
Dieser Artikel vermittelt Ihnen relevantes Wissen über uniapp, hauptsächlich einschließlich der Anleitung zum Hochladen von Bildern. Ich hoffe, dass es für alle hilfreich ist.

Empfehlung: „uniapp-Tutorial“
Bei der Entwicklung plattformübergreifender App-Projekte mit uni-app gelten die funktionalen Anforderungen für das Hochladen von Ressourcen wie Bildern und Dokumenten sind sehr häufig: Klicken Sie auf die Schaltfläche „Fotorahmen“, um Bilder zum Hochladen auszuwählen. Klicken Sie auf jedes Bild, um eine Vorschau anzuzeigen. Klicken Sie auf das Löschsymbol jedes Bilds, um das entsprechende Bild zu löschen. Die Grundfunktionen sind wie folgt: uni-app开发跨平台App项目时,上传图片、文档等资源功能需求十分常见:点击相框按钮可选择图片上传,点击每一个图片可以进行预览,点击每个图片删除图标可删除对应图片。基本实现功能点如下:
- 本地相册选择图片或使用相机拍照上传图片;
- 可以预览选择上传的图片;
- 删除选错或不选的图片;
经过研读uni-app门户,官网推荐应用uni.chooseImage(OBJECT)接口从本地相册选择图片或使用相机拍照。
对于门户提到的
选择照片大多为了上传,
uni ui封装了更完善的uni-file-picker组件,文件选择、上传到uniCloud的免费存储和cdn中,一站式集成。强烈推荐使用。
本人并不认可,经过实践可知,该接口只能实现客户端将图片资源上传到uniCloud后台服务器中,并不支持本地服务器,故并不满足功能需求,需谨慎使用。
项目实现页面大致逻辑如下,完整页面实现逻辑可移步《Uni-app 实现图片上传、删除、预览、压缩》下载。
视图渲染
<template>
<view>
<!-- 上传图片 -->
<view>
<view>
<image></image>
<view>
<uni-icons></uni-icons>
</view>
</view>
<view>
<image></image>
</view>
<!-- 图片数量提示 -->
<view>{{curTotal}}/3</view>
</view></view></template>JS逻辑层-图片上传
// 图片选择上传upload() {
var _self = this;
// 图片选择,只支持一次选择一张图片
uni.chooseImage({
count: 1,
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], //从相册、相机选择
success: function (res) {
console.log('res:', res)
_self.curTotal++;
_self.imgList.push(res.tempFilePaths[0]);
const tempFilePaths = res.tempFilePaths[0];
// 图片上传
const uploadTask = uni.uploadFile({
url : 'http://22.189.25.91:9988/admin/sys-file/upload', // post请求地址
filePath: tempFilePaths,
name: 'file', // 待确认
header: {
'Content-Type': 'multipart/form-data',
'Authorization': getApp().globalData.token || 'Basic YXBwOmFwcA=='
},
success: function (uploadFileRes) {
console.log('Success:', uploadFileRes);
_self.imgsID.push(JSON.parse(uploadFileRes.data).data.fileId);
console.log('_self.imgsID:', _self.imgsID)
},
fail: function (uploadFileFail) {
console.log('Error:', uploadFileFail.data);
},
complete: ()=> {
console.log('Complete:');
}
});
},
error : function(e){
console.log(e);
}
});}JS逻辑层-图片预览
/**
* 图片预览
* @param {Object} i 选择的图片索引
* @param {Object} imgList 自行封装的图片数组
*/viewImage(i, imgList) {
let imgurl = []
imgList.forEach(item => imgurl.push(item))
uni.previewImage({
urls: imgurl,
current: imgList[i]
