 Web-Frontend
Web-Frontend
 View.js
View.js
 Bringen Sie Ihnen Schritt für Schritt bei, wie Sie eine Vue-Zwei-Wege-Bindung implementieren
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie eine Vue-Zwei-Wege-Bindung implementieren
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie eine Vue-Zwei-Wege-Bindung implementieren
Wie implementiert man eine bidirektionale Bindung in Vue? In diesem Artikel erfahren Sie Schritt für Schritt, wie Sie eine vue-Zwei-Wege-Bindung schreiben, damit jeder die logische Richtung der Zwei-Wege-Bindung besser verstehen kann.

In diesem Artikel geht es hauptsächlich um das Schreiben von Fallstricken und das Ausfüllen von Fallstricken, damit das Publikum besser verstehen kann, wie die bidirektionale Bindung und die logische Richtung der bidirektionalen Bindung implementiert werden. An diesem Punkt werden wir eine Zwei-Wege-Bindung implementieren -way Bindung Schritt für Schritt. Dies ist ein Tutorial-Artikel für eine Klasse. Solange Sie dem Artikel folgen und jede Klasse sorgfältig beobachten, ist die Implementierung nicht schwierig.
Starten
Magier starten? Bringen Sie einen Hund mit! !
Es scheint nicht richtig zu sein
Beginnen Sie mit einem Bild

Sie können auf dem Bild sehen, dass new Vue() in zwei Schritte unterteilt istnew Vue()分为了两步走
代理监听所有数据,并与
Dep进行关联,通过Dep通知订阅者进行视图更新。【相关推荐:vuejs视频教程】解析所有模板,并将模板中所用到的数据进行订阅,并绑定一个更新函数,数据发生改变时
Dep通知订阅者执行更新函数。
接下里就是分析如何去实现,并且都需要写什么,先看一段vue的基础代码,我们从头开始分析
<div id="app">
<input v-model="message" />
<p>{{message}}</p>
</div>let app = new Vue({
el:"#app",
data:{
message:"测试这是一个内容"
}
})从上面代码我们可以看到new Vue的操作,里面携带了el和data属性,这算是最基础的属性,而在html代码中我们知道<div id="app">是vue渲染的模板根节点,所以vue要渲染页面就要去实现一个模板解析的方法Compile类,解析方法中还需要去处理{{ }}和v-model两个指令,除了解析模板之后我们还需要去实现数据代理也就是实现Observer类
实现 Vue 类
如下代码所示,这就写完了Vue类,够简单吧,如果对class关键字不熟悉的,建议先去学习一下,从下面我们可能看到,这里实例化了两个类,一个是代理数据的类,一个是解析模板的类。
class Vue {
constructor(options) {
// 代理数据
new Observer(options.data)
// 绑定数据
this.data = options.data
// 解析模板
new Compile(options.el, this)
}
}接着往下我们先写一个Compile类用于解析模板,我们再来分析一波,解析模板要做什么事
我们要解析模板不可能直接对dom继续操作,所以我们要创建一个文档片段(虚拟dom),然后将模板DOM节点复制一份到虚拟DOM节点中,对虚拟DOM节点解析完成之后,再将虚拟DOM节点替换掉原来的DOM节点
虚拟节点复制出来之后,我们要遍历整个节点树进行解析,解析过程中会对DOM的atrr属性进行遍历找到Vue相关的指令,除此之外还要对
textContent节点内容进行解析,判断是否存在双花括号将解析出来所用到的属性进行一个订阅
实现模板解析 Compile 类
下面我们将逐步实现
构建
Compile类,先把静态节点和Vue实例获取出来,再定义一个虚拟dom的属性用来存储虚拟dom
class Compile {
constructor(el, vm) {
// 获取静态节点
this.el = document.querySelector(el);
// vue实例
this.vm = vm
// 虚拟dom
this.fragment = null
// 初始化方法
this.init()
}
}实现初始化方法
init(),该方法主要是用于创建虚拟dom和调用解析模板的方法,解析完成之后再将DOM节点替换到页面中
