 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Machen Sie sich mit JSON.stringify vertraut und erfahren Sie, wie Sie es verwenden
Machen Sie sich mit JSON.stringify vertraut und erfahren Sie, wie Sie es verwenden
Machen Sie sich mit JSON.stringify vertraut und erfahren Sie, wie Sie es verwenden
Wissen Sie wirklich, wie man die leistungsstarke JSON.stringify-Methode verwendet? Der folgende Artikel vermittelt Ihnen ein detailliertes Verständnis von JSON.stringify und stellt Ihnen vor, wie Sie es verwenden. Ich hoffe, dass es Ihnen hilfreich sein wird!

JSON.stringify Kann man diese Methode, die häufig in der täglichen Entwicklung verwendet wird, wirklich flexibel einsetzen? JSON.stringify 作为日常开发中经常使用的方法,你真的能灵活运用它吗?
学习本文之前,小包想让大家带着几个问题,一起来深入学习 stringify 。【相关推荐:javascript视频教程】
-
stringify函数有几个参数,每个参数分别有啥用啊? -
stringify序列化准则有哪些啊?- 函数序列化中会如何处理?
-
null、undefined、NaN等特殊的值又会如何处理? -
ES6后增加的Symbol类型、BigInt序列化过程中会有特别处理吗?
-
stringify为什么不适合做深拷贝? - 你能想到那些
stringify的妙用?
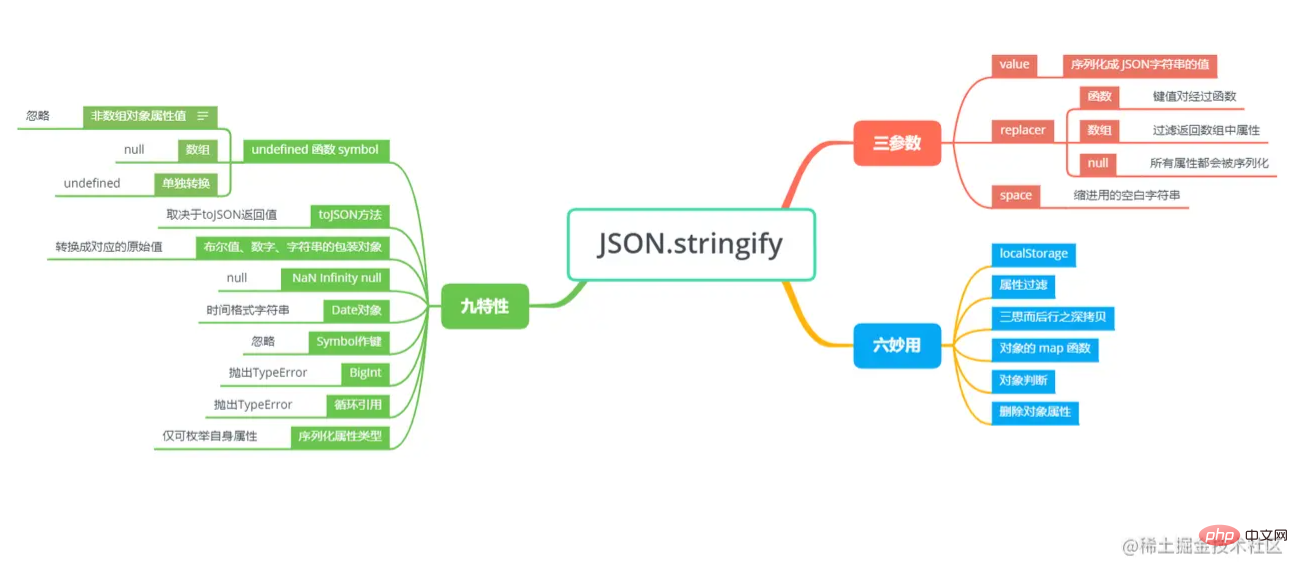
整个文章的脉络跟下面思维导图一致,大家可以先留一下印象。

三参数
在日常编程中,我们经常 JSON.stringify 方法将某个对象转换成 JSON 字符串形式。
const stu = {
name: 'zcxiaobao',
age: 18
}
// {"name":"zcxiaobao","age":18}
console.log(JSON.stringify(stu));但 stringify 真的就这么简单吗?我们先来看一下 MDN 中对 stringify 的定义。
MDN 中指出: JSON.stringify() 方法将一个 JavaScript 对象或值转换为 JSON 字符串,如果指定了一个 replacer 函数,则可以选择性地替换值,或者指定的 replacer 是数组,则可选择性地仅包含数组指定的属性。
看完定义,小包就一惊,stringfy 不止一个参数吗?当然了,stringify 有三个参数。
咱们来看一下 stringify 语法和参数介绍:
JSON.stringify(value[, replacer [, space]])
value: 将要序列后成 JSON 字符串的值。replacer(可选)如果该参数是一个函数,则在序列化过程中,被序列化的值的每个属性都会经过该函数的转换和处理;
