
Vue-Interpolationsoperationen umfassen: 1. Verwenden Sie die Mustache-Syntax, Syntax „{{Wert}}“ 2. Verwenden Sie die V-Once-Anweisung, um HTML-Code auszugeben. Wird zum Anzeigen von Daten in der Schnittstelle verwendet. 5. Verwenden Sie den Befehl v-pre. 6. Verwenden Sie den Befehl v-cloak.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
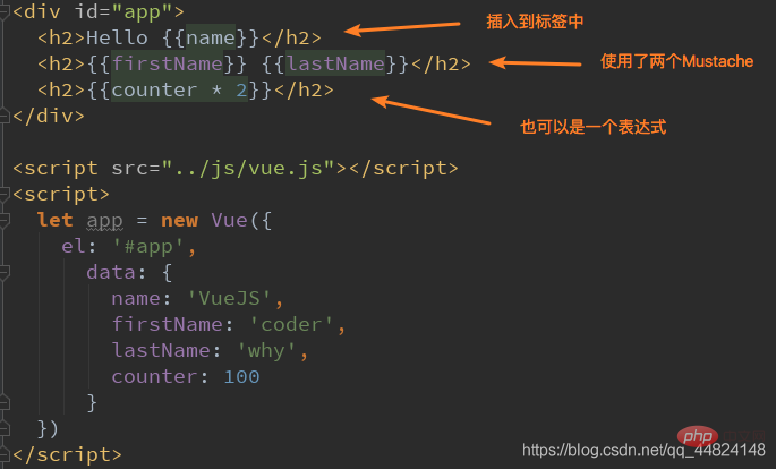
Der erste: Moustache
Schnurrbart: Bart/Bart. (Mustache-Syntax)
Die Daten sind responsiv

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}},world!</h2>
<h2>{{counter * 2}}</h2>
<h2>{{message}} {{counter}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello',
counter:200
},
methods: {
}
})
</script>
</body>
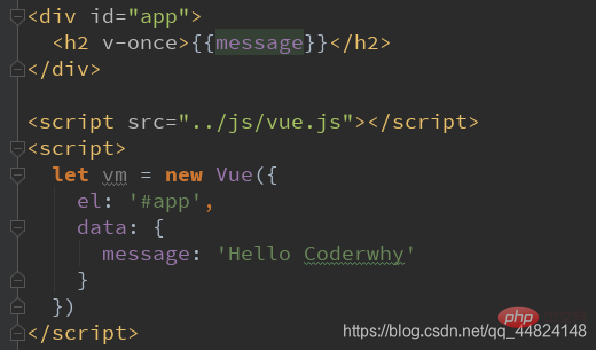
</html>Zweiter Typ: v-once
Diese Anweisung bedeutet, dass Elemente und Komponenten nur einmal gerendert werden und sich nicht ändern, wenn sich die Daten ändern. Der dritte Typ: v-html wird analysiert und gerendert. Der vierte Typ: V-Text , akzeptiert einen String-Typ

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<h2 v-once>{{message}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello'
}
})
</script>
</body>
</html>v-pre wird verwendet, um dieses Element und seine Unterelemente zu zu überspringen. Der Kompilierungsprozess wird zur Anzeige verwendet die ursprüngliche Moustache-Syntax. Sechstens: V-Cloak re ee
(Teilen von Lernvideos:vuejs-Tutorial
,Web-Frontend )
)
Das obige ist der detaillierte Inhalt vonWas sind die Operationen der Vue-Interpolation?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue