Web-Frontend
Web-Frontend
 uni-app
uni-app
 Die plattformübergreifende Anwendungsentwicklung von Uni-App realisiert ein Online-Ressourcen-Upgrade
Die plattformübergreifende Anwendungsentwicklung von Uni-App realisiert ein Online-Ressourcen-Upgrade
Die plattformübergreifende Anwendungsentwicklung von Uni-App realisiert ein Online-Ressourcen-Upgrade
Dieser Artikel vermittelt Ihnen relevantes Wissen über uniapp. Er stellt hauptsächlich vor, wie Sie mit Uni-App Probleme im Zusammenhang mit der Aktualisierung von Online-Ressourcen lösen können. Der Code kann für iOS, Android usw. kompiliert werden Wenn Sie Plattformen wie WeChat-Miniprogramme aktualisieren, müssen Sie auch gleichzeitige Upgrades auf mehreren Plattformen in Betracht ziehen. Ich hoffe, dass dies für alle hilfreich ist.

Empfohlen: „uniapp-Video-Tutorial“
1. Einführung
Verwenden Sie uni-app, um terminalübergreifende Anwendungen zu entwickeln, und der Code kann auf iOS kompiliert werden , Android, WeChat-Applet und andere Plattformen. Beim Upgrade müssen Sie auch gleichzeitige Upgrades auf mehreren Plattformen in Betracht ziehen. Unter anderem ist der Upgrade-Modus von uni-app, der als Miniprogramm veröffentlicht wird, relativ einfach. Sie müssen nur den entwickelten Code an das Miniprogramm-Backend senden, und Benutzer werden nach der Genehmigung automatisch aktualisiert. uni-app 开发跨终端应用,可将代码编译到iOS、Android、微信小程序等多个平台,升级时也需考虑多平台同步升级。其中,uni-app发布为小程序的升级模式较简单,只需将开发完的代码提交小程序后台,待审核通过后用户将自动升级。
HBuilderX 1.6.5 起,uni-app 支持生成 App 资源升级包wgt。
二、wgt 资源升级包升级
2.1 修改版本号
首先,更新 manifest.json 中的版本号。
比如之前是 1.0.0,那么新版本应该是 1.0.1 或 1.1.0 这样。
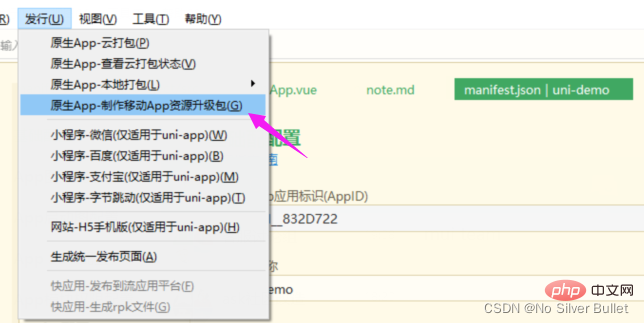
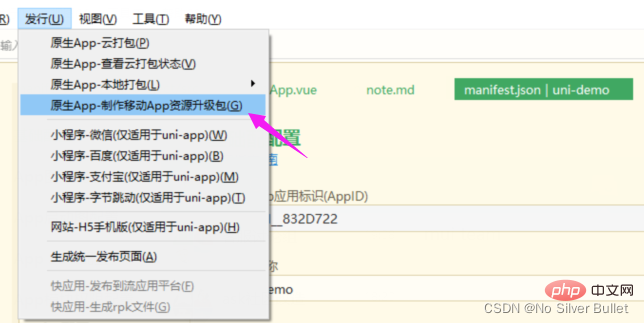
2.2 发行
然后,在 HBuilderX 中生成升级包(wgt)。
菜单->发行->原生App-制作移动App资源升级包

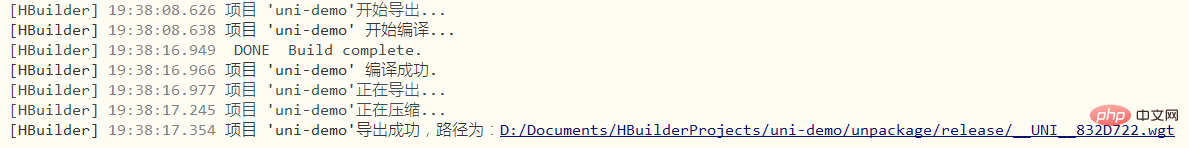
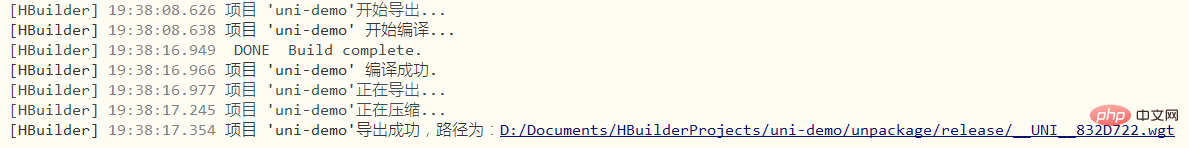
生成结束会在控制台告知升级包的输出位置。
2.3 安装资源升级包
应用的升级需要服务端与客户端配合完成,下面以本地测试过程中的操作举例说明:
存放资源
