
Dieser Artikel fasst 27 Front-End-Animationsbibliotheken zusammen, um Ihre Interaktionen cooler zu gestalten, das Benutzererlebnis zu verbessern und die Seite schöner zu machen. Ich hoffe, dass er für alle hilfreich ist!

Wenn wir Front-End-Seiten entwickeln, werden wir oft einige Animationseffekte verwenden, um die Benutzererfahrung und die Schönheit der Seite zu verbessern. Deshalb werde ich Ihnen heute einige nützliche JavaScript-Animationsbibliotheken empfehlen. [Verwandte Empfehlungen: Javascript-Lerntutorial]
animate.css ist eine CSS-Sammlung von Animationseffekten, die mit CSS3-Animationen erstellt wurden. Sie verfügt über viele voreingestellte häufig verwendete Animationen und ist sehr einfach zu verwenden.

GitHub: https://github.com/animate-css/animate.css
Hover.css ist eine Reihe von Maus-Hover-Effekten und Animationen, die auf CSS3 basieren Sehr einfach auf Schaltflächen, Logos, Bilder und andere Elemente anzuwenden. Für alle diese Effekte ist nur ein einziges Tag erforderlich, wobei bei Bedarf Vorher- und Nachher-Pseudoelemente verwendet werden. Da es CSS3-Übergänge, Übergänge und Animationen verwendet, wird es nur in modernen Browsern wie Chrome, Firefox und Safari unterstützt.

Github: https://github.com/IanLunn/Hover
Magic CSS3 Animations Animation ist ein einzigartiges CSS3-Animations-Spezialeffektpaket, das frei auf Webseiten verwendet werden kann. Geben Sie einfach die CSS-Datei auf der Seite ein: magic.css oder die komprimierte Version magic.min.css und schon ist sie einsatzbereit.

Github: https://github.com/miniMAC/magic
react-spring ist eine auf Federphysik basierende Animationsbibliothek, die die meisten UI-bezogenen Animationsanforderungen erfüllt und Get-Tools dafür bereitstellt sind flexibel genug, um Ideen sicher in sich ständig ändernde Schnittstellen zu projizieren. Diese Bibliothek repräsentiert einen modernen Ansatz zur Animation. Es verfügt über die leistungsstarke Interpolation und Leistung von Animation und die Benutzerfreundlichkeit von React-Motion.

GitHub: https://github.com/pmndrs/react-spring
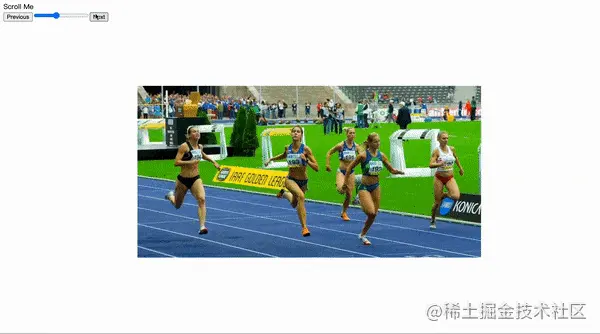
React Reveal ist eine leistungsstarke Animationsbibliothek für React. Es hat einen geringen Platzbedarf und wurde speziell für React in ES6 geschrieben. Kann verwendet werden, um eine Vielzahl cooler Scrolling-Effekt-Anzeigen zu erstellen.

GitHub: https://github.com/rnosov/react-reveal
GreenSock ist eine JavaScript-Animationsbibliothek, die es einfach macht, HTML-Elemente zu animieren. Wird zur Erstellung leistungsstarker, browserübergreifender Animationen ohne Abhängigkeiten verwendet und soll angeblich auf über 4 Millionen Websites verwendet werden. Es weist die folgenden Eigenschaften auf:

Github: https://github.com/greensock/GreenSock-JS/
Velocity.js ist die Javascript-Implementierung der Geschwindigkeitsvorlagensyntax. Velocity ist eine Java-basierte Template-Engine, die in verschiedenen Tochtergesellschaften der Alibaba Group weit verbreitet ist. Velocity-Vorlagen eignen sich für eine Vielzahl von Vorlagenverwendungsszenarien und unterstützen komplexe logische Operationen, einschließlich Funktionen wie Datentypen, Variablenzuweisungen und Funktionen. Es verfügt außerdem über spezielle Funktionen wie: Farbanimation, Transformationen, Loop, Easing, SVG-Animation und Scroll-Animation. Velocity.js unterstützt Node.js und Browserumgebungen.
Es verfügt über folgende Funktionen:

