Was bedeutet dynamisches Vue-Routing?
In Vue besteht dynamisches Routing darin, Routen, die einem bestimmten Muster entsprechen, derselben Komponente zuzuordnen. Das Wesentliche beim dynamischen Routing ist die Weitergabe von Parametern über URLs: „Params“ und „Query“-Parameter.

Die Betriebsumgebung dieses Artikels: Windows 10-System, Vue Version 2.9.6, DELL G3-Computer.
Was bedeutet dynamisches Routing von Vue?
Dynamisches Routing verstehen
Dynamisches Routing besteht darin, Routen, die einem bestimmten Muster entsprechen, derselben Komponente zuzuordnen. Tatsächlich besteht das Wesentliche darin, Parameter über die URL zu übergeben. Zum Beispiel: Als Komponente von Waren müssen wir dieser Komponente verschiedene Produkt-IDs zuordnen. Zu diesem Zeitpunkt müssen wir dynamisches Routing verwenden.
Konfiguration des dynamischen RoutingsSie können dynamische Parameter auf zwei Arten übergeben:
(1), Parameter (2), Abfrage
Hinweis: Die folgenden Codedemonstrationen finden alle im Verlaufsroutingmodus statt.
Übergabe von Parametern im Params-Modus
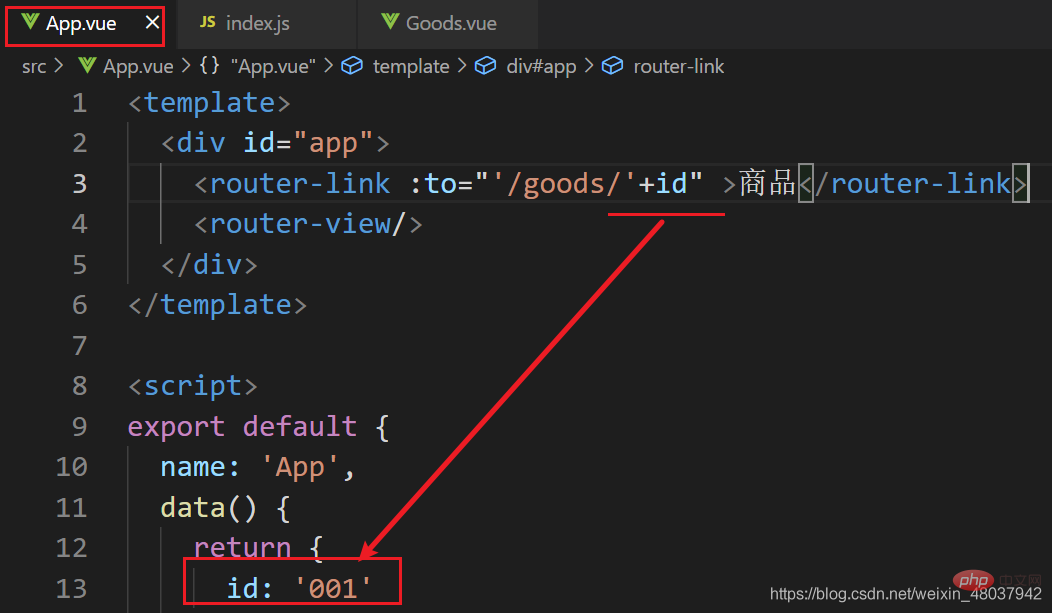
So konfigurieren Sie das Routing: Doppelpunkt verwenden: Dynamische Parameter binden.
//index.js中配置路由信息
const routes = [{
path: '/goods/:id',
component: Goods}]Bei Routing-Sprüngen ist es unterteilt in:
(1) Verwenden Sie die Router-Link-Methode, um den Routensprung zu implementieren
Bei dieser Methode können Sie eine Zeichenfolge verwenden und dem entsprechenden Wert direkt nach dem Pfad folgen, z. B.:
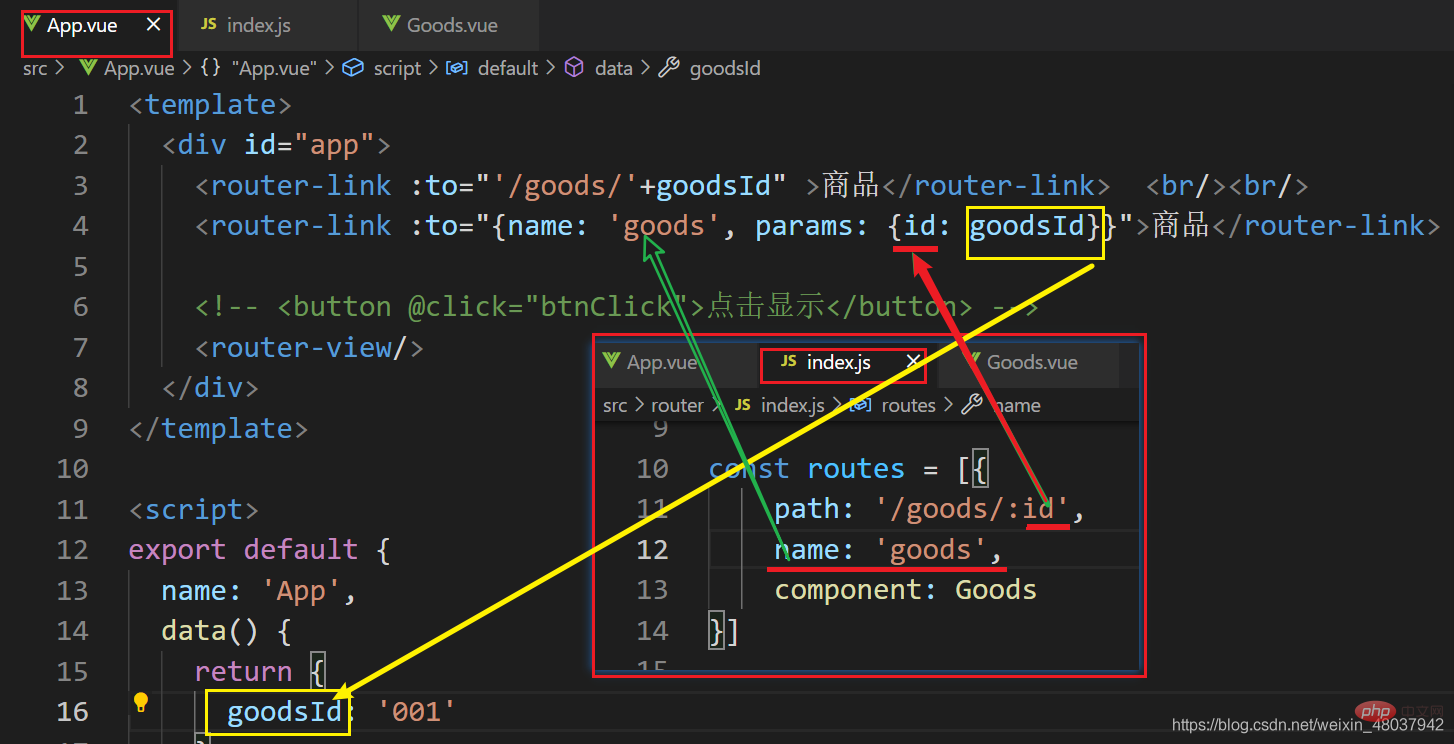
Zweitens können Sie die Objektmethode verwenden, z. B.: 
Hinweis: In der 
- Bei der Übergabe von Parametern in der params-Methode muss der Attributname beim Konfigurieren des Routings mit dem Namen des dynamischen Parameters übereinstimmen, andernfalls wird ein Fehler gemeldet. (2) Verwenden Sie $router, um Routen zu überspringen
-
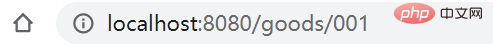
//方法1 this.$router.push('/goods/' + this.goodsId) //方法2 this.$router.push({ name: 'goods', params: { id: this.goodsId }})Nach dem Login kopierenparams-Methode, die entsprechende URL-Adresse nach der Übergabe von Parametern lautet wie folgt:
Methode zum Abrufen von Parametern:  $router.params, Wenn Sie beispielsweise Folgendes erhalten möchten Der Wert der ID in diesem Beispiel lautet, der entsprechende Code lautet:
$router.params, Wenn Sie beispielsweise Folgendes erhalten möchten Der Wert der ID in diesem Beispiel lautet, der entsprechende Code lautet:
$route.params.id
