 Web-Frontend
Web-Frontend
 View.js
View.js
 Was sind Komponenten? Bringen Sie ein tiefes Verständnis der Vue.js-Komponenten!
Was sind Komponenten? Bringen Sie ein tiefes Verständnis der Vue.js-Komponenten!
Was sind Komponenten? Bringen Sie ein tiefes Verständnis der Vue.js-Komponenten!
Was sind Komponenten? Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis der Komponenten in Vue und spricht über Komponentenrendering und Komponentenerweiterung. Ich hoffe, dass er für alle hilfreich ist!

Die Essenz der Vue.js-Komponenten und die entsprechende Rendering-Implementierung
Einführung
Wenn Sie Vue.js verwenden, müssen Sie meiner Meinung nach mit Vue Single File Component (SFC) vertraut sein. Es handelt sich um ein vom Vue.js-Framework bereitgestelltes Dateiformat. In den meisten Anwendungsszenarien handelt es sich um die offiziell empfohlene Projektorganisationsform von Vue.js. In diesem Artikel verwenden wir einzelne Dateikomponenten als Quelle, um das Wesentliche zu überprüfen der Komponenten. [Verwandte Empfehlungen: vuejs-Video-Tutorial]
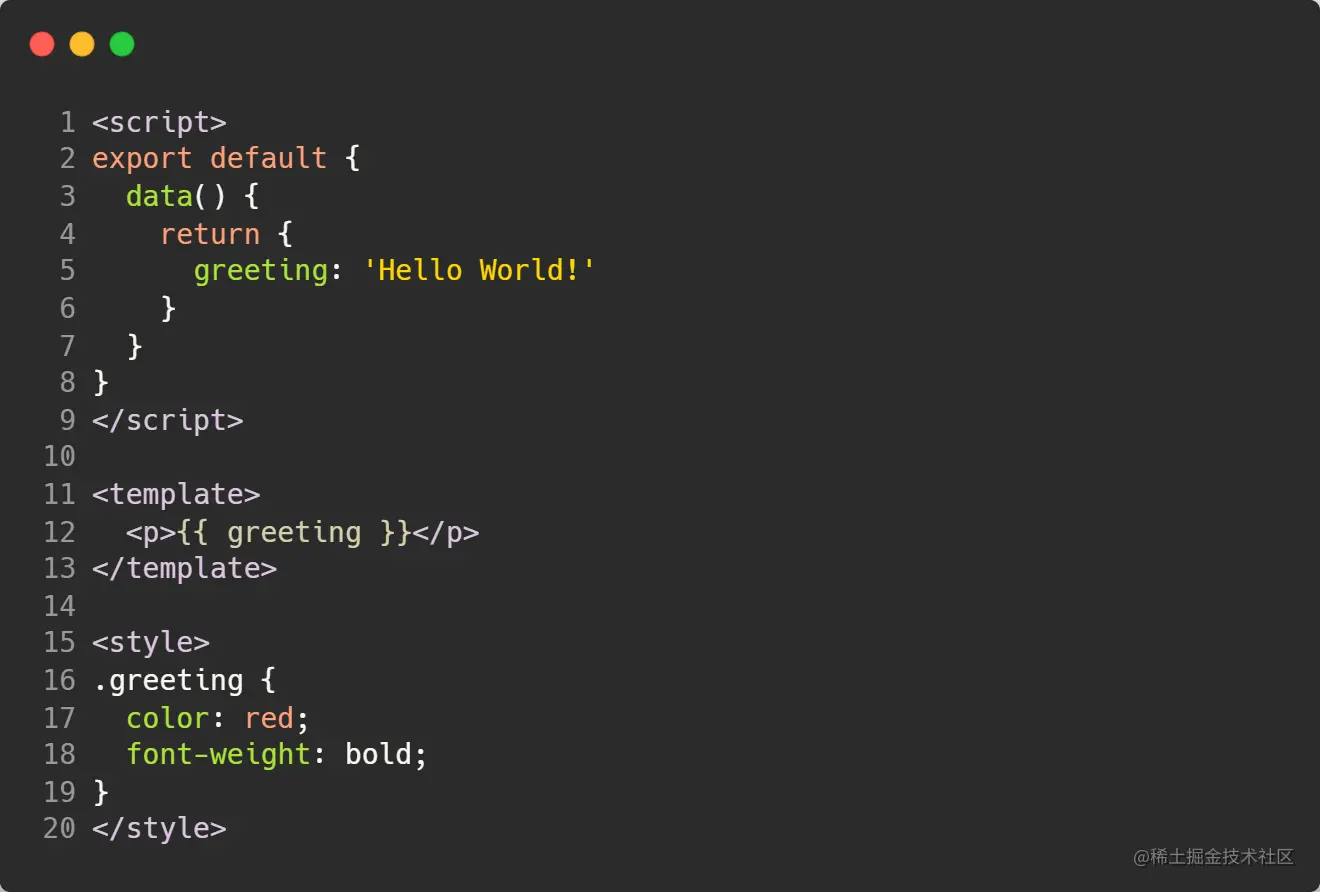
Was ist eine Komponente? In Vue.js können einzelne Dateikomponenten als weitere Kapselung von Vue.js-Komponenten betrachtet werden. Es mischt HTML , <code>JavaScript und CSS basieren auf den Eigenschaften von <template></template> und < ;script> und <style></style> integrieren die Ansichten, Logik und Stile einer Komponente in eine grundlegende spezielle Dateieinheit. Das Folgende ist ein Beispiel einer Einzeldateikomponente:
Sie können Ich weiß es nicht. Tatsächlich wird die obige einzelne Dateikomponente in Vue.js über @vue/compiler-sfcHTML、JavaScript以及CSS三种元素的特点,以<template></template>、<script></script>及<style></style>三大块将与一个组件相关的视图、逻辑以及样式整合到了一个基本的特殊文件单位之中,下面是一个单文件组件的示例:

你可能不知道,其实在Vue.js内部,上述单文件组件会经由@vue/compiler-sfc编译为标准的JavaScript和CSS,编译后的JavaScript文件可能如下(个人推测,如错,烦请指正):

这个函数的返回值是不是很熟悉?这就是一个虚拟DOM对象,在这里你就可以称这个函数为组件!(如果你对虚拟DOM还不熟悉,请参阅我的这篇笔记-为什么Vue.js中要采用虚拟DOM)
对,这就是组件,组件的实质其实就是对一组DOM元素的封装。现在,让我们自己定义一个组件来熟悉巩固一下:

综上,我们可以定义一个函数来代表组件,而函数的返回值就代表组件要渲染的内容。
组件的渲染
从上文可以看到,组件的返回值就是虚拟DOM对象,它代表着组件想要渲染的内容。那么在Vue.js中组件是如何渲染的呢?(如果你对Vue.js中虚拟DOM的渲染原理还不甚了解,可以参阅一下我这篇笔记-浅析Vue.js的运行时编译)
为了更加直观地描述,我们先用一个虚拟DOM对象中的tag标签来储存组件函数:

