
So entfernen Sie Elementattribute mit jquery: 1. Verwenden Sie removeAttr(), die Syntax „$(selector).removeAttr(“Zu entfernender Attributname“)“; 2. Verwenden Sie attr(), die Syntax „$(selector ) .attr("Zu entfernender Attributname","")".

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery Elementattribute entfernen
Methode 1: Verwenden Sie die Methode „removeAttr()“
removeAttr(), um Attribute aus ausgewählten Elementen zu entfernen.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
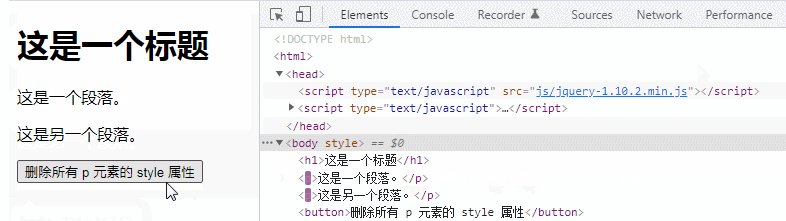
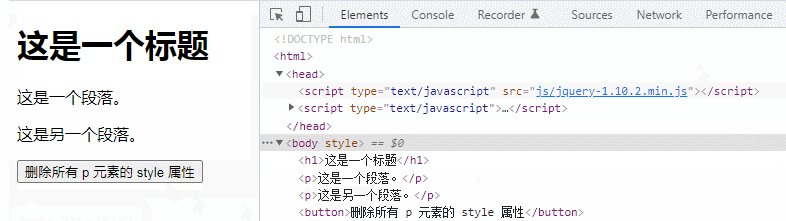
$("p").removeAttr("style");
});
});
</script>
</head>
<body>
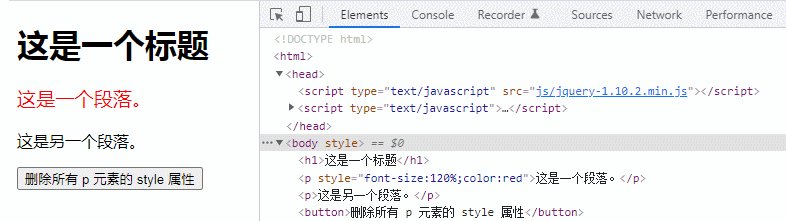
<h1>这是一个标题</h1>
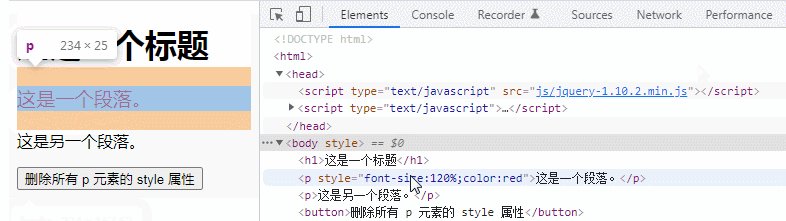
<p style="font-size:120%;color:red">这是一个段落。</p>
<p>这是另一个段落。</p>
<button>删除所有 p 元素的 style 属性</button>
</body>
</html>
Methode 2: Verwenden Sie die Methode attr()
attr(), um den Attributwert des ausgewählten Elements festzulegen oder zurückzugeben.
Wenn Sie mit der Methode attr() den Attributwert des ausgewählten Elements auf leer setzen, kann das angegebene Attribut auch ungültig gemacht werden.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").attr("style","");
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<p style="font-size:120%;color:red">这是一个段落。</p>
<p>这是另一个段落。</p>
<button>删除所有 p 元素的 style 属性</button>
</body>
</html>【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Front-End-Entwicklungsvideo】
Das obige ist der detaillierte Inhalt vonSo entfernen Sie Elementattribute in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!