将 %appid%.wgt 文件存放在服务器的 static 目录下,即 http://www.example.com/static/UNI832D722.wgt。
服务端接口
约定检测升级的接口,地址为:http://www.example.com/update/
传入参数
-
nameString ‘’ 客户端读取到的应用名称,定义这个参数可以方便多个应用复用接口。 -
versionString ‘’ 客户端读取到的版本号信息
返回参数
-
updateBoolean false 是否有更新 -
wgtUrlStringwgt包的下载地址,用于wgt方式更新。 -
pkgUrlStringapk/ipa包下载地址或AppStore地址,用于整包升级的方式。
2.3.1 代码示例
下面是一个简单的服务端判定的示例,仅做参考,实际开发中根据自身业务需求处理。
var express = require('express'); var router = express.Router(); var db = require('./db'); // TODO 查询配置文件或者数据库信息来确认是否有更新
function checkUpdate(params, callback) {
db.query('一段SQL', function(error, result) {
// 这里简单判定下,不相等就是有更新。
var currentVersions = params.appVersion.split('.');
var resultVersions = result.appVersion.split('.');
if (currentVersions[0] <p>注意事项</p>- 服务端的具体判定逻辑,请根据自身的业务逻辑灵活处理。
- 应用中的路径尽量不要包含特殊符号。
客户端检测升级
在 App.vue 的 onLaunch 中检测升级,代码如下:
// #ifdef APP-PLUS plus.runtime.getProperty(plus.runtime.appid, function(widgetInfo) {
uni.request({
url: 'http://www.example.com/update/',
data: {
version: widgetInfo.version,
name: widgetInfo.name
},
success: (result) => {
var data = result.data;
if (data.update && data.wgtUrl) {
uni.downloadFile({
url: data.wgtUrl,
success: (downloadResult) => {
if (downloadResult.statusCode === 200) {
plus.runtime.install(downloadResult.tempFilePath, {
force: false
}, function() {
console.log('install success...');
plus.runtime.restart();
}, function(e) {
console.error('install fail...');
});
}
}
});
}
}
}); }); // #endif不支持资源升级包情况如下:
-
SDK部分有调整,比如新增了Maps模块等,不可通过此方式升级,必须通过整包的方式升级。 - 原生插件的增改,同样不能使用此方式。
- 对于老的非自定义组件编译模式,这种模式已经被淘汰下线。但以防万一也需要说明下,老的非自定义组件编译模式,如果之前工程没有
nvue文件,但更新中新增了nvue文件,不能使用此方式。因为非自定义组件编译模式如果没有nvue文件是不会打包weex引擎进去的,原生引擎无法动态添加。自定义组件模式默认就含着weex引擎,不管工程下有没有nvue Ab
HBuilderX 1.6.5 unterstützt uni-app das Generieren des App-Ressourcen-Upgrade-Pakets wgt. 2. Wgt-Ressourcen-Upgrade-Paket-Upgrade2.1 Versionsnummer ändern
Aktualisieren Sie zunächst die Versionsnummer in manifest.json.
