavaScript-Framework, mit dem Single-Page-Anwendungen entwickelt und komponentenbasierte Webanwendungen erstellt werden können. In diesem Artikel erfahren Sie, wie Sie PHP und Angular für die Frontend-Entwicklung verwenden und wie Sie diese kombinieren
 Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
In diesem Artikel erfahren Sie, wie Sie mit Angular in Kombination mit ng-zorro schnell ein Backend-System entwickeln. Ich hoffe, dass er für alle hilfreich ist.
 Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Wie verwende ich den Monaco-Editor in Angular? Der folgende Artikel dokumentiert die Verwendung des Monaco-Editors in Angular, der kürzlich in einem Unternehmen verwendet wurde. Ich hoffe, dass er für alle hilfreich sein wird!
 Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Dieser Artikel führt Sie durch die unabhängigen Komponenten in Angular, wie Sie eine unabhängige Komponente in Angular erstellen und wie Sie vorhandene Module in die unabhängige Komponente importieren. Ich hoffe, er wird Ihnen hilfreich sein!





)
