 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 [Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern
[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern
[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern
Dieser Artikel fasst 23 VSCode-Plugins mit verschiedenen Funktionen zusammen, die Entwicklern helfen können, die Entwicklungseffizienz und -ästhetik zu verbessern. Ich hoffe, dass er für alle hilfreich ist!
![[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern](https://img.php.cn/upload/article/000/000/024/6229e80dafb1a534.jpg)
Was ist VSCode?
VSCode (vollständiger Name: Visual Studio Code) ist ein plattformübergreifender kostenloser Quellcode-Editor, der von Microsoft entwickelt wurde. Die Software unterstützt Syntaxhervorhebung, automatische Codevervollständigung, Coderekonstruktion und Definitionsanzeigefunktionen und verfügt über integrierte Befehlszeilentools und ein Git-Versionskontrollsystem. Benutzer können Themen und Tastaturkürzel ändern, um Einstellungen zu personalisieren, und über den integrierten Erweiterungsspeicher auch Erweiterungen installieren, um die Softwarefunktionalität zu erweitern. [Empfohlenes Lernen: „vscode-Einführungs-TutorialVSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。该软件支持语法高亮、代码自动补全、代码重构、查看定义功能,并且内置了命令行工具和Git版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能。【推荐学习:《vscode入门教程》】
VSCode默认支持非常多的编程语言,包括JavaScript、TypeScript、CSS和HTML;也可以通过下载扩展支持Python、C/C++、Java 和Go在内的其他语言。VSCode也支持调试 Node.js 程序。
![[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern](https://img.php.cn/upload/article/000/000/024/ecfd931edfc67103df9cad515ab8b472-1.png)
VSCode支持同时打开多个目录,并将信息保存在工作区中以便复用。作为跨平台的编辑器,VSCode允许用户更改文件的代码页、换行符和编程语言。
VSCode的下载安装
Windows
打开VSCode官网直接下载即可。Linux
Linux平台下安装VSCode速度很慢,可以用以下方法:
- 通过国内源下载VSCode
- 将压缩包解压并移动到
usr/local目录:sudo mv VSCode-linux-x64 /usr/local/- 获取运行权限:
sudo chmod +x /usr/local/VSCode-linux-x64/code- 安装VSCode(注意此处只能用普通用户权限):
/usr/local/VSCode-linux-x64/code- 创建软链接:
sudo ln -s /usr/local/VSCode-linux-x64/code /usr/local/bin/vscode, 之后在任意位置可通过终端输入vscode启动软件
VSCode插件集合
美观类
1 CodeSnap
CodeSnap可以轻松生成高分辨率,精美的代码图片![[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern](https://img.php.cn/upload/article/000/000/024/af94aa38f86674c0db2c215b00a8d594-2.png)
使用方式很简单:
使用命令将 Codesnap 调出
复制要作为输出的一部分的代码
保存图像到本地
![[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern](https://img.php.cn/upload/article/000/000/024/af94aa38f86674c0db2c215b00a8d594-3.gif)
2 :emojisense:
:emojisense:可以为MarkDown文档或命令行输出表情,让编程更有趣![[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern](https://img.php.cn/upload/article/000/000/024/7c506ea95c068f2fbafb19d6526cff8c-4.png)
直接复制Emoji大全里喜欢的标签即可,例如下面我给数据集训练过程的命令行增加了表情。
![[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern](https://img.php.cn/upload/article/000/000/024/7c506ea95c068f2fbafb19d6526cff8c-5.png)
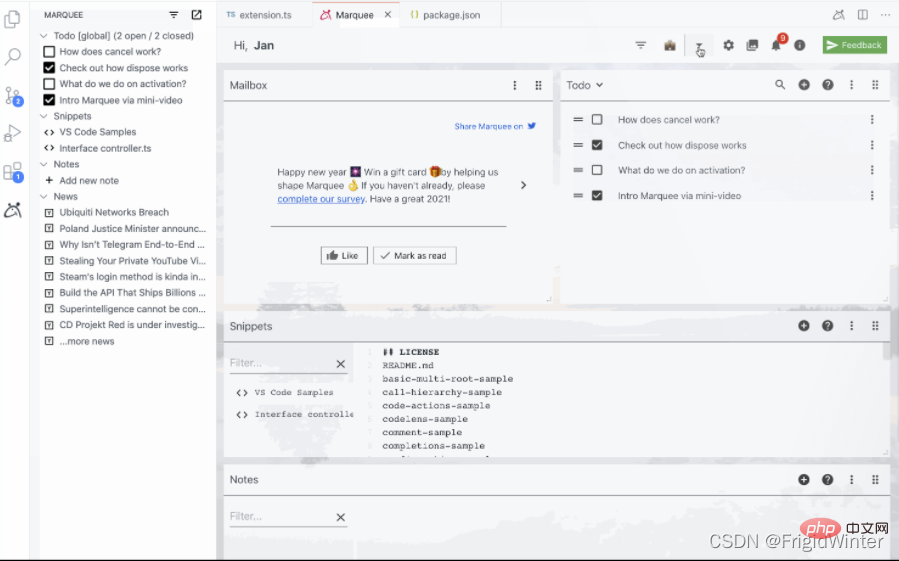
3 Marquee
Marquee可以将编程主屏幕改造得更实用或更美观。有了这个扩展,你可以看新闻报道,天气!此外,Marquee 支持用户将项目添加到个人待办事项列表中,以及一些快速笔记的暂存板。一些小但有用的插件功能。![[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern](https://img.php.cn/upload/article/000/000/024/7c506ea95c068f2fbafb19d6526cff8c-6.png)
