 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 VSCode-Plug-in-Freigabe: ein Plug-in für die Echtzeitvorschau von Vue/React-Komponenten
VSCode-Plug-in-Freigabe: ein Plug-in für die Echtzeitvorschau von Vue/React-Komponenten
VSCode-Plug-in-Freigabe: ein Plug-in für die Echtzeitvorschau von Vue/React-Komponenten
Wie kann ich bei der Entwicklung von Vue/React-Komponenten in VSCode eine Vorschau der Komponenten in Echtzeit anzeigen? Dieser Artikel stellt Ihnen ein Plug-in für die Echtzeitvorschau von Vue/React-Komponenten in VSCode vor. Ich hoffe, es wird Ihnen hilfreich sein!

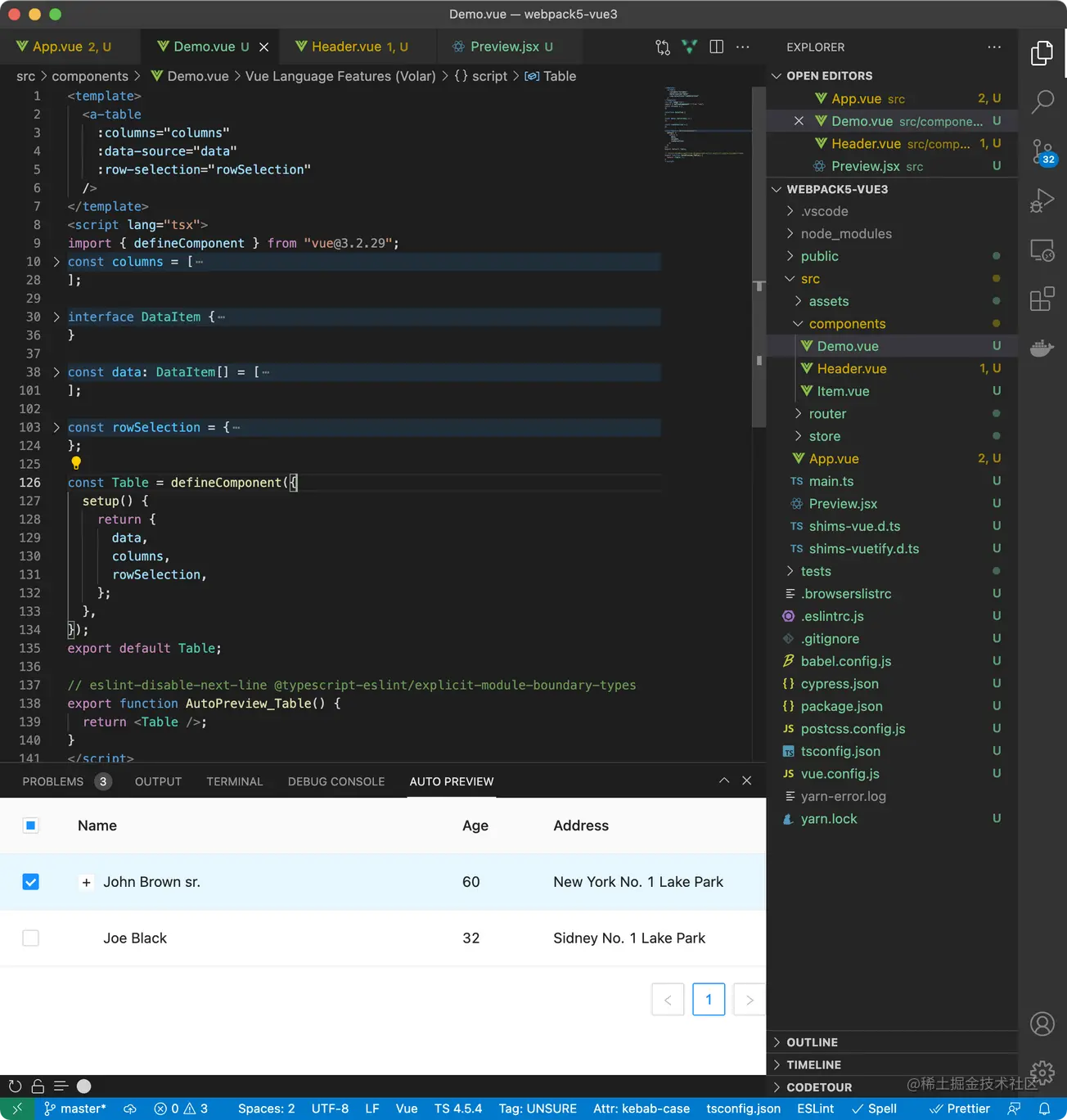
In letzter Zeit bin ich älter geworden und denke gerne wild nach. Vor einiger Zeit habe ich plötzlich darüber nachgedacht, ob ich WYSIWYG für Komponenten in VS Code implementieren könnte, also habe ich zwei Monate damit verbracht, endlich ein Plug-In zu erstellen, das dies kann diesen Effekt, wie im Bild gezeigt:

Unterstützt die Echtzeitvorschau aktueller React/Vue-Komponenten, die von Webpack/Vite entwickelt wurden (Angular sollte das auch können, aber ich habe es noch nicht verwendet, also Ich unterstütze es nicht). [Empfohlenes Lernen: „Vscode-Einführungs-Tutorial“]
Verwendung
Installieren und verwenden Sie das Plug-In gemäß dem Referenzdokument: https://github.com/jaweii/AutoPreview/blob/ main/README-zh. md
Anschließend können Sie beim Schreiben der Komponente eine Vorschau der aktuellen Komponente anzeigen:

Sie können die Anwendungsfälle wiederverwendbarer Komponenten/Materialien auch in einer speziellen Vorschaudatei organisieren:

Zum Drucken und Debuggen in das Ausgabefenster „AutoPreview“ schneiden:

Haltepunktfunktion: emmm...? Ich möchte auch...
Ziehen Sie das Vorschaufenster nach unten, um eine Vorschau breiterer Komponenten anzuzeigen:

Implementierungsmethode
Zuerst wollte ich nur die Komponentenvorschau von Webpack+React implementieren. Ich habe versucht, sie über die Webpack-Konfiguration zu implementieren, stellte jedoch fest, dass dieser Pfad nicht praktikabel war und die Abhängigkeiten zu kompliziert waren. Nachdem ich es einige Tage beiseite gelegt hatte, dachte ich darüber nach, was ich zuvor getan hatte. Die Idee, Komponenten im Vue-Layout-Projekt erneut bereitzustellen, fand nach mehreren Versuchen den Schlüssel zur Implementierung, nämlich das asynchrone Laden der Komponente Erstellen Sie den Dateipfad des aktuellen Fensters über die von Webpack und Vite bereitgestellte Import-API und stellen Sie ihn dann erneut im Vorschaufenster bereit, sodass die Vorschau verfügbar ist.
Es ist also im Wesentlichen dasselbe, als würde man Ihrem Projekt eine Route hinzufügen, um die Komponenten auf der aktuellen Seite anzuzeigen, mit dem Unterschied, dass das Plug-in dies automatisch für Sie erledigt.
Und aufgrund der Verwendung der von Webpack und Vite bereitgestellten Import-API können bei der Entwicklung mit diesen beiden Build-Tools theoretisch alle Front-End-Frameworks Projektkomponenten in VS-Code zur Vorschau rendern.
Erweiterung
Jetzt habe ich nur ein paar Demos geschrieben, um die Wirkung des Plug-Ins zu testen. Ich bin mir nicht sicher, ob es im eigentlichen Entwicklungsprozess effektiv oder nutzlos sein wird.
Ich hatte während des Prozesses auch einige Gedanken:
Wenn Sie die vorschaubaren Komponenten bewerten, dann gibt es
- Grundkomponenten
- Materialien (Kombinationen zwischen Grundkomponenten, Elementen und Geschäftslogik, wie z. B. Anmeldefelder)
- Seite
Diese drei Ebenen.
Basiskomponenten
In tatsächlichen Projekten stammen Basiskomponenten normalerweise aus internen Komponentenbibliotheken oder Komponentenbibliotheken von Drittanbietern, mit hoher Wiederverwendung und geringer Kopplung. Die bereitgestellten Dokumente können bereits eine Vorschau der Komponenteneffekte anzeigen Die Bedeutung scheint nicht sehr groß zu sein.
Materialien
Materialien sind das Produkt der Kombination grundlegender Komponenten, Elemente und Geschäftslogik gemäß den Produktanforderungen, andere nicht Innerhalb des Projekts wiederverwendet, aber projektübergreifend wiederverwendet, und einige Geschäftsanpassungen sind überhaupt nicht wiederverwendbar.
Bei der tatsächlichen Projektzusammenarbeit ist es auch am wahrscheinlichsten, dass Materialien neu geschrieben werden, und wenn das Projekt größer wird, werden sie auf verschiedene interne Seiten verteilt. Es gibt keine Anzeigeseite, um verschiedene Entwickler darüber zu informieren, welche Materialien bereits verfügbar sind. führt zu einer Verdoppelung der Materialien. Für dieses Problem sind Entwicklungskettentools wie Alibaba Feibing und JD WORK eine Lösung. Durch den One-Stop-Service für Materialproduktion, -freigabe und -nutzung kann die Duplizierung von Materialien weitgehend vermieden werden, was eine wichtige Waffe darstellt.
Ich dachte an eine Lösung für leichte Waffen, also eine In-IDE-Vorschau von Materialien. Bei Zustimmung und vernünftiger Verwendung könnte dies auch eine Lösung sein, um das Problem der wiederholten Materialerstellung zu verbessern. Beispielsweise ist vereinbart, dass Entwickler Vorschauen wiederverwendbarer Materialien exportieren können, sodass das Plug-in alle vorschaubaren Komponenten auflisten kann, damit andere Entwickler sie durchsuchen können. Bevor andere Entwickler neue Materialien entwickeln, sollten sie zunächst prüfen, ob wiederverwendbare Materialien vorhanden sind Wenn es einen direkten Bezug zur Wiederverwendung oder zur Anpassung des Lebenslaufs gibt, ist es nicht erforderlich, diese selbst zu schreiben.
Seite
Die Wiederverwendbarkeit auf Seitenebene ist sehr gering, aber die Vorschau der H5-Seite in der IDE ist ein gutes Erlebnis. Es ist nicht nötig, zwischen dem Browser und dem Editor zu wechseln. Es fühlt sich ein bisschen wie bei einem WeChat-Entwickler an Werkzeuge.
----
Es gibt noch einen anderen Standpunkt: Wenn die Vorschau einer Komponente das Entwicklungserlebnis optimieren kann, liegt das meiner Meinung nach nicht daran, dass sie eine Vorschau ermöglicht, sondern daran, dass sie den Komponentenautor dazu zwingt, eine Vorschau zu schreiben Die Vorschau der Komponente erfordert natürlich die Übertragung von Scheindaten, und Scheindaten können von Ihnen und anderen Entwicklern als Referenz und Lebenslauf verwendet werden. Dies ist ein wichtiger Grund für die Verbesserung der Code-Wartbarkeit und die Reduzierung der Zusammenarbeitskosten.
Und wenn die Vorschaufunktion mehrere Anwendungsfälle der Komponente auflisten kann, wird es für andere Entwickler so erfrischend sein:
Originaladresse: https://juejin.cn/post/7075507907281977352
Autor: Zhu Jiawei
Weitere Informationen zu VSCode finden Sie unter: vscode-Tutorial! !
Das obige ist der detaillierte Inhalt vonVSCode-Plug-in-Freigabe: ein Plug-in für die Echtzeitvorschau von Vue/React-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
In Vue.js können Komponenten oder Ressourcen bei Bedarf dynamisch geladen werden, wodurch die Ladezeit der Anfangsseite dynamisch geladen und die Leistung verbessert wird. Die spezifische Implementierungsmethode umfasst die Verwendung & lt; Keep-Alive & GT; und & lt; Komponente ist & gt; Komponenten. Es ist zu beachten, dass fauler Laden FOUC -Probleme (Splace Screen) verursachen kann und nur für Komponenten verwendet werden sollte, die eine faule Belastung erfordern, um unnötige Leistungsaufwand zu vermeiden.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.





