
In Vue bezieht sich der Lebenszyklus auf den Prozess eines Vue-Instanzobjekts von seiner Erstellung bis zu seiner Zerstörung. Alle Funktionen von Vue werden rund um den Lebenszyklus implementiert. Die entsprechenden Hook-Funktionen werden in verschiedenen Phasen des Lebenszyklus aufgerufen, um die beiden wichtigen Funktionen Komponentendatenverwaltung und DOM-Rendering zu realisieren.

Die Betriebsumgebung dieses Artikels: Windows 10-System, Vue Version 2.9.6, DELL G3-Computer.
Wir wissen, dass Vue ein fortschrittliches Framework zum Erstellen datengesteuerter Webschnittstellen ist. Was ist also der Lebenszyklus von Vue?
Der Vue-Lebenszyklus bezieht sich auf den Prozess von der Erstellung bis zur Zerstörung eines Vue-Instanzobjekts. Die Implementierung aller Funktionen von Vue erfolgt rund um seinen Lebenszyklus. Die entsprechenden Hook-Funktionen werden in verschiedenen Phasen des Lebenszyklus aufgerufen Zur Implementierung der Komponentendatenverwaltung und des DOM-Renderings gibt es zwei wichtige Funktionen.
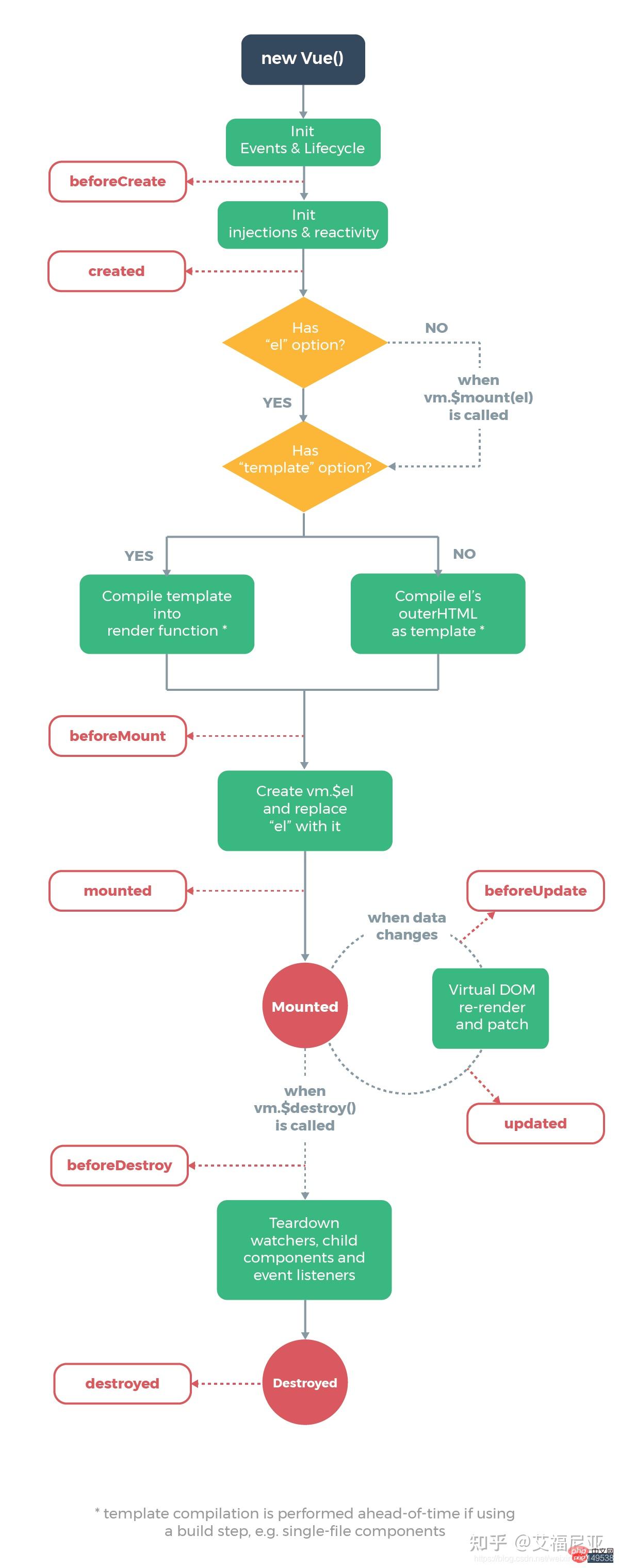
Das Vue-Lebenszyklusdiagramm auf der offiziellen Website:

Lassen Sie uns dieses Diagramm verwenden, um den Lebenszyklus von Vue im Detail zu erklären
Der Lebenszyklus von Vue ist in acht Phasen unterteilt:
1 )
Diese Phase findet nach der Initialisierung der Instanz statt. Zu diesem Zeitpunkt wurden der Datenbeobachtungs- und Ereignismechanismus noch nicht gebildet und der DOM-Knoten kann nicht abgerufen werden.
