Was bedeuten drei Punkte in es6
In es6 beziehen sich die drei Punkte „…“ auf den „Erweiterungsoperator“, der Array-Ausdrücke oder Zeichenfolgen auf Syntaxebene während Funktionsaufrufen oder Array-Konstruktionen erweitern kann. Er kann auch beim Erstellen literaler Objekte verwendet werden der Objektausdruck gemäß der „Schlüssel-Wert“-Methode.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
Was bedeuten die drei Punkte in ES6? Der eigentliche Name der drei Punkte (...) ist der Spread-Operator, der in ES6 neu hinzugefügt werden kann Erweitern Sie bei der Aufruf-/Array-Konstruktion den Array-Ausdruck oder die Zeichenfolge auf Syntaxebene. Sie können den Objektausdruck auch gemäß der Methode key-value erweitern, wenn Sie das Literalobjekt erstellenLiterale beziehen sich im Allgemeinen auf [ 1,2,3] oder {name:'chuichui'}, diese einfache Konstruktionsmethode, mehrschichtige verschachtelte Arrays und Objekte sind an drei Punkten machtlos Klammern ([]), geschweifte Klammern ({}), kein Grund zur Sorge, entfernen Sie sie alle!
// 数组
var number = [1,2,3,4,5,6]
console.log(...number) //1 2 3 4 5 6
//对象
var man = {name:'chuichui',height:176}
console.log({...man}) / {name:'chuichui',height:176}...)真名叫扩展运算符,是在ES6中新增加的内容,它可以在函数调用/数组构造时,将数组表达式或者string在语法层面展开;还可以在构造字面量对象时将对象表达式按照key-value的方式展开
字面量一般指[1,2,3]或者{name:'chuichui'}这种简洁的构造方式,多层嵌套的数组和对象三个点就无能为力了
说白了就是把衣服脱了,不管是大括号([])、花括号({}),统统不在话下,全部脱掉脱掉!
const years = [2018, 2019, 2020, 2021]; const copyYears = [...years]; console.log(copyYears); // [ 2018, 2019, 2020, 2021 ]
扩展运算符的8种用法
1. 拷贝数组对象
使用扩展符拷贝数组是ES6中常用的操作:
const miniCalendar = [2021, [1, 2, 3, 4, 5, 6, 7], 1]; const copyArray = [...miniCalendar]; console.log(copyArray); // [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] copyArray[1][0] = 0; copyArray[1].push(8); copyArray[2] = 2; console.log(copyArray); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] console.log(miniCalendar); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ]
扩展运算符拷贝数组,只有第一层是深拷贝,即对一维数组使用扩展运算符拷贝就属于深拷贝,看下面的代码:
const time = {
year: 2021,
month: 7,
day: {
value: 1,
},
};
const copyTime = { ...time };
console.log(copyTime); // { year: 2021, month: 7, day: { value: 1 } }把打印的结果放在一起便于更加清楚进行对比,如下:
| 变量说明 | 结果 | 操作 |
|---|---|---|
copyArray | [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] | 复制数组 miniCalendar |
copyArray | [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] | 1. 将数组第二个元素的第一个元素重新赋值为 0 ;2. 往数组的第二个元素增加一个元素 8 ;3. 将数组第三个元素重新赋值为2 |
miniCalendar | [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ] | 从结果来看,数组的第二个元素为数组,大于1维了,里面的元素的变更将导致原变量的值随之改变 |
拷贝对象,代码如下:
copyTime.day.value = 2;
copyTime.month = 6;
console.log(copyTime); // { year: 2021, month: 6, day: { value: 2 } }
console.log(time); // { year: 2021, month: 7, day: { value: 2 } }扩展运算符拷贝对象只会在一层进行深拷贝,从下面代码是基于上面代码:
const halfMonths1 = [1, 2, 3, 4, 5, 6]; const halfMonths2 = [7, 8, 9, 10, 11, 12]; const allMonths = [...halfMonths1, ...halfMonths2]; console.log(allMonths); // [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 ]
从打印的结果看,扩展运算符只对对象第一层进行了深拷贝。
严格来讲,扩展运算符不执行深拷贝
2. 合并操作
先来看数组的合并,如下:
const time1 = {
month: 7,
day: {
value: 1,
},
};
const time2 = {
year: 2021,
month: 8,
day: {
value: 10,
},
};
const time = { ...time1, ...time2 };
console.log(time); // { month: 8, day: { value: 10 }, year: 2021 }合并对象,在合并对象时,如果一个键已经存在,它会被具有相同键的最后一个对象给替换。
const sum = (num1, num2) => num1 + num2; console.log(sum(...[6, 7])); // 13 console.log(sum(...[6, 7, 8])); // 13
3. 参数传递
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10]; const min = Math.min(...arrayNumbers); const max = Math.max(...arrayNumbers); console.log(min); // 1 console.log(max); // 10
从上面的代码看,函数定义了多少个参数,扩展运算符传入的值就是多少个。
和 math 函数一起使用,如下:
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10, 4, 5, 2, 5]; const newNumbers = [...new Set(arrayNumbers)]; console.log(newNumbers); // [ 1, 5, 9, 3, 7, 10, 4, 2 ]
4. 数组去重
与 Set 一起使用消除数组的重复项,如下:
const title = "china"; const charts = [...title]; console.log(charts); // [ 'c', 'h', 'i', 'n', 'a' ]
5. 字符串转字符数组
String 也是一个可迭代对象,所以也可以使用扩展运算符 ... 将其转为字符数组,如下:
const title = "china";
const short = [...title];
short.length = 2;
console.log(short.join("")); // ch进而可以简单进行字符串截取,如下:
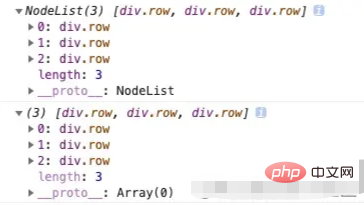
const nodeList = document.querySelectorAll(".row");
const nodeArray = [...nodeList];
console.log(nodeList);
console.log(nodeArray);6. NodeList 转数组
NodeList对象是节点的集合,通常是由属性,如Node.childNodes和方法,如document.querySelectorAll返回的。
NodeList 类似于数组,但不是数组,没有 Array 的所有方法,例如find、map、filter 等,但是可以使用 forEach()

1. Array-Objekte kopierenDas Kopieren von Arrays mit dem Spread-Operator ist eine häufige Operation in ES6:
const [currentMonth, ...others] = [7, 8, 9, 10, 11, 12]; console.log(currentMonth); // 7 console.log(others); // [ 8, 9, 10, 11, 12 ]
Der Spread-Operator kopiert ein Array, Nur
Die erste Ebene ist Deep Copy, das heißt, das Kopieren eines eindimensionalen Arrays mit dem Spread-Operator ist eine Deep Copy. Siehe den folgenden Code:
const userInfo = { name: "Crayon", province: "Guangdong", city: "Shenzhen" };
const { name, ...location } = userInfo;
console.log(name); // Crayon
console.log(location); // { province: 'Guangdong', city: 'Shenzhen' }Fügen Sie die gedruckten Ergebnisse für einen klareren Vergleich wie folgt zusammen: < table> Aus den gedruckten Ergebnissen führt der Spread-Operator nur eine tiefe Kopie auf der aus erste Schicht des Objekts. Genau genommen führt der Spread-Operator keine Deep Copy durch 2. Schauen wir uns zunächst die Zusammenführung von Arrays an: Beim Zusammenführen von Objekten Wenn bereits ein Schlüssel vorhanden ist, wird er durch das letzte Objekt mit demselben Schlüssel ersetzt. rrreee3. Parameterübergabe Das obige ist der detaillierte Inhalt vonWas bedeuten drei Punkte in es6. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!Variablenbeschreibung Ergebnis Vorgang copyArray[ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] Copy Array miniCalendarcopyArray[ 2021, [ 0 , 2, 3, 4, 5, 6, 7, 8 ], 2 ]1 Ordne das erste Element des zweiten Elements dem Array neu zu 0; Fügen Sie dem zweiten Element des Arrays ein Element 8 hinzu. 