Wenn es beispielsweise vorher 1.0.0 war, dann sollte die neue Version 1.0.1 oder 1.1.0 sein. 
2.2 Release
🎜Dann generieren Sie das Upgrade-Paket (wgt) in HBuilderX. 🎜{
"appid": plus.runtime.appid,
"version": plus.runtime.version
}
Generieren bei Am Ende wird der Ausgabeort des Upgrade-Pakets auf der Konsole angezeigt.
 🎜
🎜2.3 Installieren Sie das Ressourcen-Upgrade-Paket
🎜Das Aktualisieren der Anwendung erfordert die Zusammenarbeit des Servers und des Clients. Das Folgende ist ein Beispiel für den Vorgang während des lokalen Testprozesses: 🎜🎜🎜Speichern von Ressourcen🎜Ersetzen Sie
%appid% Die .wgt-Datei wird im Verzeichnis static des Servers gespeichert, also http://www.example.com/static/UNI832D722.wgt . 🎜🎜🎜Serverschnittstelle🎜Vereinbart zur Erkennung der Upgrade-Schnittstelle, die Adresse lautet:
http://www.example.com/update/🎜🎜🎜Eingehende Parameter🎜🎜-
nameString '' Der vom Client gelesene Anwendungsname kann die Wiederverwendung der Schnittstelle durch mehrere Anwendungen erleichtern. 🎜 -
versionString '' Die vom Client gelesenen Versionsnummerninformationen🎜🎜🎜🎜Rückgabeparameter🎜🎜-
updateBoolean false Ob vorhanden Update🎜 -
wgtUrlStringwgtDie Download-Adresse des Pakets, die für daswgt-Update verwendet wird. 🎜 -
pkgUrlStringapk/ipa-Paket-Download-Adresse oderAppStore-Adresse, wird für das Upgrade des gesamten Pakets verwendet. 🎜🎜2.3.1 Codebeispiel
🎜Das Folgende ist ein einfaches Beispiel für die serverseitige Bestimmung. Es dient nur als Referenz. Es wird entsprechend Ihren eigenen Geschäftsanforderungen verarbeitet. 🎜🎜Hinweise🎜{ "status":1,//升级标志,1:需要升级;0:无需升级 `在这里插入代码片` "note": "修复bug1;\n修复bug2;",//release notes "url": "http://www.example.com/uniapp.apk" //更新包下载地址 }Nach dem Login kopierenNach dem Login kopieren- Bitte gehen Sie flexibel mit der spezifischen Beurteilungslogik des Servers entsprechend Ihrer eigenen Geschäftslogik um. 🎜
- Versuchen Sie, keine speziellen Symbole in den Pfad der Anwendung aufzunehmen. 🎜🎜🎜Client erkennt Upgrades
