
In diesem Artikel geht es um die abstrakte Definition von Ansichten in Angular und es werden einige Definitionen im Zusammenhang mit Ansichten in Angular vorgestellt. Ich hoffe, dass er für alle hilfreich ist!

Als Front-End-Framework, das „für große Front-End-Projekte“ entwickelt wurde, verfügt Angular tatsächlich über viele Designs, die es wert sind, erwähnt und erlernt zu werden. Diese Serie wird hauptsächlich zum Studium der Implementierungsprinzipien dieser Designs und Funktionen verwendet. In diesem Artikel werden hauptsächlich einige Definitionen im Zusammenhang mit Ansichten in Angular vorgestellt.
Angular-Versionen laufen auf verschiedenen Plattformen: im Browser, auf mobilen Plattformen oder in einem Web Worker. Daher ist eine bestimmte Abstraktionsebene zwischen plattformspezifischen APIs und Framework-Schnittstellen erforderlich. [Verwandte Tutorial-Empfehlungen: „angular Tutorial“]
Angular kapselt die Unterschiede zwischen verschiedenen Plattformen durch Abstraktion und erscheint in Form der folgenden Referenztypen: ElementRef, TemplateRef code >, <code>ViewRef, ComponentRef und ViewContainerRef. ElementRef,TemplateRef,ViewRef,ComponentRef和ViewContainerRef。
各抽象类视图定义
在阅读源码的时候,如果不清楚这些定义之间的区别,很容易搞混淆。所以,这里我们先来理解下它们之间的区别。
元素 ElementRef
ElementRef是最基本的抽象。如果观察它的类结构,可以看到它仅包含与其关联的本地元素:
export class ElementRef<T = any> {
// 基础原生元素
// 如果不支持直接访问原生元素(例如当应用程序在 Web Worker 中运行时),则为 null
public nativeElement: T;
constructor(nativeElement: T) {
this.nativeElement = nativeElement;
}
...
}该 API 可用于直接访问本地 DOM 元素,可以比作document.getElementById('myId')。但 Angular 并不鼓励直接使用,尽可能使用 Angular 提供的模板和数据绑定。
模板 TemplateRef
在 Angular 中,模板用来定义要如何在 HTML 中渲染组件视图的代码。
模板通过@Component()装饰器与组件类类关联起来。模板代码可以作为template属性的值用内联的方式提供,也可以通过 templateUrl属性链接到一个独立的 HTML 文件。
用TemplateRef对象表示的其它模板用来定义一些备用视图或内嵌视图,它们可以来自多个不同的组件。TemplateRef是一组 DOM 元素(ElementRef),可在整个应用程序的视图中重复使用:
export abstract class TemplateRef<C> {
// 此嵌入视图的父视图中的 anchor 元素
abstract get elementRef(): ElementRef;
// 基于此模板实例化嵌入式视图,并将其附加到视图容器
abstract createEmbeddedView(context: C): EmbeddedViewRef<C>;
...
