 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was ist der Unterschied zwischen den beiden Box-Modellen in CSS3?
Was ist der Unterschied zwischen den beiden Box-Modellen in CSS3?
Was ist der Unterschied zwischen den beiden Box-Modellen in CSS3?
Unterschiede: 1. Die Breite und Höhe des Standardfelds sind die Breite und Höhe des Inhaltsbereichs, während sich die Breite und Höhe des seltsamen Modells auf die Breite und Höhe des „Inhaltsbereichs + Rand + Polsterung“ beziehen. 2. Die Standardbox fügt Polsterungen hinzu, Ränder und Ränder haben keinen Einfluss auf die Größe des Elements, während bei seltsamen Modellen dies der Fall ist.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
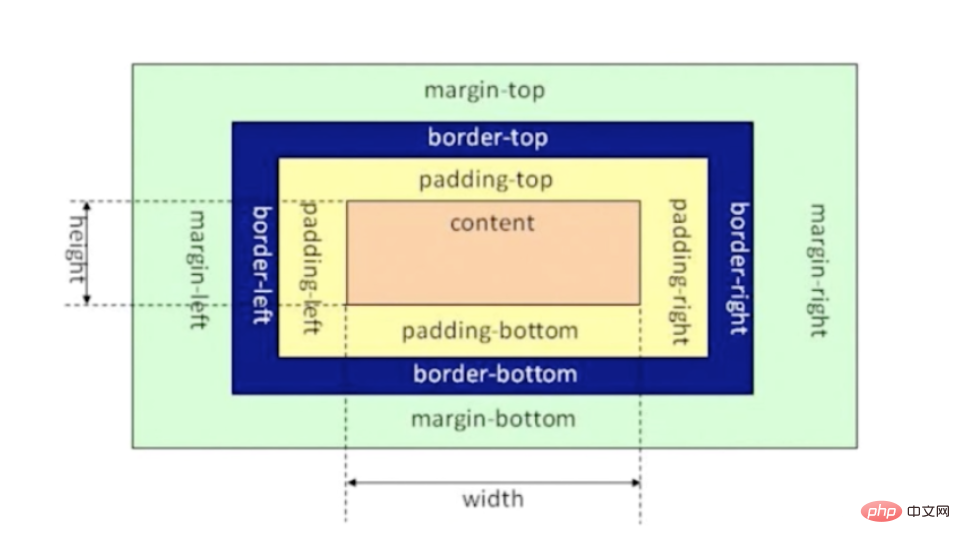
Das Boxmodell umfasst Inhalt, Abstand, Rand und Rand.
Es gibt zwei Boxmodelle in CSS, nämlich das W3C-Standardmodell und das IE-Weitwinkelmodell.
Einführung:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>Deklariert den Parsing-Typ des Dokuments. Wie wichtig ist er?
Formel:
BackCompat: Seltsamer Modus, der browsereigene Modus.
CSS1Compat: Standardmodus, W3C-Standard Analysieren Sie die Rendering-Seite.
Wenn keine Deklaration erfolgt, wird sie gemäß dem seltsamen Modus gerendert. Verschiedene Browser rendern unterschiedlich Wenn es um seine Breite und Höhe geht, legt das Standard-Box-Modell nur die Breite und Höhe des Inhalts (blauer Teil) fest, daher muss die tatsächliche Breite und Höhe dieses Elements auch seinen Füllrand (Innenrand) (Rand) hinzufügen (Ränder).
