
In HTML5 lautet die Zeilenumbruchmarkierung „<br>“. Sie können einen einfachen Zeilenumbruch in das HTML-Dokument einfügen, und der Inhalt nach der Markierung beginnt in der nächsten Zeile. Es gibt drei Möglichkeiten, das br-Tag zu schreiben: „<br>“, „“ und „<br>“, die alle korrekt sind und es wird kein Fehler gemeldet.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
In HTML5 ist das Zeilenumbruchzeichen „<br>“.
<br>Das Tag ist ein leeres Tag (kein Elementinhalt), manche Leute nennen es auch ein einzelnes Tag (kein schließendes Tag). Das
<br>-Tag kann einen einfachen Zeilenumbruch in das HTML-Dokument einfügen und der Inhalt nach dem Tag beginnt in der nächsten Zeile.
Beispiel: <br>
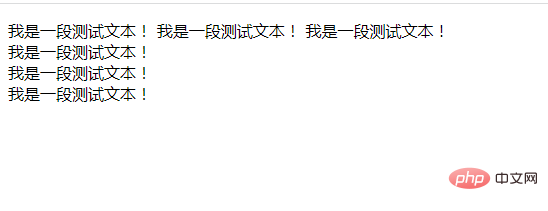
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HTML br标签</title> </head> <body> <p> 我是一段测试文本! 我是一段测试文本! 我是一段测试文本!<br> 我是一段测试文本!<br> 我是一段测试文本!<br /> 我是一段测试文本!<br /> </p> </body> </html>

Erklärung:
<br>Es gibt drei Möglichkeiten, das Tag fehlerfrei zu schreiben, das heißt, diese drei Schreibweisen <br>、、<br>.
In xhtml müssen einzelne Tags wie <br> „/“ verwenden, um sich selbst zu schließen, wie zum Beispiel: <br>, es gibt keine Schreibmethode wie , aber in HTML Schreiben Sie dies Dieser Weg führt nicht zu einem Fehler. Obwohl alle drei Schreibmethoden akzeptabel sind, wird empfohlen, <br> oder <br> zu schreiben.
Wenn es in xhtml ist, muss es als <br> oder <br> geschrieben werden.
Verwandte Empfehlungen: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas ist eine HTML5-Zeilenumbruchmarke?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Chinesische Bitcoin-Handelsplattform
Chinesische Bitcoin-Handelsplattform
 Was tun, wenn das angegebene Modul nicht gefunden werden kann?
Was tun, wenn das angegebene Modul nicht gefunden werden kann?
 So stellen Sie den Textbereich schreibgeschützt ein
So stellen Sie den Textbereich schreibgeschützt ein
 Die Initialisierungsroutine der Dynamic Link Library ist fehlgeschlagen
Die Initialisierungsroutine der Dynamic Link Library ist fehlgeschlagen
 Einstellungen der Java-Umgebungsvariablen
Einstellungen der Java-Umgebungsvariablen
 iPad Airplay
iPad Airplay
 Der Unterschied zwischen Flattern und Uniapp
Der Unterschied zwischen Flattern und Uniapp