}就其本身而言,TemplateRef类是一个简单的类,仅包括:
elementRef属性:拥有对其宿主元素的引用createEmbeddedView方法:它允许我们创建视图并将其引用作为ViewRef返回。模板会把纯 HTML 和 Angular 的数据绑定语法、指令和模板表达式组合起来。Angular 的元素会插入或计算那些值,以便在页面显示出来之前修改 HTML 元素。
Angular 中的视图
在 Angular 中,视图是可显示元素的最小分组单位,它们会被同时创建和销毁。Angular 哲学鼓励开发人员将 UI 视为视图的组合(而不是独立的 html 标签树)。
组件(component) 类及其关联的模板(template)定义了一个视图。具体实现上,视图由一个与该组件相关的ViewRef实例表示。
ViewRef
ViewRef表示一个 Angular 视图:
export declare abstract class ViewRef extends ChangeDetectorRef {
// 销毁该视图以及与之关联的所有数据结构
abstract get destroyed(): boolean;
// 报告此视图是否已被销毁
abstract destroy(): void;
// 生命周期挂钩,为视图提供其他开发人员定义的清理功能
abstract onDestroy(callback: Function): any;
}其中,ChangeDetectorRef提供更改检测功能的基类,用于更改检测树收集所有要检查更改的视图:
export declare abstract class ChangeDetectorRef {
// 当输入已更改或视图中触发了事件时,通常会将组件标记为脏(需要重新渲染)
// 调用此方法以确保即使没有发生这些触发器,也要检查组件
abstract checkNoChanges(): void;
// 从变更检测树中分离该视图。在重新连接分离视图之前,不会对其进行检查。
// 与 detectChanges() 结合使用可实现本地变更检测检查
abstract detach(): void;
// 检查此视图及其子级,与 detach() 结合使用可实现本地更改检测检查
abstract detectChanges(): void;
// 检查变更检测器及其子级,如果检测到任何变更,则抛出该异常
abstract markForCheck(): void;
// 将先前分离的视图重新附加到变更检测树
// 默认情况下,视图将附加到树上
abstract reattach(): void;
}两种类型的视图
Angular 支持两种类型的视图:
(1) 链接到模板(template)的嵌入式视图(embeddedView)。
嵌入式视图表示视图容器中的 Angular 视图。模板只是保存视图的蓝图,可以使用上述的createEmbeddedView方法从模板实例化视图。
(2) 链接到组件(component)的宿主视图(hostView)。
直属于某个组件的视图叫做宿主视图。
宿主视图是在动态实例化组件时创建的,可以使用ComponentFactoryResolver动态创建实例化一个组件。在 Angular 中,每个组件都绑定到特定的注入器实例,因此在创建组件时我们将传递当前的注入器实例。
视图中各个元素的属性可以动态修改以响应用户的操作,而这些元素的结构(数量或顺序)则不能。你可以通过在它们的视图容器(ViewContainer
Jede abstrakte Klassenansichtsdefinition
Wenn Sie beim Lesen des Quellcodes den Unterschied zwischen diesen Definitionen nicht kennen, ist dies leicht zu erkennen verwirrt sein. Hier verstehen wir also zunächst die Unterschiede zwischen ihnen. 🎜🎜🎜Element ElementRef🎜🎜🎜ElementRef ist die grundlegendste Abstraktion. Wenn Sie sich die Klassenstruktur ansehen, können Sie sehen, dass sie nur lokale Elemente enthält, die damit verknüpft sind: 🎜export declare abstract class ViewContainerRef {
// 锚元素,用于指定此容器在包含视图中的位置
// 每个视图容器只能有一个锚元素,每个锚元素只能有一个视图容器
abstract get element(): ElementRef;
// 此视图容器的 DI
abstract get injector(): Injector;
// 此容器当前附加了多少视图
abstract get length(): number;
// 销毁此容器中的所有视图
abstract clear(): void;
// 实例化单个组件,并将其宿主视图插入此容器
abstract createComponent<C>(componentFactory: ComponentFactory<C>, index?: number, injector?: Injector, projectableNodes?: any[][], ngModule?: NgModuleRef<any>): ComponentRef<C>;
// 实例化一个嵌入式视图并将其插入
abstract createEmbeddedView<C>(templateRef: TemplateRef<C>, context?: C, index?: number): EmbeddedViewRef<C>;
// 从此容器分离视图而不销毁它
abstract detach(index?: number): ViewRef | null;
// 从此容器检索视图
abstract get(index: number): ViewRef | null;
// 返回当前容器内视图的索引
abstract indexOf(viewRef: ViewRef): number;
// 将视图移动到此容器中的新位置
