
In jquery ist „>“ ein untergeordneter Elementselektor, der nur untergeordnete Elemente eines bestimmten Elements auswählen kann. Die Syntax lautet „$(„E > F“)“, wobei E das übergeordnete Element und F ist ein Unterelement, das angibt, dass alle Unterelemente F unter dem E-Element ausgewählt sind.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
In jquery bezieht sich „>“ auf einen Unterelementselektor, bei dem es sich um eine Art hierarchischen Selektor handelt.
Wähler für untergeordnete Elemente (E>F) kann nur die untergeordneten Elemente eines bestimmten Elements auswählen, wobei E das übergeordnete Element und F das untergeordnete Element ist, wobei E>F ist repräsentiert Was ausgewählt ist, sind alle Unterelemente F unter dem E-Element. E>F)只能选择某元素的子元素,其中E为父元素,而F为子元素,其中E>F所表示的是选择了E元素下的全部子元素F。
语法:
$("E > F")jQuery 中所有选择器都以美元符号开头:$()。
返回值:返回匹配的结果集
示例:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("#main > *").css("border", "3px double red");
});
</script>
<style>
body {
font-size: 14px;
}
span#main {
display: block;
background: yellow;
height: 110px;
}
button {
display: block;
float: left;
margin: 2px;
font-size: 14px;
}
div {
width: 90px;
height: 90px;
margin: 5px;
float: left;
background: #bbf;
font-weight: bold;
}
div.mini {
width: 30px;
height: 30px;
background: green;
}
</style>
</head>
<body>
<span id="main">
<div></div>
<button>Child</button>
<div class="mini"></div>
<div>
<div class="mini"></div>
<div class="mini"></div>
</div>
<div><button>Grand</button></div>
<div><span>A Span <em>in</em> child</span></div>
<span>A Span in main</span>
</span>
</body>
</html>分析:
$("#main > *").css("border", "3px double red");
rrreee
Alle Selektoren in jQuery beginnen mit einem Dollarzeichen: $(). 
Rückgabewert: Gibt den passenden Ergebnissatz zurück Beispiel:rrreee
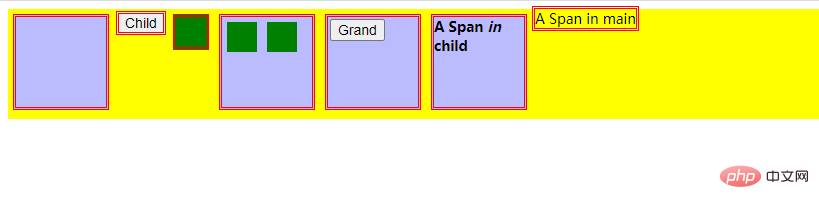
Analyse: 🎜🎜$("#main > *").css("border", "3px double rot");🎜🎜 stimmt mit den untergeordneten Elementen im span-Element überein und muss das erste Element im untergeordneten Elementsatz sein. Im Folgenden sind die übereinstimmenden Elemente (lila) aufgeführt 🎜🎜🎜🎜🎜 [Empfohlenes Lernen: 🎜jQuery-Video-Tutorial🎜, 🎜Web-Frontend🎜】🎜Das obige ist der detaillierte Inhalt vonWas bedeutet > in jquery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Der Unterschied zwischen Gateway und Router
Der Unterschied zwischen Gateway und Router
 Was ist der Unterschied zwischen WeChat und WeChat?
Was ist der Unterschied zwischen WeChat und WeChat?