3. Weisen Sie das dritte Element des Arrays 2 zu. miniCalendar[ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ]Aus den Ergebnissen das zweite Element des Arrays Es handelt sich um ein Array, das größer als eine Dimension ist. Änderungen an den darin enthaltenen Elementen führen dazu, dass sich der Wert der ursprünglichen Variablen entsprechend ändert. const years = [2018, 2019, 2020, 2021];
console.log(...years); // 2018 2019 2020 2021
math wie folgt verwendet: 🎜rrreee🎜🎜🎜4. Array-Deduplizierung 🎜🎜🎜🎜Wird zusammen mit Set verwendet, um Duplikate im Array zu entfernen. wie folgt: 🎜rrreee🎜🎜🎜5. String to Character Array🎜🎜🎜🎜String ist ebenfalls ein iterierbares Objekt, Sie können also auch den Spread-Operator ... verwenden um es in ein Zeichenarray umzuwandeln, wie folgt: 🎜rrreee🎜Dann können Sie die Zeichenfolge einfach wie folgt abfangen: 🎜rrreee🎜🎜🎜6. NodeList Array konvertieren 🎜🎜🎜🎜🎜 NodeList-Objekt Ist eine Sammlung von Knoten, die normalerweise von Eigenschaften wie Node.childNodes und Methoden wie document.querySelectorAll zurückgegeben werden. 🎜🎜🎜NodeList ähnelt einem Array, ist aber kein Array. Es verfügt nicht über alle Methoden von Array, wie z. B. find. map , filter usw., aber Sie können forEach() zum Iterieren verwenden. 🎜🎜Es kann über den Spread-Operator wie folgt in ein Array umgewandelt werden: 🎜rrreee🎜🎜🎜🎜🎜🎜7. Destrukturieren von Variablen 🎜🎜🎜🎜Destrukturieren von Arrays wie folgt: 🎜rrreee🎜Destrukturieren von Objekten wie folgt: 🎜rrreee 🎜 🎜🎜8. Protokoll drucken🎜🎜🎜🎜Beim Drucken iterierbarer Objekte müssen Sie jedes Element mit dem Erweiterungsoperator wie folgt drucken: 🎜rrreee🎜🎜🎜Zusammenfassung🎜🎜🎜🎜Der Erweiterungsoperator ... macht den Code prägnant, Es sollte ES6 sein. Der beliebteste Operator unter ihnen. 🎜🎜【Verwandte Empfehlungen: 🎜Javascript-Video-Tutorial🎜, 🎜Web-Frontend🎜】🎜

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So kehren Sie ein Array in ES6 um
Oct 26, 2022 pm 06:19 PM
So kehren Sie ein Array in ES6 um
Oct 26, 2022 pm 06:19 PM
In ES6 können Sie die Methode reverse() des Array-Objekts verwenden, um eine Array-Umkehrung zu erreichen. Diese Methode wird verwendet, um die Reihenfolge der Elemente im Array umzukehren, wobei das letzte Element zuerst und das erste Element zuletzt gesetzt wird .umkehren()". Die Methode reverse() ändert das ursprüngliche Array. Wenn Sie es nicht ändern möchten, müssen Sie es mit dem Erweiterungsoperator „…“ verwenden. Die Syntax lautet „[...array].reverse()“. ".
 Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
async ist es7. Async und Wait sind neue Ergänzungen zu ES7 und Lösungen für asynchrone Vorgänge. Man kann sagen, dass Async/Await syntaktischer Zucker für Co-Module und Generatorfunktionen ist und js asynchronen Code mit klarerer Semantik löst. Wie der Name schon sagt, bedeutet Async „asynchron“. Async wird verwendet, um zu deklarieren, dass eine Funktion asynchron ist. Es gibt eine strikte Regel zwischen Async und Wait.