class Compile {
//...省略其他代码
init() {
// 创建一个新的空白的文档片段(虚拟dom)
this.fragment = document.createDocumentFragment()
// 遍历所有子节点加入到虚拟dom中
Array.from(this.el.children).forEach(child => {
this.fragment.appendChild(child)
})
// 解析模板
this.parseTemplate(this.fragment)
// 解析完成添加到页面
this.el.appendChild(this.fragment);
}
}实现解析模板方法
parseTemplate,主要是遍历虚拟DOM中的所有子节点并进行解析,根据子节点类型进行不同的处理。
class Compile {
//...省略其他代码
// 解析模板
parseTemplate(fragment) {
// 获取虚拟DOM的子节点
let childNodes = fragment.childNodes || []
// 遍历节点
childNodes.forEach((node) => {
// 匹配大括号正则表达式
var reg = /\{\{(.*)\}\}/;
// 获取节点文本
var text = node.textContent;
if (this.isElementNode(node)) { // 判断是否是html元素
// 解析html元素
this.parseHtml(node)
} else if (this.isTextNode(node) && reg.test(text)) { //判断是否文本节点并带有双花括号
// 解析文本
this.parseText(node, reg.exec(text)[1])
}
// 递归解析,如果还有子元素则继续解析
if (node.childNodes && node.childNodes.length != 0) {
this.parseTemplate(node)
}
});
}
}根据上面的代码我们得出需要实现两个简单的判断,也就是判断是否是html元素和文字元素,这里通过获取
nodeType的值来进行区分,不了解的可以直接看一下 传送门:Node.nodeType,这里还扩展了一个isVueTag方法,用于后面的代码中使用
class Compile {
//...省略其他代码
// 判断是否携带 v-
isVueTag(attrName) {
return attrName.indexOf("v-") == 0
}
// 判断是否是html元素
isElementNode(node) {
return node.nodeType == 1;
}
// 判断是否是文字元素
isTextNode(node) {
return node.nodeType == 3;
}
}实现
parseHtml- Der Agent hört alle Daten ab, stellt eine Verbindung zu
Depher und benachrichtigt Abonnenten über Ansichtsaktualisierungen überDep. [Verwandte Empfehlungen: vuejs Video-Tutorial🎜]🎜 - 🎜Parsen Sie alle Vorlagen, abonnieren Sie die in der Vorlage verwendeten Daten und binden Sie eine Aktualisierungsfunktion. Wenn sich die Daten ändern, benachrichtigt
Depden Abonnenten, die Aktualisierungsfunktion auszuführen. 🎜
Die Operation von new Vueträgt die Attributeelunddata, die die grundlegendsten Attribute im HTML-Code sind Beachten Sie, dass< div id="app">der von Vue gerenderte Vorlagenstammknoten ist. Damit Vue die Seite rendern kann, muss es eine VorlagenanalysemethodeCompile< implementieren /code>-Klasse und die Analysemethode müssen auch die beiden Anweisungen <code>{{ }}undv-modelverarbeiten. Zusätzlich zum Parsen der Vorlage benötigen wir auch um den Datenagenten zu implementieren, der dieObserver-Klasse implementiert. code>-Klasse. Wenn Sie das Schlüsselwortclassnicht kennen, wird empfohlen, es zuerst zu lernen Hier instanziiert, ist eine eine Klasse für Proxy-Daten und die andere eine Klasse zum Parsen von Vorlagen. 🎜🎜 Als nächstes schreiben wir eineclass Compile { //...