
css3 Bezier-Kurvenfunktion „cubic-bezier()“ verfügt über 4 Parameter, die jeweils die Koordinaten zweier voneinander getrennter Zwischenpunkte der Kurve angeben. Die Syntax lautet „cubic-bezier(x1,y1,x2,y2)“; Der Wertebereich von , y1, x2 und y2 liegt zwischen 0 und 1.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Kubischer Bezier, auch bekannt als kubischer Bezier, ist hauptsächlich eine Funktion, die Geschwindigkeitskurven (Bezier-Kurven) für Animationen generiert. Es handelt sich um eine Animations-Timing-Funktion und eine wichtige Funktion Wert in der Übergangszeitfunktion.
Grammatik:
cubic-bezier(x1,y1,x2,y2)
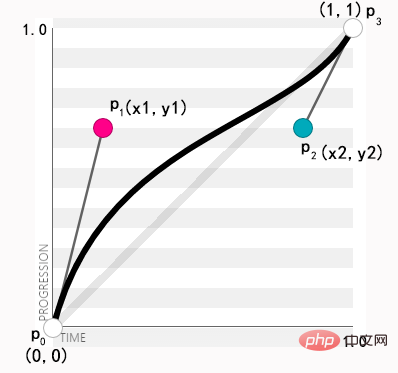
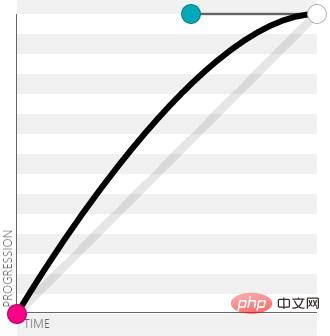
Schauen wir uns das Bild an und reden:

Aus dem obigen Bild können wir den Wertebereich von Kubik-Bezier klar erkennen:
p0: Standardwert (0,0)
p1: Wert (x1, y1)
p2: Wert (x2, y2)
p3: Standardwert (1,1)
In Kubikbezier sind p0 und p3 The Standardpunkt, daher müssen wir nur zwei Punkte p1 und p2 definieren. Gleichzeitig beträgt der Wertebereich von x1, y1, x2, y2 [0,1]
Hinweis: Wenn der Wert den Bereich überschreitet, wird kubisch- Bezier wird ungültig.
In der CSS3-Animation gibt es mehrere häufig verwendete Festwerte.
ease: kubischer Bezier(.25, .1, .25, 1)
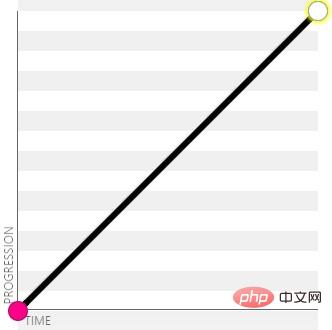
linear: kubischer Bezier(0, 0, 1, 1)
ease-in:kubischer Bezier (.42,0,1,1)
ease-out:cubic-bezier(0,0,.58,1)
ease-in-out:cubic-bezier(.42,0, 0,58,1)
ease-in:cubic-bezier(.42,0,1,1)

ease-out:cubic-bezier(0,0,.58,1)

ease-in-out:cubic-bezier(.42,0,.58,1)

(Teilen von Lernvideos: CSS-Video-Tutorial,
Web-Frontend)
Das obige ist der detaillierte Inhalt vonDie CSS3-Bezier-Kurvenfunktion verfügt über mehrere Parameter. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Wie schreibe ich ein Dreieck in CSS?
Wie schreibe ich ein Dreieck in CSS?
 So verwenden Sie die Monatsfunktion
So verwenden Sie die Monatsfunktion
 Was bedeutet der Befehl rm-rf unter Linux?
Was bedeutet der Befehl rm-rf unter Linux?
 Oracle fügt Trigger-Methode hinzu
Oracle fügt Trigger-Methode hinzu
 Welche Plattform ist besser für den Handel mit virtuellen Währungen?
Welche Plattform ist besser für den Handel mit virtuellen Währungen?
 Was sind die neuen Funktionen von Hongmeng 3.0?
Was sind die neuen Funktionen von Hongmeng 3.0?
 So verwenden Sie Videos in Java
So verwenden Sie Videos in Java