
Das CSS3-Box-Modell verfügt über 5 Attribute: 1. Breitenattribut, legen Sie die Breite des Inhalts fest; 2. Höhenattribut, legen Sie die Höhe des Inhalts fest; 3. Füllattribut, legen Sie den inneren Rand fest; der äußere Rand 5, Randattribut, legen Sie den Rand fest.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
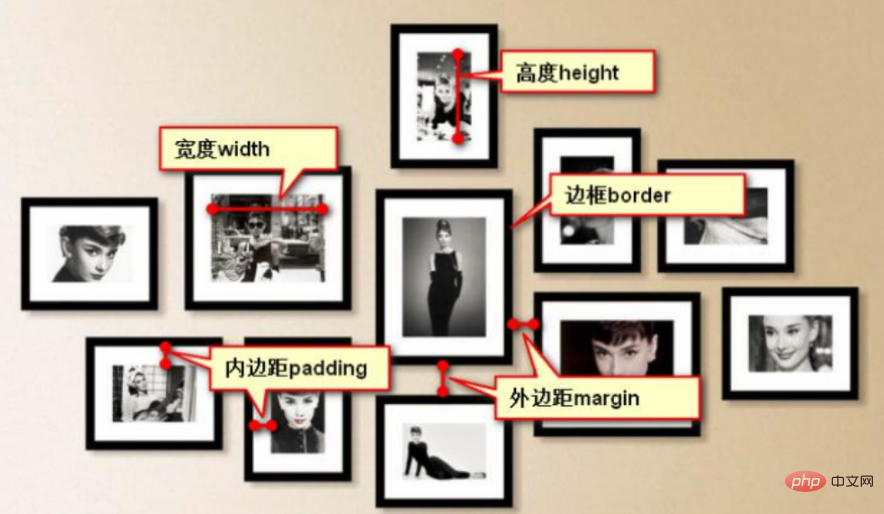
Das Boxmodell, auch Boxmodell genannt, ist ein Denkmodell der CSS-Technologie, das häufig im Webdesign verwendet wird. Das Box-Modell kann zum Anordnen von Elementen verwendet werden, einschließlich Polsterung, Rändern, Rändern und tatsächlichem Inhalt.
Der Bereich in der Box
Es gibt nur 5 Hauptattribute in einer Box: Breite, Höhe, Innenabstand, Rand und Rand. Wie folgt:
Breite und Höhe: die Breite und Höhe des Inhalts (nicht die Breite und Höhe der Box).
Polsterung: Polsterung.
Grenze: Grenze.
margin: äußerer Rand.
Zum besseren Verständnis hier die Beispiele aus dem Leben:

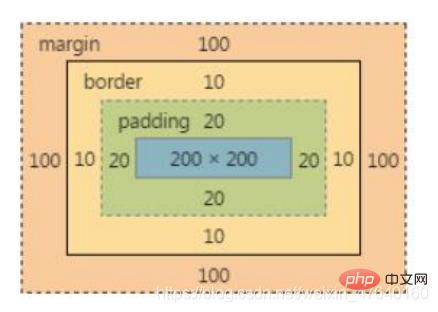
Gemeinsame Bereiche des Boxmodells
Unter den Attributen des Boxmodells können die Bereiche entsprechend der Wirkung verschiedener Attribute unterteilt werden:
(1) Inhaltsbereich des Schreibelements: Breite+Höhe
(2) Der Bereich, in dem die Box materialisiert werden kann: Breite+Höhe+Padding+Rand
(3) Die tatsächliche Position der Box: Breite+Höhe+ padding+border+margin
Lernen Lernen Sie dabei, das Boxmodelldiagramm in der Browserkonsole anzuzeigen:

1. Breite Breite
| Width Breitenattribut | Beschreibung |
|---|---|
| Attributname | Breite |
| Funktion | Legen Sie die Breite des Bereichs fest, in dem Elementinhalte hinzugefügt werden können. |
| Attributwert | Attributwertbeschreibung |
|---|---|
| automatisch (Standardwert) | Der Browser kann berechnen Außerhalb der Realität Die Breite von |
| px Pixelwert | definierte Breite |
| % | definierte Referenz auf die prozentuale Breite der Breite des übergeordneten Elements Breite |
(1) Wenn ein Element das Breitenattribut nicht hinzufügt, ist der Standardattributwert auto; Browser verschiedener Elemente berechnen automatisch die tatsächliche Breite entsprechend ihren Eigenschaften
Wenn der<div>-Element belegt eine exklusive Zeile, der Wert seines width-Attributs füllt automatisch den Breitenbereich des übergeordneten Elements aus <code><div> 元素等独占一行的,其 width 属性的值会自动撑满父元素的 width 区域;<br> 如果是 <code><span></span>元素等不需要独占一行的,其width属性的值是内部元素内容自动撑开的宽度。
(2)元素比较特殊,不需要设置width属性,宽度会自动适应浏览器窗口的宽度。
二、高度 height
高度 height属性 说明 属性名 height 作用 设置可以添加元素内容的区域的高度
属性值 属性值说明 auto(默认值) 浏览器可计算出实际的高度 px像素值 定义的高度 % 定义参考父元素高度 height 的百分比宽度 特殊应用
Funktion如果一个元素不添加
(2) Das Elementheight属性,默认属性值为autoWenn es sich um einen<span></span>handelt > Element, das keine exklusive Zeile belegen muss, ist der Wert seineswidth-Attributs die Breite des internen Elementinhalts, der automatisch gestreckt wird.ist etwas Besonderes und erfordert nicht das Setzen des Attributswidth. Die Breite passt sich automatisch an die Breite des Browserfensters an. 2. Höhenhöhe
Legen Sie die Höhe des Bereichs fest, in dem Elementinhalte angezeigt werden können hinzugefügt werden
Sonderanwendung🎜🎜🎜Wenn ein Element das Attribut
Attributwert Attributwertbeschreibung automatisch (Standardwert) Der Browser kann die tatsächliche Höhe berechnen px-Pixelwert definierte Höhe % Definieren Sie die prozentuale Breite bezogen auf die Höhe des übergeordneten Elements heightnicht hinzufügt, ist der Standardattributwert auto berechnet der Browser automatisch die tatsächliche Höhe, d. h. die Höhe, bei der der Inhalt des internen Elements automatisch erweitert wird. Die Höhe des Elements passt sich der Höhe seines inneren Inhalts an. 🎜🎜🎜🎜🎜3 🎜🎜Die Funktion🎜🎜 ist auf das Element eingestellt. Der Abstand zwischen der Innenseite des Rahmens und dem Breiten- und Höhenbereich🎜🎜🎜🎜Funktionen🎜🎜Sie können den Hintergrund laden, aber keinen verschachtelten Inhalt schreiben 🎜🎜🎜🎜
Padding-Attributwert Beschreibung Häufig verwendete Werte in px-Einheiten ① können entsprechend den unterschiedlichen Richtungen der Polsterung in einzelne Attribute in vier Richtungen unterteilt werden Polsterung oben Polsterung oben Polsterung rechts Polsterung rechts Polsterung unten Polsterung unten -links Linke Polsterung Beispiel für das Auffüllen eines einzelnen Attributs in vier Richtungen:
p {padding-top: 10px;padding-right: 20px;padding-bottom: 30px;padding-left: 40px;}Nach dem Login kopieren
Auffüllen des Attributwerts Erklärung ②Vereinfachtes Schreiben wird vier Das einzelne Attribut der Richtung wird zusammen geschrieben haben kann 1-4 Werte, und die Werte werden durch Leerzeichen getrennt. Beim Auffüllen gibt es mehrere Möglichkeiten, Werte zu schreiben. Abhängig von der Anzahl der Auffüllattributwerte gibt es vier Darstellungsmethoden: Vier-Werte-Methode Binärwertmethode
Legen Sie vier Attributwerte fest und weisen Sie die Richtung nach oben, rechts, unten, links zuLegen Sie zwei Werte fest, die oben, unten, links und rechts zugewiesen sind Auf den vier Seiten sind die gleichen Beispiel für eine einwertige Methode zum Auffüllen: p {padding: 10px 20px 30px 40px;}Nach dem Login kopieren4. Randrand Randattribut Beschreibung
ist ein zusammengesetztes Attribut
Funktion
wird außerhalb der Polsterung festgelegt. Der Grenzbereich als äußerste Schicht der Materialisierung der Box①Der zusammengesetzte Attributwert
besteht aus drei Werten, die in Linienbreite, Linienform und Linie unterteilt sind Farbe: Breite, Attributwert: häufig verwendete Werte in Form von Pixeln: Farbname oder Farbwert. Beispiel: 1 Pixel durchgehend rot
Linienbreite: Randbreite
Eigenschaft Wert: Häufig verwendete numerische Werte in Form von px. Es gibt Rahmenbreiten in vier Richtungen, der Attributwert ähnelt dem Auffüllen und es gibt vier Möglichkeiten, den Wert zu schreiben. Beispiel: Rahmenbreite: 1px 2px 3px 4px
Attributwert: Wort der Form. Detaillierte allgemeine Attributwerte finden Sie in der Ergänzung unten. Im Allgemeinen handelt es sich um eine umfassende Methode zum Schreiben von Attributen, die dem Auffüllen ähnelt. Beispiel: border-style: solid; Linientyp: Rahmenstil Attributwert: Farbname oder Farbwert. Im Allgemeinen handelt es sich um eine umfassende Methode zum Schreiben von Attributen, die dem Auffüllen ähnelt. Beispiel: Color: border-color border-color: #00f #f00 #0f0 #ff0; b Entsprechend der Richtung des Rahmens muss jedes einzelne Attribut mit dem zusammengesetzten Attributrahmen übereinstimmen und drei Attributwerte festlegen. Rand oben: 1 Pixel durchgehend blau;Oberer Rand: Rand oben Beispiel: Beispiel: Rechter Rand: Rand rechts Rahmen rechts: 1 Pixel durchgehend blau; Unterer Rand: border-bottom Beispiel: Linker Rand: border-leftborder-bottom: 1px durchgehend blau;
Beispiel: border-left: 1px durchgehend blau;c. Unterteilen Sie je nach Richtung und Typ weiter border-direction-type Hinweis Beim Unterteilen müssen Sie zuerst die Richtungsunterteilung und dann die Typunterteilung schreiben, sonst ist der Attributname falsch ? 补充:border-style属性值可能性:
五、外边距 margin
外边距 margin属性 说明 属性名 margin 作用 设置的是盒子与盒子之间的距离 特点 不能渲染背景 属性值 常用 px 为单位的数值 外边距的设置方式与内边距 padding 一模一样的:
①单一属性:
p { margin‐top: 20px; margin‐right: 20px; margin‐left: 20px; margin‐bottom: 10px; }Nach dem Login kopieren②综合写法:
四值法
margin: 10px 20px 30px 40px;
三值法margin: 10px 20px 30px;
二值法margin: 10px 20px;
单值法margin: 10px;(学习视频分享:css视频教程)
Das obige ist der detaillierte Inhalt vonDas CSS3-Boxmodell verfügt über mehrere Eigenschaften. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Wo Sie Douyin-Live-Wiederholungen sehen können
Wo Sie Douyin-Live-Wiederholungen sehen können
 Was tun, wenn der Ordner „Dokumente' beim Einschalten des Computers angezeigt wird?
Was tun, wenn der Ordner „Dokumente' beim Einschalten des Computers angezeigt wird?
 Einführung in Java-Zugriffskontrollmodifikatoren
Einführung in Java-Zugriffskontrollmodifikatoren
 Was sind die Unterschiede zwischen Weblogic und Tomcat?
Was sind die Unterschiede zwischen Weblogic und Tomcat?
 Aktivierungscode für den Vista-Schlüssel
Aktivierungscode für den Vista-Schlüssel
 Was sind die Anwendungsbereiche von Mongodb?
Was sind die Anwendungsbereiche von Mongodb?