省略其他代码 // 解析html parseHtml(node) { // 获取元素属性集合 let nodeAttrs = node.attributes || [] // 元素属性集合不是数组,所以这里要转成数组之后再遍历 Array.from(nodeAttrs).forEach((attr) => { // 获取属性名称 let arrtName = attr.name; // 判断名称是否带有 v- if (this.isVueTag(arrtName)) { // 获取属性值 let exp = attr.value; //切割 v- 之后的字符串 let tag = arrtName.substring(2); if (tag == "model") { // v-model 指令处理方法 this.modelCommand(node, exp, tag) } } }); } }Nach dem Login kopierenNach dem Login kopierenCompile-Klasse zum Parsen der Vorlage und sehen, was wir tun müssen, um die Vorlage zu parsen🎜- 🎜Wenn wir die Vorlage analysieren möchten, ist es nicht möglich, den Dom direkt weiterzubearbeiten. Daher müssen wir ein Dokumentfragment (virtuellen Dom) erstellen und dann den Vorlagen-DOM-Knoten auf den virtuellen DOM-Knoten kopieren , und schließen Sie das Parsen des virtuellen DOM-Knotens ab. Ersetzen Sie anschließend den ursprünglichen DOM-Knoten durch den virtuellen DOM-Knoten🎜
- 🎜Nachdem der virtuelle Knoten kopiert wurde, müssen wir zum Parsen den gesamten Knotenbaum durchlaufen . Während des Parsing-Prozesses wird das atrr-Attribut des DOM durchsucht, um Vue-bezogene Anweisungen zu finden, zusätzlich zum Parsen des Inhalts des
textContent-Knotens, um festzustellen, ob doppelte geschweifte Klammern vorhanden sind🎜 - 🎜Abonnieren Sie die analysierten Attribute🎜
- 🎜Build
CompileKlasse, rufen Sie zuerst den statischen Knoten und die Vue-Instanz ab und definieren Sie dann ein virtuelles Dom-Attribut zum Speichern des virtuellen Doms🎜
class Compile { //...省略其他代码 // 处理model指令 modelCommand(node, exp) { // 获取数据 let val = this.vm.data[exp] // 解析时绑定数据 node.value = val || "" // 监听input事件 node.addEventListener("input", (event) => { let newVlaue = event.target.value; if (val != newVlaue) { // 更新data数据 this.vm.data[exp] = newVlaue // 更新闭包数据,避免双向绑定失效 val = newVlaue } }) } }Nach dem Login kopierenNach dem Login kopieren- < li>🎜Implementieren Sie die Initialisierungsmethode
init(), die hauptsächlich zum Erstellen eines virtuellen Doms verwendet wird, und rufen Sie die Methode zum Parsen der Vorlage auf abgeschlossen ist, wird der DOM-Knoten in die Seite ersetzt🎜 < /ul>- Der Agent hört alle Daten ab, stellt eine Verbindung zu
- 🎜Implementiert die Parse-Vorlagenmethode
parseTemplate< /code>, der hauptsächlich alle untergeordneten Knoten im virtuellen DOM durchläuft und sie basierend auf dem Unterknotentyp analysiert. 