你可能对这种描述不是太熟悉,因为以前接触到的虚拟DOM可能都是用tag属性值来描述HTML标签,其实,只要得到渲染器的支持,tag: MyComponent是完全符合语法的。此时,负责把虚拟DOM渲染为真实DOM的渲染器代码实现原理如下:

组件的拓展
还记得组件的实质是什么吗?组件的实质就是对一组DOM元素的封装!那么问题来了,在上文中一直都是用一个函数来自定义组件,但是组件的表示方式只能是函数吗?不不不,当然不是,你完全可以使用一个JavaScript对象来自定义组件,如下:

在这个MyComponent对象中,属性renderIn Standard-JavaScript und CSS kompilieren. Die kompilierte JavaScript-Datei könnte wie folgt aussehen (
): 
 🎜🎜Ist die Rückkehr Wert dieser Funktion sehr bekannt? Dies ist ein virtuelles DOM-Objekt, bei dem Sie diese Funktion als 🎜Komponente🎜 bezeichnen können! (Wenn Sie mit virtuellem DOM nicht vertraut sind, lesen Sie bitte diesen Hinweis von mir – Warum wird virtuelles DOM in Vue.js verwendet?) Definieren wir nun selbst eine Komponente, um uns mit ihr vertraut zu machen und sie zu festigen: 🎜🎜
🎜🎜Ist die Rückkehr Wert dieser Funktion sehr bekannt? Dies ist ein virtuelles DOM-Objekt, bei dem Sie diese Funktion als 🎜Komponente🎜 bezeichnen können! (Wenn Sie mit virtuellem DOM nicht vertraut sind, lesen Sie bitte diesen Hinweis von mir – Warum wird virtuelles DOM in Vue.js verwendet?) Definieren wir nun selbst eine Komponente, um uns mit ihr vertraut zu machen und sie zu festigen: 🎜🎜 🎜🎜Zusammenfassend können wir eine Funktion definieren, um die Komponente darzustellen, und der Rückgabewert der Funktion repräsentiert den Inhalt, der von der Komponente gerendert werden soll. 🎜🎜🎜🎜Rendering von Komponenten🎜🎜🎜🎜Wie Sie oben sehen können, ist der Rückgabewert der Komponente das virtuelle DOM-Objekt, das den Inhalt darstellt, den die Komponente rendern möchte. Wie werden Komponenten in Vue.js gerendert? (Wenn Sie nicht viel über das Rendering-Prinzip des virtuellen DOM in Vue.js wissen, können Sie auf meinen Hinweis verweisen – Eine kurze Analyse der Laufzeitkompilierung von Vue.js🎜)🎜🎜Um es intuitiver zu beschreiben, verwenden wir zunächst das
🎜🎜Zusammenfassend können wir eine Funktion definieren, um die Komponente darzustellen, und der Rückgabewert der Funktion repräsentiert den Inhalt, der von der Komponente gerendert werden soll. 