Kann CSS3 Dreiecke implementieren?
css3 kann Dreiecke realisieren. Es gibt viele Möglichkeiten, dies zu erreichen: 1. Verwenden Sie einen Container mit einer Höhe und Breite von Null und einem transparenten Rand. 2. Verwenden Sie einen linearen Farbverlauf, um Dreiecke zu zeichnen Dreiecke; 4. Verwenden Sie den Clip-Pfad, um Dreiecke usw. zu zeichnen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Es gibt viele Möglichkeiten, Dreiecke in CSS3 zu implementieren. Lassen Sie uns einen Blick darauf werfen:
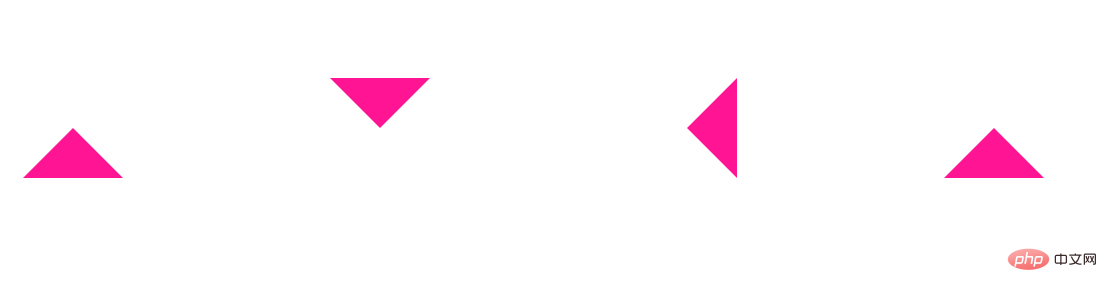
1. Verwenden Sie einen Rahmen, um Dreiecke zu zeichnen.
Die Verwendung eines Rahmens zum Realisieren von Dreiecken sollte von den meisten Menschen beherrscht werden, und es wird auch häufig in verschiedenen Oberflächenschriften verwendet, bei denen Behälter mit einer Höhe und Breite von Null verwendet werden. und transparente Grenzabwicklung.

2. Verwenden Sie den linearen Farbverlauf, um Dreiecke zu zeichnen.
<div class='top'></div> <div class='bottom'></div> <div class='left'></div> <div class='right'></div>
html, body {
width: 100%;
height: 100%;
display: flex;
}
div {
width: 0px;
height: 0px;
margin: auto;
}
.top {
border: 50px solid transparent;
border-bottom: 50px solid deeppink;
}
.left {
border: 50px solid transparent;
border-right: 50px solid deeppink;
}
.bottom {
border: 50px solid transparent;
border-top: 50px solid deeppink;
}
.right {
border: 50px solid transparent;
border-bottom: 50px solid deeppink;
}conic-gradient auch zur Implementierung von Dreiecken verwendet werden. Die Methode besteht darin, den Mittelpunkt des Winkelgradienten festzulegen, und der Mittelpunkt des Kreises, der dem radialen Gradienten ähnelt, kann ebenfalls festgelegt werden. 
50 % 0, also Mitte oben, die Mitte der Oberseite des Containers, und führen dann den Winkel aus Gradient, bis der Gradient einen bestimmten Winkelbereich erreicht, sind sie alle dreieckige Formen. Angenommen, wir haben einen Container mit einer Höhe und Breite von 200px x 100px und setzen seinen Mittelpunkt des Winkelgradienten auf 50 % 0:

conic-gradient 也可以用于实现三角形。
方法在于,角向渐变的圆心点是可以设置的,类似于径向渐变的圆心点也可以被设置。
我们将角向渐变的圆心点设置于 50% 0,也就是 center top,容器最上方的中间,再进行角向渐变,渐变到一定的角度范围内,都是三角形图形。
假设我们有一个 200px x 100px 高宽的容器,设置其角向渐变圆心点为 50% 0:

并且,设置它从 90° 开始画角向渐变图,示意图如下:

可以看到,在初始的时候,角向渐变图形没有到第二条边的之前,都是三角形,我们选取适合的角度,非常容易的可以得到一个三角形:
<div></div>

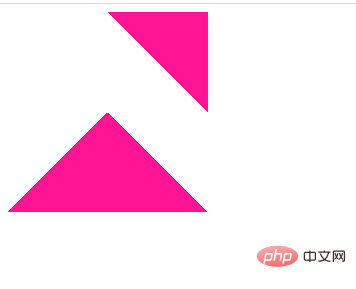
4、transform: rotate 配合 overflow: hidden 绘制三角形
这种方法还是比较常规的,使用 transform: rotate 配合 overflow: hidden。一看就懂,一学就会,简单的动画示意图如下:

设置图形的旋转中心在左下角 left bottom,进行旋转,配合 overflow: hidden。
完整的代码:
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 100%);
}<div class="normal"></div>
<div class="acute"></div>
.normal {
background: conic-gradient(from 90deg at 50% 0, deeppink 0, deeppink 45deg, transparent 45.1deg);
}
.acute {
background: conic-gradient(from 90deg at 50% 0, transparent 0, transparent 45deg, deeppink 45.1deg, deeppink 135deg, transparent 1deg);
}5、使用 clip-path 绘制三角形
clip-path 一个非常有意思的 CSS 属性。
clip-path CSS 属性可以创建一个只有元素的部分区域可以显示的剪切区域。区域内的部分显示,区域外的隐藏。剪切区域是被引用内嵌的 URL 定义的路径或者外部 SVG 的路径。
也就是说,使用 clip-pathUnd legen Sie es über fest 90°</ code> Beginnen Sie mit dem Zeichnen des Winkelgradientendiagramms. Das Diagramm sieht wie folgt aus: </p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/904/371/434/1622774875213800.gif" class="lazy" title="1622774875213800.gif" alt="Kann CSS3 Dreiecke implementieren?"/></p><p>Sie können sehen, dass die Winkelverlaufsgrafiken in der Anfangsphase Dreiecke sind, bis sie die zweite Seite erreichen. Wir wählen einen geeigneten Winkel und können ihn leicht erhalten ein Dreieck. :<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/925/343/777/1622774979242845.png" class="lazy" title="1622774979242845.png" alt="Kann CSS3 Dreiecke implementieren?"/><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><div class="demo"></div>
<div class="demo-opacity"></div>
<div class="triangle"></div></pre><div class="contentsignin">Nach dem Login kopieren</div></div></p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/836/427/850/1646642140180470.png" class="lazy" title="1646642140180470.png" alt="Kann CSS3 Dreiecke implementieren?" /? Sie können es auf einen Blick verstehen und lernen. Das einfache Animationsdiagramm lautet wie folgt: <p><a href="https://www.php.cn/course/list/12.html" target="_blank"><img src="https://img.php.cn/upload/image/990/840/920/1646642210947647 .gif" title=" 164664221094764Kann CSS3 Dreiecke implementieren?" alt="Kann CSS3 Dreiecke implementieren?"/></a></p>Setzen Sie das Rotationszentrum der Grafik auf die untere linke Ecke <code>links unten, drehen Sie es und kooperieren Sie mit < Code>Überlauf: versteckt. 🎜🎜Vollständiger Code: 🎜
html, body {
width: 100%;
height: 100%;
display: flex;
}
div {
width: 141px;
height: 100px;
margin: auto;
}
.demo-opacity {
overflow: hidden;
}
.demo,
.demo-opacity {
position: relative;
border: 1px solid #000;
background: unset;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
animation: conicmove 3s infinite linear;
background: deeppink;
transform-origin: left bottom;
z-index: -1;
}
}
.triangle {
position: relative;
background: unset;
overflow: hidden;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: deeppink;
transform-origin: left bottom;
transform: rotate(45deg);
z-index: -1;
}
}
@keyframes conicmove {
100% {
transform: rotate(45deg);
}
}div {
background: deeppink;
clip-path: polygon(0 0, 100% 0, 0 100%, 0 0);
}clip-path Eine sehr interessante CSS-Eigenschaft. 🎜🎜clip-path CSS-Eigenschaft kann einen Beschneidungsbereich erstellen, in dem nur ein Teil des Elements angezeigt werden kann. Teile innerhalb des Bereichs werden angezeigt und Teile außerhalb des Bereichs ausgeblendet. Der Beschneidungsbereich ist ein Pfad, der durch einen Verweis auf eine eingebettete URL oder einen Pfad zu einer externen SVG-Datei definiert wird. 🎜🎜Mit anderen Worten: Mit clip-path können wir einen Container an jedem beliebigen Ort ausschneiden. 🎜🎜Ein Polygon wird durch 3 Koordinatenpunkte realisiert und der überschüssige Platz wird abgeschnitten. Der Code ist auch sehr einfach: 🎜rrreee🎜🎜🎜🎜 (Lernvideo-Sharing: 🎜css-Video-Tutorial🎜)🎜Das obige ist der detaillierte Inhalt vonKann CSS3 Dreiecke implementieren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Java-Programm zur Berechnung der Fläche eines Dreiecks mithilfe von Determinanten
Aug 31, 2023 am 10:17 AM
Java-Programm zur Berechnung der Fläche eines Dreiecks mithilfe von Determinanten
Aug 31, 2023 am 10:17 AM
Einführung Das Java-Programm zur Berechnung der Fläche eines Dreiecks mithilfe der Determinante ist ein prägnantes und effizientes Programm, das die Fläche eines Dreiecks anhand der Koordinaten von drei Eckpunkten berechnen kann. Dieses Programm ist für jeden nützlich, der Geometrie erlernt oder damit arbeitet, da es zeigt, wie man grundlegende arithmetische und algebraische Berechnungen in Java verwendet und wie man die Scanner-Klasse zum Lesen von Benutzereingaben verwendet. Das Programm fordert den Benutzer zur Eingabe der Koordinaten von drei Punkten des Dreiecks auf, die dann eingelesen und zur Berechnung der Determinante der Koordinatenmatrix verwendet werden. Verwenden Sie den Absolutwert der Determinante, um sicherzustellen, dass die Fläche immer positiv ist. Verwenden Sie dann eine Formel, um die Fläche des Dreiecks zu berechnen und sie dem Benutzer anzuzeigen. Das Programm kann leicht modifiziert werden, um Eingaben in verschiedenen Formaten zu akzeptieren oder zusätzliche Berechnungen durchzuführen, was es zu einem vielseitigen Werkzeug für geometrische Berechnungen macht. Reihen von Determinanten
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".




