
Transformation ist ein neues Attribut von CSS3. Es wird verwendet, um die Formänderung von Elementen festzulegen und eine 2D- oder 3D-Transformation von Elementen zu realisieren. Es kann mit dem Attributwert (Transformationsfunktion) zum Drehen, Verzerren, Skalieren und Verschieben verwendet werden Element. Und Matrixtransformationsmatrix.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Transformation bedeutet wörtlich „Transformation“, also Veränderung. Es handelt sich um ein neues Attribut von CSS3. Es wird verwendet, um die Formänderung von Elementen festzulegen und eine 2D- oder 3D-Transformation von Elementen zu realisieren.
In CSS3 umfasst die Transformation hauptsächlich die folgenden Typen: Rotation, Drehung, Verzerrung, Skalierung, Skalierung und Übersetzung, Übersetzung und Matrixtransformationsmatrix.
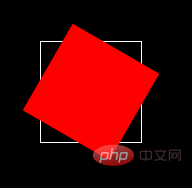
rotate Drehen
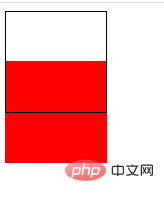
durch Angabe des Winkels zum Drehen des Elements. Wenn der eingestellte Wert eine positive Zahl ist, bedeutet dies eine negative Zahl bedeutet Drehung gegen den Uhrzeigersinn.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
body{
background-color: #000;
}
.box{
width: 100px;
height: 100px;
border: 1px solid #fff;
position: relative;
top: 100px;
left: 100px;
}
.box1{
width: 100px;
height: 100px;
background-color: red;
transform:rotate(30deg);
}
</style>
<body>
<div>
<div></div>
</div>
</body>
</html>effect:

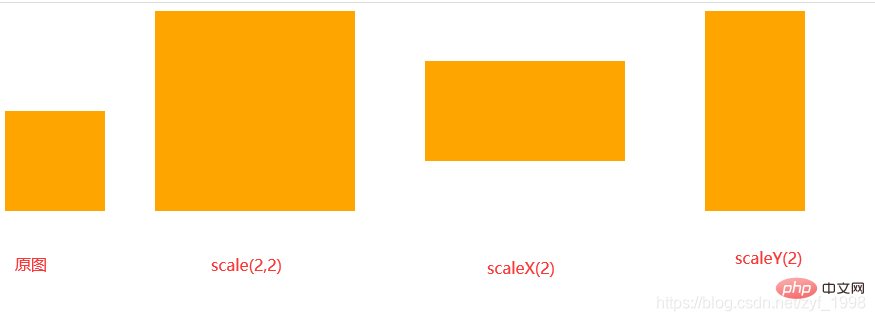
Scale Skaling
Scale hat drei Situationen:
Skala (x, y) macht das Element horizontal orientiert und Gleichzeitig in vertikaler Richtung skalierenscale(x,y)使元素水平方向和垂直方向同时缩放
scaleX(x)元素仅水平方向缩放(X轴缩放)
scaleY(y)元素仅垂直方向缩放(Y轴缩放)
.box{
transfrom:scale(2,2)
}
.box{
transfrom:scaleX(2)
}
.box{
transfrom:scaleY(2)
}效果图:

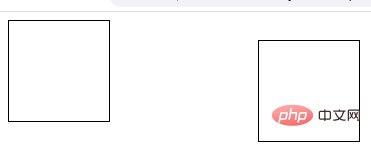
移动translate分为三种情况:
translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动);
translateX(x)仅水平方向移动(X轴移动);
translateY(Y)仅垂直方向移动(Y轴移动)
translate(x,y)
.box{
transfrom:translate(100px,20px);
}
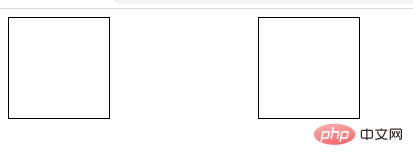
transform:translateX()
.box{
transform:translateX(100px);
}
transform:translateY()
.box{
transform:translateY(100px);
}
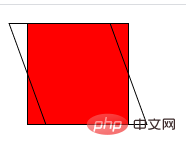
skew 扭曲
skew也分为三种情况
skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形);
skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);
skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形)
.box{
transform:skew(20deg,20deg);
}
.box{
transform:skewX(20deg);
}
.box{
transform:skewY(20deg);
}


transform-origin 改变元素基点
transform-origin(X,Y)
scaleX(x)Das Element skaliert nur in horizontaler Richtung (X-Achsen-Skalierung)scaleY(y) Das Element skaliert nur in vertikaler Richtung (Y-Achsen-Skalierung) rrreee
 🎜
🎜translate(x,y) Gleichzeitig horizontal und vertikal bewegen (d. h. die X-Achse und die Y-Achse bewegen sich gleichzeitig); 🎜🎜🎜translateX(x)Bewegt sich nur in horizontaler Richtung (X-Achsen-Bewegung) ;🎜🎜🎜translateY(Y)Bewegt sich nur in vertikaler Richtung (Y-Achsenbewegung) Achsenbewegung)🎜🎜🎜translate(x,y)🎜🎜rrreee🎜🎜🎜🎜transform:translateX()🎜 🎜rrreee🎜 🎜🎜transform:translateY ()🎜🎜rrreee🎜
🎜🎜transform:translateY ()🎜🎜rrreee🎜 🎜🎜 🎜Schrägverzerrung🎜🎜🎜🎜Schrägheit wird ebenfalls in drei Situationen unterteilt🎜🎜🎜🎜
🎜🎜 🎜Schrägverzerrung🎜🎜🎜🎜Schrägheit wird ebenfalls in drei Situationen unterteilt🎜🎜🎜🎜Schrägheit(x,y) bewirkt, dass das Element gleichzeitig in horizontaler und vertikaler Richtung verzerrt wird (der Winkelwert wird verzerrt); 🎜🎜🎜<code>skewX(x) Verzerrt nur das Element in horizontaler Richtung (X-Achsen-Verzerrung); 🎜🎜🎜 skewY(y)Verzerrt das Element nur in vertikaler Richtung (Y-Achsen-Verzerrung)🎜 ul>rrreee🎜 🎜
🎜 🎜
🎜 🎜🎜transform-origin ändert den Basispunkt des Elements🎜🎜
🎜🎜transform-origin ändert den Basispunkt des Elements🎜🎜 transform-origin (X,Y): wird verwendet, um den Basispunkt (Referenzpunkt) der Bewegung des Elements festzulegen. Der Standardpunkt ist der Mittelpunkt des Elements. Die Werte von X und Y können Prozentwerte, em und px sein, und X kann auch Zeichenparameterwerte links, mittig und rechts sein; von oben, in der Mitte und unten🎜 🎜(Lernvideo-Sharing: 🎜CSS-Video-Tutorial🎜, 🎜Web-Front-End-Einführungs-Tutorial🎜)🎜Das obige ist der detaillierte Inhalt vonIst transform ein neues Attribut in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!