
Dieser Artikel vermittelt Ihnen relevantes Wissen über JavascriptVariablenwerbung und warum gibt es Variablenwerbung? Ich hoffe, dass es für alle hilfreich ist.

Verwandte Empfehlungen: Javascript-Lern-Tutorial
Schauen wir uns zuerst den Code an. Was ist Ihrer Meinung nach die Ausgabe des folgenden Codes?
showName()
console.log(myname)
var myname = '极客时间'
function showName() {
console.log('函数showName被执行');
}Programmierer, die JavaScript-Entwicklung verwendet haben, sollten wissen, dass JavaScript der Reihe nach ausgeführt wird. Wenn wir es nach dieser Logik verstehen, dann:
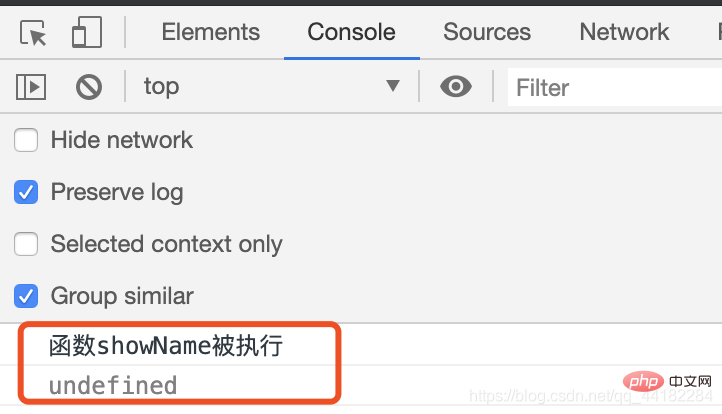
Das tatsächliche Ausführungsergebnis ist jedoch nicht so, wie unten gezeigt: 
Zeile 1 gibt „Funktion showName wird ausgeführt“ aus, Zeile 2 gibt „undefiniert“ aus, was sich ein wenig von der zuvor vorgestellten sequentiellen Ausführung unterscheidet!
Anhand der obigen Ausführungsergebnisse sollten Sie bereits wissen, dass Funktionen oder Variablen verwendet werden können, bevor sie definiert werden. Wenn Sie also undefinierte Variablen oder Funktionen verwenden, kann der JavaScript-Code dann weiterhin ausgeführt werden? Um dies zu überprüfen, können wir die Definition der Variablen myname in Zeile 3 löschen, wie unten gezeigt:
showName()
console.log(myname)
function showName() {
console.log('函数showName被执行');
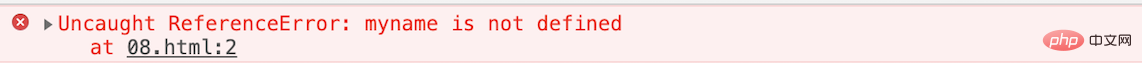
} Wenn dieser Code dann erneut ausgeführt wird, meldet die JavaScript-Engine einen Fehler und das Ergebnis ist wie folgt:

Aus der Ausführung der beiden oben genannten Codeteile können wir die folgenden drei Schlussfolgerungen ziehen:
Die erste Schlussfolgerung ist leicht zu verstehen, da die Variable nicht definiert ist. Wenn also der JavaScript-Code ausgeführt wird, kann die Variable nicht gefunden werden, sodass JavaScript einen Fehler auslöst.
Aber die zweite und dritte Schlussfolgerung sind ziemlich rätselhaft:
Um diese beiden Probleme zu erklären, müssen Sie zunächst verstehen, was variables Heben ist.
Aber bevor wir die Variablenförderung einführen, schauen wir uns zunächst den folgenden Code an, um zu sehen, was Deklaration und Zuweisung in JavaScript sind.
