 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]
Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]
Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]
In diesem Artikel wurden einige der neuesten und umfassendsten praktischen VSCodePlugins im Jahr 2022 zusammengestellt, die Entwicklern dabei helfen können, die Entwicklungseffizienz und -ästhetik zu verbessern. Ich hoffe, dass sie für alle hilfreich sind!
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/62307e3c0deca184.jpg) ...
...
Integrierte eine Vielzahl von Theme-Skins, es ist besser, mit Material Icon Theme zu essen
Material Icon Theme![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/32610d99c93df923316c9eb7d6754549-0.png)
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/f318f8b10904f1d339dfb84420751209-1.png)
vscode- Symbole![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/ee46542bc6f6badb9908ad829602e954-2.png)
VSCode offizielle Symbolbibliothek
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/d85ba86caf93d536222a3dc16a6188f7-3.png) 2. Funktionserweiterung
2. Funktionserweiterung![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/d85ba86caf93d536222a3dc16a6188f7-4.png)
Einstellungen synchronisieren
Alle Einstellungen und Plug-Ins synchronisieren![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/d85ba86caf93d536222a3dc16a6188f7-5.png)
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/d85ba86caf93d536222a3dc16a6188f7-6.gif)
Programmierung von Zeit- und Verhaltensverfolgungsstatistiken
Polacode![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/a6270527beec986b1aad77b99214b1dd-7.png)
Code-Screenshot
Chinesisches (vereinfachtes) Sprachpaket für Visual Studio Code![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/243f70db4df7f5846597367a738a4678-8.png)
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/243f70db4df7f5846597367a738a4678-9.png)
3. Git-integriertes Plug-in
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/f2a9a9b96cc49e37e44920e701540f87-10.png)
GitHub-Pull-Anfragen und -Probleme in Visual Studio Code anzeigen und verwalten
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/f2a9a9b96cc49e37e44920e701540f87-11.png)
Git Graph
Git-Grafiken Optimierte Anzeige und Bedienung
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/94be5c408b3fc5c70ee24c6c484fa1c0-12.png)
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/94be5c408b3fc5c70ee24c6c484fa1c0-13.png) CodeStream: GitHub, GitLab, Bitbucket PRs und Code Review
CodeStream: GitHub, GitLab, Bitbucket PRs und Code Review![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/1a9a826476092a68edbc3f8a5d797335-14.gif)
Entwicklung, Überprüfung, Diskussion der Zusammenarbeit im Team
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/1a9a826476092a68edbc3f8a5d797335-15.png) IV. Datenbank
IV. Datenbank ![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/1a9a826476092a68edbc3f8a5d797335-16.gif)
Oracle Developer Tools für VS Code
Oracle-Datenbankunterstützung![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/e079966b95fb897d3be0ac516bb6aff1-17.png)
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/e079966b95fb897d3be0ac516bb6aff1-18.gif)
Microsoft SQL Server-Datenbank. Unterstützung
Mein SQL
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/2b7d85ea351038bff9bcdcf1229becdd-19.png)
MongoDB für VS Code
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/2b7d85ea351038bff9bcdcf1229becdd-20.png)
MongoDB-Datenbankunterstützung
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/297e23c80db0949aadcf115c0312a8e0-22.png)
5. Programmierverschönerung
Bracket Pair Colorizer
Färben Sie die passenden Klammern ein, Sie können die Konfiguration anpassen
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/6fcca488868ac319e6340e062e251f92-23.png)
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/6fcca488868ac319e6340e062e251f92-24.png)
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/6fcca488868ac319e6340e062e251f92-25.png)
Matching-Tag hervorheben
Markieren Sie passende öffnende und/oder schließende Tags.
Offiziell unterstützte Tags: HTML und JSX. Andere Stile (XML, Vue, Angular, PHP) können ebenfalls verwendet werden, es wird jedoch nicht garantiert, dass sie ordnungsgemäß funktionieren.
