So konvertieren Sie einen Satz in ein Array in es6
So konvertieren Sie einen Satz in ein Array in es6: 1. Verwenden Sie den Spread-Operator „…“, die Syntax „[...set object]“ 2. Verwenden Sie die Methode Array.from(), die Syntax „Array .from (Objekt festlegen)".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
Wenn Sie in JavaScript ein Set (eine Sammlung) in ein Array-Array konvertieren möchten, können Sie dies wie folgt tun.
Methode 1: Verwenden Sie den Spread-Operator (Dreipunktoperator) „...“
Die Verwendung des Spread-Operators „…“ kann uns auch dabei helfen, eine Menge in ein Array umzuwandeln.
Syntax:
var variablename = [...value];
Beispiel:
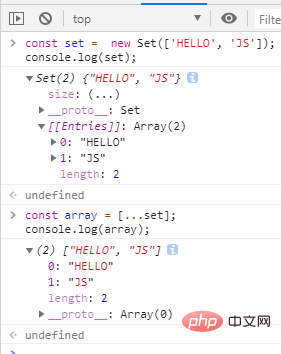
<script>
const set = new Set(['HELLO', 'JS']);
console.log(set);
const array = [...set];
console.log(array);
</script>
Methode 2: Verwenden Sie die Array.from()-Methode
Array.from()-Methode, um ein Objekt oder iterierbares Objekt (z. B. Map, Set, usw.) neues Array.
Syntax:
Array.from(arrayLike object);
Beispiel:
<script>
const set = new Set(['welcome', 'you','!']);
console.log(set);
console.log(Array.from(set))
</script>[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
Das obige ist der detaillierte Inhalt vonSo konvertieren Sie einen Satz in ein Array in es6. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Wie entferne ich doppelte Elemente mithilfe einer foreach-Schleife aus einem PHP-Array?
Apr 27, 2024 am 11:33 AM
Wie entferne ich doppelte Elemente mithilfe einer foreach-Schleife aus einem PHP-Array?
Apr 27, 2024 am 11:33 AM
Die Methode zur Verwendung einer foreach-Schleife zum Entfernen doppelter Elemente aus einem PHP-Array ist wie folgt: Durchlaufen Sie das Array und löschen Sie es, wenn das Element bereits vorhanden ist und die aktuelle Position nicht das erste Vorkommen ist. Wenn beispielsweise in den Datenbankabfrageergebnissen doppelte Datensätze vorhanden sind, können Sie diese Methode verwenden, um diese zu entfernen und Ergebnisse ohne doppelte Datensätze zu erhalten.
 Die Kunst des PHP Array Deep Copy: Mit verschiedenen Methoden eine perfekte Kopie erzielen
May 01, 2024 pm 12:30 PM
Die Kunst des PHP Array Deep Copy: Mit verschiedenen Methoden eine perfekte Kopie erzielen
May 01, 2024 pm 12:30 PM
Zu den Methoden zum tiefen Kopieren von Arrays in PHP gehören: JSON-Kodierung und -Dekodierung mit json_decode und json_encode. Verwenden Sie array_map und clone, um tiefe Kopien von Schlüsseln und Werten zu erstellen. Verwenden Sie Serialize und Deserialize für die Serialisierung und Deserialisierung.
 PHP-Array-Schlüsselwertumdrehen: Vergleichende Leistungsanalyse verschiedener Methoden
May 03, 2024 pm 09:03 PM
PHP-Array-Schlüsselwertumdrehen: Vergleichende Leistungsanalyse verschiedener Methoden
May 03, 2024 pm 09:03 PM
Der Leistungsvergleich der PHP-Methoden zum Umdrehen von Array-Schlüsselwerten zeigt, dass die Funktion array_flip() in großen Arrays (mehr als 1 Million Elemente) eine bessere Leistung als die for-Schleife erbringt und weniger Zeit benötigt. Die for-Schleifenmethode zum manuellen Umdrehen von Schlüsselwerten dauert relativ lange.