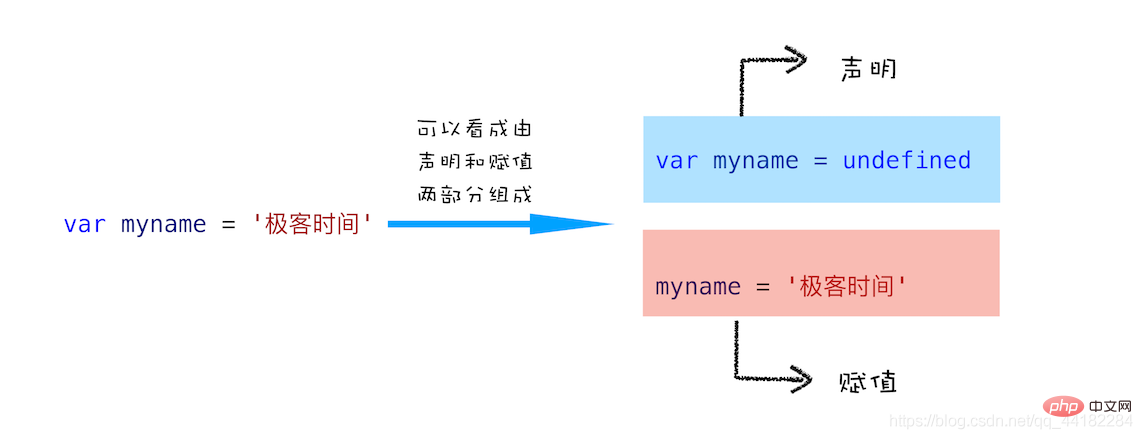
var myname = '极客时间'
Sie können sich diesen Code so vorstellen, dass er aus zwei Codezeilen besteht:
var myname //声明部分 myname = '极客时间' //赋值部分
Wie in der folgenden Abbildung gezeigt: 
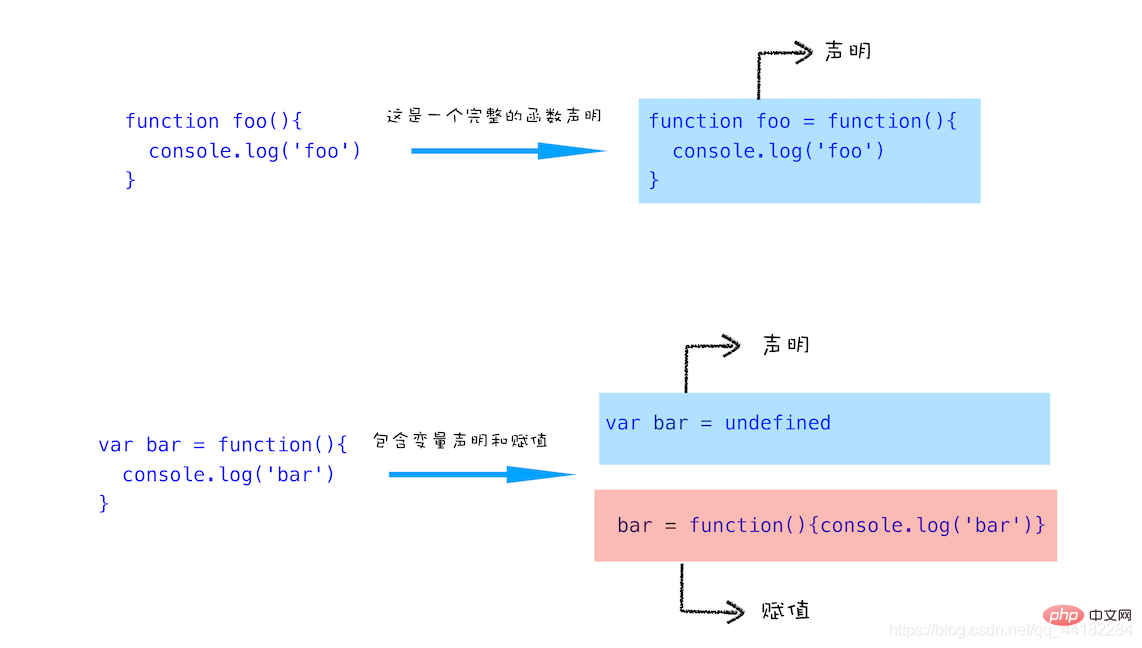
Das Obige ist die Deklaration und Zuweisung von Variablen. Schauen wir uns dann die Deklaration und Zuweisung an von Funktionen, kombiniert mit dem folgenden Code:
function foo(){
console.log('foo')
}
var bar = function(){
console.log('bar')
}Die erste Funktion foo ist eine vollständige Funktionsdeklaration, was bedeutet, dass keine Zuweisungsoperation erforderlich ist; die zweite Funktion besteht darin, zuerst die Variable bar und dann function(){console zu deklarieren .log ('bar')} wird bar zugewiesen. Für ein intuitives Verständnis können Sie sich auf das Bild unten beziehen: 
Okay, jetzt, da wir die Deklarations- und Zuweisungsvorgänge verstanden haben, können wir jetzt darüber sprechen, was Variablenförderung ist.
Die sogenannte Variablenförderung bezieht sich auf das „Verhalten“, bei dem die JavaScript-Engine während der Ausführung von JavaScript-Code den Deklarationsteil von Variablen und den Deklarationsteil von Funktionen an den Anfang des Codes befördert. Nachdem die Variable hochgestuft wurde, wird ein Standardwert für die Variable festgelegt. Dieser Standardwert ist der bekannte undefinierte Wert.