![[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern](https://img.php.cn/upload/article/000/000/024/901e2db8f35ddf24f9125468fa4a5435-7.png)
4 Material Theme
Material Theme为 VScode 安装不同的主题,允许你根据自己的喜好自定义整个编辑器的外观。![[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern](https://img.php.cn/upload/article/000/000/024/901e2db8f35ddf24f9125468fa4a5435-8.png)
下面是我个人使用的FireFly Pro"]
VSCode unterstützt standardmäßig viele Programmiersprachen, einschließlich JavaScript, TypeScript, CSS und HTML; Außerdem können zusätzliche Sprachen wie Python, C/C++, Java und Go durch das Herunterladen von Erweiterungen unterstützt werden. VSCode unterstützt auch das Debuggen von Node.js-Programmen. ![[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern](https://img.php.cn/upload/article/000/000/024/901e2db8f35ddf24f9125468fa4a5435-9.png)

VSCode unterstützt das gleichzeitige Öffnen mehrerer Verzeichnisse und das Speichern von Informationen im Arbeitsbereich zur Wiederverwendung. Als plattformübergreifender Editor ermöglicht VSCode Benutzern, die Codepage, Zeilenumbrüche und die Programmiersprache einer Datei zu ändern. 🎜🎜🎜Laden Sie VSCode herunter und installieren Sie es🎜🎜- 🎜🎜Windows🎜
Öffnen Sie die offizielle Website von VSCode und laden Sie sie direkt herunter. 🎜 - 🎜🎜Linux🎜
Die Installation von VSCode auf der Linux-Plattform ist sehr langsam. Sie können die folgende Methode verwenden: 🎜 li>
🎜🎜VSCode-Plugin-Sammlung🎜🎜
- VSCode aus inländischen Quellen herunterladen
- Extrahieren Sie das komprimierte Paket und verschieben Sie es in das Verzeichnis
usr/local:sudo mv VSCode -linux-x64 /usr/local/- Laufberechtigungen erhalten:
sudo chmod +x /usr/local/VSCode-linux-x64/code- VSCode installieren (Beachten Sie, dass hier nur normale Benutzerberechtigungen verwendet werden können):
/usr/local/VSCode-linux-x64/code- Erstellen Sie einen Softlink:
sudo ln -s /usr/local/VSCode-linux-x64/code /usr/local/bin/vscodeund geben Sie dannvscode ein Starten Sie die Software
🎜Schöne Kategorie🎜
🎜1 CodeSnap🎜
🎜 CodeSnap kann problemlos hochauflösende, schöne Codebilder generieren 🎜🎜Die Verwendung ist ganz einfach: 🎜
🎜🎜Die Verwendung ist ganz einfach: 🎜- 🎜Verwenden Sie den Befehl, um Codesnap aufzurufen🎜
- 🎜Kopieren Sie den Code, um Teil der Ausgabe zu sein🎜
- 🎜Speichern Sie das Bild lokal🎜
🎜2 :emojisense:🎜
🎜: emojisense:Kann Emoticons für MarkDown-Dokumente oder Befehlszeilen ausgeben, was die Programmierung interessanter macht 🎜🎜Kopieren Sie einfach die Tags, die Ihnen gefallen, in die Emoji-Sammlung. Unten habe ich zum Beispiel Emoticons hinzugefügt Befehlszeile während des Datensatztrainingsprozesses. 🎜🎜
🎜🎜Kopieren Sie einfach die Tags, die Ihnen gefallen, in die Emoji-Sammlung. Unten habe ich zum Beispiel Emoticons hinzugefügt Befehlszeile während des Datensatztrainingsprozesses. 🎜🎜 🎜
🎜🎜3 Festzelt 🎜
🎜Marquee kann den Programmier-Startbildschirm praktischer oder schöner gestalten. Mit dieser Erweiterung können Sie Nachrichten und Wetterberichte ansehen! Darüber hinaus ermöglicht Marquee Benutzern das Hinzufügen von Elementen zu einer persönlichen To-Do-Liste sowie ein Notizbrett für schnelle Notizen. Einige kleine, aber nützliche Plugin-Funktionen.  🎜 🎜
🎜 🎜 🎜
🎜🎜4 Materialthema 🎜