🎜</li></ul><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>// 监听者 class Observer { constructor(data) { this.observe(data) } // 递归方法 observe(data) { //判断数据如果为空并且不是object类型则返回空字符串 if (!data || typeof data != "object") { return "" } else { //遍历data进行数据代理 Object.keys(data).forEach(key => { this.defineReactive(data, key, data[key]) }) } } // 代理方法 defineReactive(data, key, val) { // 递归子属性 this.observe(data[key]) Object.defineProperty(data, key, { configurable: true, //可配置的属性 enumerable: true, //可遍历的属性 get() { return val }, set(newValue) { val = newValue } }) } }</pre><div class="contentsignin">Nach dem Login kopieren</div></div><div class="contentsignin">Nach dem Login kopieren</div></div><ul style="list-style-type: disc;"><li>🎜Basierend auf dem obigen Code kommen wir zu dem Schluss, dass zwei einfache Urteile umgesetzt werden müssen, nämlich ob Es handelt sich um HTML-Elemente und Textelemente, die hier durch den Wert von <code>nodeTypeunterschieden werden. Wenn Sie es nicht verstehen, können Sie einen Blick auf Portal: Node.nodeType🎜, hier wird auch eineisVueTag-Methode zur Verwendung in erweitert Der folgende Code🎜 - 🎜 Implementieren Sie die Methode
parseHtml. Das Parsen des HTML-Codes erfolgt hauptsächlich das attr für das HTML-Element 实现
modelCommand方法,在模板解析阶段来说,我们只要把 vue实例中data的值绑定到元素上,并实现监听input方法更新数据即可。处理Text元素就相对简单了,主要是将元素中的
textContent内容替换成数据即可- 在第6点
modelCommand方法中并没有实现双向绑定,只是单向绑定,后续要双向绑定时还需要继续处理 - 第7点
parseText方法上面的代码中并没有去订阅数据的改变,所以这里只会在模板解析时绑定一次数据 - 这里虽然实现了数据代理,但是按照图上来说,还需要引入管理器,在数据发生变化时通知管理器数据发生了变化,然后管理器再通知订阅者更新视图,这个会在后续的填坑过程过讲到。
Observer通知Dep主要是通过调用notify方法Dep通知Watcher主要是是调用了Watcher类中的update方法- update:主要是调用传入的
cb方法体,用于更新页面数据 - putIn:主要是用来手动加入到
Dep管理器中。 Watcher类中的putIn方法再构造函数调用后并没有加入到管理器中,而是将订阅者本身绑定到target全局属性上而已
class Compile {
//...省略其他代码
//解析文本
parseText(node, exp) {
let val = this.vm.data[exp]
// 解析更新文本
node.textContent = val || ""
}
}class Vue {
constructor(options) {
// 代理数据
new Observer(options.data)
console.log(options.data)
// 绑定数据
this.data = options.data
// 解析模板
new Compile(options.el, this)
}
}class Compile {
//...省略其他代码
// 解析html
parseHtml(node) {
// 获取元素属性集合
let nodeAttrs = node.attributes || []
// 元素属性集合不是数组,所以这里要转成数组之后再遍历
Array.from(nodeAttrs).forEach((attr) => {
// 获取属性名称
let arrtName = attr.name;
// 判断名称是否带有 v-
if (this.isVueTag(arrtName)) {
// 获取属性值
let exp = attr.value;
//切割 v- 之后的字符串
let tag = arrtName.substring(2);
if (tag == "model") {
// v-model 指令处理方法
this.modelCommand(node, exp, tag)
}
}
});
}
}class Compile {
//...省略其他代码
// 处理model指令
modelCommand(node, exp) {
// 获取数据
let val = this.vm.data[exp]
// 解析时绑定数据
node.value = val || ""
// 监听input事件
node.addEventListener("input", (event) => {
let newVlaue = event.target.value;
if (val != newVlaue) {
// 更新data数据
this.vm.data[exp] = newVlaue
// 更新闭包数据,避免双向绑定失效
val = newVlaue
}
})
}
}class Compile {
//...省略其他代码
//解析文本
