Welche Eigenschaften hat Vuex?
Die Attribute von
vuex sind: 1. Zustand, der zum Speichern von Variablen verwendet wird; 2. Mutationen, eine Methode zum Übermitteln aktualisierter Daten; 3. Aktionen, die zum Lösen asynchroner Prozesse zum Ändern von Zustandsdaten verwendet werden; 4. Getter, um Operationen an Variablen durchzuführen der Zustand Gefiltert; 5. Module.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Was ist Vuex?
Vuex ist ein Zustandsverwaltungsmuster, das speziell für Vue.js-Anwendungen entwickelt wurde. Es verwendet einen zentralen Speicher, um den Status aller Komponenten der Anwendung zu verwalten, und stellt mithilfe entsprechender Regeln sicher, dass sich der Status auf vorhersehbare Weise ändert. Vuex ist auch in die offizielle Erweiterung des Debugging-Tools devtools von Vue integriert, die erweiterte Debugging-Funktionen wie konfigurationsfreies Zeitreise-Debugging, Import und Export von Status-Snapshots usw. bietet.
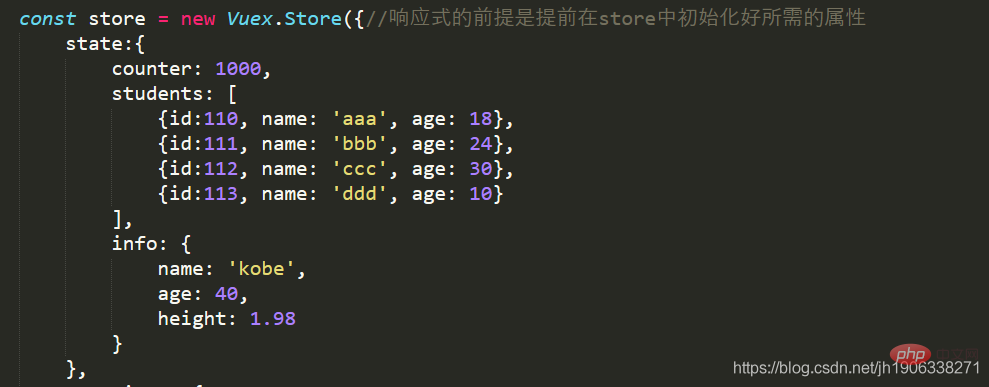
In Vuex gibt es fünf besonders wichtige Attribute, nämlich Zustand, Mutationen, Aktionen, Getter und Module. Die fünf Attribute von Vuex
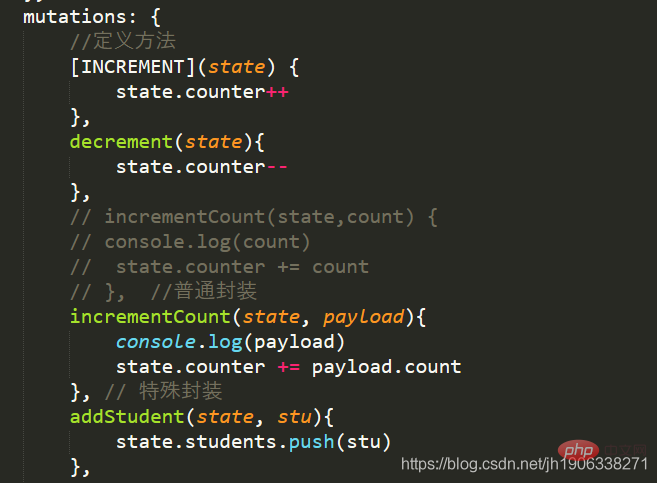
2.Mutationen
Mutationen entsprechen tatsächlich den Methoden in unserem Vue, die auch Methoden definieren, aber diese Methode kann in mehreren Komponenten aufgerufen werden.
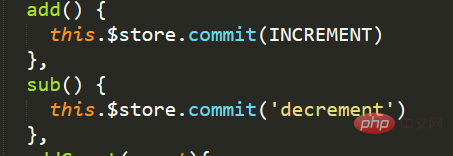
Er nennt es so: Benutze unser Commit
Verwende es schließlich einfach:

Mutationen dienen zum Schreiben synchroner Operationen, darin sind es asynchrone Operationen nicht geschrieben werden kann, müssen wir unsere asynchronen Operationen in Aktionen schreiben. Und wenn Sie asynchrone Vorgänge schreiben, verwenden Sie beim Aufrufen nicht Commit, sondern unseren Dispatch. Wie im Bild oben gezeigt, schreiben wir zuerst unsere Methoden in Mutationen und dann in Aktionen. Schreiben Sie die asynchrone Operation hinein Rufen Sie dann die Methode auf, die wir in Mutationen geschrieben haben, kehren Sie dann zu unserer Komponente zurück und verwenden Sie unseren Dispatch in der Komponente. 