如果该参数是一个数组,则只有包含在这个数组中的属性名才会被序列化到最终的
JSON字符串中如果该参数为
null或者未提供,则对象所有的属性都会被序列化。
space(可选): 指定缩进用的空白字符串,用于美化输出如果参数是个数字,它代表有多少的空格。上限为10。
该值若小于1,则意味着没有空格
如果该参数为字符串(当字符串长度超过10个字母,取其前10个字母),该字符串将被作为空格
如果该参数没有提供(或者为 null),将没有空格
replacer
我们来尝试一下 replacer 的使用。
replacer作为函数
replacer 作为函数,它有两个参数,键(key) 和 值(value),并且两个参数都会被序列化。
在开始时,replacer 函数会被传入一个空字符串作为 key 值,代表着要被 stringify 的这个对象。理解这点很重要,replacer 函数并非是上来就把对象解析成键值对形式,而是先传入了待序列化对象。随后每个对象或数组上的属性会被依次传入。 如果函数返回值为undefined或者函数时,该属性值会被过滤掉,其余按照返回规则。
// repalcer 接受两个参数 key value
// key value 分别为对象的每个键值对
// 因此我们可以根据键或者值的类型进行简单筛选
function replacer(key, value) {
if (typeof value === "string") {
return undefined;
}
return value;
}
// function 可自己测试
function replacerFunc(key, value) {
if (typeof value === "string") {
return () => {};
}
return value;
}
const foo = {foundation: "Mozilla", model: "box", week: 45, transport: "car", month: 7};
const jsonString = JSON.stringify(foo, replacer);JSON 序列化结果为 {"week":45,"month":7}
但如果序列化的是数组,若 replacer 函数返回 undefined 或者函数,当前值不会被忽略,而将会被 null 取代。
const list = [1, '22', 3] const jsonString = JSON.stringify(list, replacer)
JSON 序列化的结果为 '[1,null,3]'
Bevor Xiaobao diesen Artikel studiert, möchte er, dass jeder ein paar Fragen beantwortet und sich eingehend mitreplacerstringifybefasst. [Verwandte Empfehlungen: Javascript-Video-Tutorial] < ul>- Die Funktion
stringifyhat mehrere Parameter. Wozu dienen die einzelnen Parameter?
stringify Was sind die Serialisierungsrichtlinien?- Wie wird es bei der Funktionsserialisierung gehandhabt?