width = Breite des Inhalts
height = Höhe des Inhalts 
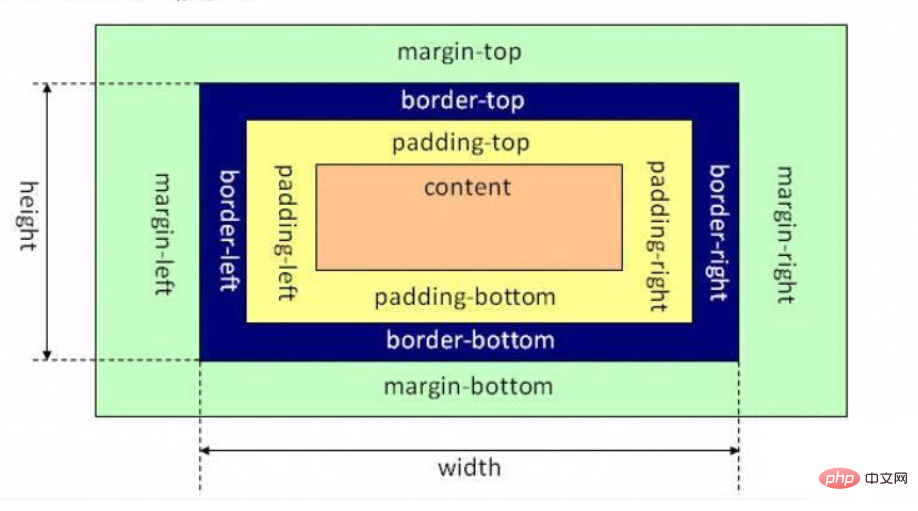
2. Seltsames Modell
- Seltsames Modell
Ein Element legt seine Breite und Breite fest Höhe, das seltsame Boxmodell behandelt die gesamte Box als Ganzes. Geben Sie der gesamten Box eine Breite und Höhe. Wenn Sie auch zusätzliche Ränder und Ränder für die Box festlegen. Dann wird der blaue Teil des Inhalts in der Mitte gestaucht und kleiner.
Formel:
Breite = Rand + Innenabstand + Breite des Inhalts
Höhe = Rand + Innenabstand + Höhe des Inhalts 
Der Hauptunterschied zwischen dem W3C-Standardmodell und dem seltsamen IE-Modell ist die Breite der Box hoch.
①Die Breite und Höhe des Standardfelds stellen die Breite und Höhe des Inhalts dar, Breite = Breite des Inhalts, Höhe = Höhe des Inhalts; eine Vergrößerung der inneren Ränder, Ränder und äußeren Ränder hat keinen Einfluss auf die Größe des Inhaltsbereichs , erhöht aber die Gesamtgröße der Box des Elements.
②Die Breite der seltsamen Box umfasst Innenabstand, Inhaltsbreite und Rand. height enthält die Höhe, den Rand und den Abstand des Inhaltswidth=(border-left+padding-left+width of the content+padding+right+border+right)
height=(border-top+padding-top +Höhe des Inhalts+Auffüllung -unten+Rahmen-unten)
Zusammenfassung:
1. Legen Sie nur die Größe des Inhalts fest. IE-Boxmodell: Behandeln Sie das gesamte Element als Gesamtsatzgröße.
2. Das Box-Modell von CSS besteht aus Inhalt, Abstand, Rand und Rand. Die Größe der Box wird jedoch durch Inhalt+Innenraum+Rand bestimmt, ohne Rand.
3. Wir sollten versuchen, beim Schreiben von Seitencode das Standard-W3C-Modell zu verwenden (der DOCTYPE-Typ muss auf der Seite deklariert werden), um die Inkompatibilität mehrerer Browser auf derselben Seite zu vermeiden.
Denn wenn der DOCTYPE-Typ nicht deklariert ist, interpretiert der IE-Browser das Box-Modell als IE-Box-Modell, und FireFox interpretiert es als W3C-Box-Modell. Wenn der DOCTYPE-Typ auf der Seite deklariert ist, interpretieren alle Browser Das Boxmodell Wird als W3C-Boxmodell interpretiert.
(Lernvideo-Sharing: CSS-Video-Tutorial, Web-Frontend)
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen den beiden Box-Modellen in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1358
1358
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 CSS3, was ist adaptives Layout?
Jun 02, 2022 pm 12:05 PM
CSS3, was ist adaptives Layout?
Jun 02, 2022 pm 12:05 PM
Adaptives Layout, auch „responsives Layout“ genannt, bezieht sich auf ein Webseitenlayout, das die Bildschirmbreite automatisch erkennen und entsprechende Anpassungen vornehmen kann. Eine solche Webseite kann mit mehreren verschiedenen Terminals kompatibel sein, anstatt für jedes Terminal eine bestimmte Version zu erstellen. . Das adaptive Layout wurde entwickelt, um das Problem des mobilen Surfens im Internet zu lösen und kann Benutzern, die verschiedene Terminals verwenden, eine gute Benutzererfahrung bieten.
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.



