
Flexbox bedeutet „flexible Box“. Es handelt sich um einen neuen Layoutmodus, der von CSS3 eingeführt wurde. Es handelt sich um eine skalierbare und flexible Layoutmethode für Webseiten.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Flexbox ist die Abkürzung für Flexible Box (Flexible Box Container). Es handelt sich um einen neuen Layoutmodus, der von CSS3 eingeführt wurde, einer skalierbaren und flexiblen Webseitenlayoutmethode. Es bestimmt, wie Elemente auf der Seite angeordnet werden, sodass sie auf verschiedenen Bildschirmgrößen und Geräten vorhersehbar angezeigt werden.
Flexbox verfügt über sehr leistungsstarke Funktionen und kann viele komplexe Layouts problemlos implementieren. Bevor es erschien, verwendeten wir häufig die Layoutmethode Floating oder feste Breite + Prozentsatz, was viel Code erforderte und schwer zu verstehen war.
Das Flex-Layout wird Flexbox genannt, da es Elemente innerhalb eines Flex-Containers erweitern und verkleinern kann, um den verfügbaren Platz zu maximieren. Im Vergleich zu früheren Layoutmethoden (z. B. Tabellenlayout und schwebende Elemente innerhalb von Blockelementen) ist Flexbox eine leistungsfähigere Methode:
Erstellen Sie einen Flex-Container:
Fügen Sie dieses Attribut zum übergeordneten Element hinzu:
display: flex;
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex; /*让这个div变成弹性盒子*/
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
</style>
<div>
<div>1</div>
<div>2</div>
</div>
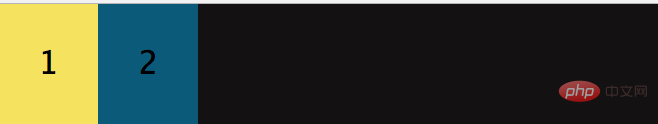
Operationseffekt:

Entspricht automatisch zwei Divs. Wird standardmäßig schwebend gelassen. Alle direkten untergeordneten Elemente gelten als Flex-Elemente und werden in einer Reihe von links nach rechts angeordnet. Wenn die Gesamtbreite der Flex-Elemente größer als der Container ist, werden die Flex-Elemente verkleinert, bis sie in die Breite des Flex-Containers passen.
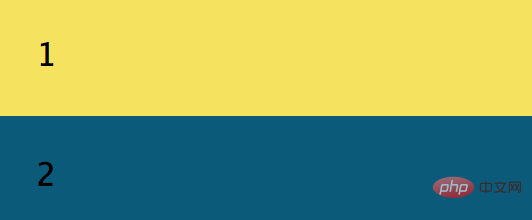
Sie können diese beiden Unter-Divs auch in einer Reihe anordnen und .flex-container: flex-direction: Column hinzufügen. umgekehrt; das heißt, die beiden Divs werden vertauscht (umgekehrt bedeutet das Gegenteil),
Beim Hinzufügen von justify-content zu .flex-container: Flex-End wird standardmäßig von links nach rechts ausgerichtet: <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex; /*让这个div变成弹性盒子*/
justify-content: flex-end;
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
</style>
<body>
<div>
<div>1</div>
<div>2</div>
</div>
</body>
</html>
justify-content hat insgesamt sechs Werte. Die ersten drei sind leichter zu verstehen: justify-start (Standard, linksbündig), center, justify-end, space-evenly< /code> : Der Abstand zwischen der Startkante des Flex-Containers und das erste Flex-Element ist gleich dem Abstand zwischen jedem benachbarten Flex-Element. (Anmerkung von Fool's Wharf: Dieses Attribut wurde bisher selten gesehen, da Browser es zuvor nicht unterstützten und Chrome es erst nach Version 60 unterstützte. Als Erweiterung verfügt auch <code>align-content: space-evenly über diese Logik ) 
space-between : Der Abstand zwischen zwei benachbarten Flex-Elementen ist gleich, aber nicht unbedingt gleich dem Abstand zwischen dem ersten/letzten Flex-Element und dem Rand des Flex-Containers; Der Abstand zwischen der Anfangskante und dem ersten Element und der Abstand zwischen der Endkante und dem letzten Element sind gleich. space-around: Jedes Flex-Element im Flex-Container hat auf jeder Seite den gleichen Abstand. Beachten Sie, dass dies bedeutet, dass der Abstand zwischen zwei benachbarten Flex-Elementen doppelt so groß ist wie der Abstand zwischen dem ersten/letzten Flex-Element und seiner nächsten Kante. Ein beliebtes Bild online, bessere Erklärung. Die Leistung des Attributwerts „justify-content“:
Sie können das angegebene Div auch nach oben oder unten ausrichten:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex; /*让这个div变成弹性盒子*/
justify-content: center;
align-items: center;
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
.flex-bottom{
/* 让这个div向上 */
align-self: flex-start;
}
</style>
<body>
<div>
<!-- 多加个class属性,方便指定 -->
<div class="flex-item flex-bottom">1</div>
<div>2 <br />2 <br/></div>
<div>3 <br />3<br />3</div>
</div>
</body>
</html>
flex-start | flex-end | center | baseline | stretch;
 Das Bild unten zeigt den entsprechenden Effekt :
Das Bild unten zeigt den entsprechenden Effekt : space-evenly : flex 容器起始边缘和第一个 flex 项之间的间距和每个相邻 flex 项之间的间距是相等。(愚人码头注:该属性以前很少看到,原因是以前浏览器不支持,chrome 也是 60 版本之后才支持。延伸一下,align-content: space-evenly 也是这个逻辑 )space-between : 任何两个相邻 flex 项之间的间距是相同的,但不一定等于第一个/最后一个 flex 项与 flex 容器边缘之间的间距;起始边缘和第一个项目之间的间距和末端边缘和最后一个项目之间的间距是相等的。space-aroundErmöglicht die Anordnung flexibler Elemente in mehreren Zeilen/Spalten .flex-container{
background-color: #131111;
display: flex;
flex-wrap: wrap;
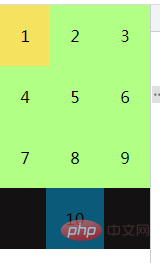
}默认情况下, flex 项不允许多行/列排列(nowrap),如果 flex 容器尺寸对于所有 flex 项来说不够大,那么flex 项将被调整大小以适应单行或列排列。
通过添加 flex-wrap: wrap ,可以将溢出容器的 flex 项将被排列到另一行/列中,它也有三个取值:
nowrap(默认):不换行.