Erkennen Sie Upgrades inonLaunchvonApp.vue. Der Code lautet wie folgt: 🎜🎜🎜Die Situation, in der sich Ressourcen-Upgrade-Pakete befinden Nicht unterstützt lautet wie folgt: 🎜🎜onLaunch: function () { //#ifdef APP-PLUS var server = "https://www.example.com/update"; //检查更新地址 var req = { //升级检测数据 "appid": plus.runtime.appid, "version": plus.runtime.version }; uni.request({ url: server, data: req, success: (res) => { if (res.statusCode == 200 && res.data.status === 1) { uni.showModal({ //提醒用户更新 title: "更新提示", content: res.data.note, success: (res) => { if (res.confirm) { plus.runtime.openURL(res.data.url); } } }) } } }) //#endif }Nach dem Login kopierenNach dem Login kopieren- Der
SDK-Teil wurde angepasst, z. B. das Hinzufügen desMaps-Moduls usw. Es kann nicht aktualisiert werden über diese Methode und muss über das gesamte Paket aktualisiert werden. 🎜 - Diese Methode kann nicht für Ergänzungen und Änderungen an nativen Plug-Ins verwendet werden. 🎜
- Für den alten Kompilierungsmodus für nicht benutzerdefinierte Komponenten wurde dieser Modus entfernt. Aber für alle Fälle muss ich das im alten Kompilierungsmodus für nicht benutzerdefinierte Komponenten erklären, wenn das vorherige Projekt keine
nvue-Datei, sondern eine neuenvue-Datei hatte wurde im Update hinzugefügt, es wird nicht funktionieren. Da der Kompilierungsmodus für nicht benutzerdefinierte Komponenten dieweex-Engine nicht ohne dienvue-Datei packt und die native Engine nicht dynamisch hinzugefügt werden kann. Der benutzerdefinierte Komponentenmodus umfasst standardmäßig dieweex-Engine, unabhängig davon, ob sich unter dem Projekt einenvue-Datei befindet. 🎜🎜🎜🎜Notizen🎜🎜- 条件编译,仅在
App平台执行此升级逻辑。 -
appid以及版本信息等,在HBuilderX真机运行开发期间,均为HBuilder这个应用的信息,因此需要打包自定义基座或正式包测试升级功能。 -
plus.runtime.version或者uni.getSystemInfo()读取到的是apk/ipa包的版本号,而非manifest.json资源中的版本信息,所以这里用plus.runtime.getProperty()来获取相关信息。 - 安装
wgt资源包成功后,必须执行plus.runtime.restart(),否则新的内容并不会生效。 - 如果