abstract insert(viewRef: ViewRef, index?: number): ViewRef;
abstract move(viewRef: ViewRef, currentIndex: number): ViewRef;
// 销毁附加到此容器的视图
abstract remove(index?: number): void;
}document.getElementById('myId ') . Angular empfiehlt jedoch nicht die direkte Verwendung der von Angular bereitgestellten Vorlagen und Datenbindungen, wann immer dies möglich ist. 🎜🎜🎜Template TemplateRef🎜🎜🎜In Angular werden Vorlagen verwendet, um den Code für die Darstellung von Komponentenansichten in HTML zu definieren. 🎜🎜Die Vorlage wird über den Dekorator @Component() mit der Komponentenklasse verknüpft. Vorlagencode kann inline als Wert des Attributs template bereitgestellt oder über das Attribut templateUrl mit einer separaten HTML-Datei verknüpft werden. 🎜🎜Andere Vorlagen, die durch TemplateRef-Objekte dargestellt werden, werden verwendet, um einige alternative Ansichten oder Inline-Ansichten zu definieren, die aus mehreren verschiedenen Komponenten stammen können. TemplateRef ist ein Satz von DOM-Elementen (ElementRef), die in Ansichten in der gesamten Anwendung wiederverwendet werden können: 🎜rrreee🎜Allein TemplateRef Der Code >-Klasse ist eine einfache Klasse, die nur Folgendes enthält: 🎜elementRef-Attribut: enthält einen Verweis auf sein HostelementcreateEmbeddedView</code >Methode : Es ermöglicht uns, eine Ansicht zu erstellen und ihre Referenz als <code>ViewRef zurückzugeben. component) und die zugehörige Vorlage (template) definieren eine Ansicht. In einer bestimmten Implementierung wird die Ansicht durch eine ViewRef-Instanz dargestellt, die sich auf die Komponente bezieht. 🎜🎜🎜ViewRef🎜🎜🎜ViewRef stellt eine Angular-Ansicht dar: 🎜rrreee🎜 Unter diesen stellt ChangeDetectorRef die Basisklasse der Änderungserkennungsfunktion bereit, die zum Sammeln aller verwendet wird Änderungen, die im Änderungserkennungsbaum überprüft werden sollen. Geänderte Ansichten: 🎜rrreee🎜🎜Zwei Arten von Ansichten🎜🎜🎜Angular unterstützt zwei Arten von Ansichten: 🎜createEmbeddedView instanziieren. 🎜ComponentFactoryResolver verwenden, um eine Komponente dynamisch zu erstellen und zu instanziieren. In Angular ist jede Komponente an eine bestimmte Injektorinstanz gebunden. Wenn wir also eine Komponente erstellen, übergeben wir die aktuelle Injektorinstanz. 🎜🎜Die Eigenschaften einzelner Elemente in einer Ansicht können als Reaktion auf Benutzeraktionen dynamisch geändert werden, die Struktur (Anzahl oder Reihenfolge) dieser Elemente hingegen nicht. Sie können die Struktur dieser Elemente ändern, indem Sie Inline-Ansichten aus ihrem Ansichtscontainer (ViewContainer) einfügen, verschieben oder entfernen. 🎜🎜🎜ViewContainerRef🎜🎜ViewContainerRef是可以将一个或多个视图附着到组件中的容器:
export declare abstract class ViewContainerRef {
// 锚元素,用于指定此容器在包含视图中的位置
// 每个视图容器只能有一个锚元素,每个锚元素只能有一个视图容器
abstract get element(): ElementRef;
