
Methoden zum Deaktivieren der Textfeldeingabe: 1. Verwenden Sie die Anweisung „$(“textarea“).attr(“disabled“,“disabled“);“ Die Anweisung „readonly“, „readonly“);“ ist verboten.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Wenn Sie die Eingabe im Textfeld deaktivieren möchten, können Sie das Attribut „disabled“ oder „readonly“ für das Textfeld festlegen, um das Textfeld nicht bearbeitbar oder schreibgeschützt zu machen.
jquery-Methode zum Deaktivieren der Eingabe im Textfeld
Methode 1: Verwenden Sie die attr()-Methode, um das deaktivierte Attribut festzulegen
Syntax:
$("textarea").attr("disabled","disabled");
$("textarea").attr("disabled","true");Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
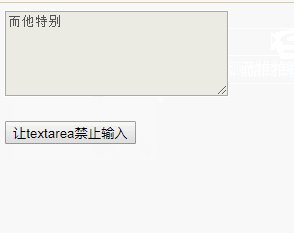
$("textarea").attr("disabled", "disabled");
// $("textarea").attr("disabled","true");
});
});
</script>
</head>
<body>
<textarea></textarea><br><br>
<button>让textarea不可编辑</button>
</body>
</html>
Methode 2: Verwenden Sie die attr()-Methode, um das Attribut „readonly“ festzulegen
Das obige ist der detaillierte Inhalt vonSo deaktivieren Sie die Eingabe in ein Textfeld mit jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!