});}JS逻辑层-图片删除
/** 图片删除
* @param {Object} i 删除图片的索引
* @param {Object} imgList 自行封装的图片数组
*/delImg(i, imgList, imgsID) {
uni.showModal({
title: '提示',
content: '确定要删除照片吗?',
cancelText: '取消',
confirmText: '确定',
success: res => {
if(res.confirm) {
imgList.splice(i, 1);
imgsID.splice(i, 1);
this.curTotal--;
}
}
})}}JS逻辑层-图片压缩
// src: 压缩转换原始图片的路径// _this: 当前的this,如果不想传递this可将该函数改为箭头函数// callback: 回调函数,详情chooseImage方法function compressImage(src, _this, callback) {
var dstname = "_doc/IMG-" + (new Date()).valueOf() + ".jpg"; //设置压缩后图片的路径
var width, height, quality;
width = "80%";
height = "80%";
quality = 80;
// 具体情况可查看HTML5+文档 ===> http://www.html5plus.org/doc/zh_cn/zip.html#plus.zip.compressImage
plus.zip.compressImage({
src: src,
dst: dstname,
overwrite: true,
quality: quality,
width: width,
height: height },
function(event) {
callback(event.target, dstname, _this);
},
function(error) {
return src;
});}注意:在图片上传之前进行图片压缩,由于图片压缩时间过长,应采用
await上传图片之前先压缩,否则上传会比压缩先执行。
应用实现效果如下:
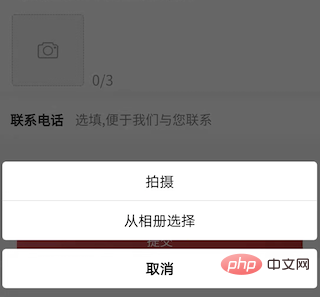
拍照或从相册选择图片/上传一张图片

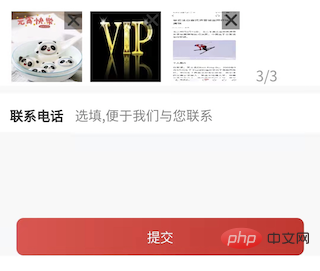
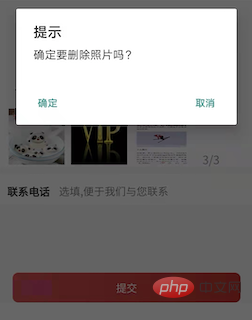
上传3张图片/删除图片

客户端通过uni.chooseImage()方法选择本地相册图片或者拍照,获取到一个本地资源的临时文件路径后,然后以 POST 请求方式通过uni.uploadFile()方法将本地资源上传到开发者服务器,POST 请求中 content-type 为 multipart/form-data。
图片选择应用uni.chooseImage()实现,请谨慎使用uni ui封装的所谓更完善的uni-file-picker组件,其将资源文件选择、上传到uniCloud的免费存储和cdn中,一站式集成,个人无法修改。强烈推荐不使用!
图片上传应用uni.uploadFile()实现,上传成功后回调函数返回的uploadFileRes.data是个String类型,转对象的时候需要应用JSON.parse()解析。
JSON.parse(uploadFileRes.data).data.fileId)
{
"data": "{\"code\":0,\"msg\":null,\"data\":{\"bucketName\":\"cicc\",\"fileName\":\"5aaa39d669224ffb869b60d245b0751a.jpg\",\"original\":\"1644999553865_mmexport1644913914292.jpg\",\"url\":\"/admin/sys-file/cicc/5aaa39d669224ffb869b60d245b0751a.jpg\",\"fileId\":\"172\"}}",
"statusCode": 200,
"errMsg": "uploadFile:ok"}uni.uploadFile() OBJECT 参数说明部分中name属性为待上传文件对应的 key , 开发者在服务器端通过这个 key 可以获取到文件二进制内容,前后端对于该key应保持一致,否则会导致服务无法请求。
图片预览应用uni.previewImage()
- Bilder aus dem lokalen Album auswählen oder mit der Kamera Fotos aufnehmen und Bilder hochladen
- Sie können eine Vorschau der ausgewählten hochgeladenen Bilder anzeigen; Löschen Sie die falsch ausgewählten oder nicht ausgewählten Bilder ;
2. Projekt tatsächlicher KampfNach dem Studium des Uni-App-Portals empfiehlt die offizielle Website die Anwendung des uni.chooseImage(OBJECT) Schnittstelle zum Auswählen von Bildern aus dem lokalen Album oder zum Aufnehmen von Bildern mit der Kamera.