🎜🎜🎜🎜Rendering von Komponenten🎜🎜🎜🎜Wie Sie oben sehen können, ist der Rückgabewert der Komponente das virtuelle DOM-Objekt, das den Inhalt darstellt, den die Komponente rendern möchte. Wie werden Komponenten in Vue.js gerendert? (Wenn Sie nicht viel über das Rendering-Prinzip des virtuellen DOM in Vue.js wissen, können Sie auf meinen Hinweis verweisen – Eine kurze Analyse der Laufzeitkompilierung von Vue.js🎜)🎜🎜Um es intuitiver zu beschreiben, verwenden wir zunächst das tag in einem virtuellen DOM-Objekt Tag zum Speichern von Komponentenfunktionen: 🎜🎜 🎜🎜Möglicherweise sind Sie mit dieser Beschreibung nicht allzu vertraut, da das virtuelle DOM, mit dem Sie zuvor in Kontakt gekommen sind, möglicherweise den Attributwert
🎜🎜Möglicherweise sind Sie mit dieser Beschreibung nicht allzu vertraut, da das virtuelle DOM, mit dem Sie zuvor in Kontakt gekommen sind, möglicherweise den Attributwert tag verwendet, um den zu beschreiben Tatsächlich ist <code>tag: MyComponent vollständig grammatikalisch, solange es vom Renderer unterstützt wird. Derzeit lautet das Implementierungsprinzip des Renderer-Codes, der für das Rendern von virtuellem DOM in echtes DOM verantwortlich ist, wie folgt: 🎜🎜 🎜🎜🎜🎜Erweiterung der Komponenten🎜🎜🎜🎜Erinnern Sie sich noch daran, was die Essenz von Komponenten ist? Das Wesentliche einer Komponente ist die „Kapselung einer Reihe von DOM-Elementen“! Hier stellt sich also die Frage: Im obigen Artikel wurde eine Funktion zum Anpassen der Komponente verwendet. Kann die Komponente jedoch nur durch eine Funktion dargestellt werden? Nein, nein, natürlich nicht, Sie können ein JavaScript-Objekt verwenden, um die Komponente wie folgt anzupassen: 🎜🎜
🎜🎜🎜🎜Erweiterung der Komponenten🎜🎜🎜🎜Erinnern Sie sich noch daran, was die Essenz von Komponenten ist? Das Wesentliche einer Komponente ist die „Kapselung einer Reihe von DOM-Elementen“! Hier stellt sich also die Frage: Im obigen Artikel wurde eine Funktion zum Anpassen der Komponente verwendet. Kann die Komponente jedoch nur durch eine Funktion dargestellt werden? Nein, nein, natürlich nicht, Sie können ein JavaScript-Objekt verwenden, um die Komponente wie folgt anzupassen: 🎜🎜 🎜🎜In diesem
🎜🎜In diesem MyComponent-Objekt ist der Rückgabewert der Attributfunktion render a Virtuelles DOM-Objekt, repräsentiert den Rendering-Inhalt dieser Komponente. Um Objektkomponenten zum normalen Rendern von DOM verwenden zu können, muss der Renderer im obigen Beispiel entsprechend geändert und angepasst werden. Die Änderungen sind wie folgt: 🎜🎜🎜🎜Im obigen Code ist vnode.tag das Objekt, das die Komponente ausdrückt. Tatsächlich gibt es in Vue.js auch Komponenten, die mithilfe von Objektstrukturen ausgedrückt werden, also zustandsbehaftete Komponenten.