4.Getter
 Getter entsprechen tatsächlich den berechneten Eigenschaften in vue. Sie müssen sie nur direkt in der Komponente verwenden. Der Vorgang ist wie unten dargestellt. 5. Module 5. Module 5. Module 5. Module 5. Module 5. Module 5. Module im Zustand Es gibt zu viele, um sie zu finden, also können wir eines unserer Module in unseren Modulen neu definieren, was einem Geschäft entspricht. Es hat auch die fünf Attribute, die wir brauchen, und die Operationen sind die gleichen.
Getter entsprechen tatsächlich den berechneten Eigenschaften in vue. Sie müssen sie nur direkt in der Komponente verwenden. Der Vorgang ist wie unten dargestellt. 5. Module 5. Module 5. Module 5. Module 5. Module 5. Module 5. Module im Zustand Es gibt zu viele, um sie zu finden, also können wir eines unserer Module in unseren Modulen neu definieren, was einem Geschäft entspricht. Es hat auch die fünf Attribute, die wir brauchen, und die Operationen sind die gleichen.
(Lernvideo-Sharing: vuejs-Tutorial,
Web-Frontend)
Das obige ist der detaillierte Inhalt vonWelche Eigenschaften hat Vuex?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie erhalte ich ganzzahlige Literaleigenschaften in Python ohne SyntaxError?
Aug 20, 2023 pm 07:13 PM
Wie erhalte ich ganzzahlige Literaleigenschaften in Python ohne SyntaxError?
Aug 20, 2023 pm 07:13 PM
Um das Attribut „intliteral“ anstelle von „SyntaxError“ zu erhalten, verwenden Sie ein Leerzeichen oder eine Klammer
 Wie benenne ich Eigenschaften von JSON mit Gson in Java um?
Aug 27, 2023 pm 02:01 PM
Wie benenne ich Eigenschaften von JSON mit Gson in Java um?
Aug 27, 2023 pm 02:01 PM
Die Gson@SerializedName-Annotation kann in JSON serialisiert werden und den angegebenen Namenswert als Feldnamen haben. Diese Annotation kann jede FieldNamingPolicy überschreiben, einschließlich der Standard-Feldbenennungsrichtlinie, die möglicherweise auf der Gson-Instanz festgelegt wurde. Mithilfe der GsonBuilder-Klasse können verschiedene Benennungsstrategien festgelegt werden. Syntax@Retention(value=RUNTIME)@Target(value={FIELD,METHOD})public@interfaceSerializedNameExample importcom.google.gson.annotations.*;
 Pythons dir()-Funktion: Zeigen Sie die Eigenschaften und Methoden eines Objekts an
Nov 18, 2023 pm 01:45 PM
Pythons dir()-Funktion: Zeigen Sie die Eigenschaften und Methoden eines Objekts an
Nov 18, 2023 pm 01:45 PM
Dir()-Funktion von Python: Eigenschaften und Methoden eines Objekts anzeigen, spezifisches Codebeispiel erforderlich Zusammenfassung: Python ist eine leistungsstarke und flexible Programmiersprache und ihre integrierten Funktionen und Tools bieten Entwicklern viele praktische Funktionen. Eine der sehr nützlichen Funktionen ist die Funktion dir(), die es uns ermöglicht, die Eigenschaften und Methoden eines Objekts anzuzeigen. In diesem Artikel wird die Verwendung der Funktion dir() vorgestellt und ihre Funktionen und Verwendungen anhand spezifischer Codebeispiele demonstriert. Text: Die dir()-Funktion von Python ist eine integrierte Funktion.
 Was tun, wenn die Eigenschaften der Win11-Festplatte unbekannt sind?
Jul 03, 2023 pm 04:17 PM
Was tun, wenn die Eigenschaften der Win11-Festplatte unbekannt sind?