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/6fcca488868ac319e6340e062e251f92-26.gif)
Markierten Pfad in der Statusleiste anzeigen![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/65f83dcfe608562103e9832f8c391029-27.png)
Markdown-Vorschau verbessert
Markdown in VSCode schreiben, Vorschau unterstützen
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/65f83dcfe608562103e9832f8c391029-28.png)
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/25dc87f461285d22b41c1355371793fa-29.png)
Image P-Überprüfung
Vorschaubild 6. Entwicklungseffizienz: EditorConfig für VS-Code
Benennungsstil ändern![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/a90a5f273993da123c1e3b417a294548-30.png)
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/a90a5f273993da123c1e3b417a294548-31.png)
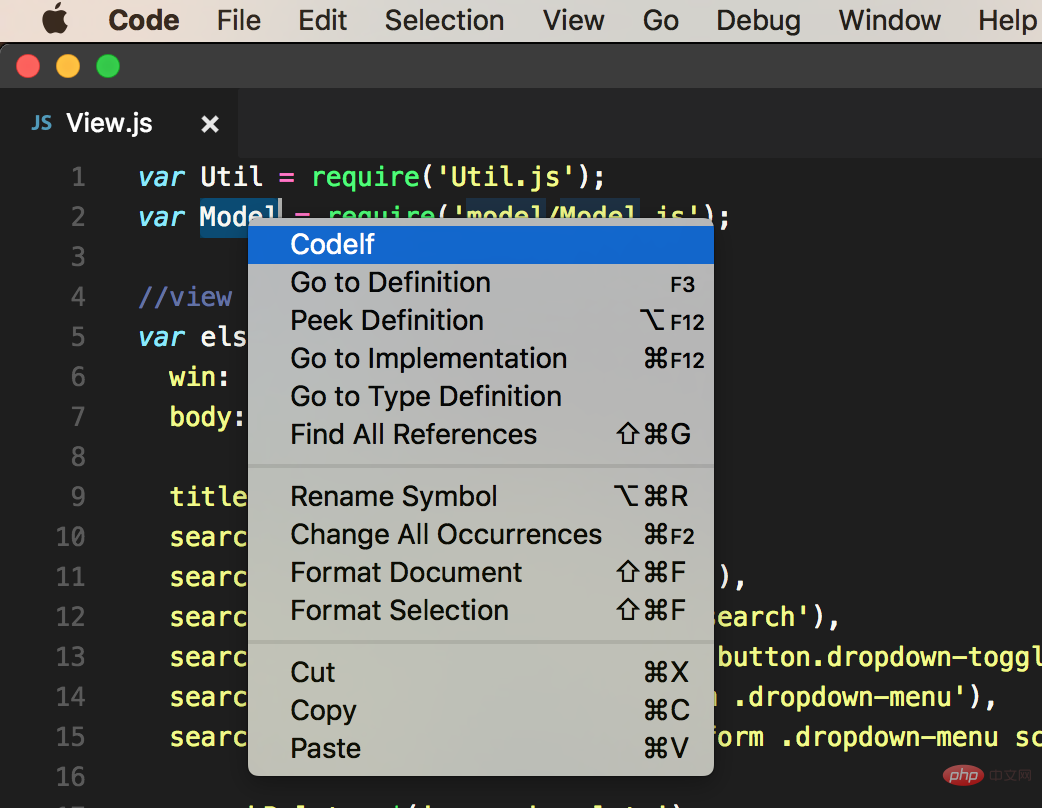
Codelf
Ein Artefakt zum Benennen von Variablen![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/a90a5f273993da123c1e3b417a294548-32.png)
Prettier - Code-Formatierer
Code automatisch formatieren![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/5ea62384cbf4e073d9a4af05dab57fb3-33.png)
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/5ea62384cbf4e073d9a4af05dab57fb3-34.gif)
vscode-json
Operation Beautify json
Tastenkombinationen ![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/5ea62384cbf4e073d9a4af05dab57fb3-35.png)
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/5ea62384cbf4e073d9a4af05dab57fb3-36.png)
cmd+alt+v, überprüfen 
cmd+alt+b, Format cmd+alt+u code>, komprimieren <span style="font-size: 16px;"></span><code>cmd+alt+', Escape-Zeichen hinzufügen
cmd+alt+;, Escape-Zeichen entfernen
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/4c12b9a4041c1c0eab6ed880316a0e5c-38.png)
Regex Previewer „Vorschau der Effekte regulärer Ausdrücke“
Tag automatisch schließen
-
cmd+alt+v,验证 -
cmd+alt+b,格式化 -
cmd+alt+u,压缩 -
cmd+alt+',加转义字符 -
cmd+alt+;HTML/XML-Schließtag automatisch hinzufügen![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](/static/imghw/default1.png)
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](/static/imghw/default1.png)
Path Intellisense
Smart Path Tips![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/42cb1d126c5128c32fb7e591e3e0b11a-47.png)
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/d67bfeb7e88429ba4699b5d591fe66aa-48.gif)
npm Intellisense
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/d67bfeb7e88429ba4699b5d591fe66aa-49.png)
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/d67bfeb7e88429ba4699b5d591fe66aa-50.gif)
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/c82c48304063b6fadbf8498bb53a5779-51.gif)
Turbo Console Log
Konsole schnell hinzufügen. .log-Informationen, notwendig für das JS-Debugging
Tastenkombinationen
Strg + Alt + L Nachdem Sie die Variable ausgewählt haben, verwenden Sie diese Tastenkombination, um console.log zu generierenctrl + alt + l 选中变量之后,使用这个快捷键生成 console.log
alt + shift + c 注释所有 console.log
alt + shift + u 启用所有 console.log
alt + shift + dAlt + Umschalt + C Kommentieren Sie alle console.log![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/c82c48304063b6fadbf8498bb53a5779-52.png)
Alt + Umschalt + U Alle console.log aktivieren![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/c82c48304063b6fadbf8498bb53a5779-53.gif)
Alt + Umschalt + D Alle console.log löschen![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/7c73e43ed823c74b9d2fab9398ac89ad-54.gif)
css-auto-prefix![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/7c73e43ed823c74b9d2fab9398ac89ad-55.png)
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/115833153580a11cde436d17e735d31c-56.gif)
CSS Peek
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/115833153580a11cde436d17e735d31c-57.png)
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/20625e0f0a30a298f136b229ececd40d-58.gif) CSS-Definition anzeigen
CSS-Definition anzeigen
8. Datenanalyse
Zeilen sortieren![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/20625e0f0a30a298f136b229ececd40d-59.png)
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/20625e0f0a30a298f136b229ececd40d-60.gif)
Datenvorschau
