Was soll die Skala in CSS3 ausfüllen?
In CSS3 gibt der erste Parameter in der Methode „scale()“ das Vielfache der Elementskalierung entlang der horizontalen Richtung ein, und der zweite Parameter trägt das Vielfache der Elementskalierung entlang der vertikalen Richtung ein. Die Syntax lautet „transformieren:“. Maßstab (x,y)".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was soll die Skala in CSS3 ausfüllen
scale()-Methode
Skalierung bezieht sich auf „vergrößern“ und „vergrößern“. In CSS3 können wir die Methode „scale()“ verwenden, um Elemente basierend auf dem Mittelpunktursprung zu skalieren.
Ähnlich wie bei der Translate()-Methode gibt es auch bei der Scale()-Methode drei Situationen:
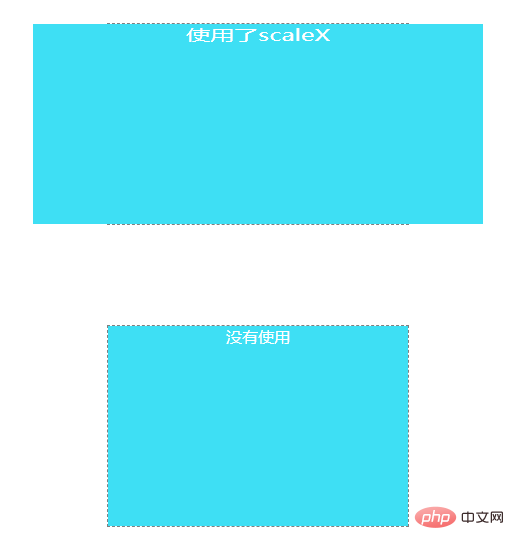
(1) ScaleX(x): Das Element wird nur horizontal skaliert (X-Achsen-Skalierung);
(2) ScaleY( y): Das Element skaliert nur in vertikaler Richtung (Y-Achsen-Skalierung);
(3) scale(x,y): Das Element skaliert gleichzeitig in horizontaler und vertikaler Richtung (X-Achse und Y-Achse) Achsenskalierung gleichzeitig); Wenn der Wert kleiner als 1 ist, bedeutet dies eine Vergrößerung. Wenn er kleiner als 1 ist, bedeutet dies eine Verkleinerung.
Es ist leicht zu verstehen, wenn man über das Konzept der Vielfachen nachdenkt.
2. scaleY(y)Syntax:
rrreeBeschreibung:
y stellt den Skalierungsfaktor des Elements entlang der vertikalen Richtung (Y-Achse) dar es ist kleiner als 1, es bedeutet Reduzierung.
3. Skala(x,y)
Syntax:
transform:scaleX(x)
Beschreibung:
x stellt das Vielfache der Elementskalierung entlang der horizontalen Richtung (X-Achse) dar, y stellt die Skalierung des Elements entlang der dar vertikale Richtung (Y-Achse) Vielfaches.
Beachten Sie, dass Y ein optionaler Parameter ist. Wenn der Y-Wert nicht festgelegt ist, bedeutet dies, dass die Skalierungsfaktoren in X- und Y-Richtung gleich sind (gleichzeitiger Vergrößerer). Beispiel:
transform:scaleY(y)
Der Vorschaueffekt im Chrome-Browser ist wie folgt:
Analyse: Wie auf dem Bild oben zu sehen ist, wird das Element entlang der X-Achsenrichtung um das 1,5-fache vergrößert (beide). Richtungen werden gleichzeitig erweitert, und die Gesamtvergrößerung beträgt das 1,5-fache).transform:scale(x,y)

CSS-Video-Tutorial
)Das obige ist der detaillierte Inhalt vonWas soll die Skala in CSS3 ausfüllen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.