GitHub: http://github.com/julianshapiro/velocity
Lax.js ist ein natives JavaScript-Animations-Plug-in ohne Abhängigkeit, das erstellt Die Seitenfolie ist sehr leichtgewichtig, die komprimierte Version ist nur 3 KB groß. Beim Verschieben der Seite können coole Animationseffekte wie Scrollparallaxe, Verformungsbewegung und andere grundlegende Animationseffekte erstellt werden. In Bezug auf die Reaktionskompatibilität bietet es auch eine gute Unterstützung für Mobiltelefone. Zusätzlich zur Verwendung der vom Plug-in integrierten Standardanimationsattribute können Sie auch umfangreichere Animationsattribute anpassen.

GitHub: https://github.com/alexfoxy/lax.js
rellax.js ist ein leichtes reines JavaScript-Scrolling-Plug-in für visuelle Differenz-Spezialeffekte. Die komprimierte Version von rellax.js ist nur 871 Byte groß. Bei Geräten mit kleinem Bildschirm wie Mobiltelefonen schränkt das Plug-in die visuelle Differenzfunktion automatisch ein.

Github: https://github.com/dixonandmoe/rellax
three.js ist eine benutzerfreundliche, leichte, browserübergreifende universelle JavaScript-3D-Bibliothek, die A Eine Reihe von auf WebGL basierenden Javascript-Funktionsbibliotheken. Es bietet eine einfachere Javascript-API als WebGL und ermöglicht Entwicklern die einfache Erstellung von 3D-Zeichnungen im Browser.

GitHub: https://github.com/mrdoob/ three.js/
WOW.js ist ein Plug-in, das Ihnen hilft, beim Scrollen der Seite CSS-Animationseffekte auszulösen. Es basiert auf animate.css und unterstützt daher mehr als 60 Animationseffekte von animate.css. Sie können die Animationseinstellungen auf Ihren bevorzugten Stil, Verzögerung, Länge, Offset und Iteration usw. ändern, um verschiedenen Anforderungen gerecht zu werden.

GitHub: https://github.com/graingert/wow
AniJS ermöglicht es uns, animierte Stile für unsere Website zu erstellen, ohne dass JavaScript oder CSS-Codierung erforderlich ist! Sie können alle Animationen in HTML mit der einfachen If - On - Do - To-Syntax

GitHub: https://github.com/anijs/anijs
Anime.js ist eine leichte JavaScript-Animationsbibliothek mit einer einfachen und leistungsstarken API. CSS-Eigenschaften, SVG-, DOM- und JavaScript-Objekte können animiert werden. Es ist sehr leichtgewichtig, nur etwa 9 KB nach der GZIP-Komprimierung.

GitHub: https://github.com/juliangarnier/anime/
typed.js ist eine typisierte Bibliothek. Der Effekt besteht darin, einen Absatz wie auf einer Schreibmaschine anzuzeigen. die angepasst werden kann. Beliebige Zeichenfolge, Angabe der Anzeigegeschwindigkeit, Angabe, ob eine Schleife ausgeführt werden soll usw.

GitHub: https://github.com/mattboldt/typed.js/
Vivus ist eine leichte JavaScript-Bibliothek (keine Abhängigkeiten), die es uns ermöglicht, SVG-Verarbeitungen so zu animieren, dass sie aussehen sie wurden gezeichnet. Es stehen mehrere verschiedene Animationen zur Verfügung sowie die Möglichkeit, benutzerdefinierte Skripte zu erstellen, um die SVG-Datei nach Ihren Wünschen zu zeichnen.

GitHub: https://github.com/maxwellito/vivus
Popmotion ist eine 12-KB-JavaScript-Bewegungs-Engine, mit der Animationen, physische Effekte und Eingabeverfolgung implementiert werden können. Native DOM-Unterstützung: Unterstützung für CSS, SVG, SVG-Pfad und DOM-Attribute, sofort einsatzbereit.