App的原生引擎不升级,只升级wgt包时需要注意测试wgt资源和原生基座的兼容性⚠️。平台默认会对不匹配的版本进行提醒,如果自测没问题,可以在manifestt.json中配置忽略提示。 - 应用市场为了防止开发者不经市场审核许可,给用户提供违法内容,对热更新大多持排斥态度。
但实际上热更新使用非常普遍,不管是原生开发中还是跨平台开发。
Apple曾经禁止过jspatch,但没有打击其他的热更新方案,包括cordovar、react native、DCloud。封杀jspatch其实是因为jspatch有严重安全漏洞,可以被黑客利用,造成三方黑客可篡改其他App的数据。使用热更新需要注意:
- 上架审核期间不要弹出热更新提示;
- 热更新内容使用
https下载,避免被三方网络劫持; - 不要更新违法内容、不要通过热更新破坏应用市场的利益,比如
iOS的虚拟支付要老老实实给Apple分钱。
三、整包升级
接口约定
如下数据接口约定仅为示例,开发者可以自定义接口参数。请求地址:
https://www.example.com/update请求方法:
GET请求数据:
{ "appid": plus.runtime.appid, "version": plus.runtime.version }Nach dem Login kopierenNach dem Login kopieren响应数据:
{ "status":1,//升级标志,1:需要升级;0:无需升级 `在这里插入代码片` "note": "修复bug1;\n修复bug2;",//release notes "url": "http://www.example.com/uniapp.apk" //更新包下载地址 }Nach dem Login kopierenNach dem Login kopieren3.1 客户端实现
App启动时,向服务端上报当前版本号,服务端判断是否提示升级。在
App.vue的onLaunch中,发起升级检测请求,如下:onLaunch: function () { //#ifdef APP-PLUS var server = "https://www.example.com/update"; //检查更新地址 var req = { //升级检测数据 "appid": plus.runtime.appid, "version": plus.runtime.version }; uni.request({ url: server, data: req, success: (res) => { if (res.statusCode == 200 && res.data.status === 1) { uni.showModal({ //提醒用户更新 title: "更新提示", content: res.data.note, success: (res) => { if (res.confirm) { plus.runtime.openURL(res.data.url); } } }) } } }) //#endif }Nach dem Login kopierenNach dem Login kopieren注意:
App的升级检测代码必须使用条件编译,否则在微信环境由于不存在plus相关API,将会报错。3.2 数据表实现
需维护一张数据表,用于维护
APP版本信息,主要字段信息如下:字段名称 数据类型 数据说明 AppIDvarcharmobile AppID versionvarchar应用市场版本号 notesvarchar版本更新说明 urlvarchar应用市场下载URL。 注意:根据谷歌、App Store应用市场审核规范,应用升级只能通过提交应用市场更新,不能通过下载 apk、IPA安装方式更新应用。3.3 服务端实现
根据客户端接收的版本号,比对服务端最新版本号,决定是否需要升级,若需升级则返回升级信息(
rlease notes、更新包地址等)开发者可以根据服务端开发语言,自己实现升级检测逻辑,如下是一个