Statement
- Dieser Artikel gehört zur Kategorie der Lesenotizen. Er basiert auf dem Inhalt des Buches, während der Autor Huo Chunyangs neues Werk „Vue.js Design and Implementation“ liest, ergänzt durch sein eigenes eigene persönliche Erfahrung.“ „Ausfüllen“ ist abgeschlossen, es wird empfohlen, Bücher zu kaufen und zu lesen, Sie werden auf jeden Fall etwas gewinnen
- Willkommen, der Chef, der uns korrigiert
Ursprüngliche Adresse: https://juejin.cn/post /7068956595169787918
Autor: Jiang Huan
(Lernvideo-Sharing: VueJS-Tutorial, Web-Frontend)
Das obige ist der detaillierte Inhalt vonWas sind Komponenten? Bringen Sie ein tiefes Verständnis der Vue.js-Komponenten!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
Dec 28, 2023 pm 03:43 PM
So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
Dec 28, 2023 pm 03:43 PM
Viele Benutzer stoßen beim Spielen einiger Spiele unter Win10 immer auf Probleme, wie z. B. ein Einfrieren des Bildschirms und unscharfe Bildschirme. Zu diesem Zeitpunkt können wir das Problem lösen, indem wir die Directplay-Funktion aktivieren, und die Bedienungsmethode der Funktion ist ebenfalls sehr einfach. So installieren Sie DirectPlay, die alte Komponente von Win10 1. Geben Sie „Systemsteuerung“ in das Suchfeld ein und öffnen Sie es. 2. Wählen Sie große Symbole als Anzeigemethode. 3. Suchen Sie nach „Programme und Funktionen“. 4. Klicken Sie links, um oder zu aktivieren Win-Funktionen ausschalten 5. Wählen Sie hier die alte Version aus. Aktivieren Sie einfach das Kontrollkästchen
 Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es entspricht der Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden. Ace wird als Haupteditor für die Cloud9-IDE gepflegt und ist der Nachfolger des Mozilla Skywriter (Bespin)-Projekts.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Wie implementiert man eine Kalenderkomponente mit Vue?
Jun 25, 2023 pm 01:28 PM
Wie implementiert man eine Kalenderkomponente mit Vue?