wrap:换行,第一行在上方

wrap-reverse:换行,第一行在下方

插入一段代码,看下效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;/**/
align-content: space-evenly;
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
.flex-bottom{
/* 让这个div向下 */
align-self: stretch;
}
</style>
<body>
<div>
<!-- 多加个class属性,方便指定 -->
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
</body>
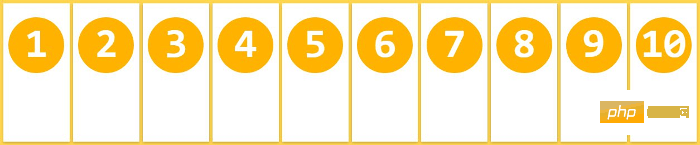
</html>运行效果:
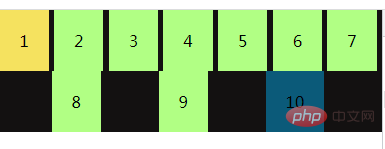
当长度不够长时,自动换行:

当长度再短时:

拉伸 flex 项
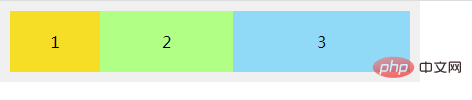
flex-grow 只有在 flex 容器中有剩余空间时才会生效。flex 项的 flex-grow 属性指定该 flex 项相对于其他 flex 项将拉伸多少,以填充 flex 容器。默认值为1。当设置为 0 时,该 flex 项将不会被拉伸去填补剩余空间。在这个例子中,两个项的比例是 1:2,意思是在被拉伸时,第一个 flex 项将占用 1/3,而第二个 flex 项将占据余下的空间,flex-grow控制的是flex项的拉伸比例,而不是占据 flex 容器的空间比例。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex;
}
.flex-item1{flex-grow: 0;}
.flex-item2{flex-grow: 1;}
.flex-item3{flex-grow: 2;}
.flex-container{
width:400px;
padding:10px;
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px 0;
text-align: center;
width:90px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}
</style>
<body>
<div>
<div class="flex-item flex-item1">1</div>
<div class="flex-item flex-item2">2</div>
<div class="flex-item flex-item3">3</div>
</div>
</body>
</html>我将三个div全部设为width:90px;
运行效果:

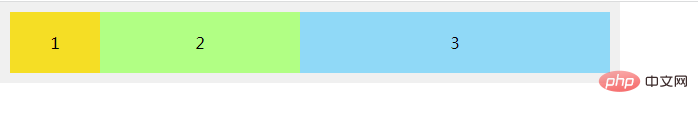
将flex-container的width变为600时:

可以看出2 3 以不同的比例在填充剩余的空间,grow-shrink则是相反的,默认为1,即如果空间不足,该项目将缩小。
Das obige ist der detaillierte Inhalt vonWas ist CSS3-Flexbox?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!