- Wie werden spezielle Werte wie
null, undefiniertbehandelt? ES6hinzugefügt später Werden der TypSymbolundBigIntwährend des Serialisierungsprozesses speziell behandelt? 🎜🎜🎜- Warum ist
stringifynicht für tiefes Kopieren geeignet? 🎜 - Können Sie sich diese wunderbaren Verwendungsmöglichkeiten von
stringifyvorstellen?🎜🎜🎜Der Kontext des gesamten Artikels stimmt mit der Mindmap unten überein. Sie können zunächst einen Eindruck hinterlassen. 🎜🎜 🎜
🎜Drei Parameter
🎜In der täglichen Programmierung verwenden wir häufig die MethodeJSON.stringify, um ein Objekt inJSON-Stringform. 🎜🎜Aber istconst foo = {foundation: "Mozilla", model: "box", week: 45, transport: "car", month: 7}; const jsonString = JSON.stringify(foo, ['week', 'month']);Nach dem Login kopierenNach dem Login kopierenstringifywirklich so einfach? Werfen wir zunächst einen Blick auf die Definition vonstringifyinMDN. 🎜🎜MDN< /a> besagt: DieJSON.stringify()-Methode konvertiert einJavaScript-Objekt oder -Wert in einenJSON-String, wenn ein < code>Replacer< Mit der Funktion /code> können Sie Werte selektiv ersetzen, oder wenn der angegebeneErsatzein Array ist, können Sie selektiv nur die durch das Array angegebenen Eigenschaften einbeziehen. 🎜🎜Nachdem er die Definition gelesen hatte, war Xiaobao überrascht. Hatstringfymehr als einen Parameter? Natürlich hatstringifydrei Parameter. 🎜🎜Werfen wir einen Blick auf die Syntax und Parametereinführung vonstringify: 🎜// 1. 对象属性值中存在这三种值会被忽略 const obj = { name: 'zc', age: 18, // 函数会被忽略 sayHello() { console.log('hello world') }, // undefined会被忽略 wife: undefined, // Symbol值会被忽略 id: Symbol(111), // [Symbol('zc')]: 'zc', } // 输出结果: {"name":"zc","age":18} console.log(JSON.stringify(obj)); // 2. 数组中这三种值会被转化为 null const list = [ 'zc', 18, // 函数转化为 null function sayHello() { console.log('hello world') }, // undefined 转换为 null undefined, // Symbol 转换为 null Symbol(111) ] // ["zc",18,null,null,null] console.log(JSON.stringify(list)) // 3. 这三种值单独转化将会返回 undefined console.log(JSON.stringify(undefined)) // undefined console.log(JSON.stringify(Symbol(111))) // undefined console.log(JSON.stringify(function sayHello() { console.log('hello world') })) // undefinedNach dem Login kopierenNach dem Login kopierenvalue: Der Wert, der in einen JSON-String sequenziert werden soll. 🎜replacer(optional)- 🎜Wenn der Parameter eine Funktion ist, dann While Während des Serialisierungsprozesses wird jedes Attribut des serialisierten Werts von dieser Funktion konvertiert und verarbeitet. 🎜🎜
- 🎜Wenn der Parameter ein Array ist, werden nur die in diesem Array enthaltenen Werte verarbeitet Die Attributnamen in werden in die endgültige
JSON-Zeichenfolge serialisiert🎜🎜 - 🎜Wenn dieser Parameter
nullist oder nicht angegeben wird, werden alle Attribute des Objekts serialisiert. 🎜🎜🎜🎜 space(optional): Geben Sie eine leere Zeichenfolge für die Einrückung an, die zur Verschönerung der Ausgabe verwendet wird- 🎜 Wenn der Parameter eine Zahl ist, stellt er die Anzahl der Leerzeichen dar. Die Obergrenze liegt bei 10. 🎜🎜
- 🎜Wenn der Wert kleiner als 1 ist, bedeutet dies, dass keine Leerzeichen vorhanden sind 🎜🎜
- 🎜Wenn der Parameter eine Zeichenfolge ist (wenn die Länge der Zeichenfolge 10 Buchstaben überschreitet, werden die ersten 10 Buchstaben verwendet), Die Zeichenfolge wird als Leerzeichen behandelt🎜🎜