parseText(node, exp) {
let val = this.vm.data[exp]
// 解析更新文本
node.textContent = val || ""
}
}至此已经完成了Compile类的初步编写,测试结果如下,已经能够正常解析模板

下面就是我们目前所实现的流程图部分

坑点一:
坑点二:
实现数据代理 Observer 类
这里主要是用于代理data中的所有数据,这里会用到一个Object.defineProperty方法,如果不了解这个方法的先去看一下文档传送门:
文档:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty
Observer类主要是一个递归遍历所有data中的属性然后进行数据代理的的一个方法
defineReactive中传入三个参数data, key, val
data和key都是Object.defineProperty的参数,而val将其作为一个闭包变量供Object.defineProperty使用
// 监听者
class Observer {
constructor(data) {
this.observe(data)
}
// 递归方法
observe(data) {
//判断数据如果为空并且不是object类型则返回空字符串
if (!data || typeof data != "object") {
return ""
} else {
//遍历data进行数据代理
Object.keys(data).forEach(key => {
this.defineReactive(data, key, data[key])
})
}
}
// 代理方法
defineReactive(data, key, val) {
// 递归子属性
this.observe(data[key])
Object.defineProperty(data, key, {
configurable: true, //可配置的属性
enumerable: true, //可遍历的属性
get() {
return val
},
set(newValue) {
val = newValue
}
})
}
}下面我们来测试一下是否成功实现了数据代理,在Vue的构造函数输出一下数据
class Vue {
constructor(options) {
// 代理数据
new Observer(options.data)
console.log(options.data)
// 绑定数据
this.data = options.data
// 解析模板
new Compile(options.el, this)
}
}结果如下,我们可以看出已经实现了数据代理。

对应的流程图如下所示

坑点三:
实现管理器 Dep 类
上面我们已经实现了模板解析到初始化视图,还有数据代理。而下面要实现的Dep类主要是用于管理订阅者和通知订阅者,这里会用一个数组来记录每个订阅者,而类中也会给出一个notify方法去调用订阅者的update方法,实现通知订阅者更新功能。这里还定义了一个target属性用来存储临时的订阅者,用于加入管理器时使用。
class Dep {
constructor() {
// 记录订阅者
this.subList = []
}
// 添加订阅者
addSub(sub) {
// 先判断是否存在,防止重复添加订阅者
if (this.subList.indexOf(sub) == -1) {
this.subList.push(sub)
}
}
// 通知订阅者
notify() {
this.subList.forEach(item => {
item.update() //订阅者执行更新,这里的item就是一个订阅者,update就是订阅者提供的方法
})
}
}
// Dep全局属性,用来临时存储订阅者
Dep.target = null管理器实现完成之后我们也就实现了流程图中的以下部分。要注意下面几点

实现订阅者 Watcher 类
订阅者代码相对少,但是理解起来还是有点难度的,在Watcher类中实现了两个方法,一个是update更新视图方法,一个putIn方法(我看了好几篇文章都是定义成 get 方法,可能是因为我理解的不够好吧)。
// 订阅者
class Watcher {
// vm:vue实例本身
// exp:代理数据的属性名称
// cb:更新时需要做的事情
constructor(vm, exp, cb) {
this.vm = vm
this.exp = exp
this.cb = cb
this.putIn()
}
update() {
// 调用cb方法体,改变this指向并传入最新的数据作为参数
this.cb.call(this.vm, this.vm.data[this.exp])
}
putIn() {
// 把订阅者本身绑定到Dep的target全局属性上
Dep.target = this
// 调用获取数据的方法将订阅者加入到管理器中
let val = this.vm.data[this.exp]
// 清空全局属性
Dep.target = null
}
}坑点四:
埋坑
通过上面的代码我们已经完成了每一个类的构建,如下图所示,但是还是有几个流程是有问题的,也就是上面的坑点。所以下面要填坑

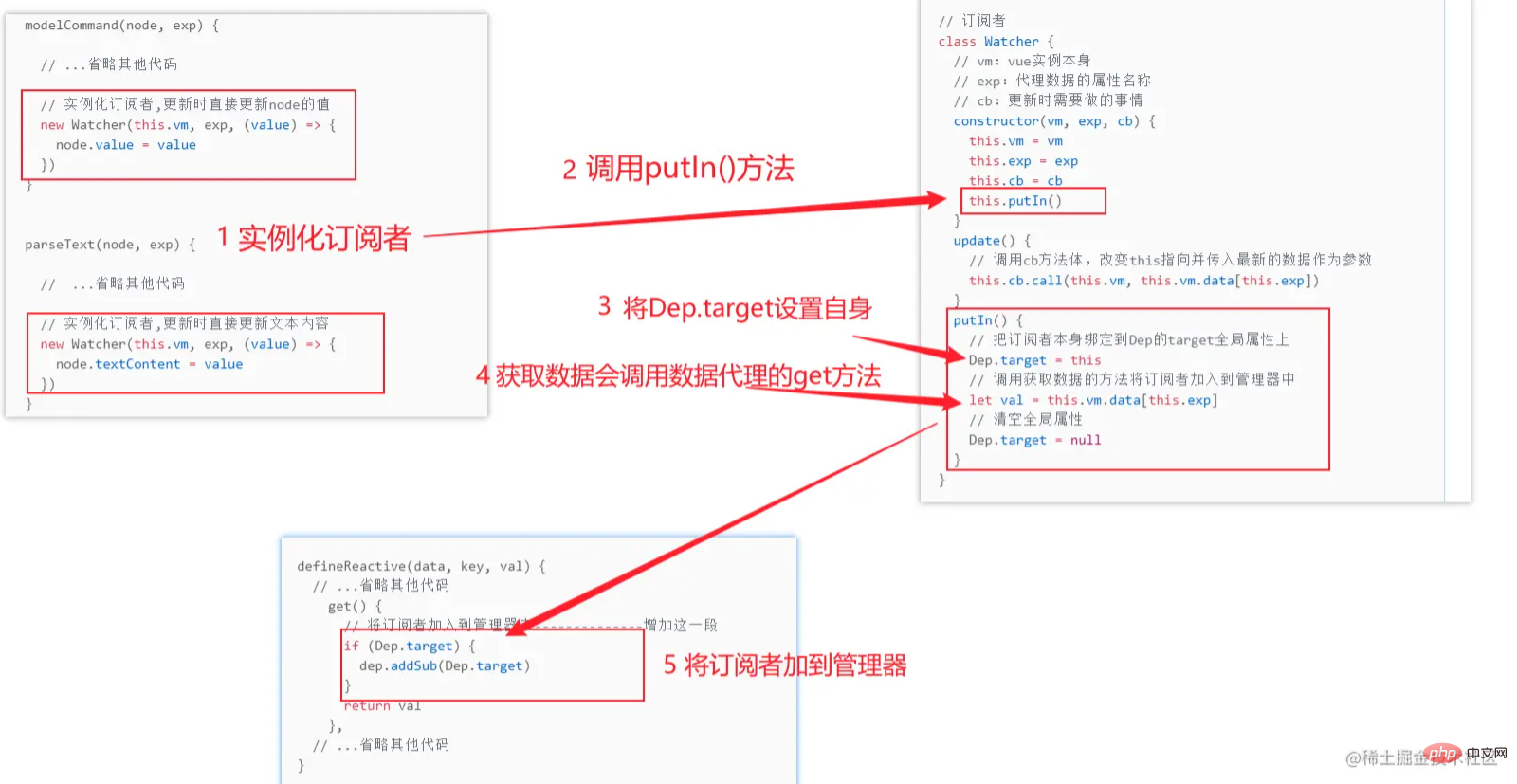
埋坑 1 和 2
完成坑点一和坑点二,在modelCommand和parseText方法中增加实例化订阅者代码,并自定义要更新时执行的方法,其实就是更新时去更新页面中的值即可
modelCommand(node, exp) {
// ...省略其他代码
// 实例化订阅者,更新时直接更新node的值
new Watcher(this.vm, exp, (value) => {
node.value = value
})
}
