
So verstecken Sie ein Div in jquery: 1. Verwenden Sie die Anweisung „$(“div“).hide();“ hide; 3. Verwenden Sie die Anweisung „$(“div“).css(“display“,“none“);“

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
So verstecken Sie div mit jquery
Methode 1: Verwenden Sie die Methode hide()
hide(), um das ausgewählte Element auszublenden.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("div").hide();
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<div style="font-size:120%;color:red">这是一个div元素。</div>
<p>这是另一个段落。</p>
<button>删除div元素</button>
</body>
</html>Methode 2: Verwenden Sie die toggle()-Methode
toggle()-Methode, um den sichtbaren Zustand des Elements zu ändern.
Wenn die ausgewählten Elemente sichtbar sind, dann blenden Sie diese Elemente aus. Wenn die ausgewählten Elemente ausgeblendet sind, dann zeigen Sie diese Elemente an.
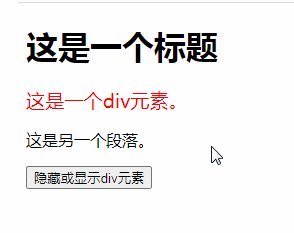
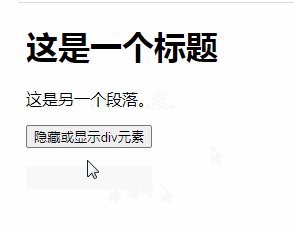
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("div").toggle();
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<div style="font-size:120%;color:red">这是一个div元素。</div>
<p>这是另一个段落。</p>
<button>隐藏或显示div元素</button>
</body>
</html>
Methode 3: Verwenden Sie die CSS()-Methode, um das Anzeigeattribut für das Element festzulegen
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("div").css("display","none");//隐藏div
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<div style="font-size:120%;color:red">这是一个div元素。</div>
<p>这是另一个段落。</p>
<button>隐藏div元素</button>
</body>
</html>
[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video]
Das obige ist der detaillierte Inhalt vonSo verstecken Sie ein Div in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!