- 🎜Wenn dieser Parameter nicht angegeben wird (oder null ist), gibt es keine Leerzeichen🎜🎜🎜🎜🎜
replacer< /h3>🎜Lassen Sie uns die Verwendung von
replacerausprobieren. 🎜- 🎜
replacerals Funktion 🎜🎜🎜🎜replacerAls Funktion hat es zwei Parameter, Schlüssel (key) und Wert (value), und beide Parameter werden serialisiert. 🎜🎜Zu Beginn wird der Ersatzfunktion ein leerer String als Schlüsselwert übergeben, der das zu stringifizierende Objekt darstellt. Es ist wichtig, dies zu verstehen. Die Funktionreplaceranalysiert das Objekt nicht in Form eines Schlüssel-Wert-Paares, sondern übergibt zunächst das zu serialisierende Objekt. Anschließend werden die Eigenschaften für jedes Objekt oder Array nacheinander übergeben. Wenn der Rückgabewert der Funktion undefiniert oder eine Funktion ist, wird der Attributwert herausgefiltert und der Rest folgt den Rückgaberegeln. 🎜🎜const obj = { name: 'zc', toJSON(){ return 'return toJSON' } } // return toJSON console.log(JSON.stringify(obj));Nach dem Login kopierenNach dem Login kopierenJSONDas Serialisierungsergebnis ist{"week":45,"month":7🎜🎜Aber wenn die Serialisierung ein Array ist, wennErsatzFunktion gibtundefiniertoder Funktion zurück, der aktuelle Wert wird nicht ignoriert, sondern durchnullersetzt. 🎜🎜JSON.stringify([new Number(1), new String("zcxiaobao"), new Boolean(true)]); // [1,"zcxiaobao",true]Nach dem Login kopierenNach dem Login kopierenJSONDas serialisierte Ergebnis ist '[1,null,3]'🎜- 🎜
replacer Als Array🎜🎜🎜🎜Als Array ist es einfacher, die im Array angezeigten Schlüsselwerte zu filtern. 🎜const foo = {foundation: "Mozilla", model: "box", week: 45, transport: "car", month: 7}; const jsonString = JSON.stringify(foo, ['week', 'month']);Nach dem Login kopierenNach dem Login kopierenJSON 序列化结果为
{"week":45,"month":7}, 只保留week和month属性值。九特性
特性一: undefined、函数、Symbol值
出现在非数组对象属性值中:
undefined、任意函数、Symbol值在序列化过程中将会被忽略出现在数组中:
undefined、任意函数、Symbol值会被转化为 null单独转换时: 会返回 undefined
// 1. 对象属性值中存在这三种值会被忽略 const obj = { name: 'zc', age: 18, // 函数会被忽略 sayHello() { console.log('hello world') }, // undefined会被忽略 wife: undefined, // Symbol值会被忽略 id: Symbol(111), // [Symbol('zc')]: 'zc', } // 输出结果: {"name":"zc","age":18} console.log(JSON.stringify(obj)); // 2. 数组中这三种值会被转化为 null const list = [ 'zc', 18, // 函数转化为 null function sayHello() { console.log('hello world') }, // undefined 转换为 null undefined, // Symbol 转换为 null Symbol(111) ] // ["zc",18,null,null,null] console.log(JSON.stringify(list)) // 3. 这三种值单独转化将会返回 undefined console.log(JSON.stringify(undefined)) // undefined console.log(JSON.stringify(Symbol(111))) // undefined console.log(JSON.stringify(function sayHello() { console.log('hello world') })) // undefinedNach dem Login kopierenNach dem Login kopieren特性二: toJSON() 方法
转换值如果有
toJSON()方法,toJSON()方法返回什么值,序列化结果就返回什么值,其余值会被忽略。const obj = { name: 'zc', toJSON(){ return 'return toJSON' } } // return toJSON console.log(JSON.stringify(obj));Nach dem Login kopierenNach dem Login kopieren特性三: 布尔值、数字、字符串的包装对象
布尔值、数字、字符串的包装对象在序列化过程中会自动转换成对应的原始值
JSON.stringify([new Number(1), new String("zcxiaobao"), new Boolean(true)]); // [1,"zcxiaobao",true]Nach dem Login kopierenNach dem Login kopieren特性四: NaN Infinity null
特性四主要针对