🎜hauptsächlich für die Auswahl von Fotos zum Hochladen, kapselt🎜Ich bin damit nicht einverstanden. Aus der Praxis wissen wir, dass diese Schnittstelle dem Client nur das Hochladen von Bildressourcen auf denuni uieine vollständigereuni-file-picker-Komponente für die Dateiauswahl und das Hochladen Besuchen Sie den kostenlosen Speicher und das CDN vonuniCloudfür eine One-Stop-Integration. Sehr empfehlenswert. 🎜
uniCloud-Backend-Server ermöglichen kann Daher erfüllt es die Anforderungen nicht. Bitte verwenden Sie es mit Vorsicht. 🎜🎜Die allgemeine Logik der Projektimplementierungsseite lautet wie folgt: Die vollständige Seitenimplementierungslogik kann unter „Uni-App realisiert das Hochladen, Löschen, Vorschau und Komprimieren“ von Bildern heruntergeladen werden. 🎜🎜Rendering anzeigen🎜rrreee🎜JS-Logikebene – Bild-Upload🎜rrreee🎜JS-Logikebene – Bildvorschau🎜rrreee🎜JS Logische Ebene – Bildlöschung🎜rrreee🎜JS logische Ebene – Bildkomprimierung🎜rrreee🎜Hinweis: Die Bildkomprimierung wird vor dem Hochladen des Bildes durchgeführt, da die Bildkomprimierungszeit zu lang ist , sollten Sie mit await das Bild vor dem Hochladen komprimieren, andernfalls wird der Upload vor der Komprimierung durchgeführt. 🎜🎜Der Anwendungseffekt ist wie folgt:


 🎜🎜Drei. Zusammenfassung der Wissenspunkte🎜
🎜🎜Drei. Zusammenfassung der Wissenspunkte🎜POST über uni. Die Methode uploadFile() lädt lokale Ressourcen auf den Entwicklerserver hoch und der content-type in der POST-Anfrage ist multipart/form-data Code>. 🎜<h3>3.2 Hinweise</h3>
<ul><li>🎜Die Bildauswahl wird mit <code>uni.chooseImage() implementiert, bitte verwenden Sie das sogenannte Paket, das von uni ui mit Vorsicht Eine umfassendere <code>uni-file-picker-Komponente, die Ressourcendateien auswählt und in den kostenlosen Speicher von uniCloud und cdn hochlädt , aus einer Hand integriert und nicht von Einzelpersonen veränderbar. Von der Verwendung wird dringend abgeraten! 🎜🎜uni.uploadFile() ist implementiert. Der von der Rückruffunktion nach erfolgreichem Upload zurückgegebene uploadFileRes.data ist vom Typ String , müssen Sie zum Parsen beim Konvertieren von Objekten JSON.parse() verwenden. 🎜rrreeerrree🎜uni.uploadFile() Das Attribut name im Abschnitt mit der Beschreibung des OBJECT-Parameters ist der Schlüssel, der der Datei entspricht, an die gesendet werden soll hochgeladen werden, Entwickler Der binäre Inhalt der Datei kann über diesen Schlüssel auf der Serverseite abgerufen werden. Das Front-End und das Back-End sollten mit diesem Schlüssel übereinstimmen, sonst kann der Dienst keine Anfrage stellen .  🎜🎜
🎜🎜uni.previewImage() ist ohne Fallstricke implementiert. Sie können sie entsprechend den Portalparametern entsprechend Ihren Anforderungen verwenden. 🎜🎜🎜🎜Empfohlen: „🎜uniapp-Lerntutorial🎜“🎜Das obige ist der detaillierte Inhalt vonLassen Sie uns analysieren, wie Uni-App das Hochladen von Bildern implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Flattern und Uniapp
Der Unterschied zwischen Flattern und Uniapp
 So aktualisieren Sie den Grafikkartentreiber
So aktualisieren Sie den Grafikkartentreiber
 Was bedeutet Bildrate?
Was bedeutet Bildrate?
 Was soll ich tun, wenn iS nicht starten kann?
Was soll ich tun, wenn iS nicht starten kann?
 Gründe, warum der Touchscreen eines Mobiltelefons ausfällt
Gründe, warum der Touchscreen eines Mobiltelefons ausfällt
 Details zur Parameterkonfiguration des vivox100s
Details zur Parameterkonfiguration des vivox100s
 Edge-Browser-Kompatibilitätseinstellungen
Edge-Browser-Kompatibilitätseinstellungen
 Ist Bitcoin in China legal?
Ist Bitcoin in China legal?




