
In CSS3 wird das Attribut „box-shadow“ verwendet, um einen oder mehrere Schatten zum Feld hinzuzufügen und den Stil des Schattens festzulegen. Die Syntax lautet „box-shadow: horizontaler Schatten, vertikaler Schatten, Unschärfeabstand, Schattengröße und Farbe“. Der Schatten wird außerhalb des Schattens in einen inneren Schatten geändert.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Box-Shadow: keiner | rechts) y-Offset (der vertikale Versatz des Schattens, die positive Richtung ist unten) Unschärferadius (der Unschärferadius des Schattens, der positiv ist, 0 bedeutet keinen Unschärfeeffekt, je größer der Wert, desto unschärfer) Ausbreitungsradius (der Schattenausdehnungsradius, kann positiv oder negativ sein) Farbe (Legen Sie die Farbe des Objektschattens fest)
Attributwertbeschreibung:
1. Dieser Parameter ist optional äußerer Schatten; wenn sein einziger Wert „eingefügt“ ist, wird der äußere Schatten in einen inneren Schatten umgewandelt
2. Y-Versatz: bezieht sich auf den vertikalen Versatz des Schattens. Sein Wert kann auch positiv oder negativ sein. Bei positiven Werten befindet sich der Schatten am unteren Rand des Objekts. 4. Schattenunschärferadius: Dieser Parameter ist optional und kann nur positiv sein. Dies bedeutet, dass der Schatten keinen Unschärfeeffekt hat. 5. Schattenausdehnungsradius: Dieser Parameter ist optional und kann positiv oder negativ sein Positiv, der gesamte Schatten wird erweitert.
6. Wenn keine Farbe festgelegt ist, verwendet der Browser die Standardfarbe Die Farben sind unterschiedlich, insbesondere Safari- und Chrome-Browser unter dem Webkit-Kernel sind farblos, also transparent. Es wird empfohlen, diesen Parameter nicht wegzulassen.
**Hinweis:** Bei mehreren Schattenebenen hat die innerste Ebene die höchste Priorität und nimmt dann nacheinander ab. Verwenden Sie zum Trennen Kommas ",".
Praktische Anwendung von Box-Shadow
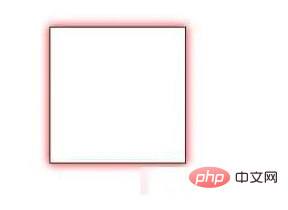
Beispiel 1: Stellen Sie nicht die X-Achse und die Y-Achse ein, sondern stellen Sie den Schattenunschärferadius auf 15 Pixel ein, es funktioniert innerhalb seines eigenen Radiusbereichs und seiner eigenen Farbe.
box-shadow: 0 0 15px #f00;
Rendering:
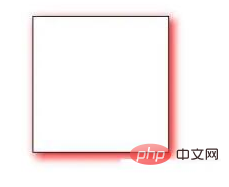
Beispiel 2: X-Achse und Y-Achse auf positive Werte setzen (positive Werte: X-Achse nach rechts und Y-Achse nach unten)box-shadow:4px 4px 15px #f00;

box-shadow:0 0 15px #f00 inset;
)
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung von Box-Shadow in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!