
Dieser Artikel wird Ihnen helfen, Ajax in jQuery zu verstehen, über die Vor- und Nachteile von Ajax zu sprechen und ein tiefgreifendes Verständnis der wichtigsten Methoden von Ajax zu erlangen. Ich hoffe, dass er für alle hilfreich sein wird!

Dieser Artikel bezieht sich auf „Sharp JQuery“ und zitiert es, um eine detaillierte Erklärung von jQuery-Ajax und seinen Hauptmethoden bereitzustellen.
b. Hervorragende Benutzererfahrung.
Der größte Vorteil besteht darin, dass Daten aktualisiert werden können, ohne die gesamte Seite zu aktualisieren, sodass die Webanwendung schnell auf Benutzervorgänge reagieren kann.
c. Verbessern Sie die Leistung von Webprogrammen. Im Vergleich zum herkömmlichen Modus besteht der größte Leistungsunterschied im Ajax-Modus in der Art der Datenübertragung. Im herkömmlichen Modus erfolgt die Datenübermittlung über das Formular (von). , während Daten durch vollständiges Aktualisieren der Webseite abgerufen werden, um den Inhalt der gesamten Seite zu erhalten. Der Ajax-Modus übermittelt nur die Daten, die über das XMLHttpRequest-Objekt an den Server übermittelt werden müssen, dh sie werden bei Bedarf gesendet.
2. Mängel von Ajax
b. Zerstören Sie die normalen Funktionen der Vorwärts- und Zurück-Schaltflächen des Browsers.
c. Unzureichende Unterstützung für SuchmaschinenNormalerweise verwenden Suchmaschinen Crawler, um Milliarden von riesigen Daten im Internet zu durchsuchen. Allerdings können Crawler diese seltsamen JavaScript-Codes noch nicht verstehen. Die daraus resultierenden Änderungen im Seiteninhalt führen dazu, dass Websites Ajax verwenden im Vergleich zu herkömmlichen Websites bei der Netzwerkwerbung im Nachteil sind.
d. Mangel an Entwicklungs- und Debugging-ToolsJavaScript ist ein wichtiger Bestandteil von Ajax. Aufgrund des Mangels an guten JavaScript-Entwicklungs- und Debugging-Tools haben viele Webentwickler derzeit Angst vor JavaScript, das sehr schwierig zu schreiben ist Ajax-Code ist noch schwieriger, Krieger. Derzeit sind viele Webentwickler daran gewöhnt, selbst Code zu schreiben. Dies hat sich bis zu einem gewissen Grad auf die Anwendung von Ajax ausgewirkt.
Die Ajax-Methode muss mit dem Webserver interagieren, daher ist eine Umgebung erforderlich.
Download-Adresse: https://www.appserv.org/en/download/
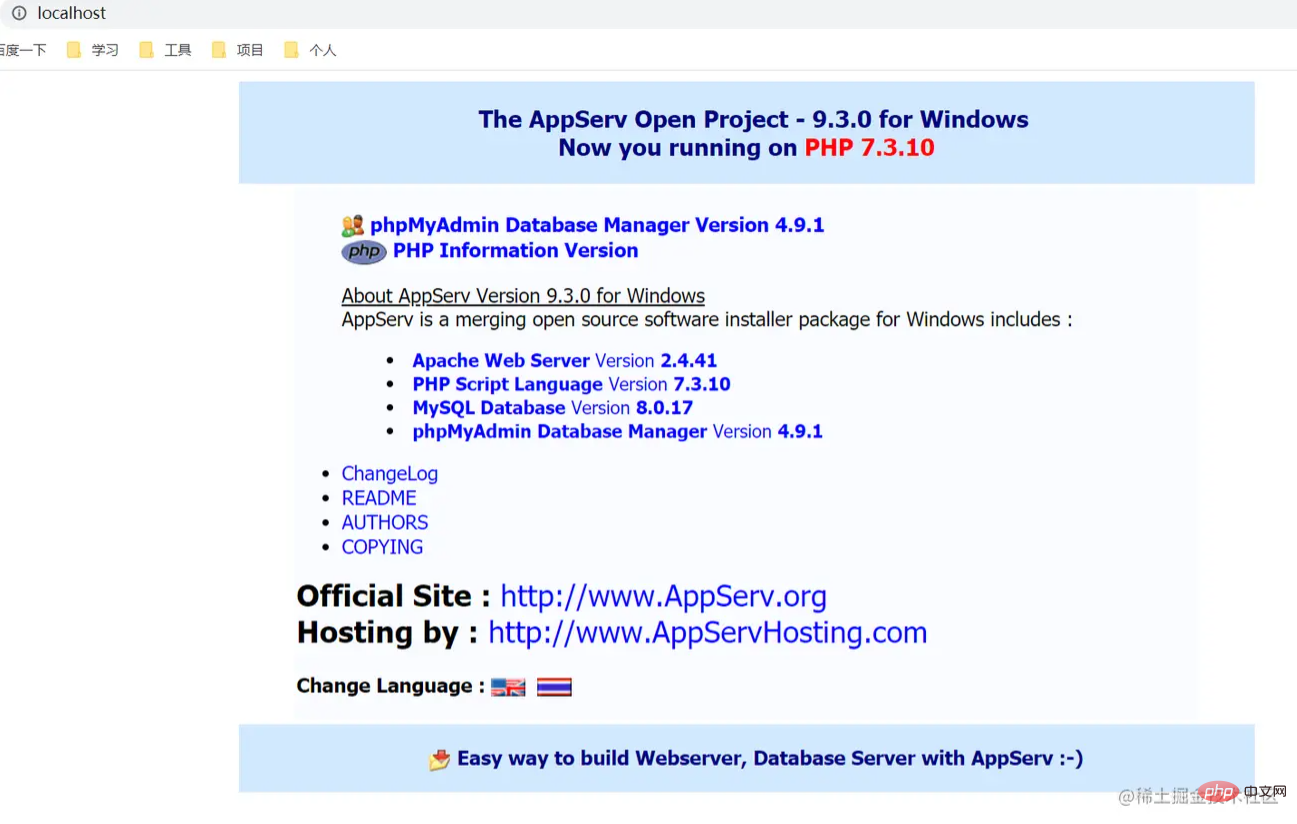
Installation: Drücken Sie auf einem einzelnen Computer kontinuierlich auf die Schaltfläche „Weiter“ und geben Sie allgemeine Informationen wie Website-Adresse, E-Mail-Adresse, Passwort usw. ein. Die Standardeinstellung Port ist 80. Geben Sie „http://localhost:80“ in den Browser ein. Die folgende Oberfläche wird angezeigt und zeigt an, dass die Installation erfolgreich war.
Verwendung: Kopieren Sie das geschriebene Programm in den installierten AppServwww-Ordner und geben Sie dann „http://loaclhost:80/Programmdateiname“ in die Adressleiste ein, um darauf zuzugreifen.
3. jQuery-Ajax-Betriebsfunktion
Die jQuery-Bibliothek verfügt über eine vollständige Ajax-kompatible Suite. Die darin enthaltenen Funktionen und Methoden ermöglichen es uns, Daten vom Server zu laden, ohne den Browser zu aktualisieren.
https://www.w3school.com.cn/jquery/jquery_ref_ajax.asp

Im Bild oben ist die .get () und Anwendung
1) HTML-Dokument laden
Erstellen Sie zunächst eine HTML-Datei (Test), die mit der Methode „load()“ geladen und angehängt wird zu der Seite .html), lautet der HTML-Code wie folgt:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>测试</title> </head> <body> <div> <p>hello world!</p> <ul> <li>C</li> <li>C#</li> <li>C++</li> <li>Java</li> <li>.Net</li> <li>JSP</li> <li>ASP</li> <li>PHP</li> <li>Python</li> <li>ios</li> <li>Android</li> <li>Javascript</li> <li>CSS</li> <li>HTML</li> <li>XML</li> <li>VUE</li> <li>React</li> <li>Angular</li> <li>SQL</li> </ul> </div> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="jquery/jquery-2.1.1.js"></script> <title>main</title> </head> <body> <!-- load() 方法 --> <button id="btn1">点击加载</button> <h1>加载的内容:</h1> <div id="content1"></div> </body> </html>
Als nächstes schreiben Sie den jQuery-Code. Nachdem das DOM geladen wurde, rufen Sie die Lademethode auf, indem Sie auf die Schaltfläche klicken, um den Inhalt in test.html in das Element mit der ID „content“ zu laden. Der Code lautet wie folgt: <script type="text/javascript">
$(function(){
// load(url)方法
$("#btn1").click(function(){
$("#content1").load("test.html")//单击时将test.html的内容加载到当前页面上
})
})
</script>
Vor dem Laden:

Nach dem Laden: 2)筛选载入的HTML文档 上面例子是将 test.html 中的内容全部都加载到 main.html 中 id 为 ”content“ 的元素中,如果只想加载某些内容,可以使用 load( url selector ) 来实现。 注意:url 和选择器之间有一个空格。 例如只加载 test.html 中 p 标签的内容,代码如下: 运行结果 3)传递方式 load() 方法传递方式根据参数 data 来自动指定。如果没有参数传递,则采用 GET 方式,反之,则自动转换为 POST 方式。 4)回调参数 对于必须在加载完成后才能继续的操作,load() 方法提供了回调函数(callback),该函数有3个参数,分别代表“请求返回的内容”,“请求状态”,“XMLHttpRequest对象”,代码如下: 注意:在 load() 方法中,无论Ajax请求是否成功,只要请求完成(complete),回调函数(callback)都会被触发。 load() 通常是从web服务器上获取静态的数据文件,如果需要传递一些参数给服务器中的页面,可以使用 .post() 方法(或 $.ajax() 方法)。 注意:.post() 方法是 jQuery 中的全局函数。 1)$.get() 方法 $.get() 方法使用 GET 方式来进行异步请求。 结构 参数 应用 下面是一段评论页面的 HTML 代码,通过该段代码来介绍 $.get() 方法的使用。代码如下: 该段代码生成的页面如图所示: 将姓名和内容填写好后,就可以提交评论了。 a.首先需要确定请求的 URL 地址。 b.提交之前,将姓名和内容的值作为参数 data 传递给后台。 c.如果服务器接收到传递的 data 数据并成功返回,那么就可以通过回调函数将返回的数据显示到页面上。 $.get() 方法的回调函数只有两个参数 d. data 参数代表请求返回的内容,textStatus 参数代表请求状态,而且回调函数只有当数据成功(success)后才能被调用( load() 是不管成功还是失败都被调用 )。 e.运行结果 2)$.post() 方法 它与 $.get() 方法的结构和使用方式都相同,不过之间仍然有以下区别: a. GET 方式会将参数跟在 URL 后进行传递且数据会被浏览器缓存起来,而 POST 方式则是作为 HTTP 消息的实体内容(也就是包裹在请求体中)发送给服务器,由此可见 POST 方式的安全性高于 GET 方式。 b. GET 方式对传输的数据有大小限制(通常不能大于2KB),而 POST 方式理论上大小不限制。 c. GET 方式与 POST 方式传递的数据在服务器端的获取不相同。在 PHP 中,GET 方式的数据可用 "\_GET\[\]" 获取,而 POST 方式可以用 "_POST[]" 获取。2种方式都可用 "$_REQUEST[]" 来获取。 d. GET 方式的传输速度高于 POST 方式。 由于 POST 和 GET 方式提交的所有数据都可以通过 $_REQUEST[] 来获取,因此只要改变jQuery函数,就可以将程序在 GET 请求和 POST 请求之间切换,代码如下: 另外,当 load() 方法带有参数传递时,会使用 POST 方式发送请求。因此也可以使用 load() 方法来完成同样的功能,代码如下: 4、.getJson() 方法 1)$.getScript() 方法 有时候,在页面初次加载时就获取所需的全部 JavaScript 文件是完全没有必要的。虽然可以在需要哪个 JavaScript 文件时,动态创建 但这种方式并不理想。jQuery 提供了 $.getScript() 方法来直接加载 js 文件,与加载一个 HTML 片段一样简单方便,并且不需要对 JavaScript 文件进行处理,JavaScript 文件会自动执行。 结构 应用 点击“获取当前时间”按钮时 ,显示最新时间日期,代码如下: 运行结果 加载前: 加载后: 2)$.getJSON() 方法 .getScript() 方法的用法相同。 结构 应用 新建一个 test.json 文件,代码如下: 新建一个 HTML 文件,代码如下: 当点击加载按钮时,页面上看不到任何效果,可以在控制台查看,代码如下: 控制台输出如图: 以上虽然函数加载了 JSON 文件(test.json),但是并没有告知 JavaScript 对返回的数据如何处理,所以在回调函数里我们可以处理返回的数据。 通常我们需要遍历我们得到的数据,虽然这里我们可以使用传统的for循环,但是我们也可以通过 .each() 函数是以一个数组或者对象为第1个参数,以一个回调函数作为第2个参数,回调函数拥有两个参数,第1个为对象的成员或者数组的下标,第2个位对应变量或内容,代码如下: 效果如图: 加载前: 加载后: 【推荐学习:jQuery视频教程、web前端视频】
<script type="text/javascript">
$(function(){
// load(url, selector)筛选
$("#btn1").click(function(){
$("#content1").load("test.html p")
})
})
</script>
// load(url,fn)方法,无参数传递,GET方式
$("#btn1").click(function(){
$("#content1").load("test.html", function(){
// code
})
})
// load(url,fn)方法,有参数传递,POST方式
$("#btn1").click(function(){
$("#content1").load("test.html", {name: "peiqi", age: "18"}, function(){
// code
})
})$("#content1").load("test.html p",function(responseText,textStates,XMLHttpRequest){
//responseText:请求返回的内容
//textStates:请求状态:success error notmodified timeout4种
//XMLHttpRequest:XMLHttpRequest对象
});3、.post() 方法
$.get( url,[ data ],[ callback ],[ type ])

<!-- $.get() 和 $.post() 方法 -->
<h3>评论</h3>
<p>姓名:<input type="text" name="" id="name"></p>
<p>内容:<textarea id="content2"></textarea></p>
<button id="btn2">发表留言</button>
<div id="msg"></div>

$("#btn2").click(function(){
$.get("test.php", data参数, 回调函数)
})$("#btn2").click(function(){
$.get("test.php", {"username":$("#name").val(), "content":$("#content2").val()}, 回调函数)
})function(){
//data:返回的内容,可以是XML文档,json文件,XHML片段等等
//textStatus:请求状态:success error notmodified timeout 4种
}// $.get()方法
$("#btn2").click(function(){
$.get("test.php", {"username":$("#name").val(),"content":$("#content2").val()}, function(data,textStatus){
if(textStatus=="success"){ //success
// code
$(data).appendTo("#msg")
}
},
"html")//type
})
// $.post()方法
$("#btn2").click(function(){
$.post("test.php", {"username":$("#name").val(),"content":$("#content2").val()}, function(data,textStatus){
if(textStatus=="success"){ //success
// code
$(data).appendTo("#msg")
}
},
"html")//type
})$("#btn2").click(function(){
$("#msg").load("test.php", {
"username":$("#name").val(),
"content":$("#content2").val()
});
})$(document.createElement("script")).attr("src", "test.js").appendTo("head");
//或者
$("<script type='text/javascript' src='test.js' />").appendTo("head"); $.getScript( url , fn );
//url:请求地址
//fn:回调函数
新建一个 nowDate.js 文件,获取当前日期,代码如下:function getNowDate(){
var date = new Date
return date;
}//HTML代码
<!-- $.getScript() 方法 -->
<button id="btn3">点击获取时间</button>
<div id="message1"></div>
//jQuery代码
// $.getScript()方法
$("#btn3").click(function(){
$.getScript("nowDate.js", function(){
var date1 = getNowDate(); //调用nowDate.js中的getNowDate()方法获取日期
var txtHtml= "<div>"+ date1 + "</div>";
$("#message1").html(txtHtml);
})
})

$.getJSON( url , fn);
//url:请求地址
//fn:回调函数
{
"helen":{
"sex":"woman",
"age":18,
"weight":"50kg",
"height":"165cm"
},
"peter":{
"sex":"man",
"age":28,
"weight":"65kg",
"height":"185cm"
}
}<!-- $.getJSON() 方法 -->
<button id="btn4">点击加载JSON文件</button>
<div id="message2"></div>
// $.getJSON()方法
$("#btn4").click(function(){
$.getJSON("test.json", function(data){
console.log(data); //控制台输出返回的数据
})
})
// $.getJSON()方法
$("#btn4").click(function(){
$.getJSON("test.json", function(data){
console.log(data); //控制台输出返回的数据
// 对返回的数据做处理
var txtHtml = "";
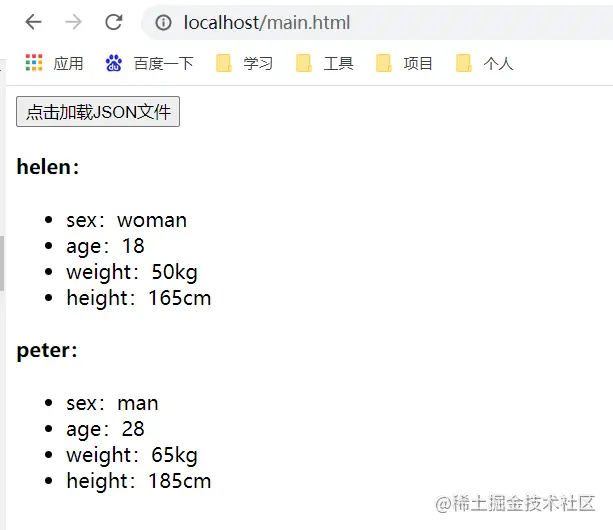
$.each(data, function(index, item){
txtHtml += "<div><h4>"
+ index + ":</h4><ul><li>sex:"
+ item["sex"] + "</li><li>age:"
+ item["age"] + "</li><li>weight:"
+ item["weight"] + "</li><li>height:"
+ item["height"] + "</li></div>";
})
$("#message2").html(txtHtml);
})
})

Das obige ist der detaillierte Inhalt vonLassen Sie uns über Ajax in jQuery sprechen und seine wichtigsten Methoden im Detail erklären. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!