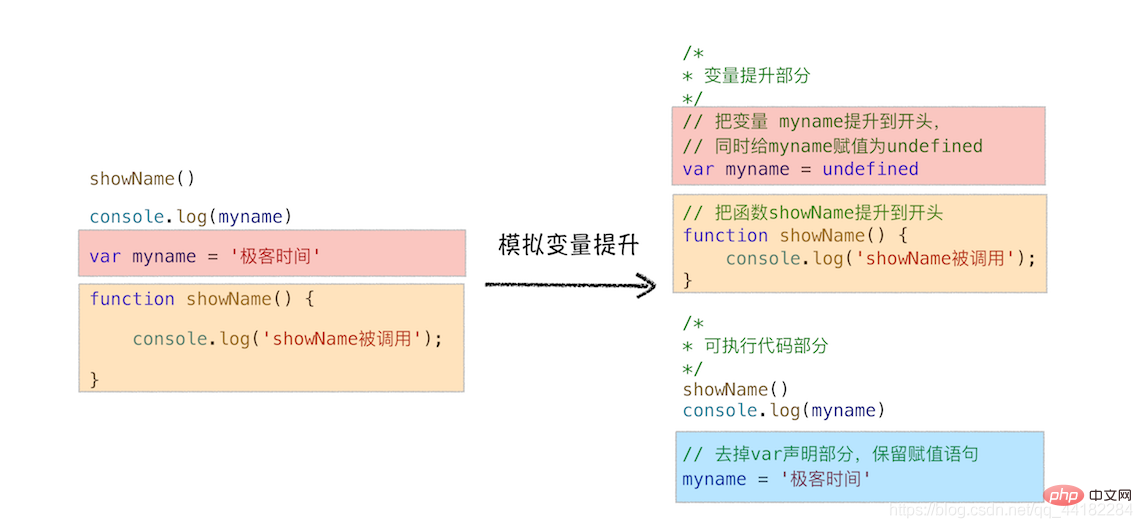
Lassen Sie uns die Implementierung simulieren:
/*
* 变量提升部分
*/// 把变量 myname提升到开头,// 同时给myname赋值为undefinedvar myname = undefined// 把函数showName提升到开头function showName() {
console.log('showName被调用');}/*
* 可执行代码部分
*/showName()console.log(myname)// 去掉var声明部分,保留赋值语句myname = '极客时间' Um die Wirkung der Variablenförderung zu simulieren, haben wir die folgenden Anpassungen am Code vorgenommen, wie unten gezeigt: 
Wie auf dem Bild zu sehen ist, gibt es zwei wesentliche Änderungen zum ursprünglichen Code. Optimierungen:
通过这两步,就可以实现变量提升的效果。你也可以执行这段模拟变量提升的代码,其输出结果和第一段代码应该是完全一样的。
通过这段模拟的变量提升代码,相信你已经明白了可以在定义之前使用变量或者函数的原因——函数和变量在执行之前都提升到了代码开头。
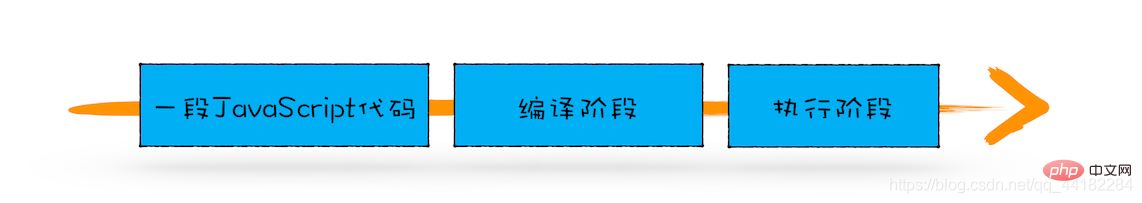
从概念的字面意义上来看,“变量提升”意味着变量和函数的声明会在物理层面移动到代码的最前面,正如我们所模拟的那样。但,这并不准确。实际上变量和函数声明在代码里的位置是不会改变的,而且是在编译阶段被 JavaScript 引擎放入内存中。对,你没听错,一段 JavaScript 代码在执行之前需要被 JavaScript 引擎编译,编译完成之后,才会进入执行阶段。大致流程你可以参考下图:
那么编译阶段和变量提升存在什么关系呢?
