So konvertieren Sie Blockelemente in andere Elemente in HTML5
Konvertierungsmethode: 1. Fügen Sie den Stil „display:inline;“ zu Blockelementen hinzu. 2. Fügen Sie „display:inline-block;“ zu Blockelementen hinzu Inline-Blockelement.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Konvertieren Sie Blockelemente in HTML5 in andere Elemente (Inline oder Inline-Block).
Funktionen von Blockelementen:
(1) Kann Breite und Höhe identifizieren.
(2) Rand und Auffüllung gilt für oben, unten, links und rechts davon
- Inline-Elementeigenschaften:
- (1) Das Festlegen der Breite und Höhe ist ungültig.
- (3) Kein automatischer Zeilenumbruch
- Merkmale von Inline-Blockelementen:
- (1) Kein automatischer Zeilenumbruch
- (3) Die Standardanordnung ist von links nach rechts
In HTML5 können Sie das Anzeigeattribut verwenden, um Blockelemente in Inline- oder Inline-Elemente umzuwandeln Blockelemente.
-
display:inline;In Inline-Element konvertieren
display:inline-block;In Inline-Blockelement konvertieren
Beispiel:
display:inline;转换为行内元素-
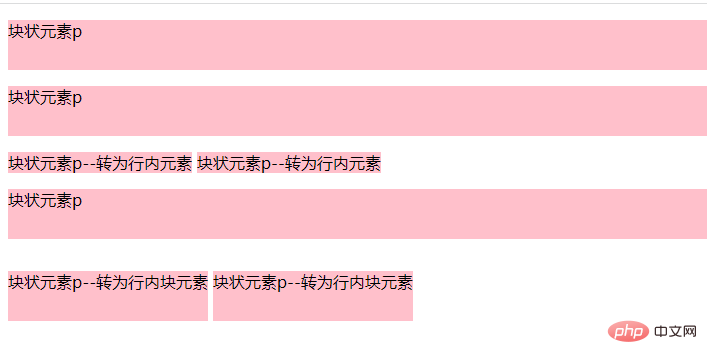
display:inline-block;<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style> p{ background-color: #FFC0CB; height: 50px; } </style> </head> <body> <p>块状元素p</p> <p>块状元素p</p> <p style="display: inline;">块状元素p--转为行内元素</p> <p style="display: inline;">块状元素p--转为行内元素</p> <p>块状元素p</p> <p style="display: inline-block;">块状元素p--转为行内块元素</p> <p style="display: inline-block;">块状元素p--转为行内块元素</p> </body> </html>Nach dem Login kopieren
Es ist ersichtlich, dass Blockelemente und Inline-Blockelemente die Höhe festlegen können, Inline-Elemente jedoch nicht;
【Verwandte Empfehlungen:  HTML-Video-Tutorial
HTML-Video-Tutorial
Web-Frontend
】Das obige ist der detaillierte Inhalt vonSo konvertieren Sie Blockelemente in andere Elemente in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.






