 Web-Frontend
Web-Frontend
 uni-app
uni-app
 Machen Sie sich mit domänenübergreifenden Uniapp-Problemen vertraut (detaillierte Beispiele)
Machen Sie sich mit domänenübergreifenden Uniapp-Problemen vertraut (detaillierte Beispiele)
Machen Sie sich mit domänenübergreifenden Uniapp-Problemen vertraut (detaillierte Beispiele)
Dieser Artikel bringt Ihnen relevantes Wissen über uniappdomänenübergreifende Probleme. Dies ist ein Sicherheitsschutzmechanismus des Browsers. Wir hoffen, dass er für alle hilfreich ist.

Empfohlen: „uniapp-Tutorial“
Warum gibt es domänenübergreifende Probleme?
Aufgrund der Same-Origin-Richtlinie des Browsers handelt es sich um einen Sicherheitsschutzmechanismus des Browsers.
Wenn der Browser Ressourcen von einer Webseite mit einem Domänennamen zu einem anderen Domänennamen anfordert und das Protokoll, der Domänenname oder der Port unterschiedlich sind, handelt es sich um ein domänenübergreifendes Problem.
Es gibt viele Möglichkeiten, das domänenübergreifende Problem zu lösen uniapp. Hier sind einige häufig verwendete Methoden:
1. Mit jsonp können Sie
dataType:'jsonp'
zu unserer gekapselten Netzwerkkommunikation hinzufügen:
Diese Methode unterstützt jedoch nur Get-Anfragen Beitrag kann nicht verwendet werden.
Weitere Informationen finden Sie unter: https://www.imooc.com/article/291931
2. Fügen Sie
"h5": {
"devServer": {
"proxy": {
"/8888": {
"target": "https://www.baidu.com/api",
"changeOrigin": true,
"pathRewrite": {
"^/8888": "/"
}
},
"/8800": {
"target": "https://www.taobao.com/api",
"changeOrigin": true,
"pathRewrite": {
"^/8800": ""
}
}
}
}}, zu manifest.json im Stammverzeichnis von uniapp hinzu. Zusammenfassung:
Obwohl es keine andere Möglichkeit gibt, dies zu tun, ist die Methode flexibel, eignet sich jedoch am besten für Uniapp. Schließlich handelt es sich um eine offiziell bereitgestellte Konfigurationsdatei.
Spezifische Referenz: https://uniapp.dcloud.io/collocation/manifest?id=h5
3. Erstellen Sie eine neue Datei vue.config.js im Stammverzeichnis von uniapp und fügen Sie dann
module.exports = {
devServer: {
proxy: {
'/dev': {
target: 'https://www.baidu.com/api',
changeOrigin: true,
pathRewrite: {
'^/dev': ''
}
}
},
}} darin:
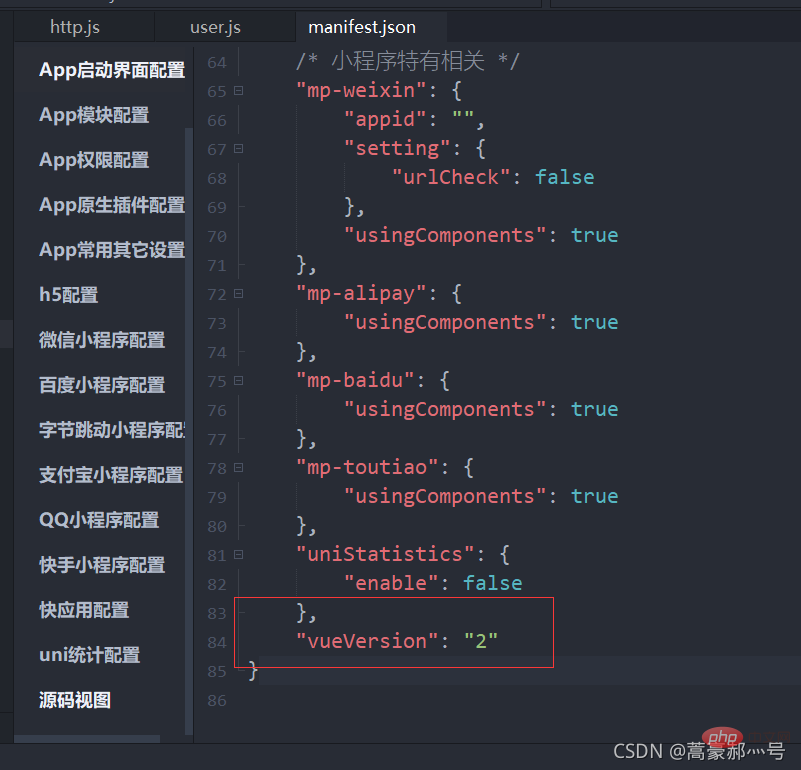
Diese Konfigurationsmethode ist möglicherweise nutzlos, da vue.config.js nur in vue3 verfügbar ist und die vue2-Konfiguration vue.config.js ungültig ist. Sie können die Vue-Version über das Feld vueVersion in der Datei manifest.json anzeigen. Wie unten gezeigt: 
Spezifische Referenz: https://cli.vuejs.org/zh/config/#devserver-proxy
Wenn die vue2-Konfiguration domänenübergreifend ist, lesen Sie bitte: https://blog.csdn. net/wixin_45679977/article/details/103004678
4. .net/MisTTT/article/details/75976123
5. Andere Möglichkeiten
(1). Uniapp hat offiziell die domänenübergreifende Verarbeitung im integrierten Browser durchgeführt Browser
Weitere Informationen finden Sie unter: https://ask.dcloud.net.cn/ article/35267Empfohlen: „uniapp beliebte Tutorials
“Das obige ist der detaillierte Inhalt vonMachen Sie sich mit domänenübergreifenden Uniapp-Problemen vertraut (detaillierte Beispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1659
1659
 14
14
 1415
1415
 52
52
 1310
1310
 25
25
 1258
1258
 29
29
 1232
1232
 24
24
 So starten Sie die Vorschau des von Webstorm entwickelten Uniapp-Projekts
Apr 08, 2024 pm 06:42 PM
So starten Sie die Vorschau des von Webstorm entwickelten Uniapp-Projekts
Apr 08, 2024 pm 06:42 PM
Schritte zum Starten der UniApp-Projektvorschau in WebStorm: Installieren Sie das UniApp Development Tools-Plugin. Verbinden Sie sich mit den Geräteeinstellungen. WebSocket-Startvorschau
 Was ist besser, Uniapp oder Mui?
Apr 06, 2024 am 05:18 AM
Was ist besser, Uniapp oder Mui?
Apr 06, 2024 am 05:18 AM
Im Allgemeinen ist Uni-App besser, wenn komplexe native Funktionen benötigt werden; MUI ist besser, wenn einfache oder stark angepasste Schnittstellen benötigt werden. Darüber hinaus bietet die Uni-App: 1. Vue.js/JavaScript-Unterstützung; 2. Umfangreiche native Komponenten/API; 3. Gutes Ökosystem. Die Nachteile sind: 1. Leistungsprobleme; 2. Schwierigkeiten bei der Anpassung der Benutzeroberfläche. MUI bietet: 1. Materialdesign-Unterstützung; 2. Hohe Flexibilität; 3. Umfangreiche Komponenten-/Themenbibliothek. Die Nachteile sind: 1. CSS-Abhängigkeit; 2. Bietet keine nativen Komponenten; 3. Kleines Ökosystem.
 Was sind die Nachteile von uniapp
Apr 06, 2024 am 04:06 AM
Was sind die Nachteile von uniapp
Apr 06, 2024 am 04:06 AM
UniApp bietet als plattformübergreifendes Entwicklungsframework viele Vorteile, aber auch seine Mängel liegen auf der Hand: Die Leistung wird durch den hybriden Entwicklungsmodus eingeschränkt, was zu einer schlechten Öffnungsgeschwindigkeit, Seitenwiedergabe und interaktiven Reaktion führt. Das Ökosystem ist unvollkommen und es gibt nur wenige Komponenten und Bibliotheken in bestimmten Bereichen, was die Kreativität und die Realisierung komplexer Funktionen einschränkt. Kompatibilitätsprobleme auf verschiedenen Plattformen können zu Stilunterschieden und inkonsistenter API-Unterstützung führen. Der Sicherheitsmechanismus von WebView unterscheidet sich von nativen Anwendungen, was die Anwendungssicherheit beeinträchtigen kann. Anwendungsversionen und -aktualisierungen, die mehrere Plattformen gleichzeitig unterstützen, erfordern mehrere Kompilierungen und Pakete, was zu höheren Entwicklungs- und Wartungskosten führt.
