
Verwendung: 1. Der Selektor „:target“ wird verwendet, um das aktuell aktive Zielelement auszuwählen, und die Syntax lautet „:target{style}“. 2. Das Zielattribut wird verwendet, um den Stil des Hyperlinks festzulegen Die Syntax lautet „Ziel:Zielname“ Ziel-neue Zielposition“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
: Mit dem Zielselektor kann das aktuell aktive Zielelement ausgewählt werden.
URL mit einem Ankernamen #, gefolgt von dem Verweis auf ein bestimmtes Element im Dokument. Das verknüpfte Element ist das Zielelement.
Beispiel ist wie folgt:
<html>
<head>
<style>
:target
{
border: 2px solid #D4D4D4;
background-color: #e5eecc;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p><a href="#news1">跳转至内容 1</a></p>
<p><a href="#news2">跳转至内容 2</a></p>
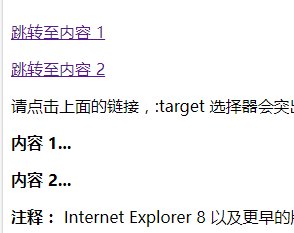
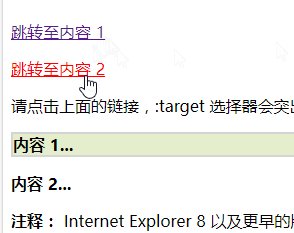
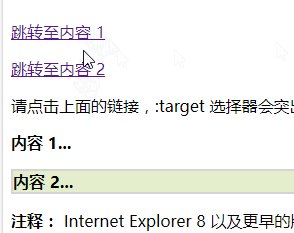
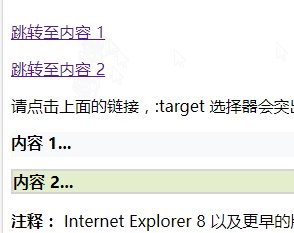
<p>请点击上面的链接,:target 选择器会突出显示当前活动的 HTML 锚。</p>
<p id="news1"><b>内容 1...</b></p>
<p id="news2"><b>内容 2...</b></p>
<p><b>注释:</b> Internet Explorer 8 以及更早的版本不支持 :target 选择器。</p>
</body>
</html>Ausgabeergebnis:

Das Zielattribut ist ein Kurzattribut, das die Attribute „Zielname“, „Ziel-Neu“ und „Zielposition“ festlegt.
Das Zielattribut wird von keinem der gängigen Browser unterstützt.
Syntax
target: target-name target-new target-position;
Zielname gibt an, wo der Hyperlink geöffnet werden soll (Zielziel).
target-new gibt an, dass der Hyperlink in einem neuen Fenster oder einem neuen Tab in einem vorhandenen Fenster geöffnet werden soll.
Zielposition gibt an, wo der neue Ziellink platziert werden soll.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung von Ziel in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!