php示例代码:header("Content-type:text/json"); $appid = $_GET["appid"]; $version = $_GET["version"]; //客户端版本号 $rsp = array("status" => 0); //默认返回值,不需要升级 if (isset($appid) && isset($version)) { if ($appid === "__UNI__123456") { //校验appid if ($version !== "1.0.1") { //这里是示例代码,真实业务上,最新版本号及relase notes可以存储在数据库或文件中 $rsp["status"] = 1; $rsp["note"] = "修复bug1;\n修复bug2;"; //release notes $rsp["url"] = "http://www.example.com/uniapp.apk"; //应用升级包下载地址 } } } echo json_encode($rsp); exit;Nach dem Login kopieren注意事项:
-
plus.runtime.appid,plus.runtime.version,plus.runtime.openURL()在真机环境下才有效。 - 版本检测需要打包
app,真机运行基座无法测试。因为真机运行的plus.runtime.version是固定值。 - 根据谷歌应用市场的审核规范,应用升级只能通过提交应用市场更新,不能通过下载
apk安装方式更新应用。apk安装失败可能是因为缺少android.permission.INSTALL_PACKAGES、android.permission.REQUEST_INSTALL_PACKAGES权限导致,注意:添加上面两个权限无法通过谷歌审核。
四、Uni-app 版本升级中心
uni-app提供了一整套版本维护框架,包含升级中心uni-upgrade-center - Admin、前台检测更新uni-upgrade-center-app。4.1 升级中心 uni-upgrade-center - Admin
uni-app提供了版本维护后台应用升级中心uni-upgrade-center - Admin,升级中心是一款uni-admin插件,负责App版本更新业务。包含后台管理界面、更新检查逻辑,App内只要调用弹出提示即可。
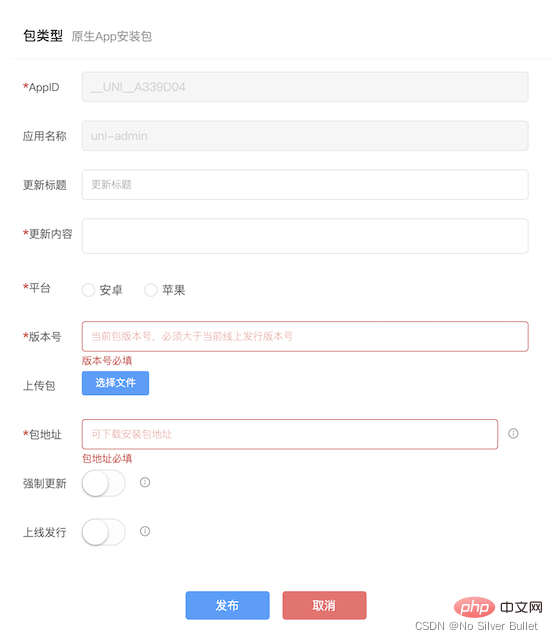
在上传安装包界面填写此次发版信息,其中包地址可以选择手动上传一个文件到云存储,会自动将地址填入该项。也可以手动填写一个地址(例如:https://appgallery.huawei.com/app/C10764638),就可以不用再上传文件。
如果是发布苹果版本,包地址则为应用在
AppStore的链接。
升级中心有以下功能点:- 云储存安装包
CDN加速,使安装包下载的更快、更稳定 - 应用管理,对
App的信息记录和应用版本管理。 - 版本管理,可以发布新版,也可方便直观的对当前
App历史版本以及线上发行版本进行查看、编辑和删除操作。 - 版本发布信息管理,包括更新标题,内容,版本号,静默更新,强制更新,灵活上线发行的设置和修改。
- 原生
App安装包,发布Apk更新,用于App的整包更新,可设置是否强制更新。 -
wgt资源包,发布wgt更新,用于App的热更新,可设置是否强制更新,静默更新。 - App管理列表及App版本记录列表搜索。
- 只需导入插件,初始化数据库即可拥有上述功能。
- 也可以自己修改逻辑自定义数据库字段,和随意定制 UI 样式。
4.2 前台检测更新 uni-upgrade-center-app
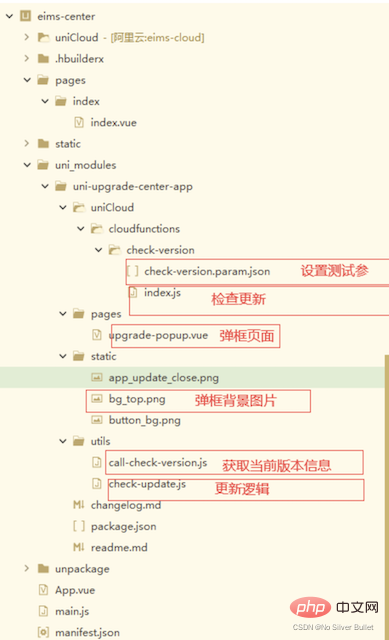
uni-upgrade-center-app负责前台检查升级更新。项目结构如下图所示:

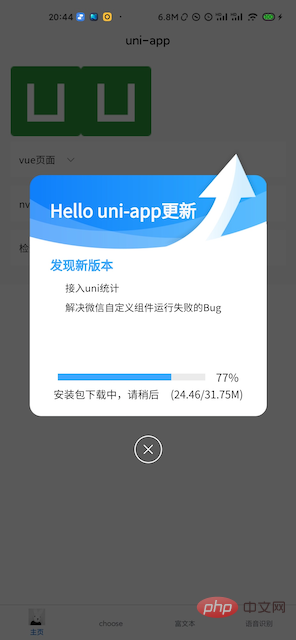
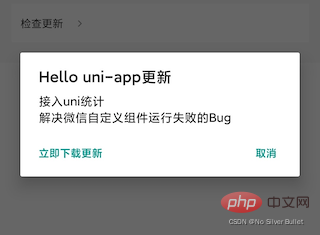
检测更新视图如下图所示:

该插件提供如下功能:- Einheitliche Verwaltung von
AppundAppaufAndroid- undiOS-PlattformenAppVeröffentlichung und Upgrade von Installationspaketen undwgt-Ressourcenpaketen.App及App在Android、iOS平台上App安装包和wgt资源包的发布升级。 - 基于
uni-upgrade-center一键式检查更新,统一整包与wgtBasierend auf - Schließen Sie die Überprüfung anhand der übergebenen Parameter ab, um zu bestimmen, welche Methode für dieses Update verwendet werden soll.
