
Änderungsmethode: 1. Verwenden Sie die css()-Methode, die Syntax „$(selector).css(“visibility“, „new value“)“ 2. Verwenden Sie die attr()-Methode, die Syntax „$(selector ).attr( „style“, „visibility:new value;“)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer. Das Attribut
visibility gibt an, ob das Element sichtbar ist. Attributwerte, die eingestellt werden können:
| Wert | Beschreibung |
|---|---|
| sichtbar | Standardwert. Das Element ist sichtbar. |
| versteckte | Elemente sind unsichtbar. |
| collapse | Bei Verwendung in einem Tabellenelement löscht dieser Wert eine Zeile oder Spalte, hat jedoch keinen Einfluss auf das Layout der Tabelle. Der von einer Zeile oder Spalte belegte Platz wird für andere Inhalte freigegeben. Wenn dieser Wert für ein anderes Element verwendet wird, wird er als „versteckt“ dargestellt. |
jquery ändert das Sichtbarkeitsattribut
1. Verwenden Sie die CSS()-Methode
$(selector).css("visibility","新值");
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script ></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("#box").css("visibility","hidden");
});
});
</script>
<style></style>
</head>
<body>
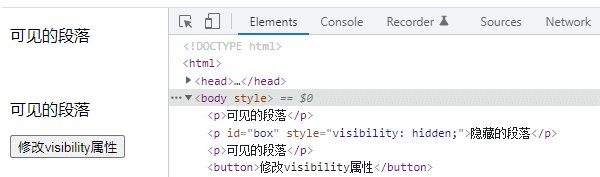
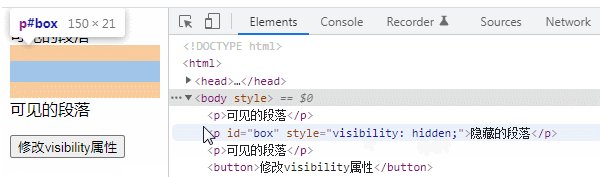
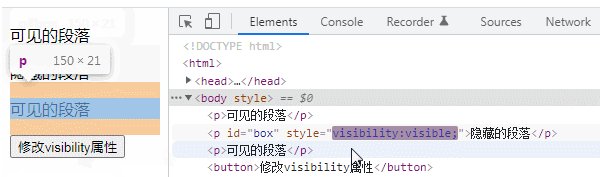
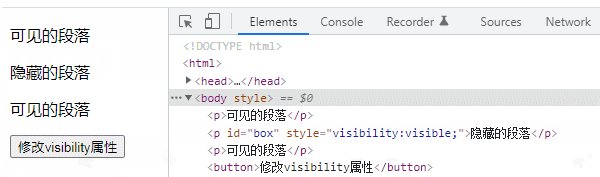
<p>可见的段落</p>
<p id="box" style="visibility: visible;">可见的段落</p>
<p>可见的段落</p>
<button>修改visibility属性</button>
</body>
</html>
$(selector).attr("style","visibility:新值;") 【Empfohlenes Lernen:
【Empfohlenes Lernen:
, Web-Front-End-Entwicklungsvideo】
Das obige ist der detaillierte Inhalt vonSo ändern Sie das Sichtbarkeitsattribut in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!