parseText(node, exp) {
// ...省略其他代码
// 实例化订阅者,更新时直接更新文本内容
new Watcher(this.vm, exp, (value) => {
node.textContent = value
})
}埋坑 3
完成坑点三,主要是为了引入管理器,通知管理器发生改变,主要是在Object.defineProperty set方法中调用dep.notify()方法
// 监听方法
defineReactive(data, key, val) {
// 实例化管理器--------------增加这一行
let dep = new Dep()
// ...省略其他代码
set(newValue) {
val = newValue
// 通知管理器改变--------------增加这一行
dep.notify()
}
}埋坑 4
完成坑点四,主要四将订阅者加入到管理器中
defineReactive(data, key, val) {
// ...省略其他代码
get() {
// 将订阅者加入到管理器中--------------增加这一段
if (Dep.target) {
dep.addSub(Dep.target)
}
return val
},
// ...省略其他代码
}完成了坑点四可能就会有靓仔疑惑了,这里是怎么加入的呢Dep.target又是什么呢,我们不妨从头看看代码并结合下面这张图

至此我们已经实现了一个简单的双向绑定,下面测试一下

完结撒花
总结
本文解释的并不多,所以才是类教程文章,如果读者有不懂的地方可以在评论去留言讨论
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie eine Vue-Zwei-Wege-Bindung implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Echarts in Vue
May 09, 2024 pm 04:24 PM
So verwenden Sie Echarts in Vue
May 09, 2024 pm 04:24 PM
Durch die Verwendung von ECharts in Vue können Sie Ihrer Anwendung ganz einfach Datenvisualisierungsfunktionen hinzufügen. Zu den spezifischen Schritten gehören: Installieren von ECharts- und Vue ECharts-Paketen, Einführung von ECharts, Erstellen von Diagrammkomponenten, Konfigurieren von Optionen, Verwenden von Diagrammkomponenten, Anpassen von Diagrammen an Vue-Daten, Hinzufügen interaktiver Funktionen und Verwenden erweiterter Verwendungsmöglichkeiten.
 Die Rolle des Exportstandards in Vue
May 09, 2024 pm 06:48 PM
Die Rolle des Exportstandards in Vue
May 09, 2024 pm 06:48 PM
Frage: Welche Rolle spielt der Exportstandard in Vue? Detaillierte Beschreibung: Exportstandard definiert den Standardexport der Komponente. Beim Importieren werden Komponenten automatisch importiert. Vereinfachen Sie den Importvorgang, verbessern Sie die Übersichtlichkeit und vermeiden Sie Konflikte. Wird häufig zum Exportieren einzelner Komponenten verwendet, wobei sowohl benannte als auch Standardexporte verwendet werden und globale Komponenten registriert werden.
 So verwenden Sie die Kartenfunktion in Vue
May 09, 2024 pm 06:54 PM
So verwenden Sie die Kartenfunktion in Vue
May 09, 2024 pm 06:54 PM
Die Kartenfunktion von Vue.js ist eine integrierte Funktion höherer Ordnung, die ein neues Array erstellt, wobei jedes Element das transformierte Ergebnis jedes Elements im ursprünglichen Array ist. Die Syntax lautet map(callbackFn), wobei callbackFn jedes Element im Array als erstes Argument empfängt, optional den Index als zweites Argument, und einen Wert zurückgibt. Die Kartenfunktion ändert das ursprüngliche Array nicht.