为了搞清楚这个问题,我们还是回过头来看上面那段模拟变量提升的代码,为了方便介绍,可以把这段代码分成两部分。
第一部分:变量提升部分的代码。
var myname = undefined
function showName() {
console.log('函数showName被执行');
}第二部分:执行部分的代码。
showName() console.log(myname) myname = '极客时间'
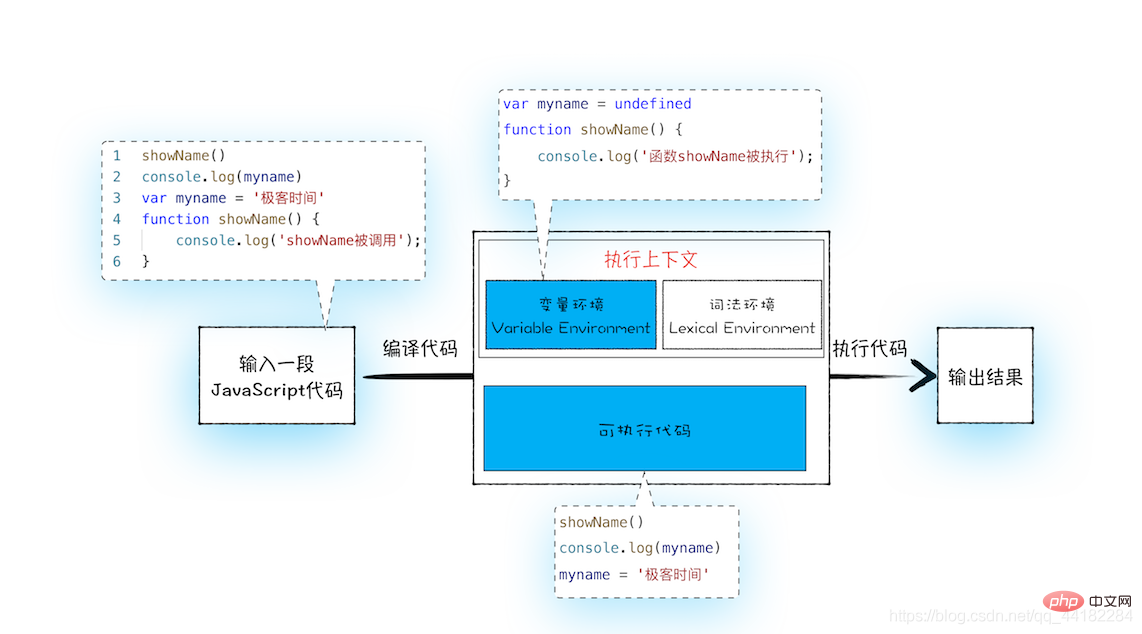
下面我们就可以把 JavaScript 的执行流程细化,如下图所示:

从上图可以看出,输入一段代码,经过编译后,会生成两部分内容:执行上下文(Execution context)和可执行代码。
执行上下文是 JavaScript 执行一段代码时的运行环境,比如调用一个函数,就会进入这个函数的执行上下文,确定该函数在执行期间用到的诸如 this、变量、对象以及函数等。
关于执行上下文的细节,我会在下一篇文章《08 | 调用栈:为什么 JavaScript 代码会出现栈溢出?》做详细介绍,现在你只需要知道,在执行上下文中存在一个变量环境的对象(Viriable Environment),该对象中保存了变量提升的内容,比如上面代码中的变量 myname 和函数 showName,都保存在该对象中。
你可以简单地把变量环境对象看成是如下结构:
VariableEnvironment:
myname -> undefined,
showName ->function : {console.log(myname)了解完变量环境对象的结构后,接下来,我们再结合下面这段代码来分析下是如何生成变量环境对象的。
showName()
console.log(myname)
var myname = '极客时间'
function showName() {
console.log('函数showName被执行');
}我们可以一行一行来分析上述代码:
这样就生成了变量环境对象。接下来 JavaScript 引擎会把声明以外的代码编译为字节码,至于字节码的细节,我也会在后面文章中做详细介绍,你可以类比如下的模拟代码:
showName() console.log(myname) myname = '极客时间'
好了,现在有了执行上下文和可执行代码了,那么接下来就到了执行阶段了。
JavaScript 引擎开始执行“可执行代码”,按照顺序一行一行地执行。下面我们就来一行一行分析下这个执行过程:
VariableEnvironment:
myname -> "极客时间",
showName ->function : {console.log(myname)好了,以上就是一段代码的编译和执行流程 。
现在你已经知道了,在执行一段 JavaScript 代码之前,会编译代码,并将代码中的函数和变量保存到执行上下文的变量环境中,那么如果代码中出现了重名的函数或者变量,JavaScript 引擎会如何处理?
我们先看下面这样一段代码:
function showName() {
console.log('极客邦');
}
showName();
function showName() {
console.log('极客时间');
}
showName();在上面代码中,我们先定义了一个 showName 的函数,该函数打印出来“极客邦”;然后调用 showName,并定义了一个 showName 函数,这个 showName 函数打印出来的是“极客时间”;最后接着继续调用 showName。那么你能分析出来这两次调用打印出来的值是什么吗?
我们来分析下其完整执行流程:
综上所述,一段代码如果定义了两个相同名字的函数,那么最终生效的是最后一个函数。
好了,今天就到这里,下面我来简单总结下今天的主要内容:
相关推荐:javascript学习教程
Das obige ist der detaillierte Inhalt vonJavaScript-Ausführungsmechanismus – Variablenförderung (detaillierte Beispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!