🎜Material ThemeInstallieren Sie verschiedene Designs für VScode, sodass Sie das Erscheinungsbild des gesamten Editors nach Ihren Wünschen anpassen können.  🎜 🎜Das Folgende ist das
🎜 🎜Das Folgende ist das FireFly Pro-Design, das ich persönlich verwende. 🎜🎜🎜🎜5 Lesezeichen
Mit Lesezeichen können Sie dem Code in Ihrem Arbeitsbereich Lesezeichen für bestimmte Zeilen verschiedener Dateien hinzufügen. Bookmarks允许你在工作区中针对不同文件的特定行向代码添加书签。
![[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern](https://img.php.cn/upload/article/000/000/024/8cb163886326ec2fb2db5c0da95eb3a8-10.png)
6 Bracket Pair Colorizer
Bracket Pair Colorizer给括号加上不同的颜色,便于区分不同的区块。
![[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern](https://img.php.cn/upload/article/000/000/024/8cb163886326ec2fb2db5c0da95eb3a8-11.png)
7 vscode-icons
vscode-icons给VSCode文件更换更好看的图标。
![[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern](https://img.php.cn/upload/article/000/000/024/71ba629cac3ce996f5be06c1f3f4c357-12.png)
编程类(前端)
1 Vetur
Vetur为Vue项目提供语法高亮、智能感知等。
![[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern](https://img.php.cn/upload/article/000/000/024/71ba629cac3ce996f5be06c1f3f4c357-13.png)
2 Auto Close Tag
Auto Close Tag自动闭合HTML/XML标签。
![[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern](https://img.php.cn/upload/article/000/000/024/71ba629cac3ce996f5be06c1f3f4c357-14.png)
3 Auto Rename Tag
Auto Rename Tag自动重命名HTML/XML标签。
![[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern](https://img.php.cn/upload/article/000/000/024/379d32ecb607f0dd170d76564d63ebda-15.png)
4 formate: CSS/LESS/SCSS formatter
formate: CSS/LESS/SCSS formatter格式化CSS/LESS/SCSS以增强可读性。
![[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern](https://img.php.cn/upload/article/000/000/024/379d32ecb607f0dd170d76564d63ebda-16.png)
5 Live Server
Live Server为静态和动态页面启动具有实时重新加载功能的开发本地服务器。
![[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern](https://img.php.cn/upload/article/000/000/024/379d32ecb607f0dd170d76564d63ebda-17.png)
6 Debugger for Chrome
Debugger for Chrome将JS代码的调试嵌入Chrome浏览器。
![[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern](https://img.php.cn/upload/article/000/000/024/379d32ecb607f0dd170d76564d63ebda-18.png)
编程类(C/C++)
1 C/C++
C/C++为VSCode添加了对C/C++的语言支持,包括 IntelliSense 和Debugging等功能。
![[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern](https://img.php.cn/upload/article/000/000/024/05ec74964bec76d70b4c9b4677fc1d38-19.png)
2 C++ Intellisense
C++ Intellisense为VSCode添加了对C/C++的智能感知。
![[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern](https://img.php.cn/upload/article/000/000/024/05ec74964bec76d70b4c9b4677fc1d38-20.png)
3 CMake Tools
CMake Tools为VSCode添加了对CMake的支持与感知。
![[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern](https://img.php.cn/upload/article/000/000/024/d883ae6de3136246171995b03a781147-21.png)
编程类(Python)
1 Python
Python为VSCode添加了对Python的语言支持,包括 IntelliSense 和Debugging等功能。
![[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern](https://img.php.cn/upload/article/000/000/024/d883ae6de3136246171995b03a781147-22.png)
2 Jupyter
Jupyter为VSCode添加了对Jupyter Notebook的功能支持。
![[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern](https://img.php.cn/upload/article/000/000/024/d883ae6de3136246171995b03a781147-23.png)