JavaScript里面的特殊值,例如Number类型里的NaN和Infinity及 null 。此三种数值序列化过程中都会被当做null。// [null,null,null,null,null] JSON.stringify([null, NaN, -NaN, Infinity, -Infinity]) // 特性三讲过布尔值、数字、字符串的包装对象在序列化过程中会自动转换成对应的原始值 // 隐式类型转换就会调用包装类,因此会先调用 Number => NaN // 之后再转化为 null // 1/0 => Infinity => null JSON.stringify([Number('123a'), +'123a', 1/0])
Nach dem Login kopieren特性五: Date对象
Date对象上部署了toJSON方法(同Date.toISOString())将其转换为字符串,因此 JSON.stringify() 将会序列化 Date 的值为时间格式字符串。// "2022-03-06T08:24:56.138Z" JSON.stringify(new Date())
Nach dem Login kopieren特性六: Symbol
特性一提到,
Symbol类型当作值来使用时,对象、数组、单独使用分别会被忽略、转换为null、转化为undefined。同样的,所有以 Symbol 为属性键的属性都会被完全忽略掉,即便 replacer 参数中强制指定包含了它们。
const obj = { name: 'zcxiaobao', age: 18, [Symbol('lyl')]: 'unique' } function replacer(key, value) { if (typeof key === 'symbol') { return value; } } // undefined JSON.stringify(obj, replacer);Nach dem Login kopieren通过上面案例,我们可以看出,虽然我们通过
replacer强行指定了返回Symbol类型值,但最终还是会被忽略掉。特性七: BigInt
JSON.stringify规定: 尝试去转换BigInt类型的值会抛出TypeErrorconst bigNumber = BigInt(1) // Uncaught TypeError: Do not know how to serialize a BigInt console.log(JSON.stringify(bigNumber))
Nach dem Login kopieren特性八: 循环引用
特性八指出: 对包含循环引用的对象(对象之间相互引用,形成无限循环)执行此方法,会抛出错误
日常开发中深拷贝最简单暴力的方式就是使用
JSON.parse(JSON.stringify(obj)),但此方法下的深拷贝存在巨坑,关键问题就在于stringify无法处理循环引用问题。const obj = { name: 'zcxiaobao', age: 18, } const loopObj = { obj } // 形成循环引用 obj.loopObj = loopObj; JSON.stringify(obj) /* Uncaught TypeError: Converting circular structure to JSON --> starting at object with constructor 'Object' | property 'loopObj' -> object with constructor 'Object' --- property 'obj' closes the circle at JSON.stringify (<anonymous>) at <anonymous>:10:6 */Nach dem Login kopieren特性九: 可枚举属性
对于对象(包括
Map/Set/WeakMap/WeakSet)的序列化,除了上文讲到的一些情况,stringify也明确规定,仅会序列化可枚举的属性// 不可枚举的属性默认会被忽略 // {"age":18} JSON.stringify( Object.create( null, { name: { value: 'zcxiaobao', enumerable: false }, age: { value: 18, enumerable: true } } ) );Nach dem Login kopieren六妙用
localStorage
localStorage对象用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去删除。通常我们以对象形式进行存储。单纯调用
localStorage对象方法
const obj = { name: 'zcxiaobao', age: 18 } // 单纯调用 localStorage.setItem() localStorage.setItem('zc', obj); // 最终返回结果是 [object Object] // 可见单纯调用localStorage是失败的 console.log(localStorage.getItem('zc'))Nach dem Login kopierenlocalStorage配合JSON.stringify方法
localStorage.setItem('zc', JSON.stringify(obj)); // 最终返回结果是 {name: 'zcxiaobao', age: 18} console.log(JSON.parse(localStorage.getItem('zc')))Nach dem Login kopieren属性过滤
来假设这样一个场景,后端返回了一个很长的对象,对象里面属性很多,而我们只需要其中几个属性,并且这几个属性我们要存储到
localStorage中。方案一: 解构赋值+
stringify
// 我们只需要 a,e,f 属性 const obj = { a:1, b:2, c:3, d:4, e:5, f:6, g:7 } // 解构赋值 const {a,e,f} = obj; // 存储到localStorage localStorage.setItem('zc', JSON.stringify({a,e,f})) // {"a":1,"e":5,"f":6} console.log(localStorage.getItem('zc'))Nach dem Login kopieren使用
stringify的replacer参数
// 借助 replacer 作为数组形式进行过滤 localStorage.setItem('zc', JSON.stringify(obj, ['a','e','f'])) // {"a":1,"e":5,"f":6} console.log(localStorage.getItem('zc'))Nach dem Login kopieren当
replacer是数组时,可以简单的过滤出我们所需的属性,是一个不错的小技巧。三思而后行之深拷贝
使用
JSON.parse(JSON.stringify)是实现对象的深拷贝最简单暴力的方法之一。但也正如标题所言,使用该种方法的深拷贝要深思熟虑。循环引用问题,
stringify会报错函数、
undefined、Symbol会被忽略NaN、Infinity和-Infinity会被序列化成null...