GitHub: https://github.com/popmotion/popmotion
granim.js ist eine kleine JavaScript-Bibliothek, die flüssige interaktive Animationen in Webseiten erstellt. Mit granim.js können verschiedene gewünschte Farbverlaufsanimationseffekte erzielt werden, wodurch Webseiten farbenfroher und optisch effektiver werden.

GitHub: https://github.com/sarcadass/granim.js
Kute.js ist eine native Javascript-Animations-Engine mit hervorragender Leistung und modularem Code. Es bietet eine Reihe von Tools, mit denen Sie benutzerdefinierte Animationen erstellen können. Es bietet benutzerfreundliche Methoden zum Einrichten leistungsstarker, browserübergreifender Animationen.

GitHub: https://github.com/thednp/kute.js
simpleParallax.js ist eine sehr einfache und kleine Vanilla JS-Bibliothek zum Hinzufügen von Parallaxenanimationen zu jedem Bild. Es zeichnet sich durch seine Benutzerfreundlichkeit und visuelle Darstellung aus. Parallaxeneffekte werden direkt auf Bildbeschriftungen angewendet, ohne ein Hintergrundbild zu verwenden.

GitHub: https://github.com/geosigno/simpleParallax.js
Barba.js ist eine kleine (4 KB minimierte und minimierte), flexible und abhängigkeitsfreie Bibliothek, Helps Sie schaffen sanfte und fließende Übergänge zwischen den Seiten Ihrer Website. Es reduziert Verzögerungen zwischen Seiten, minimiert Browser-HTTP-Anfragen und verbessert das Web-Erlebnis der Benutzer.

GitHub: https://github.com/barbajs/barba
Mo.js ist eine prägnante und effiziente grafische Animationsbibliothek mit flüssigen Animationen und einem erstaunlichen Benutzererlebnis. Die Unabhängigkeit von der Bildschirmdichte funktioniert Nun, auf jedem Gerät können Sie integrierte oder benutzerdefinierte Formen zeichnen und mehrere Animationen zeichnen und aneinanderreihen.

GitHub: https://github.com/mojs
Particles.js Eine leichte JavaScript-Bibliothek zum Erstellen von Partikeleffekten auf Webseiten.

GitHub: https://github.com/VincentGarreau/particles.js/
tsParticles macht es einfach, hochgradig anpassbare Partikelanimationen zu erstellen und diese als animierte Hintergründe für Ihre Website zu verwenden. Gebrauchsfertige Komponenten verfügbar für React.js, Vue.js (2.x und 3.x), Angular, Svelte, jQuery, Preact, Inferno, Solid, Riot und Web Components.

GitHub: https://github.com/matteobruni/tsparticles
Rough Notation ist eine kleine JavaScript-Bibliothek zum Erstellen und Animieren von Anmerkungen auf Webseiten. Es verwendet RoughJS, um ein handgezeichnetes Erscheinungsbild zu erzeugen. Elemente können in verschiedenen Stilen mit Anmerkungen versehen werden. Die Animationsdauer kann konfiguriert oder einfach ausgeschaltet werden. Die komprimierte Größe beträgt nur 3,83 KB.

GitHub: https://github.com/rough-stuff/rough-notation
Animate on Scroll ist eine JavaScript-Animationsbibliothek, die Animationen erstellt, während Sie auf der Seite sind.

GitHub: https://github.com/topics/animate-on-scroll
Motion ist eine produktionsreife Bewegungsbibliothek für Framer for React. Es bietet deklarative Animationen, einfache Layoutübergänge und Gesten unter Beibehaltung der HTML- und SVG-Semantik. Motion erweitert das Ereignissystem von React um eine leistungsstarke Gestenerkennung. Es unterstützt Hover, Klicken, Schwenken und Ziehen. Beachten Sie, dass für Motion React 16.8 oder höher erforderlich ist.

GitHub: https://github.com/framer/motion
React Motion ist eine Animationsbibliothek für React-Anwendungen, die es einfach macht, realistische Animationen zu erstellen und umzusetzen.

GitHub: https://github.com/chenglou/react-motion
【Empfohlene verwandte Video-Tutorials: Web-Frontend】
Das obige ist der detaillierte Inhalt vonFront-End-Tool-Sharing: 27 Animationsbibliotheken zur Verbesserung des Benutzererlebnisses und der Seitenschönheit!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!