Was ist RGBA in CSS3?
rgba ist eine Funktion, die Farbe in CSS3 definiert. Die Syntax lautet „rgba(R,G,B,A)“, was Rot (R), Grün (G), Blau (B) und Transparenz (A) darstellt. Ändern und überlagern Sie einander, um eine Vielzahl von Farben zu erhalten. Der Wertebereich der Parameter R, G und B beträgt „0 bis 255“ und der Wertebereich von A beträgt „0 bis 1“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
RGB ist ein Farbstandard, bei dem es sich um eine Vielzahl von Farben handelt, die durch Änderungen und Überlagerung von Rot (R), Grün (G) und Blau (B) entstehen. RGBA basiert auf RGB und fügt Parameter zur Steuerung der Alpha-Transparenz hinzu.
Syntax:
rgba(R,G,B,A)
Parameter:
R: roter Wert. Positive ganze Zahl |. Prozent
G: Grüner Wert. Positive ganze Zahl |. Prozent
B: Blauer Wert. Positive ganze Zahl |. Prozentsatz
A: Transparenz. Der Wert liegt zwischen 0 und 1
Wertebereich:
Einfache Erklärung:
Der RGB-Farbmodus (auch übersetzt als „Rot, Grün und Blau“, seltener verwendet) ist ein Farbstandard in der Branche, der auf Rot basiert ( R), Grün (G) und Blau (B) und deren Überlagerung, um eine Vielzahl von Farben zu erhalten. RGB stellt die Farbe der drei Kanäle Rot, Grün und Blau dar. Dieser Standard umfasst fast alle Farben, die möglich sind vom menschlichen Auge wahrgenommen werden und ist derzeit eines der am weitesten verbreiteten Farbsysteme.
RGBA verfügt über zusätzliche Parameter zur Steuerung der Alpha-Transparenz basierend auf RGB. Für die oben genannten drei Parameter R, G und B beträgt der positive ganzzahlige Wertebereich: 0–255. Der Wertebereich des Prozentwerts beträgt: 0,0 % - 100,0 %. Werte außerhalb des Bereichs werden auf die nächste Wertegrenze gerundet. Nicht alle Browser unterstützen die Verwendung von Prozentwerten. Ein Parameter hat einen Wert zwischen 0 und 1 und darf nicht negativ sein.
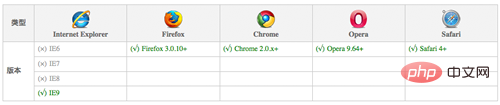
Browserkompatibilität:

Wenn Pang Tong sagte, dass RGBA zum Erstellen transparenter Farben (transparente Hintergrundfarbe, transparente Randfarbe, transparente Vordergrundfarbe usw.) verwendet wird, muss jeder an Deckkraft denken. Es wird normalerweise zum Erstellen der Hintergrundfarbe in unserem CSS2 verwendet. Wenn Sie es jedoch zum Erstellen der Rahmenfarbe oder der Vordergrundfarbe verwenden möchten, kann es nur an der Seite stehen und ist machtlos.
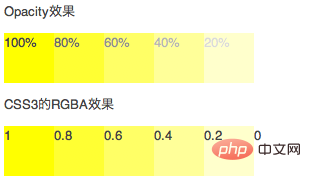
Schauen wir uns nun ein Vergleichsbeispiel zwischen RGBA und Opacity an:
<div class="example-opacity"> <p>Opacity效果</p> <ul> <li class="opacity opacity1">100%</li> <li class="opacity opacity2">80%</li> <li class="opacity opacity3">60%</li> <li class="opacity opacity4">40%</li> <li class="opacity opacity5">20%</li> <li class="opacity opacity6">0</li> </ul> <p>CSS3的RGBA效果</p> <ul> <li class="rgba rgba1">1</li> <li class="rgba rgba2">0.8</li> <li class="rgba rgba3">0.6</li> <li class="rgba rgba4">0.4</li> <li class="rgba rgba5">0.2</li> <li class="rgba rgba6">0</li> </ul> </div>
Wir wenden relevante Stile auf die li in diesen beiden uls an, ich verwende Opacity in CSS2 und in li In. rgba verwenden wir das neue RGBA-Attribut von CSS3.
Deckkraftstil
li.opacity{
float: left;
width: 50px;
height: 50px;
}
li.opacity1 {
background: rgb(255,255,0);
opacity: 1;
filter:alpha(opaity=100);
}
li.opacity2 {
background: rgb(255,255,0);
opacity: 0.8;
filter:alpha(opaity=80);
}
li.opacity3 {
background: rgb(255,255,0);
opacity: 0.6;
filter:alpha(opaity=60);
}
li.opacity4 {
background: rgb(255,255,0);
opacity: 0.4;
filter:alpha(opaity=40);
}
li.opacity5 {
background: rgb(255,255,0);
opacity: 0.2;
filter:alpha(opaity=20);
}
li.opacity6 {
background: rgb(255,255,0);
opacity: 0;
filter:alpha(opaity=0);
}RGBA-Beispiel:
li.rgba {
float: left;
width: 50px;
height: 50px;
}
li.rgba1 {
background: rgba(255,255,0,1);
}
li.rgba2 {
background: rgba(255,255,0,0.8);
}
li.rgba3 {
background: rgba(255,255,0,0.6);
}
li.rgba4 {
background: rgba(255,255,0,0.4);
}
li.rgba5 {
background: rgba(255,255,0,0.2);
}
li.rgba6 {
background: rgba(255,255,0,0);
}Werfen wir einen Blick auf den Effekt:

Anhand des Effekts können wir erkennen, dass das Einzige, was sie gemeinsam haben, darin besteht, dass die Hintergrundfarbe genau gleich ist. Aber der Unterschied besteht darin, dass jeder immer das Problem hat, das mir Kopfschmerzen bereitet, weil die Nachkommenelemente von Opacity gleichzeitig Transparenz haben, sodass die Wörter in unserer Opacity mit abnehmendem Transparenzwert immer unklarer werden, RGBA jedoch nicht so ein Problem.
(Lernvideo-Sharing: CSS-Video-Tutorial, Web-Frontend)
Das obige ist der detaillierte Inhalt vonWas ist RGBA in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.






