
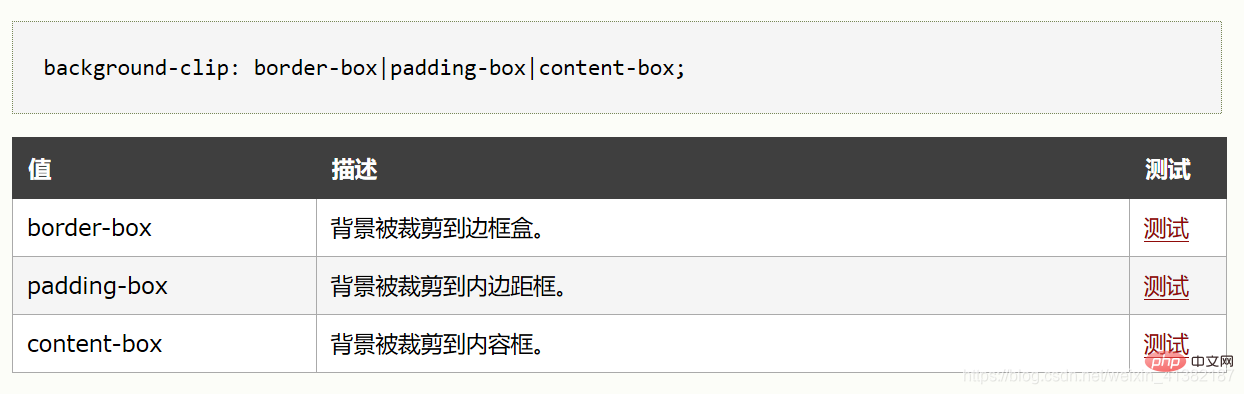
Methode: Verwenden Sie „background-clip“, um die Hintergrundfarbe des Farbverlaufs im Textbereich anzuzeigen. Die Syntax lautet „Textelement {background-image:linear-gradient(..);background-clip:text;color:transparent;}“ .

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS gibt es kein direktes Attribut zum Festlegen des Textverlaufs. Normalerweise kann Text nur eine Volltonfarbe haben. Sie können jedoch Hintergrundausschnitte verwenden, um die Hintergrundfarbe im Textbereich anzuzeigen. Es sieht so aus, als hätte der Text einen Farbverlauf. Dies hat jedoch keine Auswirkung, der Text hat immer noch die Standardfarbe. Der Grund dafür ist eigentlich ganz einfach, denn was am Ende angezeigt wird, ist eigentlich die Hintergrundfarbe, die über den Hintergrund gelegt wird, also muss hier nur die Textfarbe auf transparent gesetzt werden color und -webkit-text-fill-color.
<p class="text">为你定制 发现精彩</p>
Auf diese Weise können Sie den Textverlaufseffekt sehen

Hintergrundbildattribut: Stellen Sie das Hintergrundbild auf eine lineare Verlaufsfarbe ein. Klicken Sie hier
Farbattribut: Stellen Sie die Textfarbe auf transparent ein, dann wird die Hintergrundfarbe dahinter angezeigt.
(Lernvideo-Sharing:
CSS-Video-Tutorial,  Web-Frontend-Einführungs-Tutorial
Web-Frontend-Einführungs-Tutorial
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Schriftverlaufsfarbe in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 So verwenden Sie Cloud-Speicher
So verwenden Sie Cloud-Speicher
 So kaufen Sie Bitcoin
So kaufen Sie Bitcoin
 cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C
cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C
 http 400 Ungültige Anfrage
http 400 Ungültige Anfrage
 Enzyklopädie zur Verwendung von Printf
Enzyklopädie zur Verwendung von Printf
 Welche Vorteile bietet das Spring Boot-Framework?
Welche Vorteile bietet das Spring Boot-Framework?
 Einführung in die Klassifizierung von Linux-Systemen
Einführung in die Klassifizierung von Linux-Systemen