因此在使用
JSON.parse(JSON.stringify)做深拷贝时,一定要深思熟虑。如果没有上述隐患,JSON.parse(JSON.stringify)是一个可行的深拷贝方案。对象的 map 函数
在使用数组进行编程时,我们会经常使用到
map函数。有了replacer参数后,我们就可以借助此参数,实现对象的map函数。const ObjectMap = (obj, fn) => { if (typeof fn !== "function") { throw new TypeError(`${fn} is not a function !`); } // 先调用 JSON.stringify(obj, replacer) 实现 map 功能 // 然后调用 JSON.parse 重新转化成对象 return JSON.parse(JSON.stringify(obj, fn)); }; // 例如下面给 obj 对象的属性值乘以2 const obj = { a: 1, b: 2, c: 3 } console.log(ObjectMap(obj, (key, val) => { if (typeof value === "number") { return value * 2; } return value; }))Nach dem Login kopieren很多同学有可能会很奇怪,为什么里面还需要多加一部判断,直接
return value * 2不可吗?上文讲过,
replacer函数首先传入的是待序列化对象,对象 * 2 => NaN => toJSON(NaN) => undefined => 被忽略,就没有后续的键值对解析了。删除对象属性
借助
replacer函数,我们还可以删除对象的某些属性。const obj = { name: 'zcxiaobao', age: 18 } // {"age":18} JSON.stringify(obj, (key, val) => { // 返回值为 undefined时,该属性会被忽略 if (key === 'name') { return undefined; } return val; })Nach dem Login kopieren对象判断
JSON.stringify可以将对象序列化为字符串,因此我们可以借助字符串的方法来实现简单的对象相等判断。//判断数组是否包含某对象 const names = [ {name:'zcxiaobao'}, {name:'txtx'}, {name:'mymy'}, ]; const zcxiaobao = {name:'zcxiaobao'}; // true JSON.stringify(names).includes(JSON.stringify(zcxiaobao)) // 判断对象是否相等 const d1 = {type: 'div'} const d2 = {type: 'div'} // true JSON.stringify(d1) === JSON.stringify(d2);Nach dem Login kopieren数组对象去重
借助上面的思想,我们还能实现简单的数组对象去重。
但由于
JSON.stringify序列化{x:1, y:1}和{y:1, x:1}结果不同,因此在开始之前我们需要处理一下数组中的对象。方法一: 将数组中的每个对象的键按字典序排列
arr.forEach(item => { const newItem = {}; Object.keys(item) // 获取对象键值 .sort() // 键值排序 .map(key => { // 生成新对象 newItem[key] = item[key]; }) // 使用 newItem 进行去重操作 })Nach dem Login kopieren但方法一有些繁琐,
JSON.stringify提供了replacer数组格式参数,可以过滤数组。方法二: 借助
replacer数组格式
function unique(arr) { const keySet = new Set(); const uniqueObj = {} // 提取所有的键 arr.forEach(item => { Object.keys(item).forEach(key => keySet.add(key)) }) const replacer = [...keySet]; arr.forEach(item => { // 所有的对象按照规定键值 replacer 过滤 unique[JSON.stringify(item, replacer)] = item; }) return Object.keys(unique).map(u => JSON.parse(u)) } // 测试一下 unique([{}, {}, {x:1}, {x:1}, {a:1}, {x:1,a:1}, {x:1,a:1}, {x:1,a:1,b:1} ]) // 返回结果 [{},{"x":1},{"a":1},{"x":1,"a":1},{"x":1,"a":1,"b":1}]Nach dem Login kopieren【相关推荐:web前端】
Das obige ist der detaillierte Inhalt vonMachen Sie sich mit JSON.stringify vertraut und erfahren Sie, wie Sie es verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
- 🎜
- 🎜

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert



