Organisation der Git-Tutorial-Notizen (Zusammenfassungsfreigabe)
Dieser Artikel vermittelt Ihnen relevantes Wissen über Git, hauptsächlich die Zusammenstellung von Git-Tutorial-Notizen, einschließlich Versionscontroller-Methoden, Installation, grundlegende Vorgänge und Bedienungsanleitungen usw. Ich hoffe, dass er für alle hilfreich ist.
Empfohlenes Lernen: „tgit-Tutorial“ 
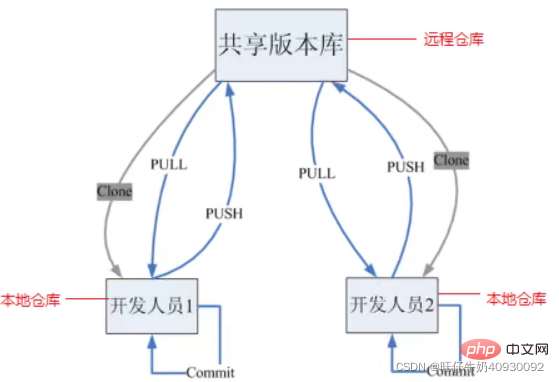
Zentralisierte Versionskontroll-Tools SVN und CVS Jeder lädt Code vom zentralen Server herunter, und übermittelt Änderungen an den zentralen Server.
Verteiltes VersionskontrolltoolGit Jeder hat eine vollständige Bibliothek auf seinem Computer und jeder kann die Änderungen des anderen sehen.
-
2. Installation
Erklärung: - · Git GUI: Das von Git bereitgestellte grafische Schnittstellentool · Git Bash: Das von Git bereitgestellte Befehlszeilentool
Nach der Installation richten Sie zuerst die E-Mail-Adresse ein (die E-Mail-Adressen identifizieren verschiedene Personen):
Öffnen Sie Git Bash – Legen Sie die Person
Legen Sie die Person git config --global user.name "name"fest – Legen Sie die E-Mail
git config --global user.email fest "email"
Sie können überprüfen, ob die Einstellung erfolgreich ist, indem Sie git config --global user.name verwenden.
- 3 Starten Sie den Vorgang. 3.1 Erstellen Sie ein lokales Lager
1) Erstellen Sie ein leeres Verzeichnis als lokales Git-Warehouse 2) Geben Sie dieses Verzeichnis ein und klicken Sie mit der rechten Maustaste, um das Git-Bash-Fenster zu öffnen - 3) Führen Sie den Befehl
git initaus
4) Nach der Erstellung Wenn es erfolgreich ist, können Sie das versteckte .git-Verzeichnis unter dem Ordner sehen. Sie können es später anzeigen. Teil 4: Grundoperationen. 3.2 Zweige. Fast alle Versionskontrollen unterstützen Zweige. Jeder hat einen unabhängigen Zweig und die Entwicklung beeinflusst sich nicht gegenseitig. Wenn Sie fertig sind, fügen Sie sie zusammen. HEAD zeigt auf den aktuellen Zweig und Änderungen ändern nur den Inhalt des aktuellen Zweigs.
git branchZweig anzeigengit config --global user.name "name"—
设置邮箱git config --global user.email "email" - 可通过
git config --global user.name查看是否设置成功
三、开始操作
3.1创建本地仓库
1)创建一个空目录作为本地Git仓库
2)进入这个目录中,点击右键打开Git bash窗口
3) 执行命令git init
4) 创建成功后可以在文件夹下看到隐藏的.git目录
之后可以查看第四部分的基础操作
3.2 分支
几乎所有的版本控制都支持分支。每个人有独立的分支,开发互不影响。完成之后再合并在一起。HEAD指向的就是当前的分支,修改只会改变当前分支的内容。
git branch 查看分支
git branch name创建name分支
git checkout 分支名 切换分支 git checkout -b 分支名 创建并切换
git merge 分支名1 合并分支 分支1和当前分支合并
如果不同分支有冲突:则不会自动合并,将不同版本的信息存在文件中需要人工选择
git branch -d name删除name分支 -D强制删除
3.3 Git远程仓库
常用 GitHub、码云、GitLab(企业常用),课程以码云为例。
1)打开gitee网页登录— 新建仓库—
2)配置SSH公钥:
- 在bash中输入
ssh-keygen -t rsa(不断回车如果公钥已经存在则自动覆盖) -
cat ~/.ssh/id_rsa.pub获取公钥 — 复制输出的公钥 — 打开gitee的用户-设置-SSH公钥 - 验证配置是否成功:
ssh -T git@gitee.com
3)连接本地仓库
- 打开在gitee上创建的仓库,复制SSH(远程仓库的地址)
- 在bash中
git remote add name(自己设置的名字) ssh地址注意这之前要git init - 查看是否配置成功
git remote出现自己设置的名字就成功了 - 本地代码上传
git push [本地分支名]:[远端分支名]注意这之前要现在本地仓库中提交
其完整代码是git push [-f] [--set-upstream][远端名称] [本地分支名]:[远端分支名]git branch nameNamenszweig erstellen
git checkout branch nameZweig wechselngit checkout -b branch name Erstellen und wechseln <br> <code> Git Merge Branch Name 1Merge Branch 1 und die aktuelle Branch Merge Manuelle Auswahl ist erforderlich
git branch -d nameDelete name branch-DErzwungenes Löschen3.3 Git Remote Warehouse
1) Öffnen Sie die Gitee-Webseite, um sich anzumelden – erstellen Sie ein neues Warehouse –
2) Konfigurieren Sie den öffentlichen SSH-Schlüssel: 🎜🎜🎜 Geben Siessh-keygen -t rsa in Bash ein (drücken Sie kontinuierlich die Eingabetaste, wenn Der öffentliche Schlüssel ist bereits vorhanden, er wird automatisch abgedeckt 🎜Überprüfen Sie, ob die Konfiguration erfolgreich ist: ssh -T git@gitee.com🎜🎜🎜3) Stellen Sie eine Verbindung zum lokalen Lager her. 🎜🎜🎜 Öffnen Sie das auf gitee erstellte Lager, kopieren Sie SSH (die Adresse des remote Warehouse)🎜🎜in bashgit remote add name (der von Ihnen festgelegte Name) SSH-Adresse Beachten Sie, dass Sie vorher git init🎜🎜 ausführen müssen, um zu überprüfen, ob die Die Konfiguration ist erfolgreich. git remote Wenn der von Ihnen festgelegte Name angezeigt wird, ist er erfolgreich🎜 🎜Lokaler Code-Upload git push [Name des lokalen Zweigs]: [Name des Remote-Zweigs] Hinweis dass Sie es vorher im lokalen Lager einreichen müssen 🎜 Der vollständige Code lautet git push [-f] [- -set-upstream] [remote name] [local branch name]: [remote branch name] Code>🎜 [-f]: Überschreiben des Remote-Codes erzwingen🎜 [–set-upstream] bedeutet, eine lokale und Remote-Zweigstellenzuordnung herzustellen 🎜 Wenn der Remote-Zweigname mit dem lokalen 🎜 übereinstimmt, kann er weggelassen werden: [Remote-Zweigstellenname ] Wenn beide 🎜 bereits verknüpft sind, kann [Name der lokalen Niederlassung] weggelassen werden: [Name der entfernten Niederlassung] 🎜🎜🎜4) Andere Operation 🎜<ol>
<li>Vom Remote-Repository klonen<code>git clone <repository-pfad> code><br> Rufen Sie die Aktualisierungen im Warehouse lokal ab, ohne sie zusammenzuführen. Wenn der Remote-Name und der Zweigname nicht angegeben sind, werden alle Zweige abgerufen und der aktuelle Zweig aktualisiert. Wenn Sie zusammenführen müssen, benötigen Sie <code>git merge [remote name]
git clone [本地路径]git fetch [remote name] [branch name]将仓库里的更新抓取到本地,不会进行合并。如果不指定远端名称和分支名,则抓取所有并更新当前分支。如果需要合并,则需要
git merge [remote name]
git pull [remote name] [branch name] 即抓取+合并AB 都从远端clone后,A本地修改后push到远端,B从本地修改相同文件的同一内容后,想从远端仓库中拉取,则会合并冲突,和本地不同分支有冲突解决方式相同。
3.4 在IDEA中使用git
没看不用idea
四、基础操作指令
之前创建的文件夹下除了.git文件之外的其他文件都是我们的工作目录。在工作目录下对文件进行修改(增加、删除、更新),这些修改的状态会随着我们执行Git命令而发生变化git add :从无到有新创建一个文件(未跟踪)或 修改已有文件(未暂存) 使用 git add 命令 将文件存至暂存区。(工作区—暂存区)git commit :暂存区进入仓库,生成一次提交记录。(暂存区—仓库)git commit -m "评论内容"git status :查看工作目录和暂存区的状态git log:查看提交的历史
- –all 显示所有分支
- –pretty=oneline 将提交信息显示为一行
- –abbrev-commit 使得输出的commit更简短
- –graph 以图显示
git reset --hard commitID :版本回退
可以用git -log 或git log指令查看commitIDtouch .gitignorePull-Befehl git pull [remote name] [branch name] Das heißt, schnappen Sie sich + Zusammenführen
Nachdem AB vom entfernten Ende geklont hat, schiebt A die lokale Änderung an das entfernte Ende, und B ändert den gleichen Inhalt derselben Datei lokal und möchte sie vom entfernten Ende abrufen Im Lager werden Zusammenführungskonflikte auf die gleiche Weise gelöst wie Konflikte in verschiedenen lokalen Zweigstellen.
3.4 Verwendung von Git in IDEA
Ich habe Idea noch nicht verwendetVier grundlegende Bedienungsanweisungen
Erstellt vorher Alle anderen Dateien im Ordner außer der .git-Datei sind unser Arbeitsverzeichnis. Dateien im Arbeitsverzeichnis ändern (hinzufügen, löschen, aktualisieren). Der Status dieser Änderungen ändert sich, wenn wir Git-Befehle ausführengit add: Neue Dateien von Grund auf erstellen (nicht nachverfolgt). ) oder Änderung einer vorhandenen Datei (nicht bereitgestellt) Verwenden Sie den Befehl git add, um die Datei im Staging-Bereich zu speichern. (Arbeitsbereich – Staging-Bereich)git commit: Der Staging-Bereich betritt das Warehouse und generiert einen Commit-Datensatz. (Staging-Bereich – Warehouse) git commit -m "Kommentarinhalt"git status: Status des Arbeitsverzeichnisses und des Staging-Bereichs anzeigen
git log
- 🎜–all zeigt alle Zweige an 🎜–pretty=oneline zeigt Commit-Informationen als eine Zeile an 🎜–abbrev-commit macht das Ausgabe-Commit ist kürzer🎜–Diagramm wird in Diagrammen angezeigt
git reset --hard commitID: Versions-RollbackSie können git -log oder verwenden git Log-Befehl zum Anzeigen der CommitID
touch .gitignore Fügen Sie den Dateinamen hinzu, den Sie nicht an der Aktualisierung teilnehmen möchten, und Sie können nicht mehr an der Lagerverwaltung teilnehmen🎜🎜Empfohlenes Lernen: „ 🎜Git-Lern-Tutorial🎜"🎜Das obige ist der detaillierte Inhalt vonOrganisation der Git-Tutorial-Notizen (Zusammenfassungsfreigabe). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
Ausführen des H5 -Projekts erfordert die folgenden Schritte: Installation der erforderlichen Tools wie Webserver, Node.js, Entwicklungstools usw. Erstellen Sie eine Entwicklungsumgebung, erstellen Sie Projektordner, initialisieren Sie Projekte und schreiben Sie Code. Starten Sie den Entwicklungsserver und führen Sie den Befehl mit der Befehlszeile aus. Vorschau des Projekts in Ihrem Browser und geben Sie die Entwicklungsserver -URL ein. Veröffentlichen Sie Projekte, optimieren Sie Code, stellen Sie Projekte bereit und richten Sie die Webserverkonfiguration ein.
 Können Sie lernen, wie man H5 -Seiten selbst herstellt?
Apr 06, 2025 am 06:36 AM
Können Sie lernen, wie man H5 -Seiten selbst herstellt?
Apr 06, 2025 am 06:36 AM
Es ist machbar, die H5-Seitenproduktion selbst zu steuern, aber es ist kein schneller Erfolg. Es erfordert das Beherrschen von HTML, CSS und JavaScript, das Design, Front-End-Entwicklung und Back-End-Interaktionslogik umfasst. Praxis ist der Schlüssel und lernen Sie, indem Sie Tutorials abschließen, Materialien überprüfen und an Open -Source -Projekten teilnehmen. Die Leistungsoptimierung ist ebenfalls wichtig, die eine Optimierung von Bildern erfordern, HTTP -Anforderungen reduzieren und geeignete Frameworks verwenden. Der Weg zur Selbststudie ist lang und erfordert kontinuierliches Lernen und Kommunikation.
 So sehen Sie die Ergebnisse nach dem Modifizieren des Bootstraps
Apr 07, 2025 am 10:03 AM
So sehen Sie die Ergebnisse nach dem Modifizieren des Bootstraps
Apr 07, 2025 am 10:03 AM
Schritte zur Anzeige der geänderten Bootstrap -Ergebnisse: Öffnen Sie die HTML -Datei direkt im Browser, um sicherzustellen, dass die Bootstrap -Datei korrekt verwiesen wird. Löschen Sie den Browser -Cache (Strg Shift R). Wenn Sie CDN verwenden, können Sie CSS im Entwickler -Tool direkt ändern, um die Effekte in Echtzeit anzuzeigen. Wenn Sie den Bootstrap -Quellcode ändern, laden Sie die lokale Datei herunter und ersetzen Sie den Befehl "Build mithilfe eines Build -Tools wie WebPack.
 Wie man Vue Pagination verwendet
Apr 08, 2025 am 06:45 AM
Wie man Vue Pagination verwendet
Apr 08, 2025 am 06:45 AM
Pagination ist eine Technologie, die große Datensätze in kleine Seiten aufteilt, um die Leistung und die Benutzererfahrung zu verbessern. In VUE können Sie die folgende integrierte Methode zum Paging verwenden: Berechnen Sie die Gesamtzahl der Seiten: TotalPages () TRAVERSAL-Seitennummer: V-für Anweisung, um die aktuelle Seite festzulegen: aktuelle Seite
 Hadidb: Eine leichte, horizontal skalierbare Datenbank in Python
Apr 08, 2025 pm 06:12 PM
Hadidb: Eine leichte, horizontal skalierbare Datenbank in Python
Apr 08, 2025 pm 06:12 PM
Hadidb: Eine leichte, hochrangige skalierbare Python-Datenbank Hadidb (HadIDB) ist eine leichte Datenbank in Python mit einem hohen Maß an Skalierbarkeit. Installieren Sie HadIDB mithilfe der PIP -Installation: PipinstallHadIDB -Benutzerverwaltung erstellen Benutzer: createUser (), um einen neuen Benutzer zu erstellen. Die Authentication () -Methode authentifiziert die Identität des Benutzers. fromHadidb.operationImportUseruser_obj = user ("admin", "admin") user_obj.
 Überwachen Sie MySQL und Mariadb -Tröpfchen mit Prometheus Mysql Exporteur
Apr 08, 2025 pm 02:42 PM
Überwachen Sie MySQL und Mariadb -Tröpfchen mit Prometheus Mysql Exporteur
Apr 08, 2025 pm 02:42 PM
Eine effektive Überwachung von MySQL- und MariADB -Datenbanken ist entscheidend für die Aufrechterhaltung einer optimalen Leistung, die Identifizierung potenzieller Engpässe und die Gewährleistung der Zuverlässigkeit des Gesamtsystems. Prometheus MySQL Exporteur ist ein leistungsstarkes Tool, das detaillierte Einblicke in Datenbankmetriken bietet, die für die proaktive Verwaltung und Fehlerbehebung von entscheidender Bedeutung sind.
 So sehen Sie das JavaScript -Verhalten von Bootstrap
Apr 07, 2025 am 10:33 AM
So sehen Sie das JavaScript -Verhalten von Bootstrap
Apr 07, 2025 am 10:33 AM
Der JavaScript -Abschnitt von Bootstrap bietet interaktive Komponenten, die statische Seiten Vitalität ergeben. Wenn Sie sich den Open -Source -Code ansehen, können Sie verstehen, wie er funktioniert: Ereignisbindung löst Dom -Operationen und Stiländerungen aus. Die grundlegende Nutzung umfasst die Einführung von JavaScript -Dateien und die Verwendung von APIs, und die erweiterte Verwendung umfasst benutzerdefinierte Ereignisse und Erweiterungsfunktionen. Zu den häufig gestellten Fragen gehören Versionskonflikte und CSS-Stilkonflikte, die durch Doppelüberprüfung des Codes gelöst werden können. Die Tipps zur Leistungsoptimierung umfassen On-Demand-Laden- und Codekomprimierung. Der Schlüssel zum Beherrschen von Bootstrap JavaScript ist das Verständnis der Designkonzepte, zum Kombinieren praktischer Anwendungen und zum Debuggen und Erforschen von Entwickler -Tools.
 Ist Git das gleiche wie GitHub?
Apr 08, 2025 am 12:13 AM
Ist Git das gleiche wie GitHub?
Apr 08, 2025 am 12:13 AM
Git und Github sind nicht dasselbe. Git ist ein Versionskontrollsystem, und GitHub ist eine GIT-basierte Code-Hosting-Plattform. Git wird verwendet, um Codeversionen zu verwalten, und GitHub bietet eine Online -Zusammenarbeit.




 Legen Sie die Person
Legen Sie die Person 