Jun 25, 2023 pm 01:28 PM
Vue ist ein sehr beliebtes Front-End-Framework. Es bietet viele Tools und Funktionen wie Komponentisierung, Datenbindung, Ereignisbehandlung usw., die Entwicklern beim Erstellen effizienter, flexibler und einfach zu wartender Webanwendungen helfen können. In diesem Artikel werde ich vorstellen, wie man eine Kalenderkomponente mit Vue implementiert. 1. Anforderungsanalyse Zunächst müssen wir die Anforderungen dieser Kalenderkomponente analysieren. Ein einfacher Kalender sollte über die folgenden Funktionen verfügen: Anzeige der Kalenderseite des aktuellen Monats; Unterstützung des Wechsels zum vorherigen oder nächsten Monat; Unterstützung beim Klicken auf einen bestimmten Tag;
 Grundlagen der VUE3-Entwicklung: Verwendung von Erweiterungen zum Erben von Komponenten
Jun 16, 2023 am 08:58 AM
Grundlagen der VUE3-Entwicklung: Verwendung von Erweiterungen zum Erben von Komponenten
Jun 16, 2023 am 08:58 AM
Vue ist derzeit eines der beliebtesten Front-End-Frameworks, und VUE3 ist die neueste Version des Vue-Frameworks. Im Vergleich zu VUE2 bietet VUE3 eine höhere Leistung und ein besseres Entwicklungserlebnis und ist für viele Entwickler zur ersten Wahl geworden. In VUE3 ist die Verwendung von Erweiterungen zum Erben von Komponenten eine sehr praktische Entwicklungsmethode. In diesem Artikel wird erläutert, wie Erweiterungen zum Erben von Komponenten verwendet werden. Was heißt erweitert? In Vue ist Extends ein sehr praktisches Attribut, das für untergeordnete Komponenten verwendet werden kann, um von ihren Eltern zu erben.
 Detailliertes Beispiel für vue3, das den Schreibmaschineneffekt von chatgpt realisiert
Apr 18, 2023 pm 03:40 PM
Detailliertes Beispiel für vue3, das den Schreibmaschineneffekt von chatgpt realisiert
Apr 18, 2023 pm 03:40 PM
Als ich an der Chatgpt-Mirror-Site arbeitete, stellte ich fest, dass einige Mirror-Sites keine Schreibmaschinen-Cursor-Effekte hatten, sondern nur Textausgabe. Wollten sie das nicht? Ich möchte es trotzdem tun. Also habe ich es sorgfältig studiert und die Wirkung von Schreibmaschine plus Cursor erkannt. Jetzt werde ich meine Lösung und Renderings teilen
 Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Das Standardanzeigeverhalten für Komponenten im Angular-Framework gilt nicht für Elemente auf Blockebene. Diese Designwahl fördert die Kapselung von Komponentenstilen und ermutigt Entwickler, bewusst zu definieren, wie jede Komponente angezeigt wird. Durch explizites Festlegen der CSS-Eigenschaft display kann die Anzeige von Angular-Komponenten vollständig gesteuert werden, um das gewünschte Layout und die gewünschte Reaktionsfähigkeit zu erreichen.
 So öffnen Sie die Einstellungen der alten Version von Win10-Komponenten
Dec 22, 2023 am 08:45 AM
So öffnen Sie die Einstellungen der alten Version von Win10-Komponenten
Dec 22, 2023 am 08:45 AM
Die alten Win10-Komponenten müssen vom Benutzer selbst aktiviert werden, da viele Komponenten standardmäßig geschlossen sind. Der Vorgang ist sehr einfach Versionskomponenten? Öffnen 1. Klicken Sie auf Start und dann auf „Win-System“. 2. Klicken Sie, um die Systemsteuerung aufzurufen. 3. Klicken Sie dann auf das Programm unten. 4. Klicken Sie auf „Win-Funktionen aktivieren oder deaktivieren“. 5. Hier können Sie auswählen, was Sie möchten öffnen



