Was sind die Einheiten von vh und wh in CSS3?
In CSS3 sind vh und wh Ansichtsfenstereinheiten und relative Längeneinheiten. wh ist die Breite relativ zum Ansichtsfenster, „1vw“ entspricht „1 %“ der Ansichtsfensterbreite und vh ist die Höhe relativ zum Ansichtsfenster, „1vh“ entspricht „1 %“ der Ansichtsfensterhöhe.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS3 sind vh und wh Ansichtsfenstereinheiten und relative Längeneinheiten.
Viewport-Einheiten
Zunächst müssen wir verstehen, was ein Viewport ist. Eine in der Branche hoch angesehene Theorie ist die von Peter-Paul Koch (weltweit als „PPK-Meister“ bekannt) vorgeschlagene Erklärung des Ansichtsfensters: Auf dem Desktop bezieht sich das Ansichtsfenster auf den Desktop und auf den Browser sichtbarer Bereich; auf der mobilen Seite ist es komplizierter und umfasst drei Ansichtsfenster: Layout-Ansichtsfenster, visuelles Ansichtsfenster und ideales Ansichtsfenster. Das „Ansichtsfenster“ in der Ansichtsfenstereinheit bezieht sich zweifellos auf den sichtbaren Bereich des Browsers auf dem Desktop, auf der mobilen Seite jedoch auf das Layout-Ansichtsfenster unter den drei Ansichtsfenstern.

Das „Ansichtsfenster“ in der Ansichtsfenstereinheit umfasst hauptsächlich die folgenden vier:
vw: Relativ zur Breite des Ansichtsfensters entspricht 1 vw 1 % von die Breite des Ansichtsfensters
vh: Relativ zur Höhe des Ansichtsfensters entspricht 1vh 1 % der Höhe des Ansichtsfensters.
vmin: Wählen Sie die kleinste zwischen vw und vh aus.
vmax: Wählen Sie die größte aus eine zwischen vw und vh
Die Ansichtsfenstereinheit unterscheidet sich von der %-Einheit. Die Ansichtsfenstereinheit hängt von der Größe des Ansichtsfensters ab und wird als Prozentsatz der Ansichtsfenstergröße definiert, während die %-Einheit vom Vorgängerelement abhängt das Element.

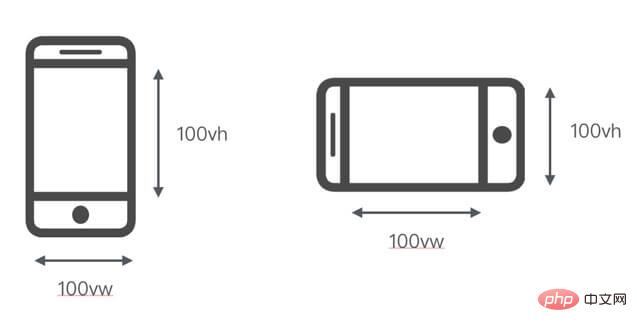
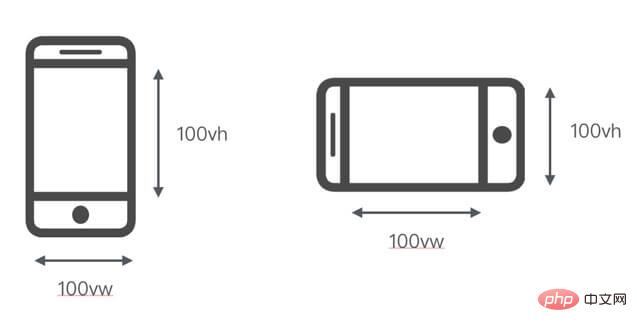
Gemessen in Viewport-Einheiten beträgt die Viewport-Breite 100vw und die Höhe 100vh (die linke Seite ist die vertikale Bildschirmsituation, die rechte Seite ist die horizontale Bildschirmsituation). Beispielsweise beträgt die Viewport-Größe des Desktop-Browsers 650px, dann 1vw = 650 * 1% = 6,5px (Dies ist eine theoretische Berechnung. Wenn der Browser 0,5px nicht unterstützt, kann das tatsächliche Rendering-Ergebnis 7px sein).
Verwenden Sie die Ansichtsfenstereinheit, um die Seite anzupassen
Für die Entwicklung mobiler Endgeräte ist der wichtigste Punkt, wie die Seite angepasst wird, um Multi-Terminal-Kompatibilität zu erreichen. Verschiedene Anpassungsmethoden haben ihre eigenen Vor- und Nachteile. Was das Mainstream-Responsive-Layout und das flexible Layout betrifft, erfordert das über Media Queries implementierte Layout die Konfiguration mehrerer Antwort-Haltepunkte, und die damit verbundene Erfahrung ist auch für Benutzer sehr unfreundlich: Das Layout hat eine Auflösung, die innerhalb des Antwortbereichs liegt Haltepunkte bleiben unverändert, aber im Moment der Reaktion auf den Haltepunktschalter führt das Layout zu diskontinuierlichen Schaltänderungen, wie bei einem Kassettenrekorder, der immer wieder „klickt“. Durch die Verwendung der dynamischen Berechnung von REM-Einheiten für elastisches Layout muss ein Skript in den Header eingebettet werden, um Änderungen in der Auflösung zu überwachen und die Schriftgröße des Stammelements dynamisch zu ändern, wodurch CSS und JS miteinander gekoppelt werden. Gibt es eine Möglichkeit, dieses Problem zu lösen? Die Antwort lautet „Ja“. Durch die Verwendung der Viewport-Einheit zur Implementierung adaptiver Seiten können wir sowohl das Problem der Reaktionsfehler als auch das Problem der Skriptabhängigkeit lösen.