2. Nach der Erstellung (erstellt)
In diesem Schritt hat die Instanz die folgende Konfiguration abgeschlossen: Datenbeobachtung, Betrieb von Attributen und Methoden, Rückruf von Überwachungs-/Ereignisereignissen, abgeschlossene Dateninitialisierung, el hat nicht. Die Hängephase hat jedoch noch nicht begonnen und das Attribut $el ist derzeit nicht sichtbar. Dies ist ein häufig verwendeter Lebenszyklus, da Sie Methoden in Methoden aufrufen und die Daten in Daten ändern können und die Änderungen durch die Reaktion von Vue widergespiegelt werden können Bindung. Rufen Sie auf der Seite die berechneten Attribute usw. ab. Normalerweise können wir die Instanz hier vorverarbeiten, und einige Kinder senden hier gerne Ajax-Anfragen. Es ist erwähnenswert, dass es in diesem Zyklus keine Möglichkeit gibt, die Instanz vorzuverarbeiten. Der Prozess wird abgefangen. Wenn also vor dem Aufrufen der Seite einige Daten abgerufen werden müssen, ist es nicht geeignet, eine Anfrage mit dieser Methode zu senden. Es wird empfohlen, sie im Komponenten-Routing-Hook abzuschließen Laden (beforeMount)
Der Hang wird vor dem Start aufgerufen und die zugehörige Renderfunktion wird zum ersten Mal aufgerufen (virtuelles DOM). Die Instanz hat die folgende Konfiguration abgeschlossen: Kompilieren Sie die Vorlage, generieren Sie HTML aus den Daten und der Vorlage die Daten und schließen Sie die Initialisierung von el und data ab. Beachten Sie, dass der HTML-Code zu diesem Zeitpunkt nicht an die Seite angehängt ist.
4. Nach dem Laden (gemountet)
Das Mounten ist abgeschlossen, das heißt, der HTML-Code in der Vorlage wird in die Seite gerendert. Zu diesem Zeitpunkt können Sie im Allgemeinen einige Ajax-Vorgänge ausführen und das Mounten wird ausgeführt einmal.
5. BeforeUpdate (beforeUpdate)
wird aufgerufen, bevor die Daten aktualisiert werden. Der Status kann in dieser Hook-Funktion weiter geändert werden, ohne zusätzliche wiederholte Rendering-Prozesse auszulösen. . 6. Nach der Aktualisierung (aktualisiert) . Im Allgemeinen werden in diesem Schritt einige Rücksetzvorgänge durchgeführt, z. B. das Löschen des Timers in der Komponente und der überwachten Dom-Ereignisse usw.
8 Nach der Zerstörung (zerstört)
wird nach der Zerstörung der Instanz aufgerufen Aufruf, alle Ereignisse Die Listener werden entfernt und alle Unterinstanzen werden während des serverseitigen Renderns zerstört
Zusammenfassung: Die Idee des Lebenszyklus von Vue verläuft durch die Entwicklung von Komponenten Mit seinen Lebenszyklusaufrufen können wir den Datenfluss und seine Auswirkungen auf das DOM mithilfe verschiedener Hook-Funktionen genau steuern. Die Idee des Vue-Lebenszyklus ist die lebendige Verkörperung und Vererbung von Vnode und MVVM. 【Verwandte Empfehlung: „vue.js Tutorial“】
Das obige ist der detaillierte Inhalt vonWas ist der Vue-Lebenszyklus?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue