
In CSS3 bedeutet Skalierung „Skalierung“ und ist eine integrierte Funktion, die im Transformationsattribut verwendet wird, um eine 2D- oder 3D-Skalierungstransformation für bestimmte Elemente durchzuführen, darunter: Scale(), ScaleX (), ScaleY(), ScaleZ(), Scale3d().

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS3 bedeutet Skalierung „Zoomen“ und ist eine integrierte Funktion, die im Transformationsattribut verwendet wird.
Es gibt viele Skalierungsfunktionen für das Transformationsattribut:
scale()
scaleX()
scaleY()
scaleZ()
scale3d()
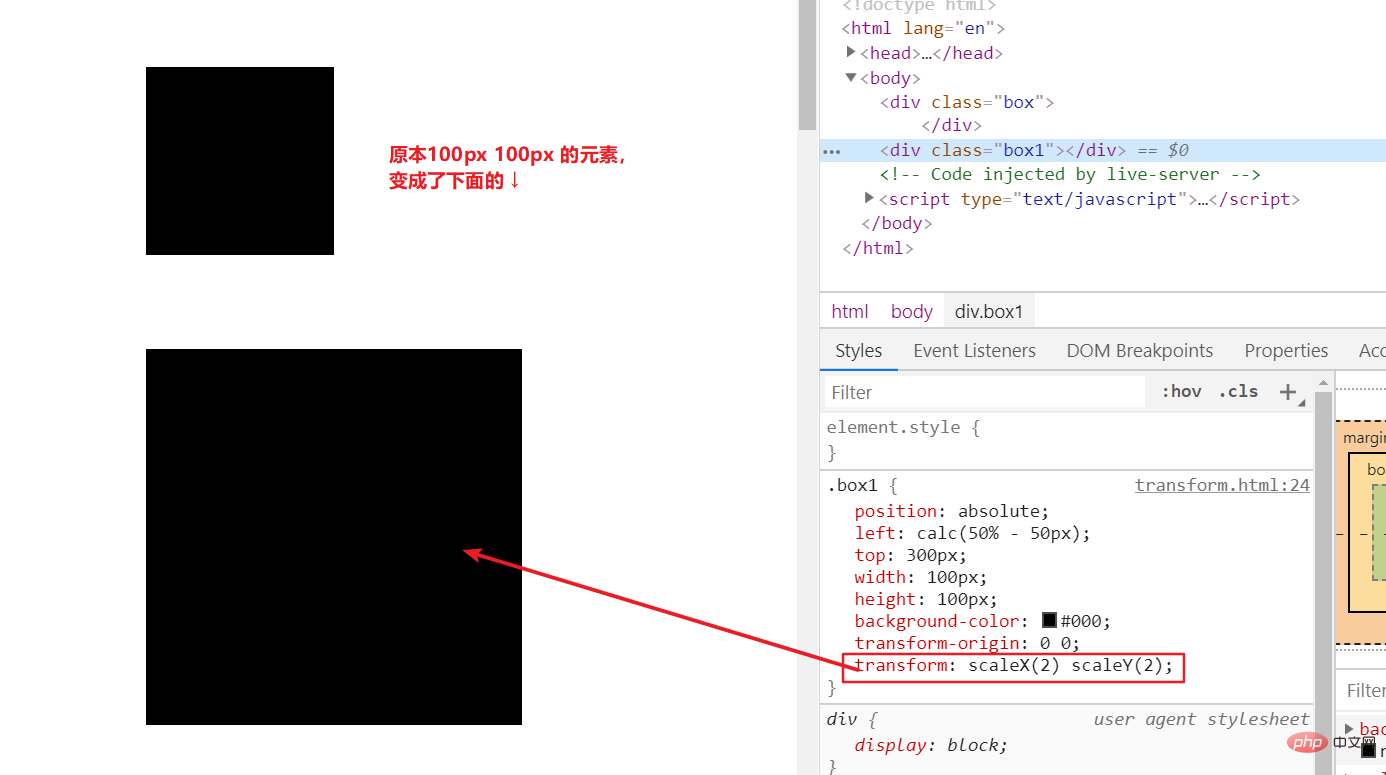
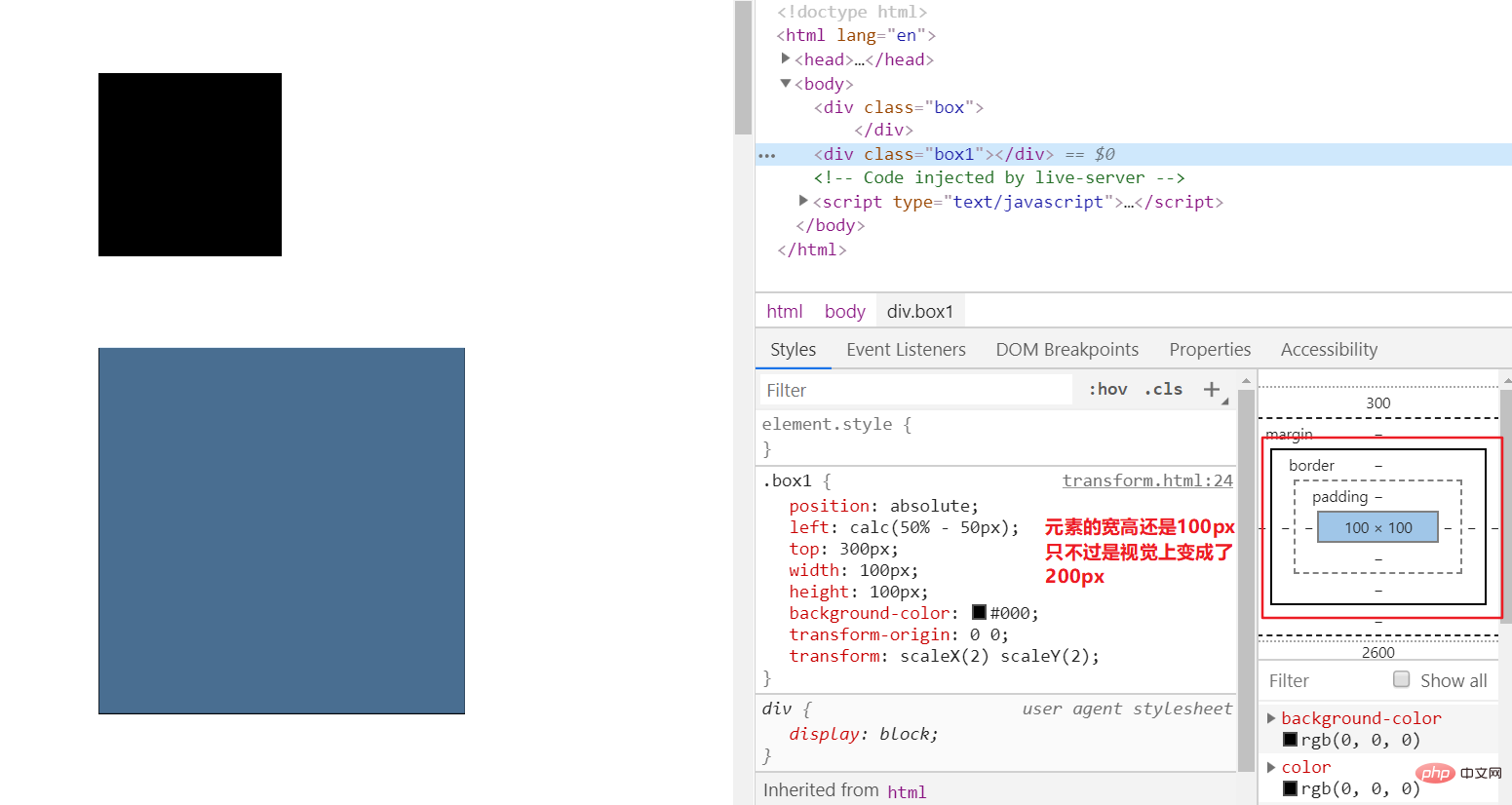
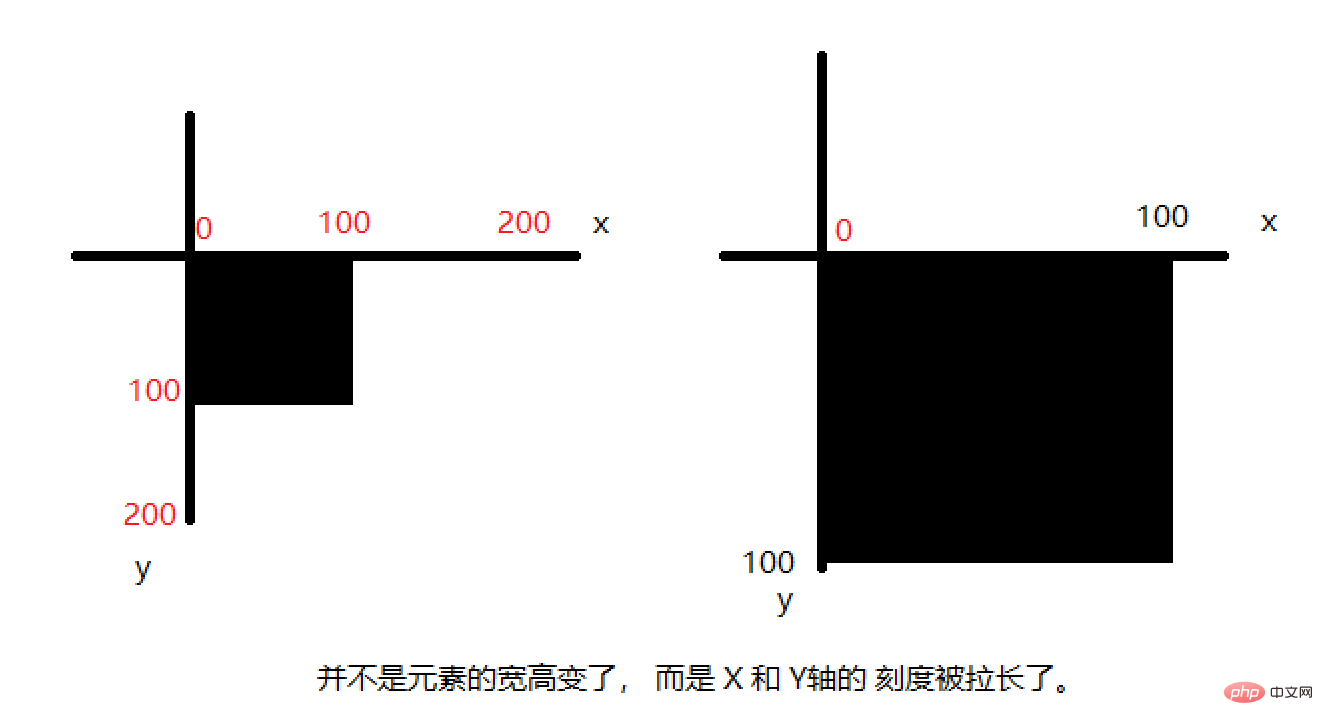
Was sich ändert, ist nicht die Breite und Höhe des Elements, sondern die Skalierung der zu reduzieren. Der Standardwert ist 1; Was sich ändert, ist nicht die Breite und Höhe des Elements.
Tatsächlich ändert er nicht die Breite und Höhe des Elements, sondern die Skalierung der x- und y-Achse↓

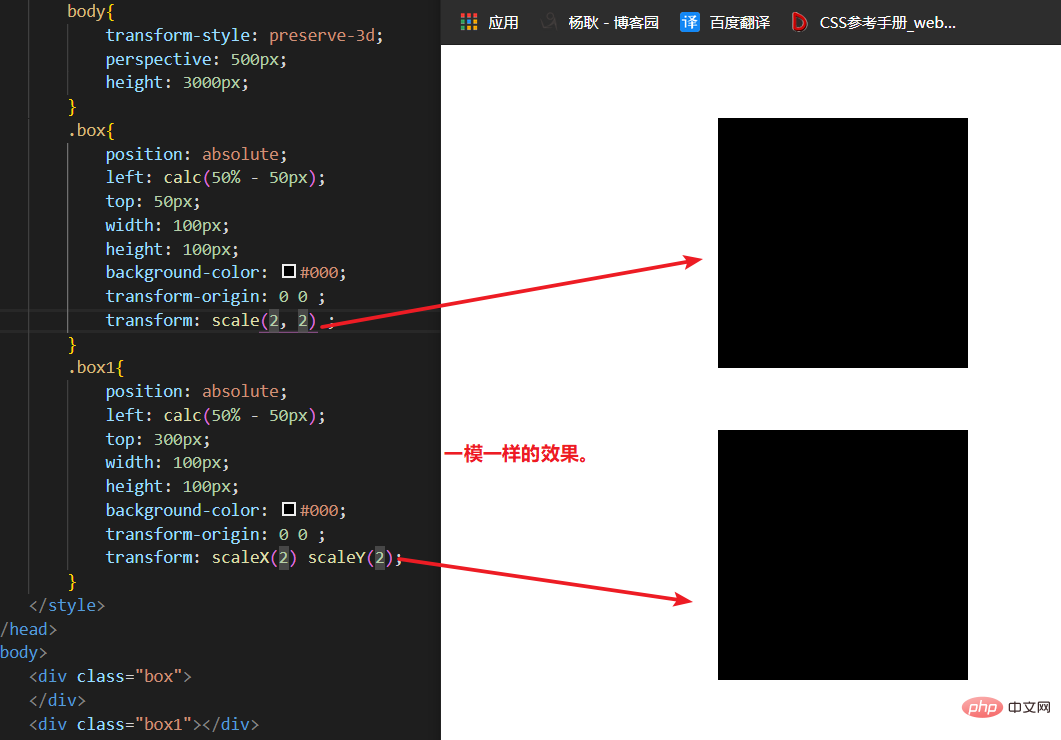
 Dies ist eine Kombination aus die beiden oben genannten, und Das heißt, der erste Parameter ist x und der zweite Parameter ist y
Dies ist eine Kombination aus die beiden oben genannten, und Das heißt, der erste Parameter ist x und der zweite Parameter ist y

scale3d()
Der erste Parameter ist x Der zweite Parameter ist y Der dritte Parameter ist z , das ist eine Kombination aus Scalex Scaley Scalez. Scalez, dieser Wert ist ursprünglich 3D, daher ist er möglicherweise etwas schwer zu verstehen. Wie das Bild oben ist es ursprünglich ein 2D-Bild, egal wie Sie die Z-Achse strecken. Die Voraussetzung ist, dass Ihre Zeichnung nur gestreckt werden kann, wenn sie 3D ist, aber nicht gestreckt werden kann, wenn sie 2D ist. Wenn es Freunde gibt, die nicht wissen, wo sich die Z-Achse befindet, klicken Sie bitte hier → rotierenZ
Scalez, dieser Wert ist ursprünglich 3D, daher ist er möglicherweise etwas schwer zu verstehen. Wie das Bild oben ist es ursprünglich ein 2D-Bild, egal wie Sie die Z-Achse strecken. Die Voraussetzung ist, dass Ihre Zeichnung nur gestreckt werden kann, wenn sie 3D ist, aber nicht gestreckt werden kann, wenn sie 2D ist. Wenn es Freunde gibt, die nicht wissen, wo sich die Z-Achse befindet, klicken Sie bitte hier → rotierenZ

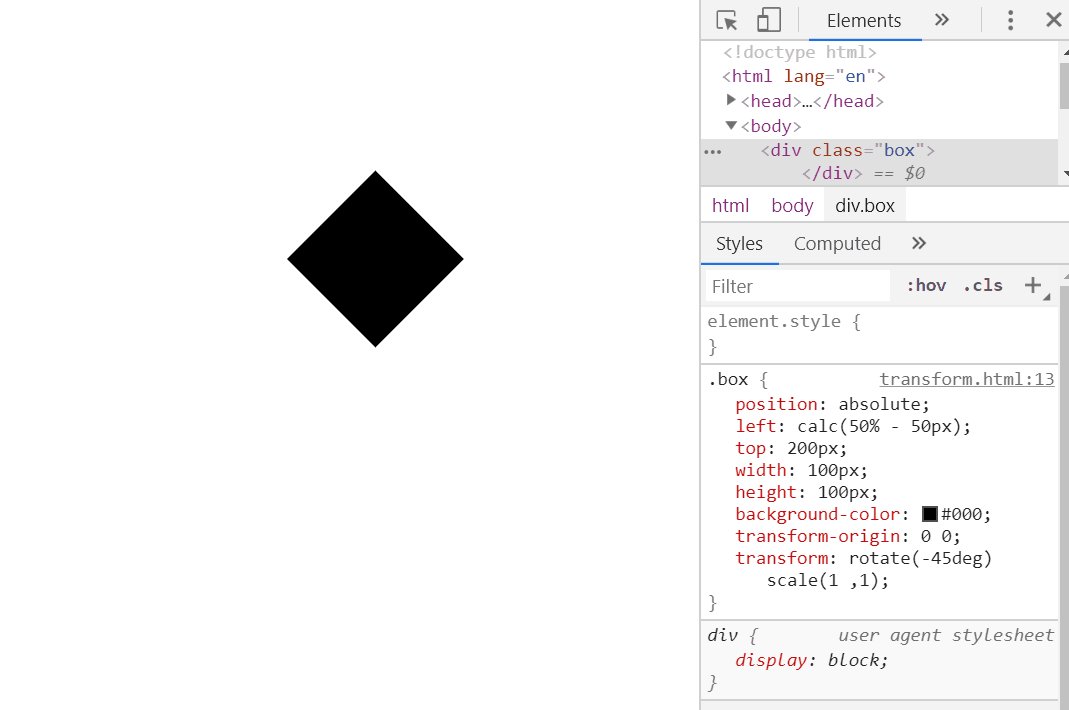
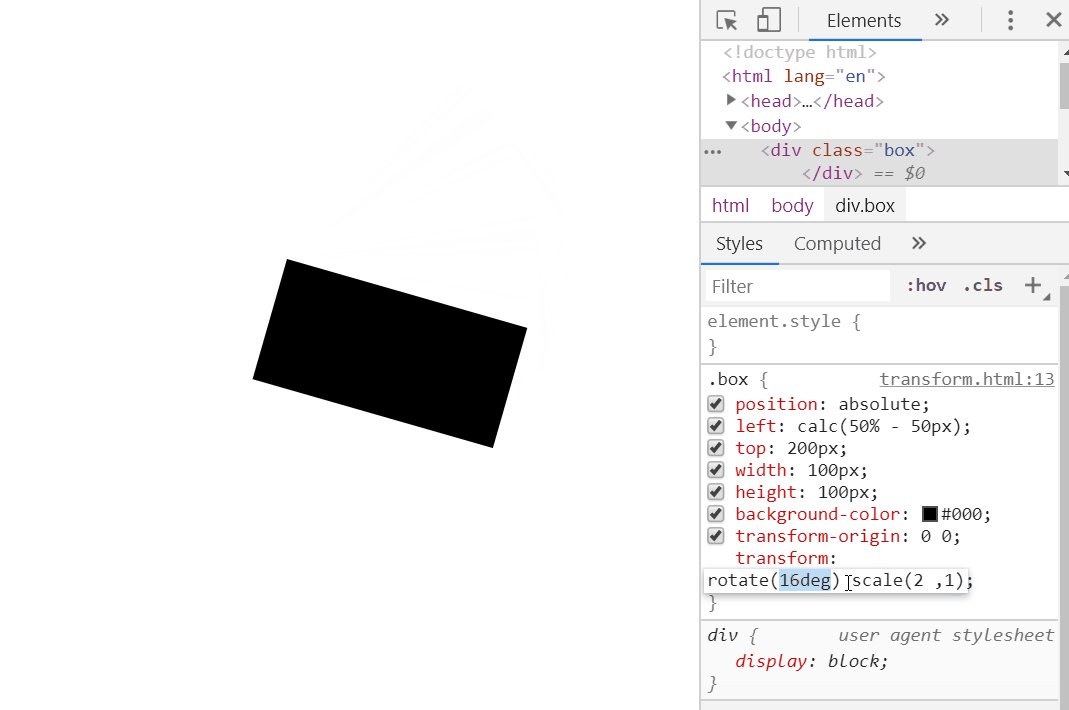
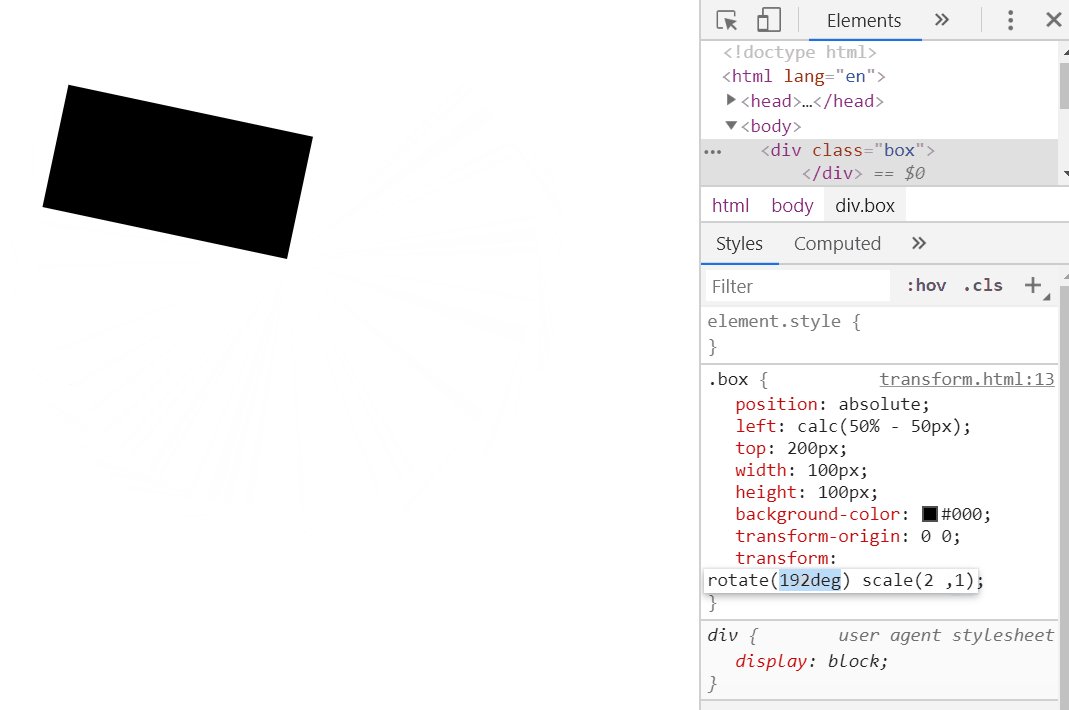
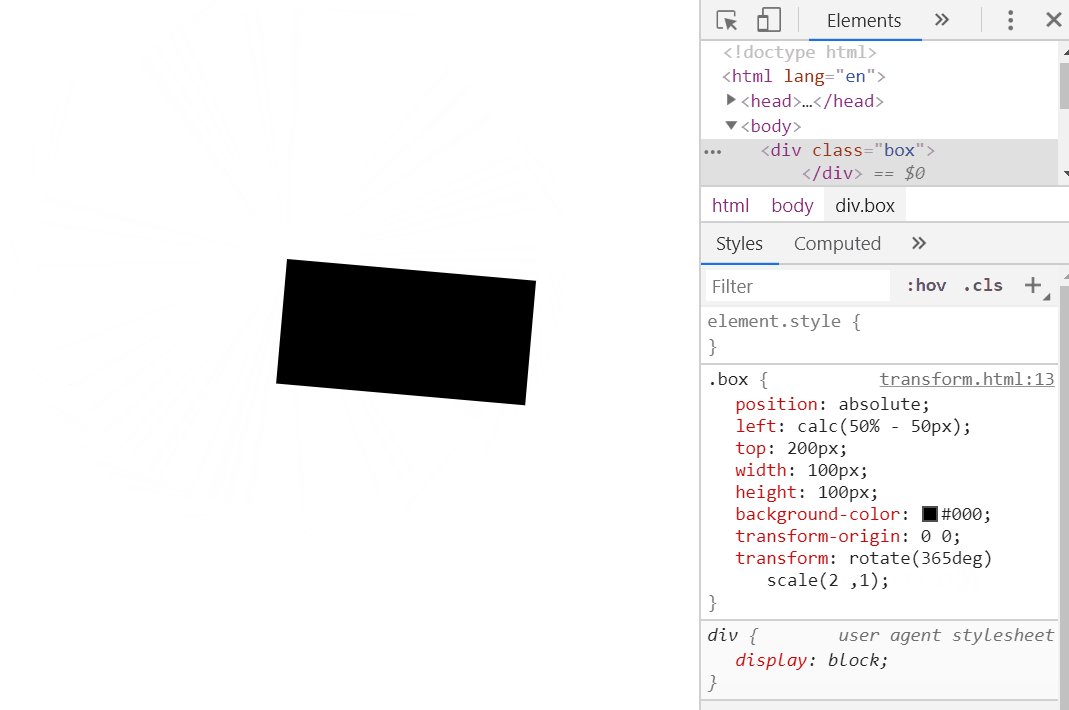
Lassen Sie uns zunächst über ein Problem nachdenken. Verwenden Sie Drehen zum Drehen, dann X und Y Achsen ändern sich mit der Drehung. Ja, wenn dann ScaleX und Y zu diesem Zeitpunkt hinzugefügt werden, wird es dann während der Drehung einen Skalierungseffekt geben?
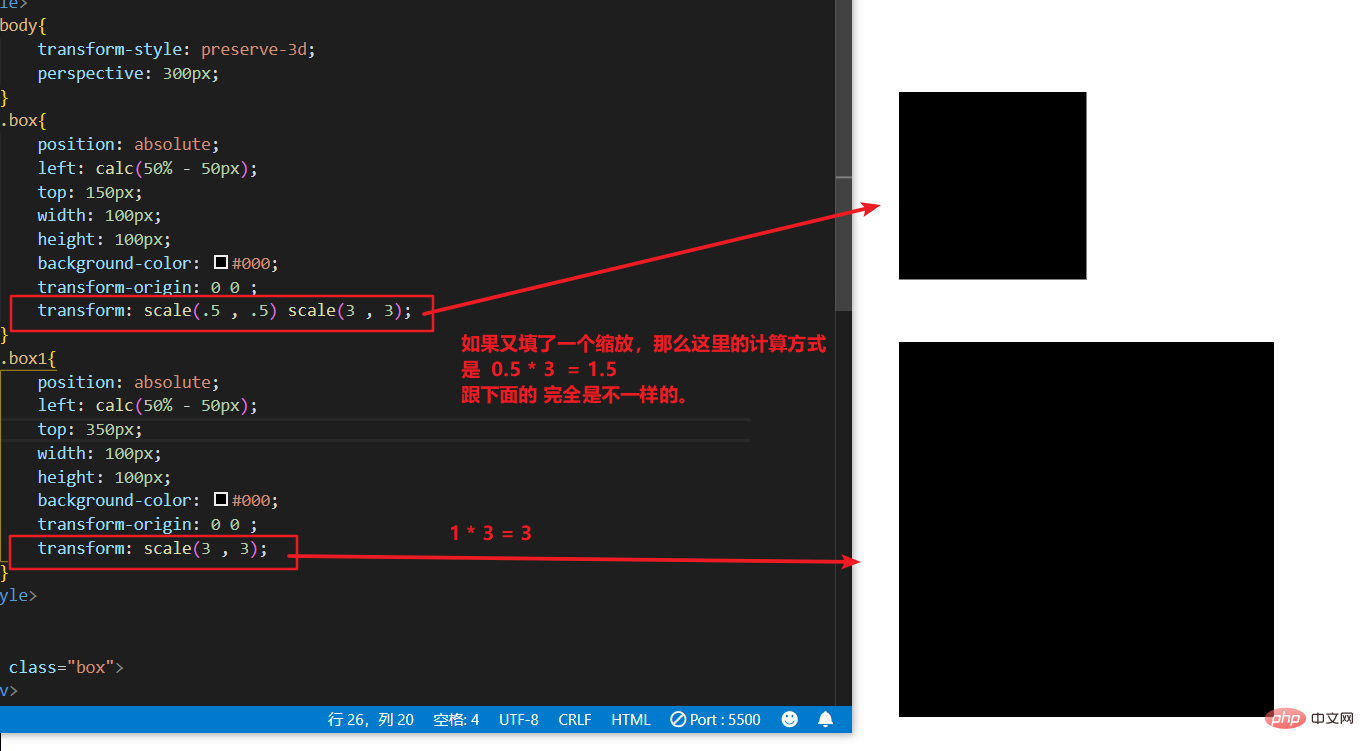
Beobachten wir zunächst den Effekt der Drehung und dann der Skalierung:Glauben Sie nach dem Lesen des obigen Bildes, dass es sich beim Drehen mit dem Skalierungseffekt dreht? Aber! Wenn Sie die beiden Positionen ändern, sind die Ergebnisse völlig unterschiedlich. Vergleichen Sie die beiden Bilder und Sie werden feststellen, dass der Effekt des ersten Bildes tatsächlich der Effekt der Skalierung ist rotieren zusammen. Wie kommt es also, dass sie sich unterscheiden, wenn sie ihre Position ändern? Tatsächlich führt das Drehen zuerst und dann das Skalieren (zuerst drehen, dann skalieren) zu einem Rotationseffekt, aber wenn man zuerst skaliert und dann rotiert (zuerst zoomen, dann drehen), wird der Zoomeffekt nicht erzielt bleiben an Ort und Stelle und werden wirksam, wenn Sie vorbeikommen. Schauen Sie sich die Abbildung unten an. Das vergrößerte Verhältnis bleibt erhalten, und beim Vorbeigehen wird das Verhältnis wiederhergestellt.
(Lernvideo-Sharing:CSS-Video-Tutorial
,Web-Frontend )
)
Das obige ist der detaillierte Inhalt vonWas bedeutet CSS3-Skalierung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Der Unterschied zwischen Zellauffüllung und Zellabstand
Der Unterschied zwischen Zellauffüllung und Zellabstand
 So implementieren Sie einen Zeilenumbruch in der Warnung
So implementieren Sie einen Zeilenumbruch in der Warnung
 So richten Sie Douyin ein, um zu verhindern, dass jeder das Werk sieht
So richten Sie Douyin ein, um zu verhindern, dass jeder das Werk sieht
 So beheben Sie den unbekannten Fehler 11
So beheben Sie den unbekannten Fehler 11
 Vollständige Sammlung von HTML-Tags
Vollständige Sammlung von HTML-Tags
 Ist OuYi Exchange legal?
Ist OuYi Exchange legal?