- Upgrade mit einem Klick. Logiken wie Popup-Boxen, Downloads, Installationen, erzwungene Neustarts usw. wurden integriert.
- Wenn der Download abgeschlossen ist und das Upgrade abgebrochen wird, wird das Installationspaket automatisch zwischengespeichert. Bei der nächsten Eingabe wird beurteilt, ob es die Installationsbedingungen erfüllt. Wenn die Beurteilung fehlschlägt, wird es automatisch gelöscht.
- Schön, praktisch und anpassbar.
uni-upgrade-center, Ein-Klick-Suche nach Updates, Vereinheitlichung des gesamten Pakets undwgtRessourcenpaketaktualisierungen.Hinweis: Die Versionsnummer und appid, die beim Ausführen auf der Mobiltelefonbasis erhalten werden, sind die Versionen von hbuilder und hbuilder
und müssen manuell in der Datei festgelegt werden. 4.3 Funktionsprinzip
Das Front-End-Erkennungs- und Update-Plug-in uni-upgrade-center-app ist für die Überprüfung und Aktualisierung mit einem Klick verantwortlich, indem es Cloud-Funktionen aufruft, um die von der Datenbank verwalteten Versionsinformationen zu lesen.
Upgrade-Center uni-upgrade-center – Der Administrator ist für die Pflege der Versionsinformationen und die Pflege der Versionsinformationen in der Datenbank verantwortlich.Empfohlen: „uniapp-Tutorial
“🎜 - 条件编译,仅在
- Der
-
Das obige ist der detaillierte Inhalt vonDie plattformübergreifende Anwendungsentwicklung von Uni-App realisiert ein Online-Ressourcen-Upgrade. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So starten Sie die Vorschau des von Webstorm entwickelten Uniapp-Projekts
Apr 08, 2024 pm 06:42 PM
So starten Sie die Vorschau des von Webstorm entwickelten Uniapp-Projekts
Apr 08, 2024 pm 06:42 PM
Schritte zum Starten der UniApp-Projektvorschau in WebStorm: Installieren Sie das UniApp Development Tools-Plugin. Verbinden Sie sich mit den Geräteeinstellungen. WebSocket-Startvorschau
 Was ist besser, Uniapp oder Mui?
Apr 06, 2024 am 05:18 AM
Was ist besser, Uniapp oder Mui?
Apr 06, 2024 am 05:18 AM
Im Allgemeinen ist Uni-App besser, wenn komplexe native Funktionen benötigt werden; MUI ist besser, wenn einfache oder stark angepasste Schnittstellen benötigt werden. Darüber hinaus bietet die Uni-App: 1. Vue.js/JavaScript-Unterstützung; 2. Umfangreiche native Komponenten/API; 3. Gutes Ökosystem. Die Nachteile sind: 1. Leistungsprobleme; 2. Schwierigkeiten bei der Anpassung der Benutzeroberfläche. MUI bietet: 1. Materialdesign-Unterstützung; 2. Hohe Flexibilität; 3. Umfangreiche Komponenten-/Themenbibliothek. Die Nachteile sind: 1. CSS-Abhängigkeit; 2. Bietet keine nativen Komponenten; 3. Kleines Ökosystem.
 Welche Grundlagen sind zum Erlernen von uniapp erforderlich?
Apr 06, 2024 am 04:45 AM
Welche Grundlagen sind zum Erlernen von uniapp erforderlich?
