
Zu den neu hinzugefügten Attributen in HTML5 gehören: Platzhalter, Kalender, ziehbar, automatische Vervollständigung, Neuvalidierung, Autofokus, Überschreibung, Liste, mehrere, Muster, erforderlich usw.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
Neue Attribute in HTML5.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="#" method="get" autocomplete="on"> 请输入:<input type="text" name="txt" /><br/> <input type="submit" /> </form> </body> </html>
Das neue Eingabeattribut
1. Autofokus-Attribut Das Autofokus-Attribut wird verwendet, um den Fokus automatisch zu erhalten. Nachdem Sie dieses Attribut für das Eingabeelement in HTML5 festgelegt haben, erhält das Eingabeelement automatisch den Cursorfokus, wenn die Seite geladen wird.
<form action="#" method="get" novalidate> E-mail: <input type="email" name="myEmail" /> <input type="submit" /></form>
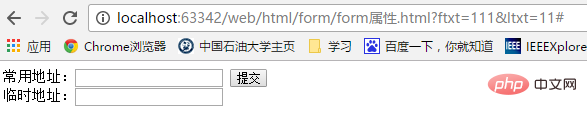
2.form-Attribut
Das Formularattribut wird verwendet, um festzulegen, zu welchem Formular das Eingabeelement gehört. In HTML4 müssen sich alle Elemente im Formular zwischen dem Start-Tag und dem End-Tag des Formulars befinden. Wenn Sie in HTML5 dem Formular andere Elemente als die Start- und End-Tags zuordnen möchten, müssen Sie nur festlegen das Formularattribut.
<input type="text" name="myTxt" autofocus />

Beim Festlegen des Formularattributs müssen Sie den ID-Attributwert des Formulars kennen und den Wert des Formularattributs auf den Attributwert der Formular-ID festlegen
3 Override-Attribut override Verwenden Sie das Override-Attribut. Um einige Attribute von Formularelementen neu zu schreiben, sind die Formularattribute, die in HTML5 umgeschrieben werden können, formaction, formmethod, formenctype, formnovalidate und formtarget. Diese Attribute werden zum Umschreiben von action, enctype, verwendet. Methoden-, Novalidate- und Zielattribute des Formulars. <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="#" method="get" id="myForm">
常用地址:<input type="text" name="ftxt" />
<input type="submit" />
</form>
临时地址:<input type="text" name="ltxt" form="myForm" />
</body>
</html>
Das Listenattribut wird verwendet, um den ID-Attributwert der Datenliste für das Listenattribut festzulegen Element mit dem Eingabeelement:
Das Listenattribut eignet sich für die folgenden Arten von Eingabeelementen: Text, Suche, URL, Telefon, E-Mail, Datum, Auswahl, Nummer, Bereich und Farbe
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="a.jsp" method="get"> 用户名:<input type="text" name="fname" /><br /> <input type="submit" value="张三的提交" /><br/> <input type="submit" formaction="b.jsp" value="李四的提交" /> </form> </body> </html>
5.multiple-Attribut
Mit dem Attribut multiple wird eingestellt, ob das Eingabeelement mehrere Werte haben kann. Dieses Attribut gilt nur für Eingabeelemente vom Typ E-Mail und Datei. Wenn Sie das Attribut „Mehrfach“ für das Eingabeelement „E-Mail-Typ“ festlegen, können Sie mehrere E-Mail-Adressen, durch Kommas getrennt, in das Eingabefeld eingeben.
Wenn Sie das Mehrfachattribut auf das Eingabeelement des Dateityps festlegen, können Sie im geöffneten Dialogfeld „Datei auswählen“ eine Datei auswählen Zusammensetzung, die zur Übereinstimmung mit einer bestimmten Syntaxregel verwendet wird. Dieses Attribut eignet sich für Eingabeelemente vom Typ Text, Suche, URL, Telefon, E-Mail und Passwort 
7 Legen Sie die Eingabeaufforderungsinformationen des Eingabeelements fest, wenn der Inhalt leer ist a auf der Seite Texteingabefeld, wissen aber nicht, was Sie eingeben sollen. <!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>6.2.1</title>
</head>
<body>
<input type="url" list="url_list" name="myUrl" />
<datalist id="url_list">
<option label="Microsoft" value="http://www.microsoft.com" />
<option label="Google" value="http://www.google.com" />
<option label="百度" value="http://www.baidu.com" />
</datalist>
</body>
</html>
8. Erinnerung, wenn die Übermittlung leer ist.
Der Benutzer muss den Inhalt vor der Übermittlung ausfüllen.
E-mail:<input type="email" name="myEmail" multiple /> File:<input type="file" name="myFile" multiple />
【Verwandte Empfehlungen: HTML-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonWelche neuen Attribute wurden in HTML5 hinzugefügt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Einführung in Artikel-Tag-Attribute
Einführung in Artikel-Tag-Attribute
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 In der Sprache C gibt es mehrere Ausgabe- und Eingabefunktionen
In der Sprache C gibt es mehrere Ausgabe- und Eingabefunktionen
 So optimieren Sie die Tomcat-Leistung
So optimieren Sie die Tomcat-Leistung
 Was sind die Unterschiede zwischen Cellpadding und Cellspacing?
Was sind die Unterschiede zwischen Cellpadding und Cellspacing?
 Was sind die gängigen Methoden der Datenerhebung?
Was sind die gängigen Methoden der Datenerhebung?
 Welche Rolle spielt die Kafka-Verbrauchergruppe?
Welche Rolle spielt die Kafka-Verbrauchergruppe?