Übergabe von Parametern im Abfragemodus
Wenn Sie das Routing konfigurieren, konfigurieren Sie es einfach normal, dh so, wie Sie das Routing ursprünglich konfiguriert haben, können Sie es jetzt noch konfigurieren. Zum Beispiel:
const routes = [{
path: '/goods',
name: 'goods',
component: Goods}]Bei Routing-Sprüngen ist es unterteilt in:
(1) Verwenden Sie die Router-Link-Methode, um Routensprünge zu implementieren. Abfrageparameter können nur über Objekte und nicht über Zeichenfolgen übergeben werden.
<router-link>商品</router-link>
(2) Verwenden Sie $ Router-Methode für Routensprung
this.$router.push({
path: '/goods',
query: {
id: this.goodsId }
})this.$router.push({
path: '/goods',
query: {
id: this.goodsId }
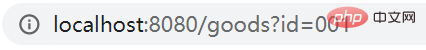
})Abfragemethode zum Übergeben von Parametern. Die entsprechende URL-Adresse nach dem Übergeben von Parametern wird angezeigt als:
Hinweis: Abfragemethode zum Übergeben von Parametern, der Attributname im Abfrageobjekt (wie in diesem Beispiel die ID). ) kann beliebig benannt werden, anders als bei der Übergabe von Parametern in der params-Methode, die eingeschränkt ist.  Gleichzeitig können Routen auf diese Weise entweder über das Pfadattribut oder das Namensattribut eingeführt werden.
Gleichzeitig können Routen auf diese Weise entweder über das Pfadattribut oder das Namensattribut eingeführt werden.
So erhalten Sie Parameter:
$route.query. Wenn Sie beispielsweise den ID-Wert in diesem Beispiel erhalten möchten, lautet der Code:
$route.query.id
Kurz gesagt, achten Sie unbedingt auf: (1). Parameter-Routing kann nur mit Namen eingeführt werden. Abfragemodus-Routing kann mit Namen und Pfad eingeführt werden.
(2). Verwenden Sie „Router“, um Routen zu überspringen. Verwenden Sie „Route“, um Parameter zu erhalten
Das obige ist der detaillierte Inhalt vonWas bedeutet dynamisches Vue-Routing?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
In Vue.js können Komponenten oder Ressourcen bei Bedarf dynamisch geladen werden, wodurch die Ladezeit der Anfangsseite dynamisch geladen und die Leistung verbessert wird. Die spezifische Implementierungsmethode umfasst die Verwendung & lt; Keep-Alive & GT; und & lt; Komponente ist & gt; Komponenten. Es ist zu beachten, dass fauler Laden FOUC -Probleme (Splace Screen) verursachen kann und nur für Komponenten verwendet werden sollte, die eine faule Belastung erfordern, um unnötige Leistungsaufwand zu vermeiden.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.