 Der Unterschied zwischen Event und $event in Vue
May 08, 2024 pm 04:42 PM
Der Unterschied zwischen Event und $event in Vue
May 08, 2024 pm 04:42 PM
In Vue.js ist event ein natives JavaScript-Ereignis, das vom Browser ausgelöst wird, während $event ein Vue-spezifisches abstraktes Ereignisobjekt ist, das in Vue-Komponenten verwendet wird. Im Allgemeinen ist die Verwendung von $event bequemer, da es so formatiert und erweitert ist, dass es die Datenbindung unterstützt. Verwenden Sie „event“, wenn Sie auf bestimmte Funktionen des nativen Ereignisobjekts zugreifen müssen.
 Die Rolle von Onmount in Vue
May 09, 2024 pm 02:51 PM
Die Rolle von Onmount in Vue
May 09, 2024 pm 02:51 PM
onMounted ist ein Lebenszyklus-Hook für die Komponentenmontage in Vue. Seine Funktion besteht darin, Initialisierungsvorgänge durchzuführen, nachdem die Komponente im DOM bereitgestellt wurde, z. B. das Abrufen von Referenzen auf DOM-Elemente, das Festlegen von Daten, das Senden von HTTP-Anforderungen, das Registrieren von Ereignis-Listenern usw. Es wird nur einmal aufgerufen, wenn die Komponente gemountet wird. Wenn Sie Vorgänge ausführen müssen, nachdem die Komponente aktualisiert wurde oder bevor sie zerstört wurde, können Sie andere Lebenszyklus-Hooks verwenden.
 Der Unterschied zwischen Export und Exportstandard in Vue
May 08, 2024 pm 05:27 PM
Der Unterschied zwischen Export und Exportstandard in Vue
May 08, 2024 pm 05:27 PM
Es gibt zwei Möglichkeiten, Module in Vue.js zu exportieren: Export und Export Default. export wird zum Exportieren benannter Entitäten verwendet und erfordert die Verwendung von geschweiften Klammern; export default wird zum Exportieren von Standardentitäten verwendet und erfordert keine geschweiften Klammern. Beim Importieren müssen per Export exportierte Entitäten ihre Namen verwenden, während per Exportstandard exportierte Entitäten implizit verwendet werden können. Es wird empfohlen, die Export-Standardeinstellung für Module zu verwenden, die mehrmals importiert werden müssen, und die Export-Standardeinstellung für Module, die nur einmal exportiert werden müssen.
 Was sind Hooks in Vue
May 09, 2024 pm 06:33 PM
Was sind Hooks in Vue
May 09, 2024 pm 06:33 PM
Vue-Hooks sind Rückruffunktionen, die Aktionen bei bestimmten Ereignissen oder Lebenszyklusphasen ausführen. Dazu gehören Lebenszyklus-Hooks (wie beforeCreate, mount, beforeDestroy), Event-Handling-Hooks (wie click, input, keydown) und benutzerdefinierte Hooks. Hooks verbessern die Komponentenkontrolle, reagieren auf Komponentenlebenszyklen, verarbeiten Benutzerinteraktionen und verbessern die Wiederverwendbarkeit von Komponenten. Um Hooks zu verwenden, definieren Sie einfach die Hook-Funktion, führen Sie die Logik aus und geben Sie einen optionalen Wert zurück.
 Für welche Szenarien können Ereignismodifikatoren in Vue verwendet werden?
May 09, 2024 pm 02:33 PM
Für welche Szenarien können Ereignismodifikatoren in Vue verwendet werden?
May 09, 2024 pm 02:33 PM
Vue.js-Ereignismodifikatoren werden verwendet, um bestimmte Verhaltensweisen hinzuzufügen, darunter: Verhindern von Standardverhalten (.prevent), Stoppen von Ereignisblasen (.stop), Einmaliges Ereignis (.once), Erfassen von Ereignissen (.capture), Passives Abhören von Ereignissen (.passive), Adaptiv Modifikator (.self)Schlüsselmodifikator (.key)