 So finden Sie in es6 verschiedene Elemente in zwei Arrays
Nov 01, 2022 pm 06:07 PM
So finden Sie in es6 verschiedene Elemente in zwei Arrays
Nov 01, 2022 pm 06:07 PM
Schritte: 1. Konvertieren Sie die beiden Arrays jeweils in Mengentypen mit der Syntax „newA=new Set(a); newB=new Set(b);“ 2. Verwenden Sie has() und filter(), um den Differenzsatz zu finden Mit der Syntax „new Set([...newA].filter(x =>!newB.has(x)))“ werden die Differenzmengenelemente in eine Mengensammlung aufgenommen und zurückgegeben. 3. Verwenden Sie Array. from, um die Menge in einen Array-Typ umzuwandeln, Syntax „Array.from(collection)“.
 Warum muss das Miniprogramm es6 in es5 konvertieren?
Nov 21, 2022 pm 06:15 PM
Warum muss das Miniprogramm es6 in es5 konvertieren?
Nov 21, 2022 pm 06:15 PM
Aus Gründen der Browserkompatibilität. Als neue Spezifikation für JS fügt ES6 viele neue Syntax und API hinzu. Moderne Browser bieten jedoch keine umfassende Unterstützung für die neuen Funktionen von ES6, daher muss ES6-Code in ES5-Code konvertiert werden. In den WeChat-Webentwicklertools wird babel standardmäßig verwendet, um den ES6-Syntaxcode des Entwicklers in ES5-Code umzuwandeln, der von allen drei Terminals gut unterstützt wird und Entwicklern hilft, Entwicklungsprobleme zu lösen, die durch unterschiedliche Umgebungen nur im Projekt verursacht werden Option „ES6 bis ES5“.
 So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
In es5 können Sie die for-Anweisung und die Funktion indexOf() verwenden, um eine Array-Deduplizierung zu erreichen. Die Syntax „for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". In es6 können Sie den Spread-Operator Array.from() und Set verwenden, um Duplikate zu entfernen. Sie müssen zuerst das Array in ein Set-Objekt konvertieren, um Duplikate zu entfernen, und dann den Spread-Operator oder die Funktion Array.from() verwenden Konvertieren Sie das Set-Objekt zurück in ein Array.
 Was bedeutet die temporäre Totzone von es6?
Jan 03, 2023 pm 03:56 PM
Was bedeutet die temporäre Totzone von es6?
Jan 03, 2023 pm 03:56 PM
In es6 handelt es sich bei der temporären Totzone um einen Syntaxfehler, der sich auf die Befehle let und const bezieht, die dafür sorgen, dass der Block einen geschlossenen Bereich bildet. Bevor eine Variable innerhalb eines Codeblocks mit dem Befehl let/const deklariert wird, ist sie nicht verfügbar und gehört zur „toten Zone“ der Variablen, bevor die Variable deklariert wird. ES6 legt fest, dass die Variablenheraufstufung in temporären Totzonen und in let- und const-Anweisungen nicht erfolgt, hauptsächlich um Laufzeitfehler zu reduzieren und zu verhindern, dass die Variable vor ihrer Deklaration verwendet wird, was zu unerwartetem Verhalten führen kann.
 Ist eine es6-Syntax erforderlich?
Oct 21, 2022 pm 04:09 PM
Ist eine es6-Syntax erforderlich?
Oct 21, 2022 pm 04:09 PM
Nein, require ist die modulare Syntax der CommonJS-Spezifikation und die modulare Syntax der es6-Spezifikation ist import. require wird zur Laufzeit geladen, und import wird zur Kompilierungszeit geladen; Wenn „require“ ausgeführt wird, ist die Leistung relativ gering. Die beim Importieren eingeführten Eigenschaften weisen eine etwas höhere Leistung auf.
 Ist die ES6-Karte bestellt?
Nov 03, 2022 pm 07:05 PM
Ist die ES6-Karte bestellt?
Nov 03, 2022 pm 07:05 PM
Die Karte ist geordnet. Der Kartentyp in ES6 ist eine geordnete Liste, in der die Schlüsselnamen und entsprechenden Werte alle Datentypen unterstützen, indem die Methode „Objext.is()“ aufgerufen wird Daher werden die Zahl 5 und die Zeichenfolge „5“ als zwei Typen beurteilt und können im Programm als zwei unabhängige Schlüssel erscheinen.