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/7359910800535b17a77540ca1a7b1bf5-61.png)
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/7359910800535b17a77540ca1a7b1bf5-62.png) Vorschau von Datendateien
Vorschau von Datendateien
9. Xiuxian-Plug-in
LeetCode![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/5fc1c3d2cee3d5c8071d4ec3a246e0f4-63.png)
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/5fc1c3d2cee3d5c8071d4ec3a246e0f4-64.gif) Fragenputzwerkzeug
Fragenputzwerkzeug
VSC Netease Music
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/32484c4efc3cae132590176e49f8f5e4-65.png)
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/3076a1ca7f53fad0e65d4060b10c12b9-66.gif) NetEase Cloud Music (Programmer Edition)
NetEase Cloud Music (Programmer Edition)
Daily Anime
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/3076a1ca7f53fad0e65d4060b10c12b9-67.png)
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/b513bd852f598724334e76a5afefd6ec-68.png) Chasing Fan Artifact
Chasing Fan Artifact
Das obige ist der detaillierte Inhalt vonDie umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE) wurde von Microsoft entwickelt, das mit dem Elektronen -Framework erstellt wurde und hauptsächlich in JavaScript geschrieben wurde. Es unterstützt eine breite Palette von Programmiersprachen, einschließlich JavaScript, Python, C, Java, HTML, CSS usw., und kann durch Erweiterungen Unterstützung für andere Sprachen unterstützen.
 VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
Der Befehl zum Starten eines Front-End-Projekts in VSCODE ist Code. Die spezifischen Schritte umfassen: Öffnen Sie den Projektordner. Starten Sie VSCODE. Öffnen Sie das Projekt. Geben Sie den Startbefehlscode ein. im Terminalfeld. Drücken Sie die Eingabetaste, um das Projekt zu starten.
 VSCODE Running Task -Verknüpfungsschlüssel
Apr 15, 2025 pm 09:39 PM
VSCODE Running Task -Verknüpfungsschlüssel
Apr 15, 2025 pm 09:39 PM
Ausführen von Aufgaben in VSCODE: Erstellen Sie Tasks.json -Datei, Versions- und Aufgabenliste angeben. Konfigurieren Sie den Beschriftung, den Befehl, die Argumente und die Art der Aufgabe; Speichern und laden Sie die Aufgabe neu; Führen Sie die Aufgabe mit der Verknüpfungsschlüssel -Strg -Verschiebung B (macOS für CMD Shift B) aus.
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.
 Ist die VSCODE -Erweiterung bösartig?
Apr 15, 2025 pm 07:57 PM
Ist die VSCODE -Erweiterung bösartig?
Apr 15, 2025 pm 07:57 PM
VS -Code -Erweiterungen stellen böswillige Risiken dar, wie das Verstecken von böswilligem Code, das Ausbeutetieren von Schwachstellen und das Masturbieren als legitime Erweiterungen. Zu den Methoden zur Identifizierung böswilliger Erweiterungen gehören: Überprüfung von Verlegern, Lesen von Kommentaren, Überprüfung von Code und Installation mit Vorsicht. Zu den Sicherheitsmaßnahmen gehören auch: Sicherheitsbewusstsein, gute Gewohnheiten, regelmäßige Updates und Antivirensoftware.
 VSCODE C -Header -Dateifehler
Apr 15, 2025 pm 09:30 PM
VSCODE C -Header -Dateifehler
Apr 15, 2025 pm 09:30 PM
Die Header -Dateifehler, die beim Schreiben von C -Code in Visual Studio -Code auftreten, werden normalerweise durch die folgenden Gründe verursacht: 1. Pfadeinstellungsfehler; 2. Header -Datei Rechtschreibfehler; 3.. Header -Dateiversion -Fehlanpassung; 4. Die Abhängigkeits -Header -Datei fehlt; 5. Die Definition von Header -Dateien wird wiederholt. Um diese Fehler zu beheben, den Pfad einzuschließen, den Rechtschreibfehler zu überprüfen, zu überprüfen, bestätigen Sie, dass die Header-Version übereinstimmt, alle erforderlichen Abhängigkeits-Header-Dateien enthalten, und stellen Sie sicher, dass die Header-Dateien nicht doppelt definiert sind.
 Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (MV) Dateiinhalt anzeigen (CAT) Dateiinhalt anzeigen und scrollen (weniger) Dateiinhalt anzeigen Inhalt nur Scrollen Sie nach unten (mehr) Zeigen Sie die ersten Zeilen der Datei an (Kopf).



![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/500e1db693a1b1a6fb2371b32531c092-39.png)
![Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]](https://img.php.cn/upload/article/000/000/024/500e1db693a1b1a6fb2371b32531c092-40.gif)