效率类
1 Git Graph
Git Graph可视化你的Git提交流程。
![[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern](https://img.php.cn/upload/article/000/000/024/4d23f51daa5ec4da67d2ca6719117fe5-24.png)
2 koroFileHeader
koroFileHeader用于格式化生成文件头部注释和函数注释。
![[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern](https://img.php.cn/upload/article/000/000/024/4d23f51daa5ec4da67d2ca6719117fe5-25.png)
3 Code Runner
Code Runner用于直接运行多种语言的代码片段或文件。
![[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern](https://img.php.cn/upload/article/000/000/024/4d23f51daa5ec4da67d2ca6719117fe5-26.png)
4 Better Comments
Better Comments

![[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern](https://img.php.cn/upload/article/000/000/024/4d23f51daa5ec4da67d2ca6719117fe5-27.png)
Bracket Pair Colorizer fügt Klammern verschiedene Farben hinzu, um verschiedene Blöcke leicht zu unterscheiden. 🎜🎜 🎜🎜🎜7 vscode-Symbole 🎜🎜🎜
🎜🎜🎜7 vscode-Symbole 🎜🎜🎜vscode-iconsErsetzen Sie VSCode-Dateien durch besser aussehende Symbole. 🎜🎜 🎜
🎜Programmierkurs ( Frontend)
🎜🎜1 Vetur🎜🎜🎜Vetur bietet Syntaxhervorhebung, intelligente Erkennung usw. für Vue-Projekte. 🎜🎜 🎜🎜🎜2 Auto-Close-Tag 🎜🎜🎜
🎜🎜🎜2 Auto-Close-Tag 🎜🎜🎜Tag automatisch schließenHTML/XML-Tags automatisch schließen. 🎜🎜 🎜🎜🎜3 Tag automatisch umbenennen 🎜🎜🎜
🎜🎜🎜3 Tag automatisch umbenennen 🎜🎜🎜Tag automatisch umbenennen HTML/XML-Tags automatisch umbenennen. 🎜🎜 🎜🎜🎜4 Format: CSS /LESS/SCSS formatter🎜🎜🎜
🎜🎜🎜4 Format: CSS /LESS/SCSS formatter🎜🎜🎜formate: CSS/LESS/SCSS formatterFormatiert CSS/LESS/SCSS, um die Lesbarkeit zu verbessern. 🎜🎜 🎜🎜🎜5 Live Server 🎜 🎜🎜
🎜🎜🎜5 Live Server 🎜 🎜🎜 Live Server startet einen lokalen Entwicklungsserver mit Live-Neuladefunktionen für statische und dynamische Seiten. 🎜🎜 🎜🎜🎜6 Debugger für Chrome 🎜🎜🎜
🎜🎜🎜6 Debugger für Chrome 🎜🎜🎜Debugger für Chrome bettet das JS-Code-Debugging in den Chrome-Browser ein. 🎜🎜 🎜
🎜Programmierkurs ( C/C++)
🎜🎜1 C/C++🎜🎜🎜C/C++ fügt Sprachunterstützung für C/C++ zu VSCode hinzu, einschließlich Funktionen wie IntelliSense und Debugging. 🎜🎜 🎜🎜🎜2 C++ Intellisense 🎜 🎜🎜
🎜🎜🎜2 C++ Intellisense 🎜 🎜🎜C++ Intellisense fügt VSCode die intelligente Wahrnehmung von C/C++ hinzu. 🎜🎜 🎜🎜🎜3 CMake Tools 🎜 🎜🎜
🎜🎜🎜3 CMake Tools 🎜 🎜🎜CMake Tools fügt CMake-Unterstützung und -Bewusstsein zu VSCode hinzu. 🎜🎜 🎜
🎜Programmierkurs ( Python)
🎜🎜1 Python🎜🎜🎜Python fügt Sprachunterstützung für Python zu VSCode hinzu, einschließlich Funktionen wie IntelliSense und Debugging. 🎜🎜 🎜🎜🎜2 Jupyter🎜 🎜 🎜
🎜🎜🎜2 Jupyter🎜 🎜 🎜Jupyter fügt VSCode funktionale Unterstützung für Jupyter Notebook hinzu. 🎜🎜 🎜
🎜Effizienzklasse 🎜🎜1 Git Graph🎜🎜🎜Git GraphVisualisieren Sie Ihren Git-Übermittlungsprozess. 🎜🎜 🎜🎜🎜2 koroFileHeader🎜 🎜 🎜
🎜🎜🎜2 koroFileHeader🎜 🎜 🎜koroFileHeader wird zum Formatieren und Generieren von Datei-Header-Kommentaren und Funktionskommentaren verwendet. 🎜🎜 🎜🎜🎜3 Code Runner 🎜 🎜🎜
🎜🎜🎜3 Code Runner 🎜 🎜🎜Code Runner wird verwendet, um Codefragmente oder Dateien in mehreren Sprachen direkt auszuführen. 🎜🎜 🎜🎜🎜4 Bessere Kommentare 🎜 🎜🎜
🎜🎜🎜4 Bessere Kommentare 🎜 🎜🎜Bessere Kommentare bietet die Hervorhebung verschiedener spezifischer Kommentartypen für Codekommentare. 🎜🎜🎜🎜5 CodeTime
CodeTime bietet täglich eine Datenanalyse Ihrer Codierungszeit.