Apr 06, 2024 am 04:45 AM
Die Uniapp-Entwicklung erfordert die folgenden Grundlagen: Front-End-Technologie (HTML, CSS, JavaScript) Kenntnisse in der mobilen Entwicklung (iOS- und Android-Plattformen) Node.js andere Grundlagen (Versionskontrolltools, IDE, mobiler Entwicklungssimulator oder Erfahrung im echten Maschinen-Debugging)
 Was sind die Nachteile von uniapp
Apr 06, 2024 am 04:06 AM
Was sind die Nachteile von uniapp
Apr 06, 2024 am 04:06 AM
UniApp bietet als plattformübergreifendes Entwicklungsframework viele Vorteile, aber auch seine Mängel liegen auf der Hand: Die Leistung wird durch den hybriden Entwicklungsmodus eingeschränkt, was zu einer schlechten Öffnungsgeschwindigkeit, Seitenwiedergabe und interaktiven Reaktion führt. Das Ökosystem ist unvollkommen und es gibt nur wenige Komponenten und Bibliotheken in bestimmten Bereichen, was die Kreativität und die Realisierung komplexer Funktionen einschränkt. Kompatibilitätsprobleme auf verschiedenen Plattformen können zu Stilunterschieden und inkonsistenter API-Unterstützung führen. Der Sicherheitsmechanismus von WebView unterscheidet sich von nativen Anwendungen, was die Anwendungssicherheit beeinträchtigen kann. Anwendungsversionen und -aktualisierungen, die mehrere Plattformen gleichzeitig unterstützen, erfordern mehrere Kompilierungen und Pakete, was zu höheren Entwicklungs- und Wartungskosten führt.
 Was ist besser: Uniapp oder native Entwicklung?
Apr 06, 2024 am 05:06 AM
Was ist besser: Uniapp oder native Entwicklung?
Apr 06, 2024 am 05:06 AM
Bei der Wahl zwischen UniApp und nativer Entwicklung sollten Sie Entwicklungskosten, Leistung, Benutzererfahrung und Flexibilität berücksichtigen. Die Vorteile von UniApp sind plattformübergreifende Entwicklung, schnelle Iteration, einfaches Lernen und integrierte Plug-Ins, während die native Entwicklung in Bezug auf Leistung, Stabilität, native Erfahrung und Skalierbarkeit überlegen ist. Wägen Sie die Vor- und Nachteile basierend auf den spezifischen Projektanforderungen ab. UniApp eignet sich für Anfänger, und die native Entwicklung eignet sich für komplexe Anwendungen, die eine hohe Leistung und ein nahtloses Erlebnis anstreben.
 Was ist der Unterschied zwischen Uniapp und Flattern?
Apr 06, 2024 am 04:30 AM
Was ist der Unterschied zwischen Uniapp und Flattern?
Apr 06, 2024 am 04:30 AM
UniApp basiert auf Vue.js und Flutter basiert auf Dart. Beide unterstützen die plattformübergreifende Entwicklung. UniApp bietet umfangreiche Komponenten und eine einfache Entwicklung, seine Leistung ist jedoch durch WebView eingeschränkt. Flutter verwendet eine native Rendering-Engine mit hervorragender Leistung, ist jedoch schwieriger zu entwickeln. UniApp hat eine aktive chinesische Community und Flutter hat eine große und globale Community. UniApp eignet sich für Szenarien mit schneller Entwicklung und geringen Leistungsanforderungen; Flutter eignet sich für komplexe Anwendungen mit hoher Anpassungsfähigkeit und hoher Leistung.
 Welche Komponentenbibliothek verwendet Uniapp, um kleine Programme zu entwickeln?
Apr 06, 2024 am 03:54 AM
Welche Komponentenbibliothek verwendet Uniapp, um kleine Programme zu entwickeln?
Apr 06, 2024 am 03:54 AM
Empfohlene Komponentenbibliothek für Uniapp zur Entwicklung kleiner Programme: uni-ui: Offiziell von Uni produziert, bietet sie Basis- und Geschäftskomponenten. vant-weapp: Produziert von Bytedance, mit einem einfachen und schönen UI-Design. taro-ui: produziert von JD.com und entwickelt auf Basis des Taro-Frameworks. Fischdesign: Produziert von Baidu im Material Design-Designstil. naive-ui: Produziert von Youzan, modernes UI-Design, leichtgewichtig und einfach anzupassen.