Jul 03, 2023 pm 04:17 PM
Was soll ich tun, wenn die Festplatteneigenschaften von Win11 unbekannt sind? Kürzlich stellten Win11-Benutzer fest, dass das System bei der Verwendung ihres Computers einen Festplattenfehler auslöste. Und wie kann man es lösen? Viele Freunde wissen nicht, wie man im Detail vorgeht. Der Editor hat unten die Schritte zur Behebung des Win11-Festplattenfehlers zusammengestellt. Schritte zur Behebung des Win11-Festplattenfehlers 1. Drücken Sie zunächst die Tastenkombination Win+E auf der Tastatur oder klicken Sie auf den Datei-Explorer in der Taskleiste. 2. Suchen Sie in der rechten Seitenleiste des Datei-Explorers die Seite und klicken Sie mit der rechten Maustaste auf „Lokal“. Wählen Sie im sich öffnenden Menüelement „Datenträger (C :)“ die Option „Eigenschaften“. 3. Wechseln Sie im Fenster „Eigenschaften des lokalen Datenträgers (C:)“ zu „Extras“.
 Welche Rolle spielt das pageXOffset-Attribut in JavaScript?
Sep 16, 2023 am 09:17 AM
Welche Rolle spielt das pageXOffset-Attribut in JavaScript?
Sep 16, 2023 am 09:17 AM
Wenn Sie die Pixel ermitteln möchten, um die das Dokument von der oberen linken Ecke des Fensters gescrollt wird, verwenden Sie die Eigenschaften pageXoffset und pageYoffset. Verwenden Sie pageXoffset für horizontale Pixel. Beispiel Sie können versuchen, den folgenden Code auszuführen, um zu lernen, wie Sie das pageXOffset-Attribut in JavaScript verwenden – Live-Demonstration <!DOCTYPEhtml><html> <head> <style> &
 Bottom-Attributsyntax in CSS
Feb 21, 2024 pm 03:30 PM
Bottom-Attributsyntax in CSS
Feb 21, 2024 pm 03:30 PM
Syntax und Codebeispiele für das Bottom-Attribut in CSS In CSS wird das Bottom-Attribut verwendet, um den Abstand zwischen einem Element und dem Boden des Containers anzugeben. Es steuert die Position eines Elements relativ zum unteren Rand seines übergeordneten Elements. Die Syntax des unteren Attributs lautet wie folgt: element{bottom:value;} wobei element das Element darstellt, auf das der Stil angewendet werden soll, und value den festzulegenden unteren Wert darstellt. Der Wert kann ein bestimmter Längenwert sein, z. B. Pixel
![Wie löse ich das Problem „Fehler: [vuex] unbekannter Aktionstyp: xxx' bei der Verwendung von vuex in einer Vue-Anwendung?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Wie löse ich das Problem „Fehler: [vuex] unbekannter Aktionstyp: xxx' bei der Verwendung von vuex in einer Vue-Anwendung?
Jun 25, 2023 pm 12:09 PM
Wie löse ich das Problem „Fehler: [vuex] unbekannter Aktionstyp: xxx' bei der Verwendung von vuex in einer Vue-Anwendung?
Jun 25, 2023 pm 12:09 PM
In Vue.js-Projekten ist Vuex ein sehr nützliches Statusverwaltungstool. Es hilft uns, den Status zwischen mehreren Komponenten zu teilen und bietet eine zuverlässige Möglichkeit, Statusänderungen zu verwalten. Bei der Verwendung von vuex tritt jedoch manchmal der Fehler „Fehler:[vuex]unknownactiontype:xxx“ auf. In diesem Artikel werden die Ursache und Lösung dieses Fehlers erläutert. 1. Fehlerursache Bei der Verwendung von vuex müssen wir einige Aktionen und mu definieren
 Einführung in die Eigenschaften von Hearthstones Despair Thread
Mar 20, 2024 pm 10:36 PM
Einführung in die Eigenschaften von Hearthstones Despair Thread
Mar 20, 2024 pm 10:36 PM
Thread of Despair ist eine seltene Karte in Blizzard Entertainments Meisterwerk „Hearthstone“ und kann im Kartenpaket „Wizbane's Workshop“ erhalten werden. Kann 100/400 arkane Staubpunkte verbrauchen, um die Normal-/Goldversion zu synthetisieren. Einführung in die Eigenschaften von Hearthstones Faden der Verzweiflung: Er kann mit einer Chance in Wizbanes Werkstattkartenpaket erhalten oder auch durch arkanen Staub synthetisiert werden. Seltenheit: Selten Typ: Zauber Klasse: Todesritter Mana: 1 Wirkung: Verleiht allen Dienern ein Todesröcheln: Fügt allen Dienern 1 Schaden zu