 Was ist der Unterschied zwischen Uniapp und Flattern?
Apr 06, 2024 am 04:30 AM
Was ist der Unterschied zwischen Uniapp und Flattern?
Apr 06, 2024 am 04:30 AM
UniApp basiert auf Vue.js und Flutter basiert auf Dart. Beide unterstützen die plattformübergreifende Entwicklung. UniApp bietet umfangreiche Komponenten und eine einfache Entwicklung, seine Leistung ist jedoch durch WebView eingeschränkt. Flutter verwendet eine native Rendering-Engine mit hervorragender Leistung, ist jedoch schwieriger zu entwickeln. UniApp hat eine aktive chinesische Community und Flutter hat eine große und globale Community. UniApp eignet sich für Szenarien mit schneller Entwicklung und geringen Leistungsanforderungen; Flutter eignet sich für komplexe Anwendungen mit hoher Anpassungsfähigkeit und hoher Leistung.
 Welche Grundlagen sind zum Erlernen von uniapp erforderlich?
Apr 06, 2024 am 04:45 AM
Welche Grundlagen sind zum Erlernen von uniapp erforderlich?
Apr 06, 2024 am 04:45 AM
Die Uniapp-Entwicklung erfordert die folgenden Grundlagen: Front-End-Technologie (HTML, CSS, JavaScript) Kenntnisse in der mobilen Entwicklung (iOS- und Android-Plattformen) Node.js andere Grundlagen (Versionskontrolltools, IDE, mobiler Entwicklungssimulator oder Erfahrung im echten Maschinen-Debugging)
 Lösen Sie das Problem des UniApp-Fehlers: Der Animationseffekt „xxx' konnte nicht gefunden werden
Nov 25, 2023 am 11:43 AM
Lösen Sie das Problem des UniApp-Fehlers: Der Animationseffekt „xxx' konnte nicht gefunden werden
Nov 25, 2023 am 11:43 AM
Lösen Sie das Problem des UniApp-Fehlers: Der Animationseffekt „xxx“ kann nicht gefunden werden. UniApp ist ein plattformübergreifendes Anwendungsentwicklungsframework, das auf dem Vue.js-Framework basiert und zum Entwickeln von Anwendungen für mehrere Plattformen wie WeChat-Applets und H5 verwendet werden kann , und App. Während des Entwicklungsprozesses verwenden wir häufig Animationseffekte, um das Benutzererlebnis zu verbessern. Manchmal tritt jedoch eine Fehlermeldung auf: Der Animationseffekt „xxx“ kann nicht gefunden werden. Dieser Fehler führt dazu, dass die Animation nicht normal ausgeführt werden kann, was zu Unannehmlichkeiten bei der Entwicklung führt. In diesem Artikel werden verschiedene Möglichkeiten zur Lösung dieses Problems vorgestellt.
 Was ist besser: Uniapp oder native Entwicklung?
Apr 06, 2024 am 05:06 AM
Was ist besser: Uniapp oder native Entwicklung?
Apr 06, 2024 am 05:06 AM
Bei der Wahl zwischen UniApp und nativer Entwicklung sollten Sie Entwicklungskosten, Leistung, Benutzererfahrung und Flexibilität berücksichtigen. Die Vorteile von UniApp sind plattformübergreifende Entwicklung, schnelle Iteration, einfaches Lernen und integrierte Plug-Ins, während die native Entwicklung in Bezug auf Leistung, Stabilität, native Erfahrung und Skalierbarkeit überlegen ist. Wägen Sie die Vor- und Nachteile basierend auf den spezifischen Projektanforderungen ab. UniApp eignet sich für Anfänger, und die native Entwicklung eignet sich für komplexe Anwendungen, die eine hohe Leistung und ein nahtloses Erlebnis anstreben.