Methode 1: Nur vw als CSS-Einheit verwenden
Bei dieser Methode, bei der nur die vw-Einheit als einzige angewendete CSS-Einheit verwendet wird, gehen wir wie folgt vor: 1. Um die Größe des Designentwurfs in die vw-Einheit umzuwandeln, verwenden wir Sass-Funktionen zum Kompilieren
//iPhone 6尺寸作为设计稿基准
$vm_base: 375;
@function vw($px) {
@return ($px / 375) * 100vw;
}2. Verwenden Sie vw als CSS-Einheit, unabhängig davon, ob es sich um Text- oder Layouthöhe, -breite, -abstände handelt. 3.1 Physische Pixellinie (dh 1 Pixel unter normalen Bildschirmen, 0,5 Pixel unter hoch). -Definitionsbildschirme) verwendet die Implementierung der Transformationseigenschaftenskala.
.mod_nav {
background-color: #fff;
&_list {
display: flex;
padding: vm(15) vm(10) vm(10); // 内间距
&_item {
flex: 1;
text-align: center;
font-size: vm(10); // 字体大小
&_logo {
display: block;
margin: 0 auto;
width: vm(40); // 宽度
height: vm(40); // 高度
img {
display: block;
margin: 0 auto;
max-width: 100%;
}
}
&_name {
margin-top: vm(2);
}
}
}
}4. Für Bilder, die das Seitenverhältnis beibehalten müssen, sollte stattdessen padding-top verwendet werden
.mod_grid {
position: relative;
&::after {
// 实现1物理像素的下边框线
content: '';
position: absolute;
z-index: 1;
pointer-events: none;
background-color: #ddd;
height: 1px;
left: 0;
right: 0;
top: 0;
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
-webkit-transform: scaleY(0.5);
-webkit-transform-origin: 50% 0%;
}
}
...
}Damit können wir einen gemeinsamen Layout-Seiteneffekt wie folgt erzielen:
Methode 2: Kombinieren Sie vw und rem, Optimierteres LayoutObwohl eine solche Seite gut angepasst aussieht, werden Sie feststellen, dass sie automatisch je nach Größe des Ansichtsfensters skaliert, da es sich um ein mit Ansichtsfenstereinheiten implementiertes Layout handelt, unabhängig davon, ob das Ansichtsfenster zu groß oder zu klein ist Außerdem gehen die maximalen und minimalen Breitenbeschränkungen verloren, wenn das Ansichtsfenster zu groß oder zu klein ist. Natürlich müssen Sie sich um ein so kleines unfreundliches Benutzererlebnis keine Sorgen machen, aber wir versuchen trotzdem, solche kleinen Mängel zu beheben. Also dachte ich, es wäre besser, Rem-Einheiten zu kombinieren, um das Layout zu realisieren? Der Kern des flexiblen rem-Layouts besteht darin, die Größe des Stammelements dynamisch zu ändern. Dann können wir Folgendes verwenden:
Stellen Sie die VW-Einheit auf die Größe des Stammelements ein, die sich ändert, wenn sich das Ansichtsfenster ändert, sodass seine Größe dynamisch geändert werden kann .
Begrenzen Sie den maximalen und minimalen Wert der Schriftgröße des Stammelements und kooperieren Sie mit dem Körper plus der maximalen Breite und der minimalen Breite.
Auf diese Weise können wir die maximale und minimale Einschränkung der Layoutbreite erreichen. Basierend auf den oben genannten Bedingungen können wir daher den Schluss ziehen, dass die Code-Implementierung wie folgt ist:
// rem 单位换算:定为 75px 只是方便运算,750px-75px、640-64px、1080px-108px,如此类推
$vm_fontsize: 75; // iPhone 6尺寸的根元素大小基准值
@function rem($px) {
@return ($px / $vm_fontsize ) * 1rem;
}
// 根元素大小使用 vw 单位
$vm_design: 750;
html {
font-size: ($vm_fontsize / ($vm_design / 2)) * 100vw;
// 同时,通过Media Queries 限制根元素最大最小值
@media screen and (max-width: 320px) {
font-size: 64px;
}
@media screen and (min-width: 540px) {
font-size: 108px;
}
}
// body 也增加最大最小宽度限制,避免默认100%宽度的 block 元素跟随 body 而过大过小
body {
max-width: 540px;
min-width: 320px;
}Das obige ist der detaillierte Inhalt vonWas sind die Einheiten von vh und wh in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 So erstellen Sie mit CSS Viewport Unit vh ein Webseitenlayout, das sich an mobile Bildschirme anpasst
Sep 13, 2023 am 11:15 AM
So erstellen Sie mit CSS Viewport Unit vh ein Webseitenlayout, das sich an mobile Bildschirme anpasst
Sep 13, 2023 am 11:15 AM
So erstellen Sie mit der CSSViewport-Einheit vh ein an Mobiltelefonbildschirme angepasstes Webseitenlayout. Mobiltelefongeräte werden immer beliebter und immer mehr Webseiten müssen an Mobiltelefonbildschirme angepasst werden. Um dieses Problem zu lösen, hat CSS3 eine neue Unit-Viewport-Einheit eingeführt, die vh (Viewportheight) enthält. In diesem Artikel untersuchen wir, wie man mit vh-Einheiten Webseitenlayouts erstellt, die sich an mobile Bildschirme anpassen, und stellen spezifische Codebeispiele bereit. eins
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.