![[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern](https://img.php.cn/upload/article/000/000/024/85e350f8bee47071c62937e93df29d03-28.png)
Weitere Informationen zu VSCode finden Sie unter: vscode-Tutorial! !
Das obige ist der detaillierte Inhalt von[Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So zeigen Sie Word-Dokumente in vscode an. So zeigen Sie Word-Dokumente in vscode an
May 09, 2024 am 09:37 AM
So zeigen Sie Word-Dokumente in vscode an. So zeigen Sie Word-Dokumente in vscode an
May 09, 2024 am 09:37 AM
Öffnen Sie zunächst die vscode-Software auf dem Computer, klicken Sie links auf das Symbol [Erweiterung], wie in ① in der Abbildung gezeigt. Geben Sie dann [officeviewer] in das Suchfeld der Erweiterungsoberfläche ein, wie in ② in der Abbildung gezeigt Wählen Sie dann aus der Suche [officeviewer] aus, um die Ergebnisse zu installieren, wie in ③ in der Abbildung gezeigt. Öffnen Sie schließlich die Datei, z. B. docx, pdf usw., wie unten gezeigt
 So zeichnen Sie ein Flussdiagramm mit vscode_So zeichnen Sie ein Flussdiagramm mit visual_studio-Code
Apr 23, 2024 pm 02:13 PM
So zeichnen Sie ein Flussdiagramm mit vscode_So zeichnen Sie ein Flussdiagramm mit visual_studio-Code
Apr 23, 2024 pm 02:13 PM
Öffnen Sie zunächst den Visual Studio-Code auf dem Computer, klicken Sie auf die vier quadratischen Schaltflächen auf der linken Seite, geben Sie dann draw.io in das Suchfeld ein, um das Plug-In abzufragen, und klicken Sie auf „Installieren“. Erstellen Sie dann eine neue test.drawio-Datei Wählen Sie die Datei „test.drawio“ aus und rufen Sie den Bearbeitungsmodus auf der linken Seite auf. Klicken Sie nach dem Zeichnen auf „Datei“ → „Einbetten“ und dann auf „SVG kopieren“. Code. Fügen Sie den kopierten SVG-Code in den HTML-Code ein. Klicken Sie auf das Bild auf der Webseite. Auf dieser Seite können Sie hinein- und herauszoomen Hier klicken wir auf das Bleistiftmuster in der unteren rechten Ecke, um zur Webseite zu springen.