 Anwendung der PHP-Array-Gruppierungsfunktion bei der Datensortierung
May 04, 2024 pm 01:03 PM
Anwendung der PHP-Array-Gruppierungsfunktion bei der Datensortierung
May 04, 2024 pm 01:03 PM
Die PHP-Funktion array_group_by kann Elemente in einem Array basierend auf Schlüsseln oder Abschlussfunktionen gruppieren und ein assoziatives Array zurückgeben, wobei der Schlüssel der Gruppenname und der Wert ein Array von Elementen ist, die zur Gruppe gehören.
 Best Practices für Deep Copying von PHP-Arrays: Entdecken Sie effiziente Methoden
Apr 30, 2024 pm 03:42 PM
Best Practices für Deep Copying von PHP-Arrays: Entdecken Sie effiziente Methoden
Apr 30, 2024 pm 03:42 PM
Die beste Vorgehensweise zum Durchführen einer Array-Deep-Kopie in PHP besteht darin, json_decode(json_encode($arr)) zu verwenden, um das Array in einen JSON-String zu konvertieren und ihn dann wieder in ein Array umzuwandeln. Verwenden Sie unserialize(serialize($arr)), um das Array in eine Zeichenfolge zu serialisieren und es dann in ein neues Array zu deserialisieren. Verwenden Sie den RecursiveIteratorIterator, um mehrdimensionale Arrays rekursiv zu durchlaufen.
 Praxis der mehrdimensionalen Sortierung von PHP-Arrays: von einfachen bis hin zu komplexen Szenarien
Apr 29, 2024 pm 09:12 PM
Praxis der mehrdimensionalen Sortierung von PHP-Arrays: von einfachen bis hin zu komplexen Szenarien
Apr 29, 2024 pm 09:12 PM
Die mehrdimensionale Array-Sortierung kann in Einzelspaltensortierung und verschachtelte Sortierung unterteilt werden. Bei der Einzelspaltensortierung kann die Funktion array_multisort() zum Sortieren nach Spalten verwendet werden. Bei der verschachtelten Sortierung ist eine rekursive Funktion erforderlich, um das Array zu durchlaufen und zu sortieren. Zu den praktischen Beispielen gehören die Sortierung nach Produktname und die Sortierung von Verbindungen nach Verkaufsmenge und Preis.
 PHP-Array-Zusammenführungs- und Deduplizierungsalgorithmus: parallele Lösung
Apr 18, 2024 pm 02:30 PM
PHP-Array-Zusammenführungs- und Deduplizierungsalgorithmus: parallele Lösung
Apr 18, 2024 pm 02:30 PM
Der PHP-Algorithmus zum Zusammenführen und Deduplizieren von Arrays bietet eine parallele Lösung, indem er das ursprüngliche Array zur parallelen Verarbeitung in kleine Blöcke aufteilt und der Hauptprozess die Ergebnisse der zu deduplizierenden Blöcke zusammenführt. Algorithmusschritte: Teilen Sie das ursprüngliche Array in gleichmäßig verteilte kleine Blöcke auf. Verarbeiten Sie jeden Block zur Deduplizierung parallel. Blockergebnisse zusammenführen und erneut deduplizieren.
 Die Rolle der PHP-Array-Gruppierungsfunktion beim Auffinden doppelter Elemente
May 05, 2024 am 09:21 AM
Die Rolle der PHP-Array-Gruppierungsfunktion beim Auffinden doppelter Elemente
May 05, 2024 am 09:21 AM
Mit der Funktion array_group() von PHP kann ein Array nach einem angegebenen Schlüssel gruppiert werden, um doppelte Elemente zu finden. Diese Funktion durchläuft die folgenden Schritte: Verwenden Sie key_callback, um den Gruppierungsschlüssel anzugeben. Verwenden Sie optional value_callback, um Gruppierungswerte zu bestimmen. Zählen Sie gruppierte Elemente und identifizieren Sie Duplikate. Daher ist die Funktion array_group() sehr nützlich, um doppelte Elemente zu finden und zu verarbeiten.