// 此视图容器的 DI
abstract get injector(): Injector;
// 此容器当前附加了多少视图
abstract get length(): number;
// 销毁此容器中的所有视图
abstract clear(): void;
// 实例化单个组件,并将其宿主视图插入此容器
abstract createComponent<C>(componentFactory: ComponentFactory<C>, index?: number, injector?: Injector, projectableNodes?: any[][], ngModule?: NgModuleRef<any>): ComponentRef<C>;
// 实例化一个嵌入式视图并将其插入
abstract createEmbeddedView<C>(templateRef: TemplateRef<C>, context?: C, index?: number): EmbeddedViewRef<C>;
// 从此容器分离视图而不销毁它
abstract detach(index?: number): ViewRef | null;
// 从此容器检索视图
abstract get(index: number): ViewRef | null;
// 返回当前容器内视图的索引
abstract indexOf(viewRef: ViewRef): number;
// 将视图移动到此容器中的新位置
abstract insert(viewRef: ViewRef, index?: number): ViewRef;
abstract move(viewRef: ViewRef, currentIndex: number): ViewRef;
// 销毁附加到此容器的视图
abstract remove(index?: number): void;
}任何 DOM 元素都可以用作视图容器,Angular 不会在元素内插入视图,而是将它们附加到绑定到ViewContainer的元素之后。
通常,标记
ng-container元素是标记应创建ViewContainer的位置的最佳选择。它作为注释呈现,因此不会在 DOM 中引入多余的 HTML 元素。
通过ViewContainerRef,可以用createComponent()方法实例化组件时创建宿主视图,也可以用 createEmbeddedView()方法实例化TemplateRef时创建内嵌视图。
视图容器的实例还可以包含其它视图容器,以创建层次化视图(视图树)。
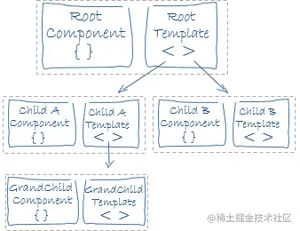
视图树(View hierarchy)
在 Angular 中,通常会把视图组织成一些视图树(view hierarchies)。视图树是一棵相关视图的树,它们可以作为一个整体行动,是 Angular 变更检测的关键部件之一。
视图树的根视图就是组件的宿主视图。宿主视图可以是内嵌视图树的根,它被收集到了宿主组件上的一个视图容器(ViewContainerRef)中。当用户在应用中导航时(比如使用路由器),视图树可以动态加载或卸载。
视图树和组件树并不是一一对应的:
NgModule中,也可能属于其它NgModule
组件、模板、视图与模块
在 Angular 中,可以通过组件的配套模板来定义其视图。模板就是一种 HTML,它会告诉 Angular 如何渲染该组件。
视图通常会分层次进行组织,让你能以 UI 分区或页面为单位进行修改、显示或隐藏。与组件直接关联的模板会定义该组件的宿主视图。该组件还可以定义一个带层次结构的视图,它包含一些内嵌的视图作为其它组件的宿主。

带层次结构的视图可以包含同一模块(NgModule)中组件的视图,也可以(而且经常会)包含其它模块中定义的组件的视图。
总结
本文简单介绍了 Angular 中元素、视图、模板、组件中与视图相关的一些定义,包括ElementRef,TemplateRef,ViewRef,ComponentRef和ViewContainerRef。
其中,视图是 Angular 中应用程序 UI 的基本构建块,它是一起创建和销毁的最小元素组。
ViewContainerRef主要用于创建和管理内嵌视图或组件视图。组件可以通过配置模板来定义视图,与组件直接关联的模板会定义该组件的宿主视图,同时组件还可以包括内嵌视图。
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonLassen Sie uns über einige Definitionen im Zusammenhang mit Ansichten in Angular sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verwendung der Resample-Funktion
Verwendung der Resample-Funktion
 IIS unerwarteter Fehler 0x8ffe2740 Lösung
IIS unerwarteter Fehler 0x8ffe2740 Lösung
 Verwendung der SetTimer-Funktion
Verwendung der SetTimer-Funktion
 So ändern Sie phpmyadmin auf Chinesisch
So ändern Sie phpmyadmin auf Chinesisch
 Was sind die Java-Texteditoren?
Was sind die Java-Texteditoren?
 Was bedeutet Kontext?
Was bedeutet Kontext?
 Die Rolle von Serverlet in Java
Die Rolle von Serverlet in Java
 Was sind die Probleme bei der Verwendung von PHP?
Was sind die Probleme bei der Verwendung von PHP?
 Was ist eine gespeicherte MYSQL-Prozedur?
Was ist eine gespeicherte MYSQL-Prozedur?