 Caltech-Chinesen nutzen KI, um mathematische Beweise zu untergraben! Beschleunigen Sie 5-mal schockiert Tao Zhexuan, 80 % der mathematischen Schritte sind vollständig automatisiert
Apr 23, 2024 pm 03:01 PM
Caltech-Chinesen nutzen KI, um mathematische Beweise zu untergraben! Beschleunigen Sie 5-mal schockiert Tao Zhexuan, 80 % der mathematischen Schritte sind vollständig automatisiert
Apr 23, 2024 pm 03:01 PM
LeanCopilot, dieses formale Mathematikwerkzeug, das von vielen Mathematikern wie Terence Tao gelobt wurde, hat sich erneut weiterentwickelt? Soeben gab Caltech-Professorin Anima Anandkumar bekannt, dass das Team eine erweiterte Version des LeanCopilot-Papiers veröffentlicht und die Codebasis aktualisiert hat. Adresse des Bildpapiers: https://arxiv.org/pdf/2404.12534.pdf Die neuesten Experimente zeigen, dass dieses Copilot-Tool mehr als 80 % der mathematischen Beweisschritte automatisieren kann! Dieser Rekord ist 2,3-mal besser als der vorherige Basiswert von Aesop. Und wie zuvor ist es Open Source unter der MIT-Lizenz. Auf dem Bild ist er Song Peiyang, ein chinesischer Junge
 So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu. So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu
May 09, 2024 am 09:43 AM
So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu. So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu
May 09, 2024 am 09:43 AM
1. Öffnen Sie zunächst die vscode-Software, klicken Sie auf das Explorer-Symbol und suchen Sie das Arbeitsbereichsfenster. 2. Klicken Sie dann auf das Dateimenü in der oberen linken Ecke und suchen Sie nach der Option „Ordner zum Arbeitsbereich hinzufügen“. 3. Suchen Sie schließlich den Speicherort des Ordners im Klicken Sie auf der lokalen Festplatte auf die Schaltfläche „Hinzufügen“.
 So aktivieren Sie Hintergrundaktualisierungen in vscode. So aktivieren Sie Hintergrundaktualisierungen in vscode
May 09, 2024 am 09:52 AM
So aktivieren Sie Hintergrundaktualisierungen in vscode. So aktivieren Sie Hintergrundaktualisierungen in vscode
May 09, 2024 am 09:52 AM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf das Dateimenü in der oberen linken Ecke. 3. Klicken Sie dann auf die Schaltfläche „Einstellungen“, die angezeigt wird. 4. Klicken Sie abschließend mit der Maus, um die Schaltfläche „Laden Sie die neue VSCode-Version herunter“ im Hintergrund unter Windows zu aktivieren und zu aktivieren, und starten Sie das Programm neu.
 So deaktivieren Sie die WSL-Konfigurationsdatei in vscode. So deaktivieren Sie die WSL-Konfigurationsdatei in vscode
May 09, 2024 am 10:30 AM
So deaktivieren Sie die WSL-Konfigurationsdatei in vscode. So deaktivieren Sie die WSL-Konfigurationsdatei in vscode
May 09, 2024 am 10:30 AM
1. Öffnen Sie zunächst die Option „Einstellungen“ im Einstellungsmenü. 2. Suchen Sie dann die Spalte „Terminal“ auf der häufig verwendeten Seite. 3. Deaktivieren Sie abschließend die Schaltfläche „usewslprofiles“ auf der rechten Seite der Spalte.
 So stellen Sie das sanfte Einfügen von Animationen in VScode ein VScode-Tutorial zum Festlegen des sanften Einfügens von Animationen
May 09, 2024 am 09:49 AM
So stellen Sie das sanfte Einfügen von Animationen in VScode ein VScode-Tutorial zum Festlegen des sanften Einfügens von Animationen
May 09, 2024 am 09:49 AM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf die Arbeitsbereichsoberfläche. 2. Klicken Sie dann im geöffneten Bearbeitungsbereich auf das Menü „Datei“. 3. Klicken Sie dann auf die Schaltfläche „Einstellungen“ in der Spalte „Einstellungen“. 4. Klicken Sie abschließend mit der Maus, um die CursorSmoothCaretAnimation zu überprüfen Klicken Sie auf die Schaltfläche und speichern Sie es. Stellen Sie es einfach ein
 So öffnen Sie Arbeitsbereichs-Vertrauensberechtigungen in Vscode Vscode-Methode zum Öffnen von Arbeitsbereichs-Vertrauensberechtigungen
May 09, 2024 am 10:34 AM
So öffnen Sie Arbeitsbereichs-Vertrauensberechtigungen in Vscode Vscode-Methode zum Öffnen von Arbeitsbereichs-Vertrauensberechtigungen
May 09, 2024 am 10:34 AM
1. Klicken Sie nach dem Öffnen des Bearbeitungsfensters zunächst auf das Konfigurationssymbol in der unteren linken Ecke. 2. Klicken Sie dann im sich öffnenden Untermenü auf die Schaltfläche „Vertrauen im Arbeitsbereich verwalten“. Abschließend prüfen Sie je nach Ihrem Büro bei Bedarf einfach die entsprechenden Anweisungen



